什么是Javascript Hoisting?
Javascript是一門容易遭人誤解的語言,但是它的強大毋庸置疑。個人覺得,要想深入理解Javascript語言,首先必須對其基本的概念(例如:Scope,Closure,Hoisting等)要真正理解。今天想通過自己的理解來對Javascript Hoisting(國內一般翻譯為 變量提升)做一個闡述:
在解釋Javascript Hoisting之前,先看一下幾段代碼:
1 //代碼段1--------------------------
2 var myvar = '變量值';
3 console.log(myvar); // 變量值
4 //代碼段2--------------------------
5 var myvar = '變量值';
6 (function() {
7 console.log(myvar); //變量值
8 })();
9 //代碼段3----------------------------
10 var myvar = '變量值';
11 (function() {
12 console.log(myvar); // undefined
13 var myvar = '內部變量值';
14 })();
代碼段1會在控制臺打印出 變量值 ,很容易理解;代碼段2也會在控制臺打印出 變量值 ,Javascript編譯器首先在匿名函數內部作用域(Scope)查看變量myvar是否聲明,發現沒有,就繼續向上一級的作用域(Scope)查看是否聲明 myvar,發現存在,即打印出該作用域的myvar值。但代碼段3只是對代碼段2做一個微調,結果卻輸出了undefine!!!
在理解代碼段3之前,必須先理解Javascript Hoisting的概念。Javascript Hoisting:In javascript, every variable declaration is hoisted to the top of its declaration context.我的理解就是在Javascript語言中,變量的聲明(注意不包含變量初始化)會被提升(置頂)到聲明所在的上下文,也就是說,在變量的作用域內,不管變量在何處聲明,都會被提升到作用域的頂部,但是變量初始化的順序不變。
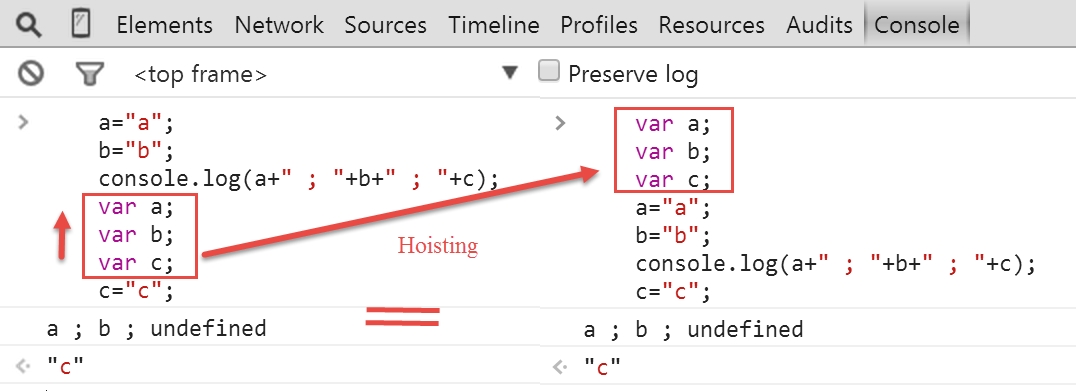
下圖的左邊和右邊的代碼輸出結構是一樣的,左邊的代碼段在JS執行時,實際的執行順序如右邊的代碼所示(JS編譯器會將變量聲明進行提升處理)。

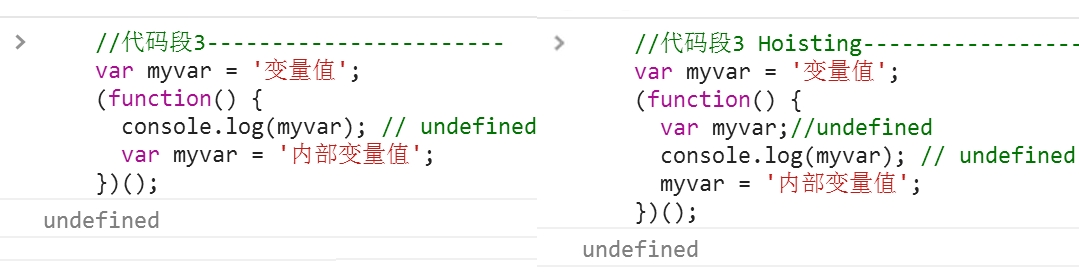
理解了提升的概念之后,再回到開頭的代碼段3的理解中來,代碼段3和在被Hositing之后的代碼如下圖所示:

二者輸出的結構都為undefined!可理解為內部變量myvar在匿名函數的內***一行進行變量聲明并賦值,但是JS解釋器會將變量聲明(不包含賦值)提升(Hositing)到匿名函數的***行(頂部),由于只是聲明myvar變量,在執行console.log(myvar)語句時,并未對myvar進行賦值,所以JS輸出undefined。
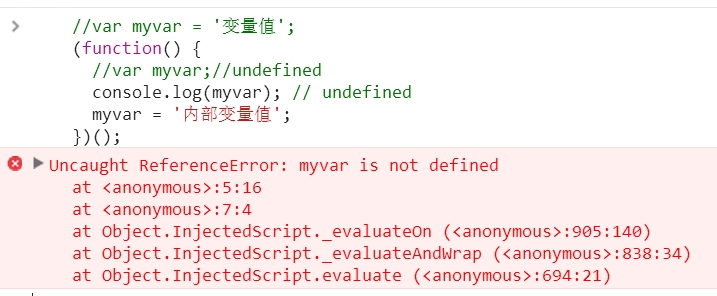
如果變量聲明未提升(Hositing)置頂,則應該會報錯誤。如下圖所示:

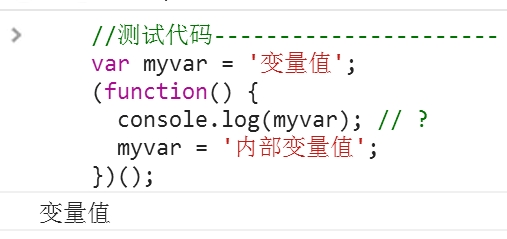
下面給個測試題,來看看你對Hositing的概念是否理解:
1 //測試代碼----------------------
2 var myvar = '變量值';
3 (function() {
4 console.log(myvar); // ?
5 myvar = '內部變量值';
6 })();
該代碼段應該輸出什么值呢?

答案是 變量值。
































