Set.has 和 Array.includes 到底應該用哪個?
我們平時在 JavaScript 的開發中,我們會遇到一些需求:檢測集合中是否包含了某一個元素,我們會使用兩種方式:
- Set.prototype.has()
- Array.prototype.includes()
對于這兩種方式,其實都能完成我們的需求,但是其實這兩種方式是有差異的,那就是性能差異
接下來我們可以先來看看 Set 和 Array 在查找元素的時候,方式到底有哪些區別
- Set: 查找操作(has())在Set中通常是O(1),即常數時間復雜度。這是因為Set是基于哈希表實現的,它能夠快速判斷元素是否已經存在,當你需要頻繁檢查某個元素是否存在時,Set提供了更優的性能
- Array: 查找操作(includes())在Array中是O(n),即線性時間復雜度,因為 JavaScript 中的數組是基于索引的線性結構。數組需要遍歷每個元素,直到找到目標元素,如果你頻繁需要檢查元素是否存在,Array在性能上可能不如Set
小數據場景
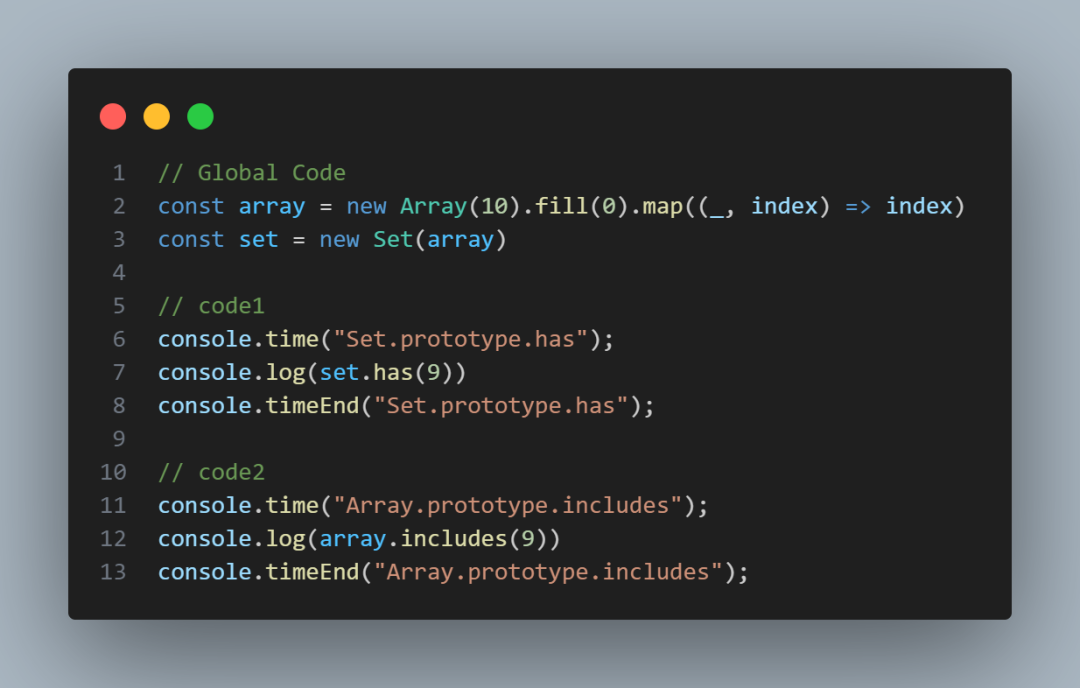
如果我們的集合比較小的時候,使用 Set.prototype.has() 或 Array.prototype.includes() 會有什么性能上的差異呢?我們可以來測一測
 圖片
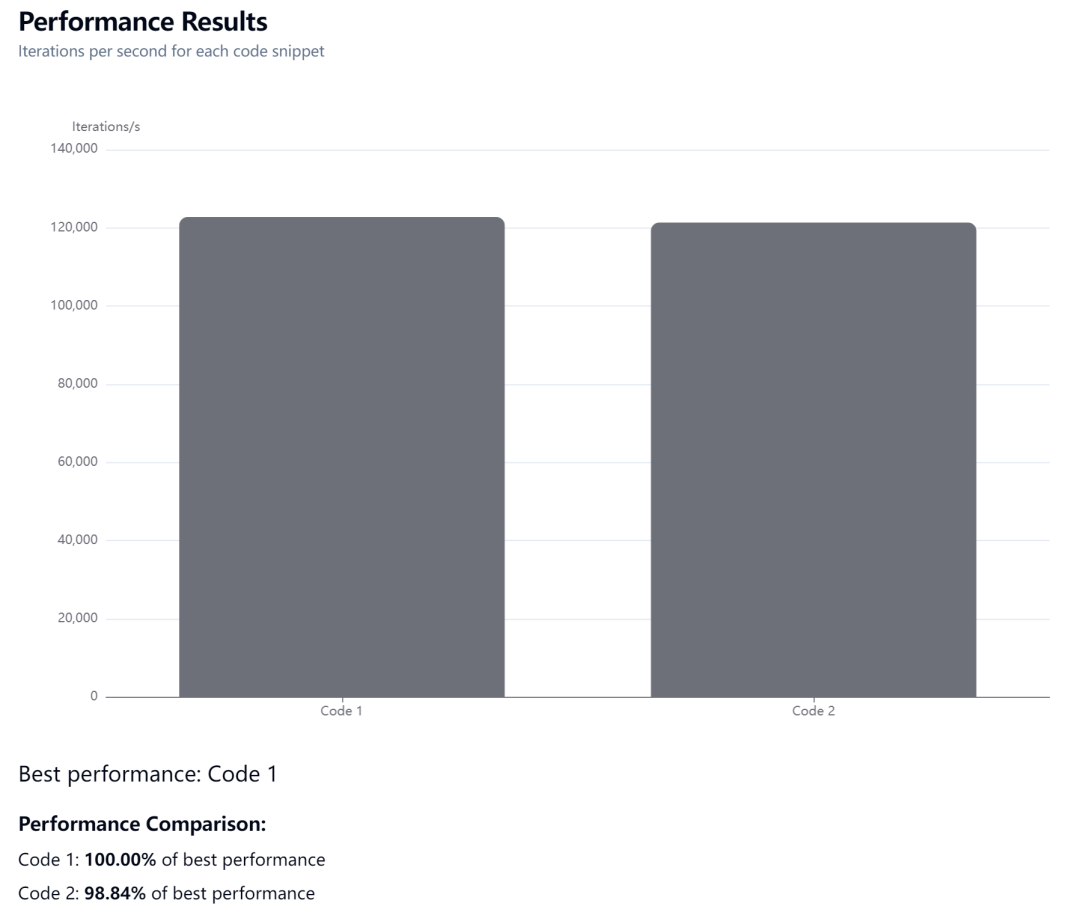
圖片
