不用 var!let 和 const 的正確用法,被忽略的細節
目前,let 和 const 關鍵字已經取代了傳統的 var,帶來了更合理的作用域規則和更嚴格的使用限制。然而,即使是有經驗的開發者,也會忽略一些微妙的細節。

一、var 的問題:為什么不要用它
在深入了解 let 和 const 之前,有必要先理解為什么我們不要用 var:
- 函數作用域而非塊級作用域
if (true) {
var x = 10;
}
console.log(x); // 10,變量 x 泄露到外部作用域- 變量提升(Hoisting)帶來的困惑
console.log(x); // undefined,而非報錯
var x = 5;- 允許重復聲明
var user = "張三";
var user = "李四"; // 不報錯,靜默覆蓋- 全局聲明成為全局對象的屬性
var global = "我是全局變量";
console.log(window.global); // "我是全局變量"(瀏覽器環境)這些特性導致了許多難以追蹤的 bug,尤其在大型應用程序中。
二、let 的核心特性:被忽略的細節
1. 暫時性死區(Temporal Dead Zone)
這可能是 let 最容易被忽略的特性:
console.log(x); // ReferenceError: x is not defined
let x = 5;與 var 不同,let 聲明的變量存在"暫時性死區"(TDZ)。從塊作用域開始到變量聲明之前,該變量都是不可訪問的。這并非簡單的"不提升",而是一種更精細的機制。
let x = 10;
function example() {
// 從這里開始,x 進入 TDZ
console.log(x); // ReferenceError
let x = 20; // 這里 x 離開 TDZ
}被忽略的細節:即使外部作用域已有同名變量,內部作用域的暫時性死區仍然會阻止訪問。
2. 真正的塊級作用域
let 聲明的變量嚴格遵循塊級作用域規則,這點經常被低估:
for (let i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 100);
}
// 輸出:0, 1, 2
for (var i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 100);
}
// 輸出:3, 3, 3被忽略的細節:每次循環迭代,let 聲明都會創建一個新的變量實例,這在處理閉包時尤為重要。
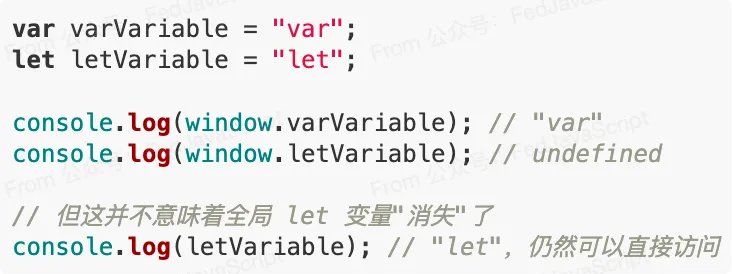
3. 不污染全局對象
雖然知道 let 不會成為全局對象的屬性,但有一個細節常被忽略:

被忽略的細節:全局 let 變量存儲在稱為"腳本作用域"的特殊環境中,而非全局對象上。
三、const 的核心特性:被誤解的不變性
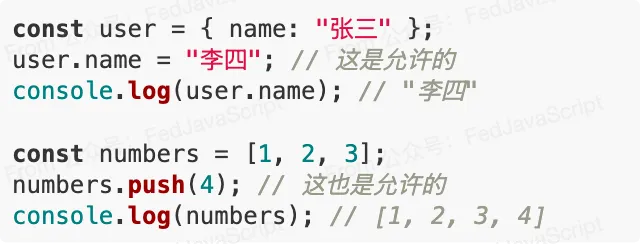
1. 對象和數組的可變性
許多開發者誤以為 const 聲明的對象或數組是完全不可變的:

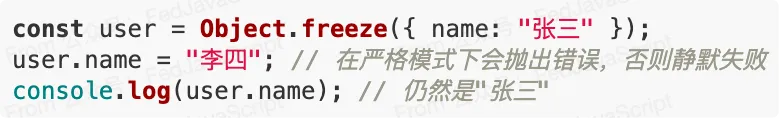
被忽略的細節:const 只保證引用不變,而非內容不變。要創建不可變對象,需要使用 Object.freeze():

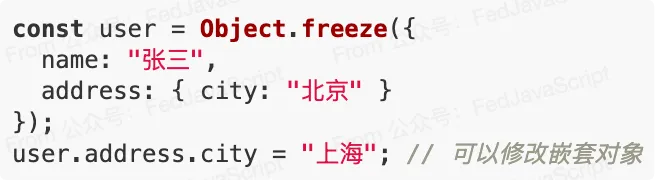
但要注意,Object.freeze() 只是淺凍結:

