HTML 5 Web Socket:下一次Web通信革命揭幕
原創【51CTO譯文】關于HTML 5的各種前沿技術應用51CTO已經報道過很多,比如HTML 5的視頻音頻元素、HTML 5 Web SQL Database、HTML5 File API以及如何從零開始構建一個HTML 5頁面等等。這些都是HTML 5對當前Web開發標準技術的升級或擴展。今天,51CTO帶您了解HTML 5的另一面——HTML 5 Web Socket,以及它對當前Web通信的改變。
最近關于HTML 5 Web Socket的流言已經滿天飛,它通過Web上的一個單一Socket定義了一個全雙工通信信道,HTML 5 Web Socket并不是普通HTTP通信的增強版,它代表著一個巨大的進步,特別是針對實時的、事件驅動的Web應用程序。
Google的工程師Ian Hickson說“數據的字節數急劇減少到2字節,延遲從150毫秒減少到50毫秒,實際上,這兩個因素已經足以引起Google的興趣了”。通過在一個瀏覽器中模擬全雙工連接,HTML 5 Web Socket對Web通信帶來了顯著的改善。
讓我們與傳統的解決方案相比,看看HTML 5 Web Socket是如何減少不必要的網絡流量和延遲的。
當前的Web通信——頭疼的輪詢(Polling)
通常,當瀏覽器訪問一個網頁時,會向托管該網頁的Web服務器發送一個HTTP請求,Web服務器識別這一請求,并返回響應。例如,股票價格,新聞報道,門票銷售,流量模式,醫療設備讀數等,在瀏覽器渲染頁面時,響應可能會過期,如果你想獲得***的“實時”信息,你可以不斷地手動刷新頁面,但顯然這不是***的辦法。
目前提供的實時Web程序主要是圍繞輪詢和其它服務器端推送技術進行的,***的是Comnet,它推遲了HTTP響應的結束,基于Comnet的推送通常是使用JavaScript結合長輪詢(Long Polling)或流連接策略實現的。
使用輪詢時,瀏覽器定期發送HTTP請求,并立即收到響應,這種技術是交付實時信息的***次嘗試,顯然,如果知道消息傳遞的時間間隔,這算是一個好辦法,因為你可以在服務器上的信息可用時同步客戶端請求,但實時數據往往是不可預測的,不可避免會產生一些不必要的請求,導致許多連接處于打開狀態,有些不必關閉的連接卻被關閉了。
使用長輪詢時,瀏覽器向服務器發送一個請求,服務器在既定期限內保持請求處于打開狀態,如果在此期間收到通知,向客戶端發送一個包含消息的響應,如果在此期間沒有收到消息,服務器發送一個響應終止打開的請求。最重要的是要理解,當你的信息容量很高時,長輪詢與傳統的輪詢相比不提供任何性能改善。實際上,它可能更糟,因為長輪詢可能會失控進入一個死循環。
使用流時,瀏覽器發送一個完整的請求,但服務器發送一個響應,并保存打開狀態,然后不斷更新使其一直保持打開(或在一段時間內保持打開),無論何時消息準備好發送時,響應就更新,但服務器不會發送一個結束的響應,因此連接就一直保持打開狀態,后面發送的消息就可以繼續使用這個連接。但流仍然是封裝在HTTP中的,阻擾了防火墻和代理服務器選擇緩沖區中的內容進行響應,因此消息傳遞的時間就延長了。許多流式Comnet解決方案都轉向了長輪詢,另外,TLS(SSL)連接可以用來屏蔽來自緩沖區的響應,但在這種情況下,每個連接消耗的服務器資源更多了。
最終,所有這些方法都提供了實時數據,包含HTTP請求和響應頭,其中包含許多額外的,不必要的頭數據,最重要的是,全雙工連接需要的不僅僅是從服務器到客戶端的下行連接。為了模擬基于半雙工HTTP上的全雙工通信,目前的許多解決方案都使用了兩個連接:一個下行連接,一個上行連接。維護和協調這兩個連接需要大量的系統開銷,并增加了復雜性。簡言之,HTTP不是為實時的,全雙工通信設計的,如圖1所示,它顯示了構建一個Comnet Web應用程序的復雜性,它從后端數據源使用發布/訂閱模式基于半雙工HTTP顯示實時數據。