我們將這兩個代碼放到測試平臺上測:https://bestcodes.dev/projects/codeperf
可以發現,當集合數據量比較小的時候,沒有什么明顯的數據差異,但是可以看出 Set.prototype.has() 的性能領先了一丟丟
 圖片
圖片
大數據場景
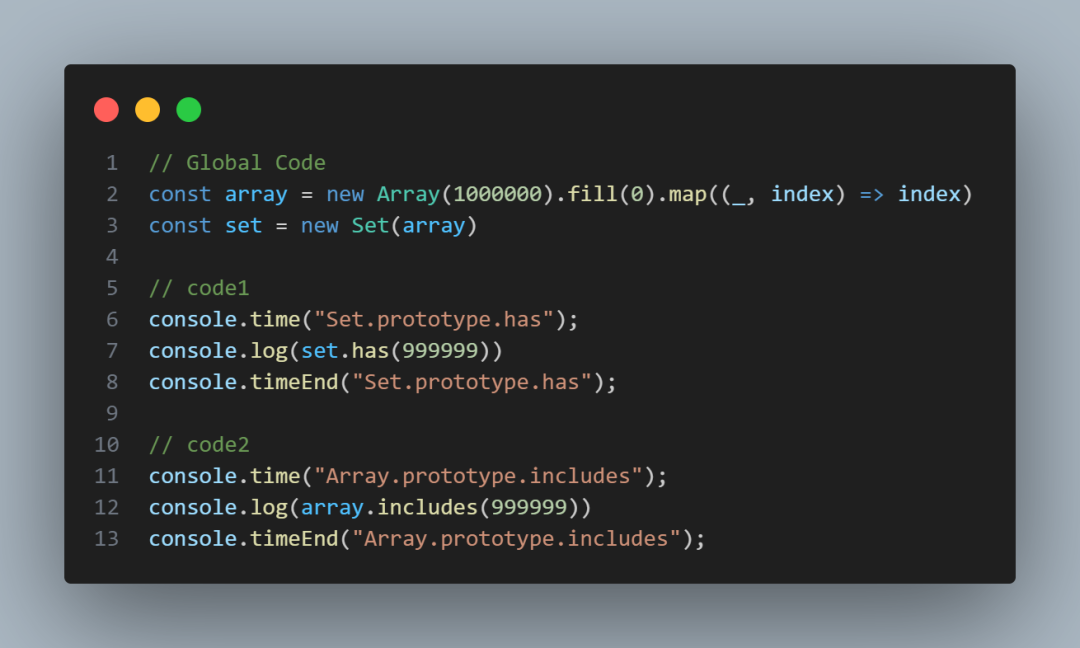
現在我們來進行大數據的場景,就把數據量加大到 1000000 個元素
 圖片
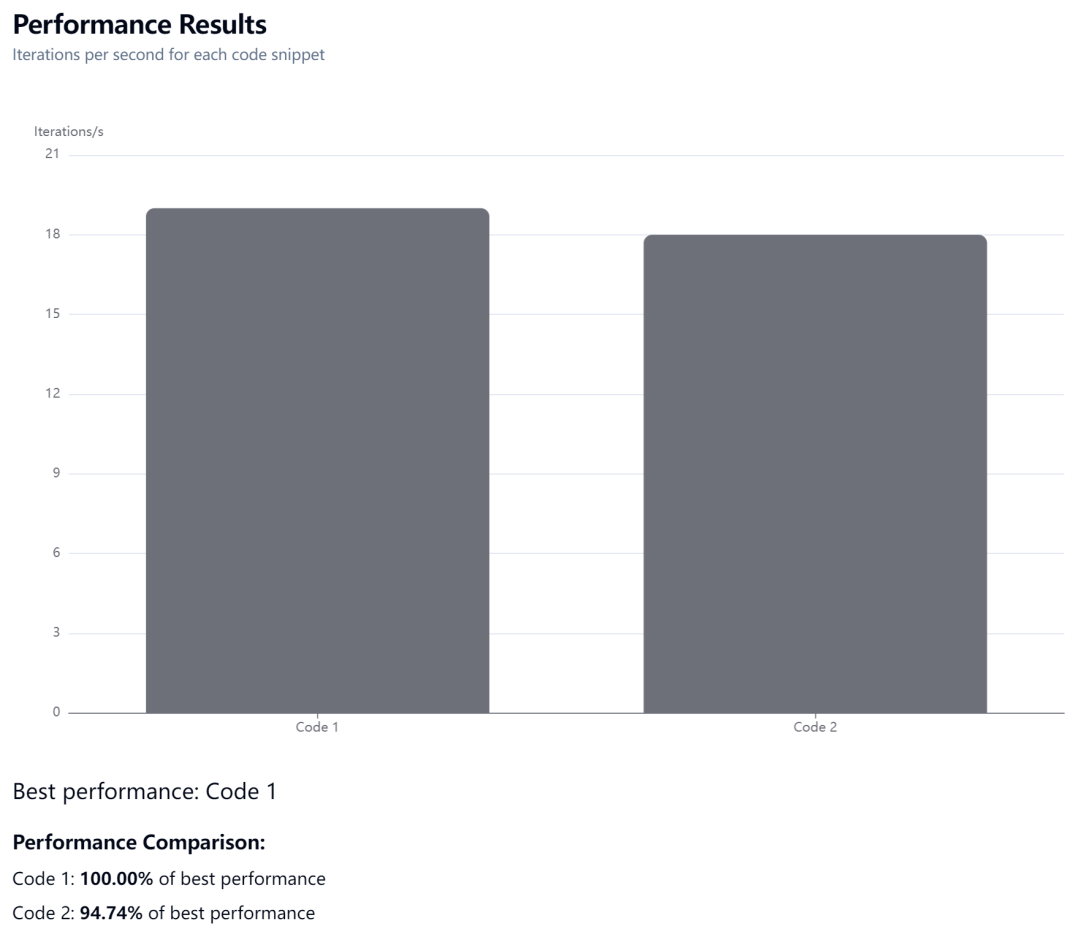
圖片
可以看出 Set.prototype.has() 性能更好
 圖片
圖片




































