第五次科技革命原動力 移動Web開發(fā)語言
上個世紀90年代末,隨著移動互聯(lián)網的發(fā)展,國外一些媒體給出了一個“第五次科技革命”的這個概念。而隨著iPhone和Android等智能手機的日漸流行和iPad等平板電腦的出現,移動互聯(lián)網的潛力和趨勢也愈發(fā)顯現,“第五次科技革命”——移動互聯(lián)網正式走進了我們的視線。而針對移動互聯(lián)網原動力——移動設備的Web開發(fā)越來越受到關注,國內外很多公司也開始重視面向所有移動設備的Web開發(fā)。
一般來說,對于移動Web可以采取兩種方式:
◆專門開發(fā)一個獨立的移動版本
◆使用media type和media query控制Web在移動瀏覽器的表現
本文我們先了解一下移動Web的標記語言。
移動Web標記語言的演進
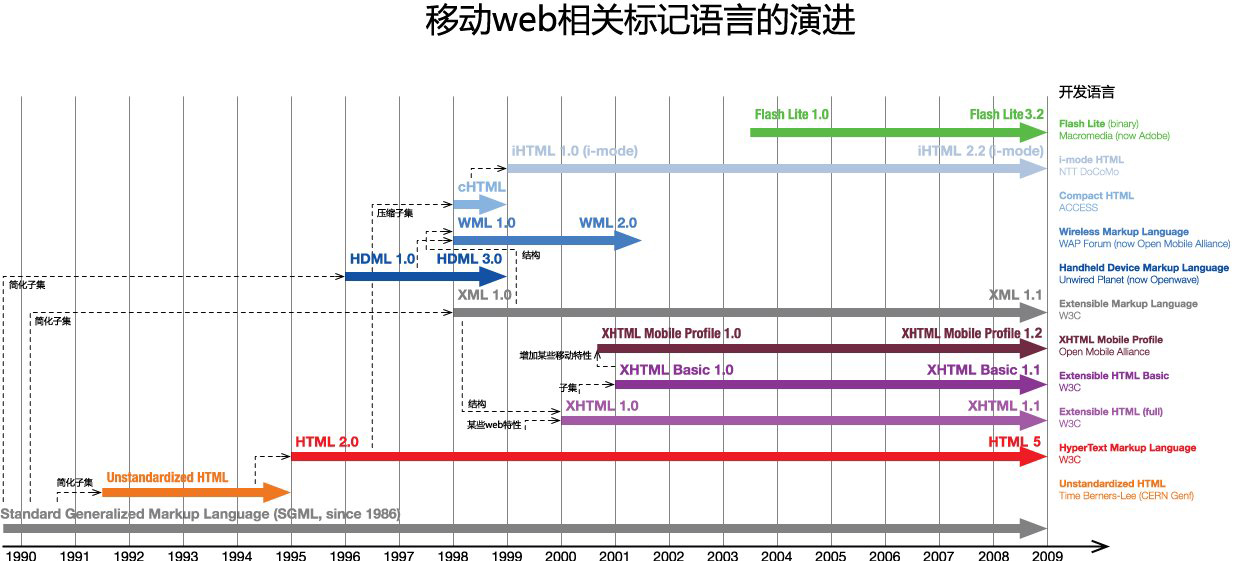
我們先看一下 @AdrianF2E 分享的一張《移動web相關標記語言的演進》的圖表,一目了然:

移動開發(fā)語言演進
這張圖形象的展示了標記語言的發(fā)展歷程,包括移動Web標記語言。
移動Web開發(fā)要比普通的Web開發(fā)復雜的多,選擇一種用于移動Web的標記語言同樣相當糾結。
在最初,WAP論壇(后來和 NTT合并,組成OMA,Open Mobile Alliance)創(chuàng)建了一種基于XML的語言,稱為WML,這是用于WAP網站的標記語言。它并不是理想的方案,因為它將網站分割為兩部分:普通頁面使用(X)HTML,而移動Web使用WML。網站開發(fā)者想要做一個移動Web也不得不學習一種新的語言而不是轉換技術,“一站式”的信條也被打破,用戶不能訪問他們喜歡的網站并且不得不發(fā)現這個網站的WAP版本——如果它們存在的話。另外日本的NTT創(chuàng)建了他們自己的語言cHTML(compact HTML),但是它并不能與XHTML和WML兼容。
由于這與理想中的方案相去甚遠,W3C創(chuàng)建了XHTML Basic 1.0。正如其名,這是一個XHTML 1.1的子集。由于XHTML 1.1將XHTML改善為小型的模塊,一個子集就可以只包含一些必須的或者可以在低端移動設備上控制的基本的模塊、元素和屬性。
基于 XHTML
XHTML Basic為針對移動Web的標記語言提供基礎的模塊。與其基礎的XML一樣,它也被設計用于擴展。這正好結合了WAP和NTT的合并之后(也就是OMA) 的做法,他們創(chuàng)建了cHTML和WML的繼承者XHTML Mobile Profile——它在XHTML Basic的基礎上添加了一些在它們之前的版本中有的特性。XHTML Basic和XHTML MP共存的狀況看起來有些混亂,但是之后不久W3C就發(fā)布了XHTML 1.1版本,吸收了在XHTML MP中加入的一些特性。所以現在看來這兩個版本差不多是一樣的,至于使用哪個很多時候只是看個人喜好了。這里我們選擇XHTML Basic,因為它是W3C推薦的…
開始使用XHTML Basic
由于XHTML Basic是XHTML的一個子集,如果你已經了解XHTML的開發(fā),那么開始制作XHTML Basic的頁面就手到擒來了。
- 1 2 3 4 5 6 7 8 9
- <?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang=="en"> <head> <title>Hello Mobile</title> </head> <body> </body> </html>
是的,只是加了個XML的頭聲明,然后使用xhtml basic的DTD。
| 模塊 | 元素/屬性 |
| 結構 | html, head, title, body |
| 文字 | abbr, acronym, address, blockquote, br, cite, code, dfn, div, em, h1, h2, h3, h4, h5, h6, kbd, p, pre, q, samp, span, strong, var |
| 鏈接 | a |
| 列表 | dl, dt, dd, ol, ul, li |
| 表單 | button, fieldset, form, input, label, legend, select, optgroup, option, textarea |
| 表格 | caption, table, td, th, tr |
| 圖片 | img |
| 對象 | object, param |
