JavaScript 的這個陷阱,坑了多少開發(fā)者?
閉包 (Closure) 無疑是 JavaScript 中最強大、最迷人的特性之一。它賦予了函數(shù)訪問其定義時所在詞法環(huán)境的能力,即使該函數(shù)在其定義的作用域之外執(zhí)行。憑借閉包,我們可以實現(xiàn)數(shù)據(jù)封裝、模塊化、柯里化等高級編程技巧。
然而,硬幣的另一面是,閉包也常常被視為 JavaScript 中最容易誤解、最容易出錯的特性之一。稍有不慎,就會掉入閉包的“陷阱”,導致內(nèi)存泄漏、意外的變量共享等問題。

內(nèi)存泄漏:“永不消逝” 的變量
閉包最常見的陷阱就是內(nèi)存泄漏。當一個閉包引用了外部函數(shù)的變量,而這個閉包又被長期持有(例如,作為事件處理程序或定時器回調(diào)),那么外部函數(shù)的變量就無法被垃圾回收,導致內(nèi)存泄漏。
function createHandler() {
let largeObject = new Array(1000000).fill("data"); // 創(chuàng)建一個大對象
return function() {
console.log("Handler clicked");
// 沒有直接使用 largeObject, 但由于閉包的存在, largeObject 無法被回收
};
}
document.getElementById("myButton").addEventListener("click", createHandler());在這個例子中,createHandler 函數(shù)返回一個事件處理函數(shù)(閉包)。這個閉包引用了 createHandler 函數(shù)的 largeObject 變量。即使我們沒有在事件處理函數(shù)中直接使用 largeObject,但由于閉包的存在,largeObject 無法被垃圾回收,導致內(nèi)存泄漏。
解決方法:
- 解除引用: 在不需要閉包時,手動解除對閉包的引用,例如:
let handler = createHandler();
document.getElementById("myButton").addEventListener("click", handler);
// ... 當不再需要事件處理程序時 ...
document.getElementById("myButton").removeEventListener("click", handler);
handler = null; // 解除對閉包的引用- 避免不必要的閉包: 如果不需要訪問外部函數(shù)的變量,就不要創(chuàng)建閉包。
- 將變量設置為null: 在閉包中, 將不再需要的外部變量手動設置為 null。
循環(huán)中的閉包:“意料之外” 的共享
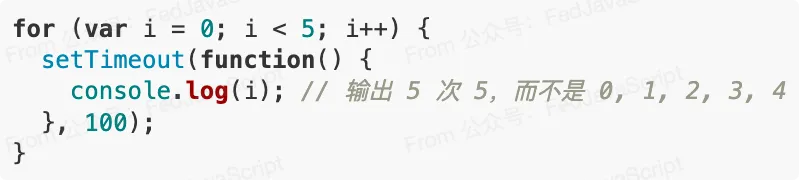
在循環(huán)中使用閉包時,很容易出現(xiàn)意外的變量共享問題。

在這個例子中,我們期望 setTimeout 的回調(diào)函數(shù)(閉包)分別輸出 0, 1, 2, 3, 4。但實際輸出的卻是 5 次 5。這是因為 setTimeout 是異步執(zhí)行的,當回調(diào)函數(shù)執(zhí)行時,循環(huán)已經(jīng)結(jié)束,i 的值已經(jīng)變成了 5。而且,由于使用了 var 聲明 i,所有的回調(diào)函數(shù)共享的是同一個 i 變量。
解決方法:
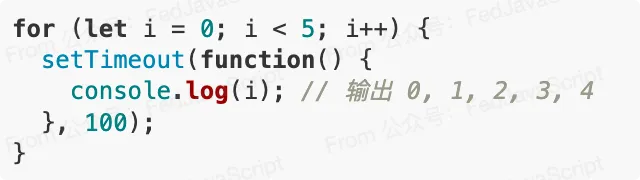
- 使用 let 聲明循環(huán)變量: let 具有塊級作用域,每次循環(huán)都會創(chuàng)建一個新的 i 變量,避免了變量共享。

- 使用立即執(zhí)行函數(shù) (IIFE): 創(chuàng)建一個立即執(zhí)行函數(shù),將循環(huán)變量 i 作為參數(shù)傳遞進去,形成一個閉包,每次循環(huán)都會創(chuàng)建一個新的作用域。

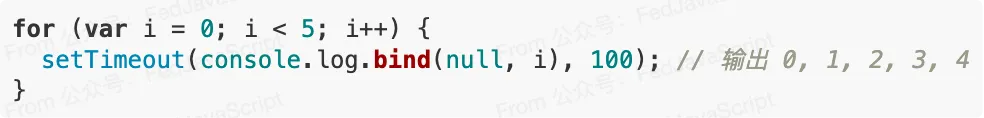
- 使用 bind 方法: 使用 bind 方法將循環(huán)變量 i 綁定到回調(diào)函數(shù)上。

意外的副作用:修改共享變量
由于閉包可以訪問外部函數(shù)的變量,如果不小心修改了這些變量,可能會導致意想不到的副作用。
function outer() {
let counter = 0;
return {
increment: function() { counter++; },
getCount: function() { return counter; }
};
}
const myCounter = outer();
myCounter.increment();
myCounter.increment();
console.log(myCounter.getCount()); // 輸出 2在這個例子中, 雖然我們希望 counter 變量是 outer 函數(shù)的私有變量, 但是通過閉包, 我們?nèi)匀豢梢栽谕獠啃薷乃?
解決方法:
- 最小化共享: 盡量減少閉包對外部變量的修改,優(yōu)先使用局部變量。
- 使用不可變數(shù)據(jù): 如果外部變量是對象或數(shù)組,盡量使用不可變數(shù)據(jù)結(jié)構(gòu),避免意外修改。
- 更明確的接口: 如果確實需要修改, 那么就通過定義明確的接口來修改。




































