如何管理較長的移動表單
在移動端設計表單是一項考驗用戶體驗設計師能力的任務,而長表單的設計更具挑戰性。由于屏幕尺寸有限,如何兼顧功能性和可用性,同時避免用戶被表單嚇退,是關鍵所在。
以下是優化移動端長表單設計的實用方法,這些技巧能讓表單更簡潔易用,從而提升用戶的填寫體驗。
第一步:精簡表單,去除不必要的字段
首先仔細審查表單中的所有字段,剔除那些可選或非必要的內容,只保留對目標關鍵的輸入項。精簡是優化長表單的第一步。

優化示例:
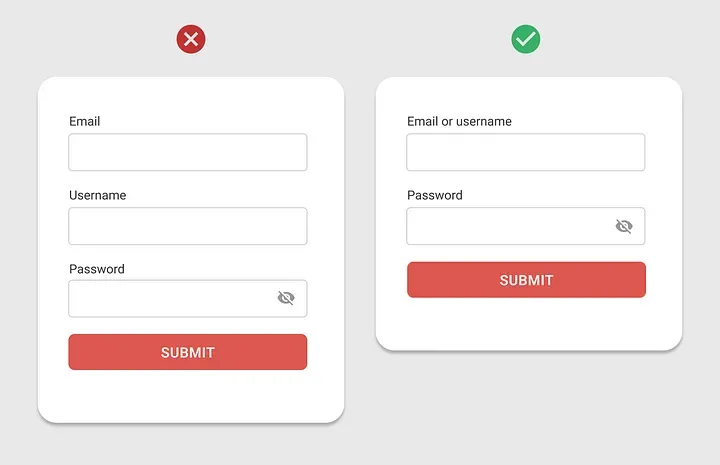
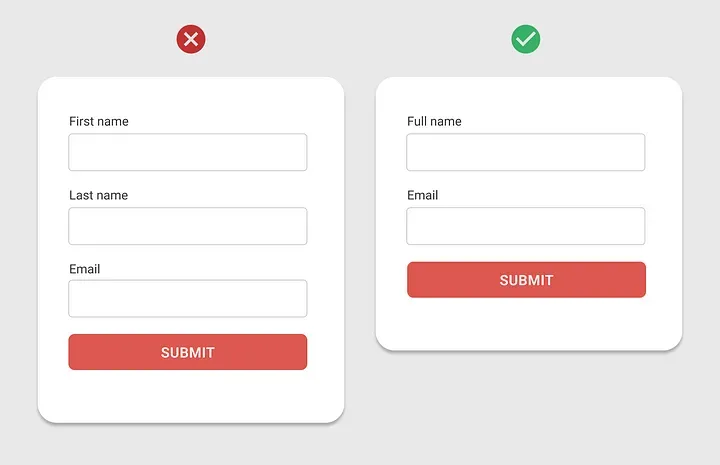
- 將 “姓” 和 “名” 兩個字段合并為一個 “姓名” 字段。
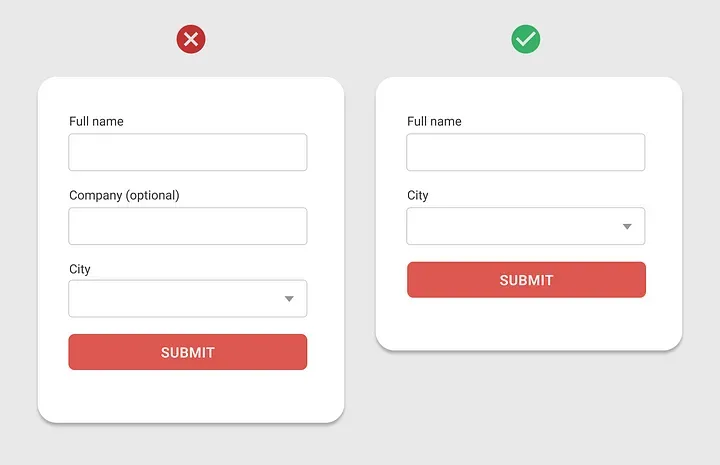
- 移除諸如“可選備注”這樣的字段,除非它對表單的最終目的至關重要。
精簡字段不僅可以縮短表單的長度,還能減少用戶的操作負擔,提高填寫效率。
與其分別提供名和姓,不如只提供一個字段 "全名"。