圖 1:Comnet程序的復雜性
當你試圖向外擴展那些Comet解決方案時,情況變得更糟糕,模擬基于HTTP的雙向通信容易出錯,即使最終用戶感覺某些東西看起來象是一個實時Web應用程序,但這種“實時”體驗的代價都是非常高昂的,需要付出更多的延遲等待時間,不必要的網絡流量和對CPU性能的拖累。
#p#
HTML 5 Web Socket——拯救
HTML 5 Web Socket定義在HTML 5規范的通信章節,它代表Web通信的下一個演變:通過一個單一的Socket實現一個全雙工,雙向通信的信道。HTML 5 Web Socket提供了一個真正的標準,你可以使用它構建可擴展的實時Web應用程序。此外,由于它提供了一個瀏覽器自帶的套接字,消除了Comet解決方案的許多問題,Web Socket顯著降低了系統開銷和復雜性。
為了建立一個Web Socket連接,客戶端和服務器在初始握手期間要從HTTP協議升級到WebSocket協議,如下面的例子:
例1:WebSocket握手(瀏覽器請求,服務器響應)
- GET /text HTTP/1.1\r\n
- Upgrade: WebSocket\r\n
- Connection: Upgrade\r\n
- Host: www.websocket.org\r\n
- ...\r\n
- HTTP/1.1 101 WebSocket Protocol Handshake\r\n
- Upgrade: WebSocket\r\n
- Connection: Upgrade\r\n
- ...\r\n
建立好連接后,WebSocket數據幀就可以在客戶端和服務器之間以全雙工模式傳輸,在同一時間任何方向,可以全雙工發送文本和二進制幀,最小的幀只有2個字節。在文本幀中,每一幀始于0x00直接,止于0xFF字節,數據使用UTF-8編碼。WebSocket文本幀使用終結器,而二進制幀使用一個長度前綴。
注意:雖然WebSocket協議已經可以支持多種客戶端,但不能將原始數據傳遞給JavaScript,因為JavaScript不支持字節類型,因此,如果客戶端是JavaScript,二進制數據會被忽略,但可以傳遞給支持字節類型的客戶端。
Comet和HTML 5 Web Socket之間的對決
人們最關注的是HTML 5 Web Socket如何減少不必要的網絡流量和延遲,我們比較一個輪詢應用程序和Web Socket應用程序就知道了。
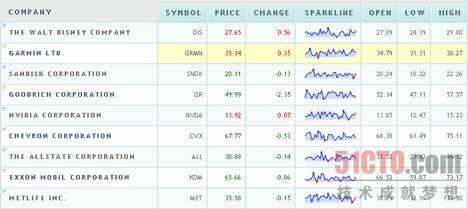
對于輪詢的例子,我創建了一個簡單的Web應用程序,一個網頁使用傳統的發布/訂閱模式從RabbitMQ消息代理請求實時的股票數據,它是通過輪詢一個托管在Web服務器上的Java Servlet實現的,RabbitMQ消息代理從一個虛構的,不斷更新價格的股票價格源接收數據,網頁連接并訂閱一個特定的股票頻道(消息代理上的一個主題),使用XMLHttpRequest每秒更新一次進行輪詢。當收到更新時,執行一些計算,然后將股票數據顯示在圖2所示的表中。

圖 2:一個JavaScript股票行情應用程序
注意:后端的股票源每秒實際上產生了大量的股票價格更新,因此使用每秒一次輪詢的方式比使用長輪詢方式更好,長輪詢會產生許多連續的輪詢,輪詢會更有效地阻止傳入更新。