| 表現 | b, big, hr, i, small, sub, sup, tt |
| 元信息 | meta |
| 鏈接 | link |
| base | base |
| 事件 | onblur, onfocus, onload, onunload, onreset, onsubmit, onchange |
| 腳本 | script, noscript |
| 樣式 | 支持style元素 |
| 樣式屬性 | 支持style屬性 |
| 目標 | 支持target屬性 |
不支持的內容:
◆不支持外部CSS文件
◆不支持嵌套table;
◆不支持thead、 tbody、tfood等;
◆不支持name屬性;
◆不支持框架;
◆不支持del、ins、 basefont、center、dir、font、isindex、menu、sstricke、u等元素。
注意事項:
◆對 事件的支持依賴具體的瀏覽器支持,有些瀏覽器不一定支持這些事件;
◆webkit支持更多的事件
◆opera mini由于是基于自己的代理服務器,有些事件是不支持的,詳見:JavaScript support in Opera Mini 4
XHTML MP
正如之前提到的,XHTML MP是對XHTML Basic的一個擴展,所以XHTML MP有更好的適用性。 而XHTML MP對于Basic***的優(yōu)勢就是支持外部樣式文件——雖然這會導致多一個HTTP請求。
這里是一份關于XHTML MP和XHTML basic的對比表。
PS:事實上,WAP 2.0也就是XHTML MP,也就是說,WAP 2.0與WAP 1.0關系不大。
兼容性與現狀
1.根據W3C的統(tǒng)計,現在絕大部分手機都支持WAP 2.0了,使用WAP 1.0的設備已經非常的少了;
2.根 據觀察,絕大多數網站的移動版本,都是采用XHTML MP規(guī)范;
3.大部分網站使用內聯(lián)樣式表,而不是外部樣式文件;
4.非 常多的Mobile版本頁面采用table布局;
5.Opera mini可以在所有支持java的手機上使用,而Opera mini支持全部的(X)HTML特性。
所以,如果你想要開發(fā)一 個移動版的網站,可以放心的使用XHTML Basic 1.1 /MP。
HTML5
Mobile Webkit是目前對標準支持***的移動瀏覽器,它支持所有的XHTML特性,同時對HTML5的支持也非常棒。如果你的項目只針對iPhone 和(或) Android,完全可以使用HTML 5來編碼。
事實上作為又一個很強勁的趨勢,HTML 5眾望所歸要成為下一代的網頁標準,Google、apple、opera和微軟等互聯(lián)網巨頭一直在努力推廣和推進HTML 5。opera認為HTML 5是統(tǒng)一移動互聯(lián)網的關鍵。
總結與展望
正如之前所說的,XHTML basic支持了大部分在XHTML中定義的基礎特性,所以對于大部分前端開發(fā)人員來說,開發(fā)一個基于XHTML Basic 1.1或XHTML MP的網站并不困難。但是由于移動設備廠商和設備都非常的多,所以各個設備在對某個細節(jié)上可能會有差異。
W3C存在的***價值,是為我們提 供成熟而統(tǒng)一的解決方案,雖然XHTML MP成了事實上的Mobile 標準,但是顯然XHTML Basic功不可沒,如果說兩者并存尚容易讓我們混淆的話,希望在不久的將來,HTML 5能夠成為移動互聯(lián)網中事實上的標準, 這無疑將大大減少我們的開發(fā)需求。
但是由于現實中很難將所有的設備統(tǒng)一,這就造成實現方式的必然存在差異。可以預見,XHTML Basic /MP和HTML 5將成為兩種并行的規(guī)范存在,我們不得不用XHTML Basic/MP為低端設備開發(fā)基礎頁面,同時使用HTML 5為iPhone和Android等系統(tǒng)實現富界面。
整理原文:Mobile markup – XHTML Basic 1.1
整理原文地址:http://dev.opera.com/articles/view/mobile-markup-xhtml-basic-1-1/
【編輯推薦】
- Facebook重組移動業(yè)務:打造全新移動平臺
- 后移動時代的Web技術與設計準則
- JavaSE將接替JavaME 繼續(xù)***移動應用開發(fā)
- CSS3 Media Query:移動Web開發(fā)的***開端