如果可選字段不能收集有用的信息,請將其刪除。

第二步:利用漸進顯示,動態展現相關字段
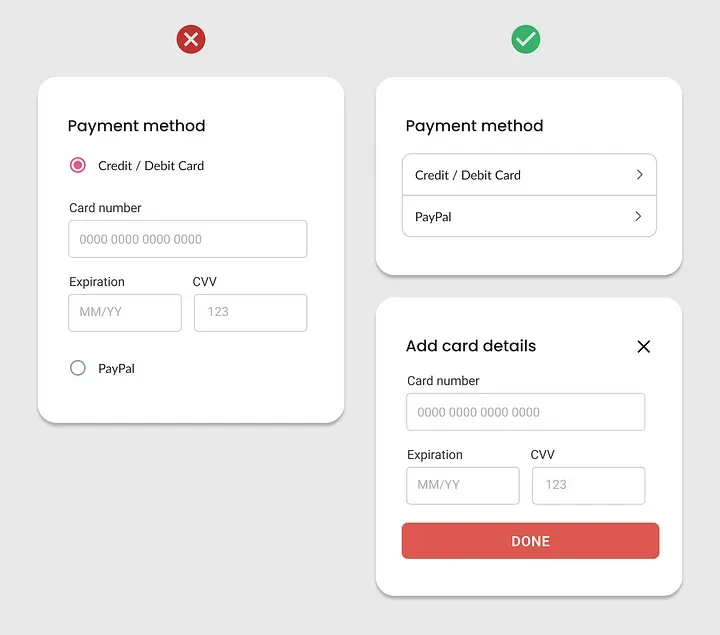
不要一開始就向用戶展示所有字段,而是根據用戶的輸入動態顯示與之相關的內容。這種“漸進顯示”策略能有效避免頁面過于雜亂。
示例場景:

- 如果用戶選擇“需要額外服務”,則展開相關選項;如果選擇“不需要”,則隱藏相關字段。
這種動態呈現方式能夠減少用戶的認知負擔,使界面更加清爽直觀。
第三步:使用移動端原生控件
傳統的桌面端控件在移動設備上往往會占用過多屏幕空間,甚至導致操作不便。而移動原生控件能夠更好地適配小屏設備,優化用戶體驗。
優化建議:
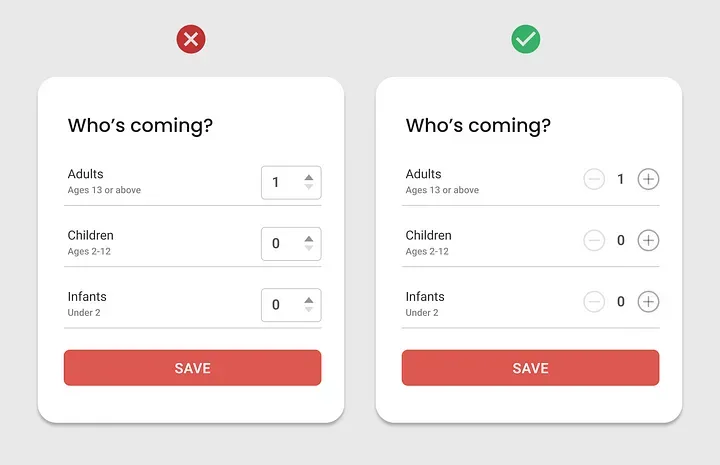
- 使用 滑塊 控件選擇數量,而非傳統的步進器。
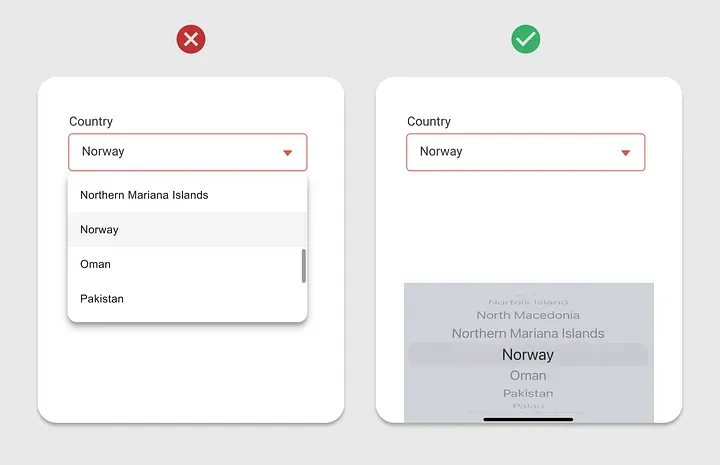
- 用 觸控友好的日期選擇器 替代長下拉菜單。
- 長列表下拉菜單可以改為 搜索式選擇器,減少用戶滾動查找的時間。
通過合理使用移動原生控件,可以讓表單操作更加高效順暢。
不要在移動表單中使用步進控件。請使用優化控件來選擇數字。