這一切看起來還不錯,但仔細觀察,你就會發現這種應用程序存在嚴重的問題,例如,使用Firefox的Firebug插件(允許你調試網頁和監控頁面加載和腳本執行時間),你可以看到每秒都有一個GET請求砸向服務器。打開Live HTTP Headers(另一個Firefox 插件,顯示實時的HTTP消息頭流量)揭示每個請求關聯的消息頭開銷數量是相當驚人的。下面兩個例子顯示了一個請求和響應的HTTP消息頭數據。
例2:HTTP請求頭
- GET /PollingStock//PollingStock HTTP/1.1
- Host: localhost:8080
- User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
- Accept-Language: en-us
- Accept-Encoding: gzip,deflate
- Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
- Keep-Alive: 300
- Connection: keep-alive
- Referer: http://www.example.com/PollingStock/
- Cookie: showInheritedConstant=false;
showInheritedProtectedConstant=false;
showInheritedProperty=false;
showInheritedProtectedProperty=false;
showInheritedMethod=false;
showInheritedProtectedMethod=false;
showInheritedEvent=false;
showInheritedStyle=false;
showInheritedEffect=false
例3:HTTP響應頭
- HTTP/1.x 200 OK
- X-Powered-By: Servlet/2.5
- Server: Sun Java System Application Server 9.1_02
- Content-Type: text/html;charset=UTF-8
- Content-Length: 21
- Date: Sat, 07 Nov 2009 00:32:46 GMT
HTTP請求和響應頭信息開銷總共包括871字節,而且還不包括任何數據,當然,這只是一個例子,你的消息頭數據完全可能低于871字節,但我也看到過消息頭數據超過2000字節的情況。在這個例子中,股票主題消息數據大約只有20個字符。
當你把這樣的程序大規模部署給用戶時會怎么樣?我們使用三個不同的用例觀察一下該輪詢應用程序關聯的HTTP請求和響應頭數據需要的網絡吞吐量。
用例A:1000客戶端,每秒輪詢一次
網絡吞吐量(871x1000)=871000字節=6968000比特/秒(6.6Mbps)
用例B:10000客戶端,每秒輪詢一次
網絡吞吐量(871x10000)=8710000字節=69680000比特/秒(66Mbps)
用例C:100000客戶端,每秒輪詢一次
網絡吞吐量(871x100000)=87100000字節=696800000比特/秒(665Mbps)
這是一個不必要的巨大的網絡吞吐量,這時我們可以使用HTML 5 Web Socket,我使用HTML 5 Web Socket重構了應用程序,給網頁添加了一個事件處理程序,同步監聽來自消息代理的股票更新消息。每個消息都是一個Web Socket幀,開銷只有2個字節(而不是871字節),再來看看對網絡吞吐量的影響。
用例A:1000客戶端,每秒輪詢一次
