Vue3 要起飛了!響應式性能超級大提升!
前言
在 Vue.js Nation 2025 上,尤大大公布了 Vue3.6 的更新內容:
- 1、響應式性能的大幅度提升
- 2、Vapor 模式(實驗性)
- 3、內部類型的簡化
 圖片
圖片
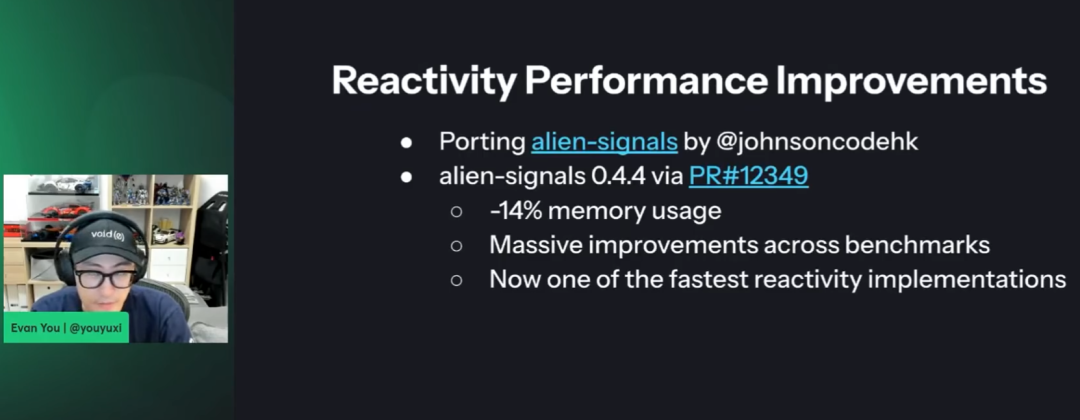
1、響應式性能的大幅度提升
 圖片
圖片
Vue3.6 將整合 Alien Signals 1.0 架構,通過重構依賴追蹤機制實現核心突破:**內存占用降低40%,響應追蹤效率提升60%**。其解耦設計的響應式引擎現支持獨立調用,開發者可基于標準信號協議構建定制化響應式 API。跨框架兼容特性使其有望成為下一代前端狀態管理的通用解決方案
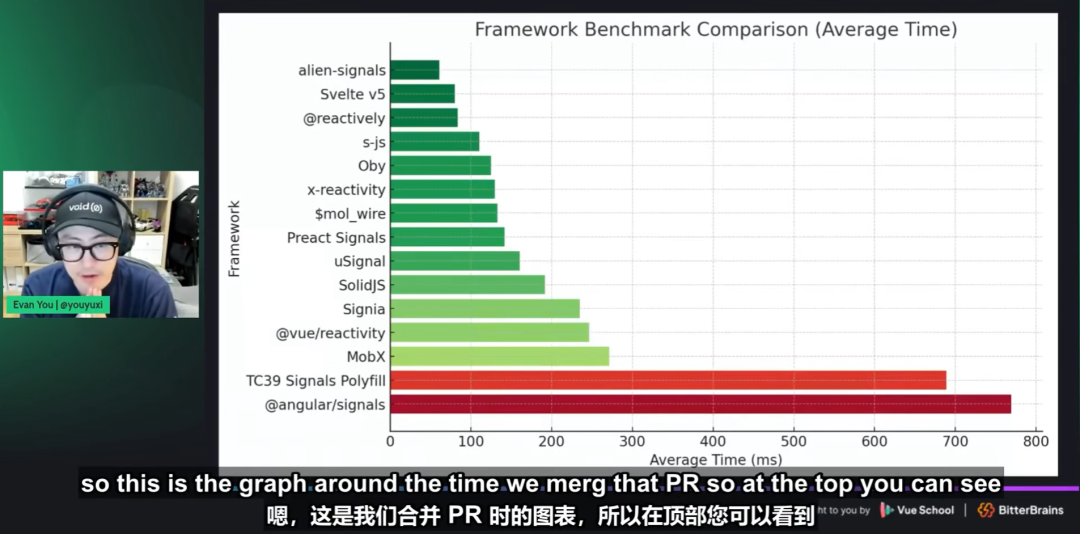
從下圖可以看出,Alien Signals 1.0 性能很不錯
 圖片
圖片
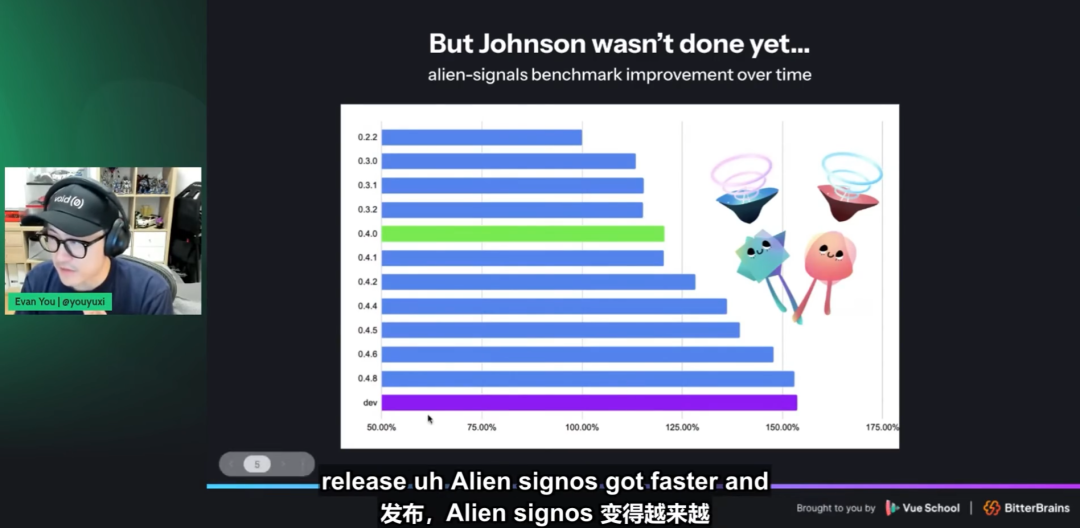
并且隨著 Vue3.6 版本的不斷完成,性能會越來越強!!!
 圖片
圖片
2、Vapor 模式(實驗性)
引入 Vapor88 編譯模式,采用 AST 靜態分析與運行時動態優化雙重策略,生成精簡 60% 的運行時代碼。對比傳統虛擬 DOM 方案,該模式通過智能DOM差異檢測算法,在高頻更新場景實現300%的性能提升**。支持與現有架構漸進式融合,特有的延遲解析機制使大規模組件樹實例化耗時控制在毫秒級(基準測試:10萬組件/100ms)
 圖片
圖片
3、內部類型的簡化
針對企業級應用痛點重構類型定義,核心的 DefineComponent 類型 復雜度降低70% ,TS 類型推斷速度提升4倍。在超過5萬行代碼量級項目中,類型檢查耗時從8.2s縮減至1.9s,有效解決大型工程中類型推導卡頓問題
 圖片
圖片





