深度凍結需要遞歸應用 Object.freeze()。
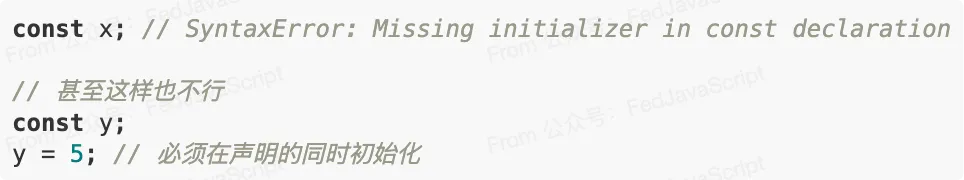
2. 聲明時必須初始化
這似乎是顯而易見的,但容易被忽略的是初始化的時機:

被忽略的細節:const 聲明的變量不能被賦予新值,但這并不意味著它的內容不可變。
3. 性能考慮
一個常被忽略的事實是,在某些 JavaScript 引擎中,const 聲明可能會有輕微的性能優勢:

引擎可以確保這些值永遠不會改變,從而可能進行常量折疊等優化。
四、實用的使用模式和最佳實踐
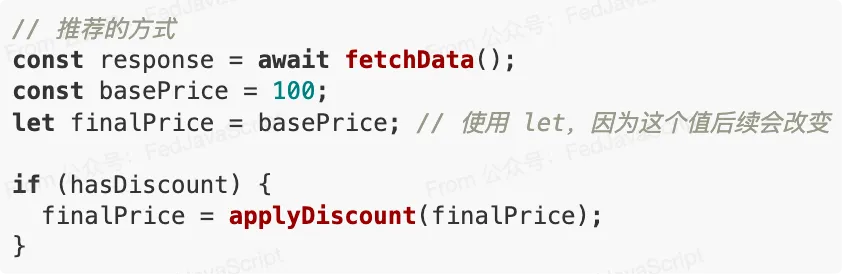
1. 默認使用 const,必要時退回到 let

這種方式可以最大限度減少代碼中的變量重新賦值,提高可讀性和可維護性。
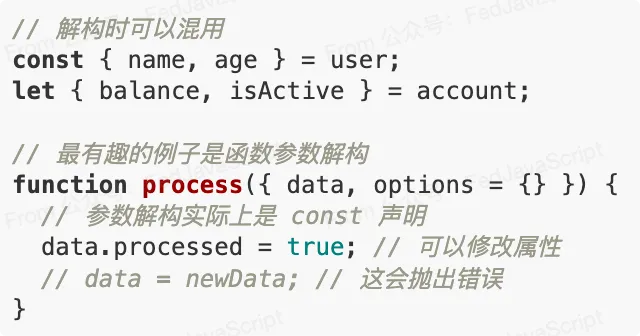
2. 解構賦值中的 let 和 const

被忽略的細節:函數參數解構本質上是 const 聲明,不能重新賦值。
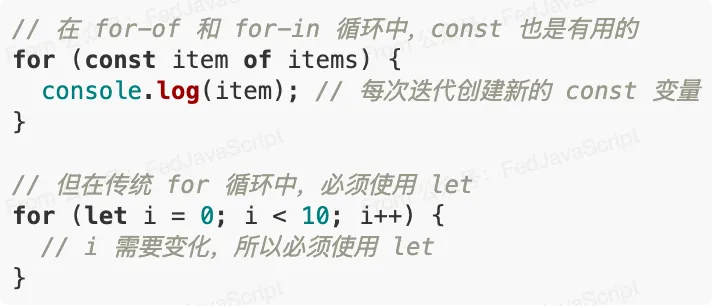
3. 循環中的 let vs const

被忽略的細節:for-of 和 for-in 循環中使用 const 是合法的,因為每次迭代都會創建新的綁定。
五、深入理解:let、const 的內部工作機制
理解 JavaScript 引擎如何處理這些聲明,有助于避免常見陷阱:
// 簡化的內部處理流程
function example() {
// 1. 創建詞法環境
// 2. 對 let/const 聲明進行"未初始化"標記(TDZ 開始)
// console.log(x); // 如果取消注釋,會報錯:x 在 TDZ 中
let x = 10; // x 從 TDZ 中解除,并賦值為 10
if (true) {
// 創建新的塊級詞法環境
const y = 20;
x = 30; // 可以訪問外部 x
// y 僅在此塊中可用
}
// console.log(y); // 如果取消注釋,會報錯:y 不在此作用域
}詞法環境(Lexical Environment)和變量環境(Variable Environment)的區別是 JavaScript 引擎如何區分處理不同類型的聲明。





