網絡吞吐量(2x1000)=2000字節=16000比特/秒(0.015Mbps)
用例B:10000客戶端,每秒輪詢一次
網絡吞吐量(2x10000)=20000字節=160000比特/秒(0.153Mbps)
用例C:100000客戶端,每秒輪詢一次
網絡吞吐量(2x100000)=200000字節=1600000比特/秒(1.526Mbps)
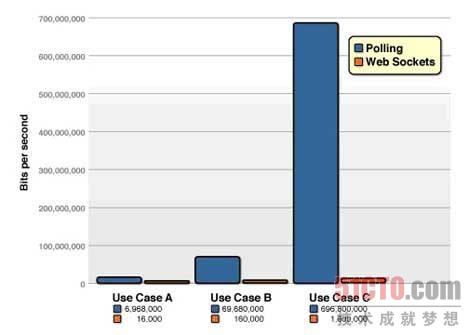
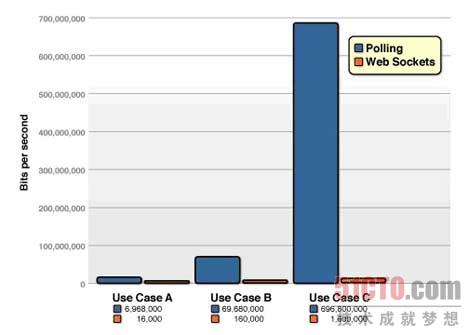
正如你在圖3中可以看到的,與輪詢解決方案相比,HTML 5 Web Socket減少了不必要的網絡流量。

圖 3:比較輪詢和WebSocket應用程序之間的網絡吞吐量
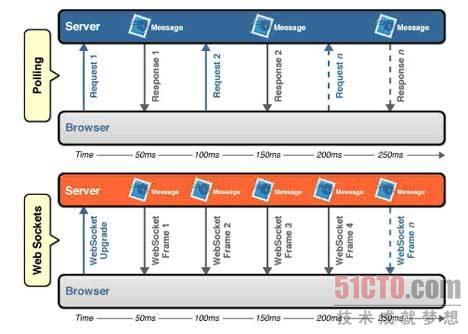
延遲減少怎么樣呢?看看圖4便知,圖中上半部分顯示了半雙工輪詢方案的延遲,這里我們假設消息從服務器傳輸到瀏覽器需要50毫秒,輪詢方式引入許多額外的延遲,因為當響應完成時,一個新的請求已經發送到服務器了,這個新請求又需要50毫秒,在此期間服務器不能發送任何消息給瀏覽器,導致額外的服務器內存消耗。
圖4下半部分顯示了Web Socket方式產生的延遲,一旦連接升級到Web Socket,消息的傳輸會更及時,從服務器傳輸到瀏覽器仍然需要50毫秒,但Web Socket連接保持打開,之后就再也不用向服務器發送請求了。

圖 4:輪詢和Web Socket應用程序之間的延遲對比
HTML5 Web Socket和Kaazing WebSocket網關
目前,只有Google的Chrome瀏覽器原生支持HTML 5 Web Socket,但其它瀏覽器也將提供支持,若要解決這個限制,Kaazing Web Socket網關為所有舊瀏覽器(IE 5.5+,Firefox 1.5+,Safari 3.0+和Opera 9.5+)提供了一個完整的Web Socket仿真,因此你現在就可以使用HTML 5 Web Socket API。
Web Socket很了不起,但在你的瀏覽器中有一個全雙工套接字連接后可以做什么呢?為了充分利用HTML 5 Web Socket的全部功能,Kaazing為二進制通信提供了一個ByteSocket庫,為諸如Stomp、AMQP、XMPP、IRC等協議提供了更高級的庫,它們都是建立在Web Socket之上的。
例如,如果你為Stomp或AMQP協議使用了一個更高級的庫,這時你可以直接與后端消息代理如RabbitMQ進行通信,通過直接連接服務,不再需要額外的應用程序服務邏輯將這些雙向,全雙工TCP后端協議轉換成非雙向,半雙工HTTP連接,因為瀏覽器本身就可以理解這些協議。

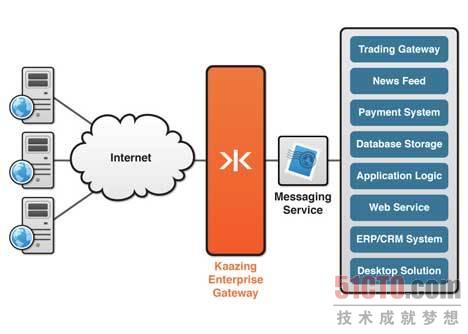
圖5 :Kaazing Web Socket網關擴展基于TCP的消息,并具有更好的性能
總結
HTML 5 Web Socket在實時Web應用擴展性方面朝前邁出了一大步,正如你在本文中所看到的,HTML 5 Web Socket可以提供5000:1或 – 根據HTTP消息頭大小 – 1000:1的比例減少不必要的HTTP頭流量和3:1的比例減少通信延遲,這不是一個漸進式的改進,而是一次革命性的飛躍。
Kaazing Web Socket網關讓HTML 5 Web Socket代碼能夠在所有瀏覽器中運行,同時提供額外的協議庫允許你充分利用HTML 5 Web Socket提供的全雙工套接字連接功能,直接與后端服務進行通信。































