為什么 Promis 比setTimeout()更快?
實驗
先做一個實驗:來看看立即解決的 Promis 和立即超時( 0 毫秒的超時)哪個執行的更快?
- Promise.resolve(1).then(function resolve() {
- console.log('Resolved!');
- });
- setTimeout(function timeout() {
- console.log('Timed out!');
- }, 0);
- // logs 'Resolved!'
- // logs 'Timed out!'
Promise.resolve(1) 是一個靜態函數,可返回立即解決的 promise。setTimeout(callback, 0) 執行延遲為 0 毫秒的回調。
打開執行并檢查控制臺。您會看到日志先打印了 'Resolved!' ,然后打印了 'Timeout completed!'。立即解決的承諾比立即超時處理得更快。
是因為 Promise.resolve(true).then(...) 在 setTimeout(..., 0) 之前被調用了,所以 promise 的處理過程會更快嗎?
那我們就修改一下實驗條件,先調用 setTimeout(...,0):
- setTimeout(function timeout() {
- console.log('Timed out!');
- }, 0);
- Promise.resolve(1).then(function resolve() {
- console.log('Resolved!');
- });
- // logs 'Resolved!'
- // logs 'Timed out!'
執行并查看控制臺,結果是一樣的!
盡管 setTimeout(..., 0) 在 Promise.resolve(true).then(...) 之前被調用了,但是 'Resolved!' 仍然在 'Timed out!' 之前被輸出。
實驗表明,立即解決的 promise 在立即超時之前已得到處理。所以。。。這是為什么?
事件循環
與異步 JavaScript 有關的問題可以通過探索事件循環解答答。先回顧一下異步 JavaScript 的工作原理。
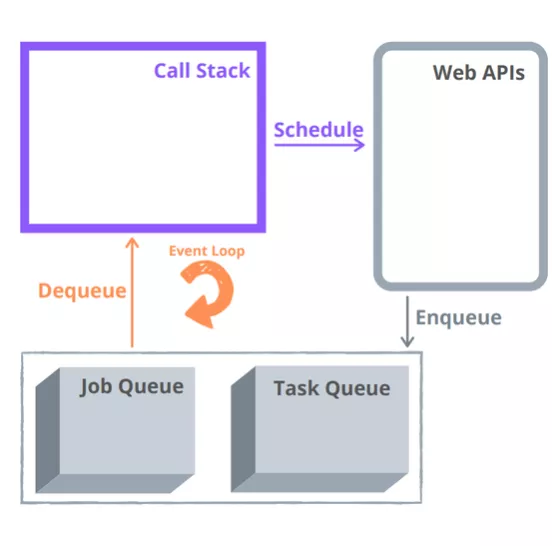
空的事件循環
調用棧(call stack) 是 LIFO(后進先出)的結構,用于存儲在代碼執行期間創建的執行上下文。簡而言之,調用棧執行用來函數。
Web API 是異步操作(fetch 請求、promises、計時器),回調等待這里的工作完成。
**任務隊列(task queue)**是一個 FIFO(先進先出)的結構,其中包含準備好執行的異步操作的回調。例如,超時的 setTimeout() 的回調(準備執行)進入任務隊列中。
工作隊列(job queue) 是一個 FIFO(先進先出)的結構,其中包含準備執行的 promise 的回調。例如,已解決的 resolve 或拒絕回調進入工作隊列中。
最后,事件循環(event loop) 會一直監視調用棧是否為空。如果調用棧為空,則事件循環會查找工作隊列或任務隊列,并使準備好執行的回調出隊到調用棧中。
工作隊列與任務隊列
下面從事件循環的角度來看一下前面的實驗。我會逐步分析代碼的執行情況。
