為什么 === 比 == 安全?7個類型轉換黑洞
類型轉換是 JavaScript 里最容易讓人踩坑的特性之一。尤其是雙等號(==)的隱式類型轉換,經常會產生一些令人意想不到的結果。讓我們一起深入了解這些陷阱,避免在實際開發中犯錯。

陷阱一:數字與字符串比較
這可能是最常見的類型轉換場景,但也藏著不少坑:
console.log(1 == '1') // true
console.log(1 == '1.0') // true
console.log(1 == '01') // true
console.log(0 == '') // true
// 更離譜的例子
console.log(999 == '999fitness') // false
console.log(0 == '0.0000') // true這里的轉換規則是:當數字和字符串比較時,會嘗試將字符串轉換為數字。但如果字符串不是一個有效的數字表示,結果就會出人意料。
陷阱二:布爾值的轉換
布爾值在比較時會先被轉換為數字(true 轉為 1,false 轉為 0):
console.log(true == 1) // true
console.log(false == 0) // true
console.log(true == '1') // true
console.log(false == '') // true
// 令人困惑的例子
console.log(false == '0') // true
console.log(true == '2') // false
console.log(true == ['1']) // true ??陷阱三:null 和 undefined
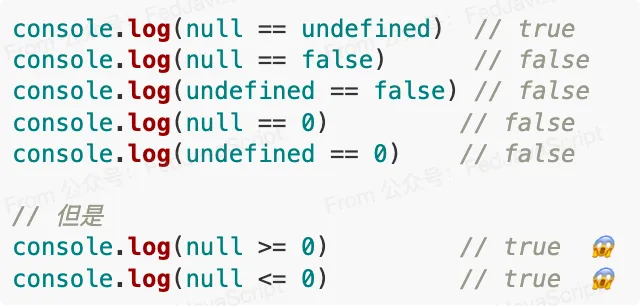
null 和 undefined 的比較規則特殊:

這是因為 null == undefined 是特殊規定的,而在涉及大小比較時,null 會被轉換為數字 0。
陷阱四:對象與原始類型比較
當對象與原始類型比較時,會調用對象的 valueOf() 或 toString() 方法:

陷阱五:數組的特殊情況
空數組和數組的轉換規則尤其令人困惑:

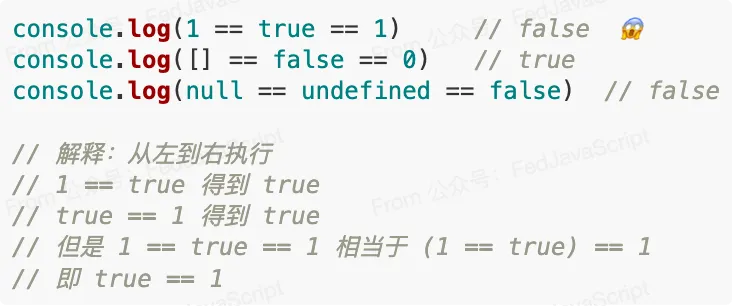
陷阱六:多重類型轉換
當涉及多個操作數時,轉換規則會變得更加復雜:

陷阱七:NaN 的比較
NaN 是 JavaScript 中最特殊的值之一:
console.log(NaN == NaN) // false
console.log(NaN === NaN) // false
console.log(typeof NaN) // "number"
// 正確的檢查方式
console.log(isNaN(NaN)) // true
console.log(Number.isNaN(NaN)) // true





























