為什么 Array.forEach 是 JavaScript 中最慢的循環?
循環是遍歷數組、對象等數據結構的核心操作。而 Array.forEach 作為一種常用的迭代方法,卻常常被認為是最慢的選擇之一。這種說法并非毫無根據,了解其背后的原因能夠幫助我們更好地選擇循環方式,提升代碼性能。

forEach 的簡潔與便利
Array.forEach 提供了一種簡潔的方式來遍歷數組,它接受一個回調函數作為參數,該回調函數會在數組的每個元素上執行一次。其語法簡潔明了,易于理解:

這種聲明式的風格使得代碼更加清晰,尤其是在處理復雜邏輯時。
forEach 的性能瓶頸
盡管 forEach 提供了代碼可讀性的優勢,但在性能方面,它往往不如傳統的 for 循環或 for...of 循環:
- 函數調用開銷: forEach 本質上是一個高階函數,每次迭代都需要調用回調函數。函數調用本身會帶來一定的開銷,包括創建函數上下文、參數傳遞等。當數組規模較大時,這種開銷會累積起來,顯著影響性能。
- 無法中斷循環: forEach 沒有像 break 或 continue 這樣的控制語句來中斷循環。即使你找到了需要的結果,forEach 仍然會遍歷整個數組,造成不必要的計算。
- 性能優化的可能性降低: 編譯器和 JavaScript 引擎在優化代碼時,對于傳統的 for 循環更容易進行優化,例如循環展開、內聯等。forEach 的函數式特性使得這些優化變得更加困難。
- return 語句的限制: 在 forEach 的回調函數中使用 return 語句并不能像在普通函數中那樣跳出循環。它僅僅是結束當前迭代,并不會停止后續的遍歷。
對比其他循環方式
- for 循環: 傳統的 for 循環在性能方面通常表現最佳。它可以直接訪問數組的索引,避免了函數調用的開銷,并且可以使用 break 和 continue 控制循環流程。
- for...of 循環: for...of 循環也優于 forEach,因為它直接迭代數組的值,而無需手動訪問索引。它也支持 break 和 continue 語句。
- map, filter, reduce 等高階函數: 雖然這些高階函數也提供了簡潔的語法,但在性能方面與 forEach 類似,甚至可能更差,因為它們會創建新的數組或對象。
示例說明
考慮以下兩個代碼片段,它們都遍歷同一個數組并執行相同的操作:
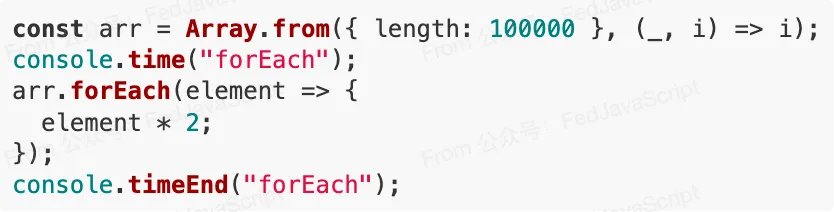
- 使用 forEach:

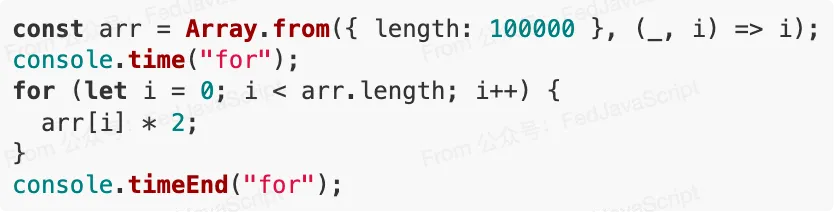
- 使用 for 循環:

在多數瀏覽器中,for 循環的執行速度會明顯快于 forEach 循環。
在性能至關重要的場景下,應該優先考慮使用 for 循環或 for...of 循環。對于簡單的遍歷,并且對性能要求不高的情況下,forEach 仍然是一個可行的選擇,但需要意識到其潛在的性能影響。




