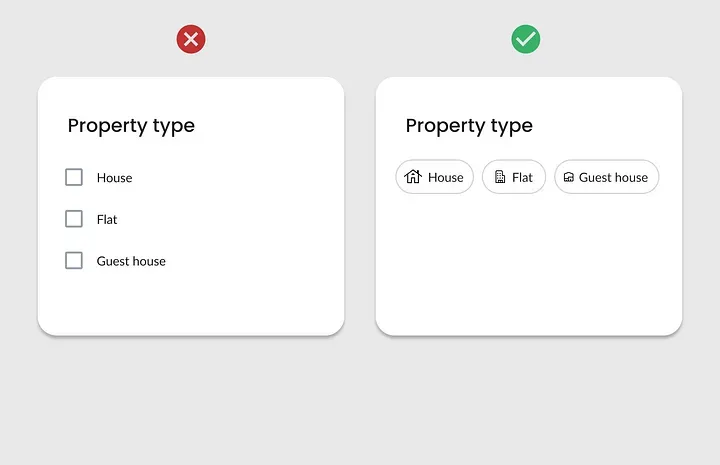
使用有助于優化長表單的控件。

避免使用長下拉菜單。使用本地移動控件。

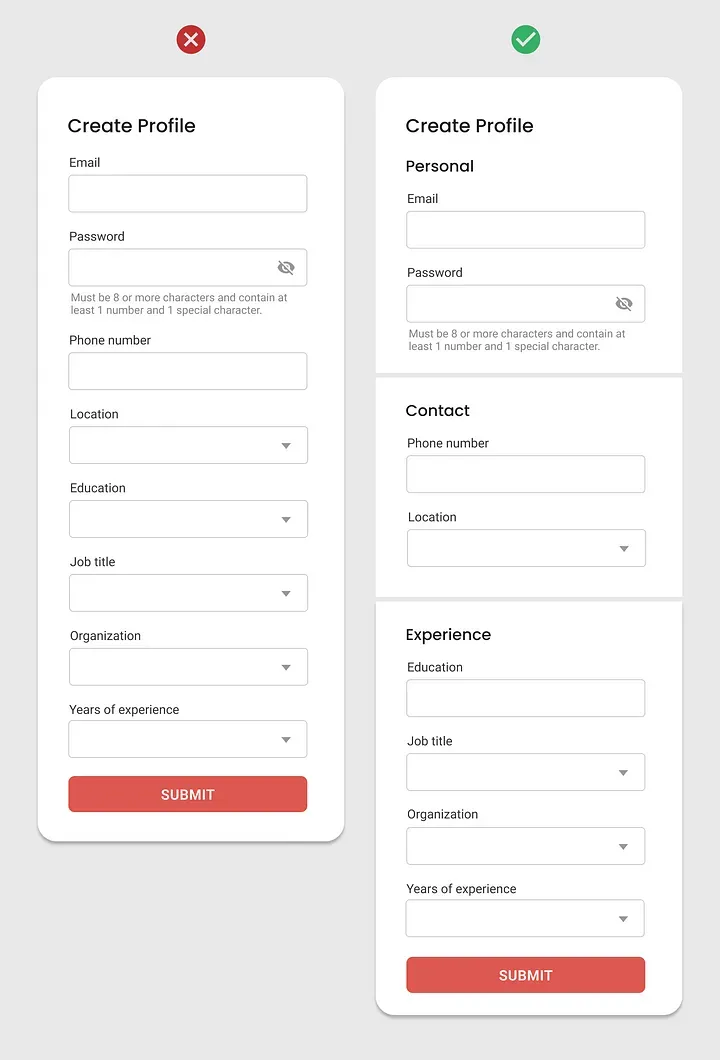
第四步:對相關字段進行分組
在確定字段內容和控件類型后,下一步是對字段進行合理組織。通過將相關字段歸為一組,可以讓表單結構更清晰,減少用戶的理解成本。