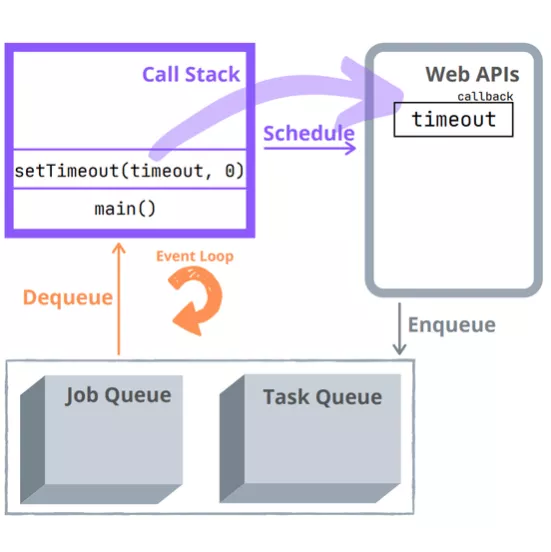
(1) 調用堆棧執行 setTimeout(..., 0) 并“安排”一個計時器。timeout() 回調存儲在 Web API 中:
- setTimeout(function timeout() { console.log('Timed out!');}, 0);
- Promise.resolve(1).then(function resolve() {
- console.log('Resolved!');
- });
事件循環
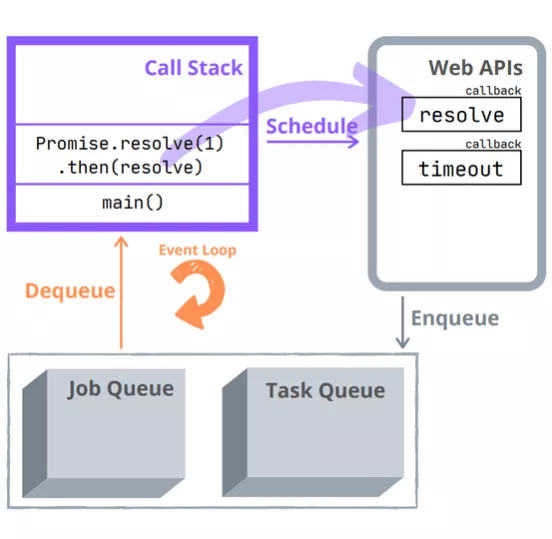
(2) 調用棧執行 Promise.resolve(true).then(resolve) 并“安排”一個 promise 解析。resolved() 回調存儲在 Web API 中:
- setTimeout(function timeout() {
- console.log('Timed out!');
- }, 0);
- Promise.resolve(1).then(function resolve() { console.log('Resolved!');});
事件循環
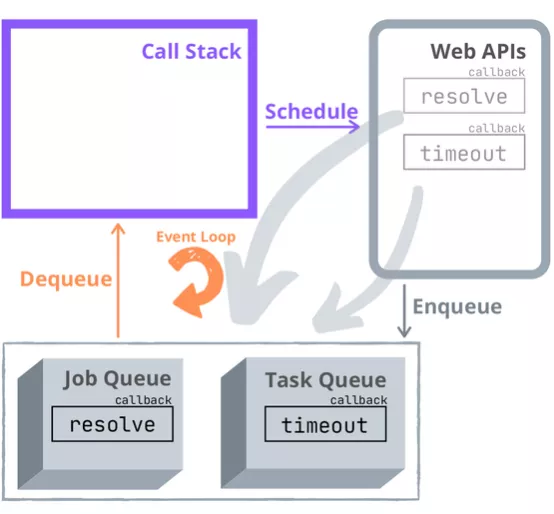
(3) promise 立即解決,計時器立即超時。這時計時器回調 timeout() 被“排隊”到任務隊列,promise 回調 resolve() 被“排隊”到工作隊列:
事件循環
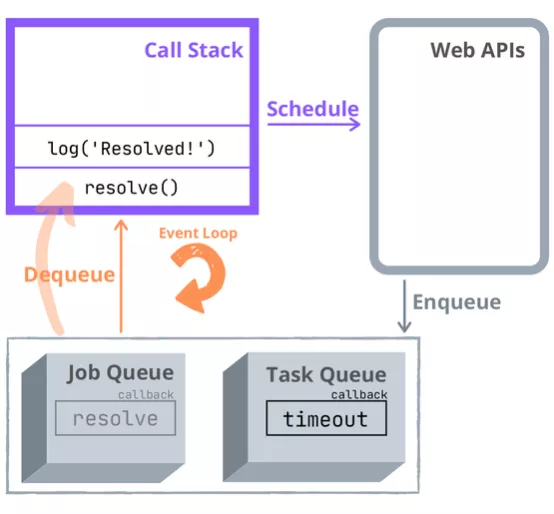
(4) 這里是最有意思部分:事件循環優先級使工作排在任務之上。事件循環使 promise 回調 resolve() 從工作隊列中出隊,并將其放入調用棧中,然后調用棧執行 promise 回調 resolve():
- setTimeout(function timeout() {
- console.log('Timed out!');
- }, 0);
- Promise.resolve(1).then(function resolve() {
- console.log('Resolved!');});
'Resolved!' 被輸出到控制臺。
Event Loop
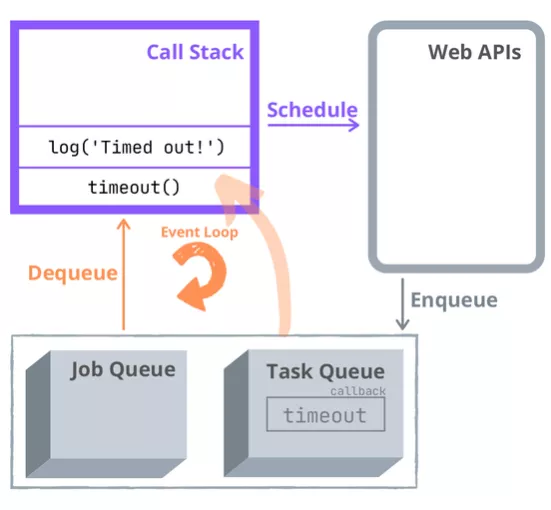
(5) 最后,事件循環把計時器回調 timeout() 從任務隊列中移出到調用棧中。然后調用棧執行計時器回調timeout():
- setTimeout(function timeout() {
- console.log('Timed out!');}, 0);
- Promise.resolve(1).then(function resolve() {
- console.log('Resolved!');
- });
'Timed out!' 已輸出到控制臺。
Event Loop
此時調用棧為空。腳本執行已完成。
總結
為什么立即解決的 promise 比立即計時器處理得更快?
是由于事件循環的“優先級”使任務隊列(存儲已實現的 promise 的回調)中的任務從任務隊列(存儲超時的setTimeout() 回調)中的任務中出隊。