示例優化:
- 將 “街道地址”、“城市” 和 “郵編” 放在同一組,歸為“地址信息”。
- 將個人信息(如 姓名 和 聯系方式)歸為一組。
清晰的分組不僅提升了表單的整體可讀性,還能幫助用戶快速找到并填寫必要的信息。
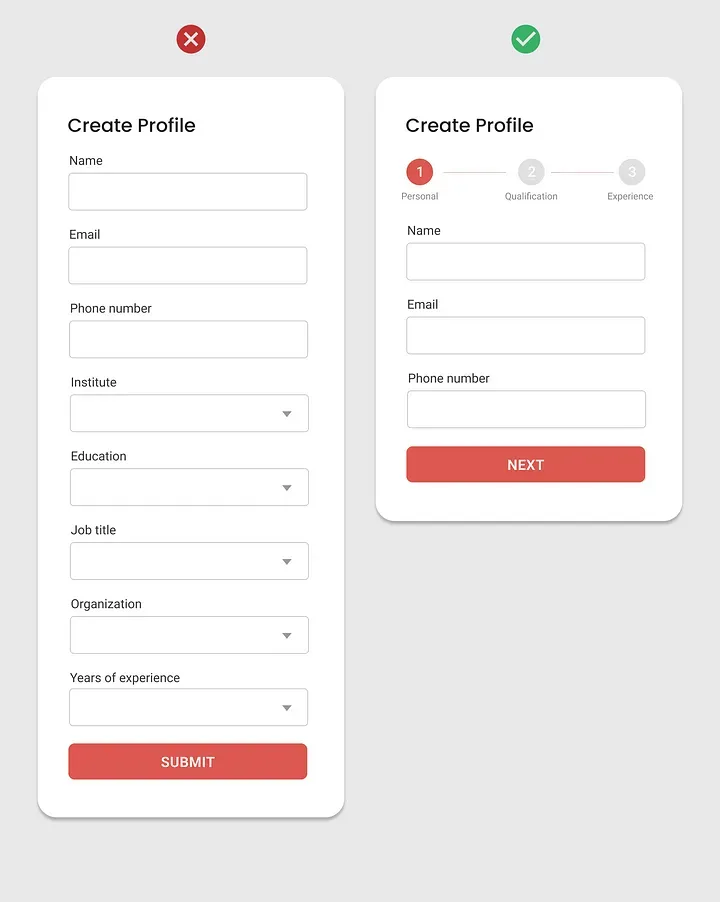
第五步:分步設計,提供進度指引

如果表單內容過多,分步設計是一個明智的選擇。將表單劃分為幾個邏輯步驟,并提供進度條或階段標題,幫助用戶了解當前所處的位置及剩余步驟。
優化示例:
- 將表單分為 “個人信息”、“偏好設置”、“支付信息” 三步,每一步專注于一個主題。
- 在頁面頂部添加進度指示器,例如“步驟 1/3”,增強用戶的完成感。
分步設計能夠有效避免用戶在面對長表單時產生的畏難情緒,提高填寫完成率。
示例應用:酒店預訂表單優化
- 刪除冗余字段:將“入住人姓”和“入住人名”合并為“入住人姓名”。
- 動態顯示:僅在用戶選擇“需要額外服務”時,顯示對應選項。
- 優化控件:使用滑塊選擇入住人數,日期選擇器設定入住時間。
- 字段分組:將“房間偏好”和“額外服務”分為兩個邏輯模塊。
- 分步操作:分為三個步驟——填寫入住信息、選擇房型、完成支付,并添加進度條顯示當前狀態。
總結
通過精簡字段、動態顯示內容、利用原生控件、合理分組和分步設計等方法,可以大幅優化移動端長表單的用戶體驗。最終,良好的表單設計不僅讓用戶填寫更輕松,還能顯著提升轉化率。


























