用戶暗中評判的 12 種前端微交互
今天或許你只花了 50 毫秒就對一個網站做出了“好”或“壞”的判斷。其實我們大多數人都這樣。而那些給人“高端”感覺的網站,與讓人覺得“比較業余”的網站之間,往往差在微交互上——那些用戶沒注意到但又在期待的界面小細節。
下面將介紹 12 個在前端中至關重要的微交互,用測試數據和示例說明如何實現,以及它們能帶來的影響。
完整的全部實現代碼可以在這里找到:https://github.com/thesyntaxdiaries/frontend-micro-interactions
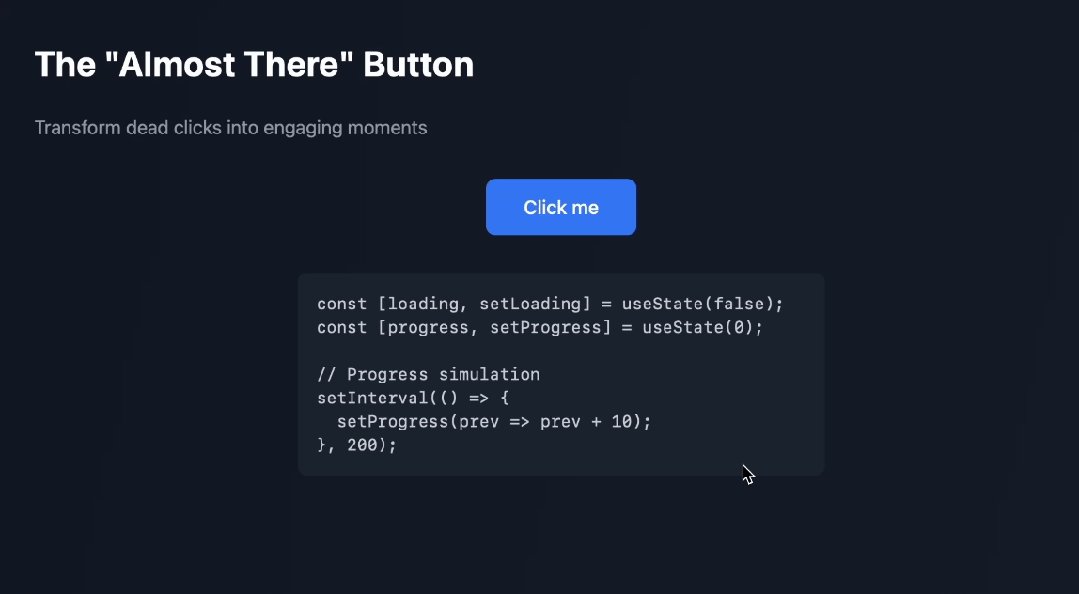
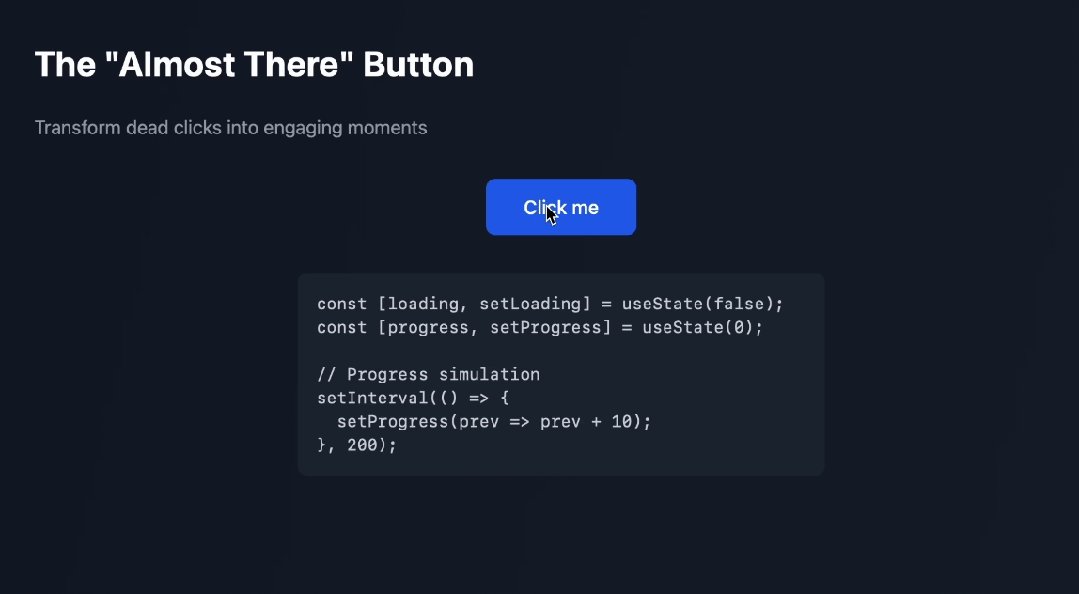
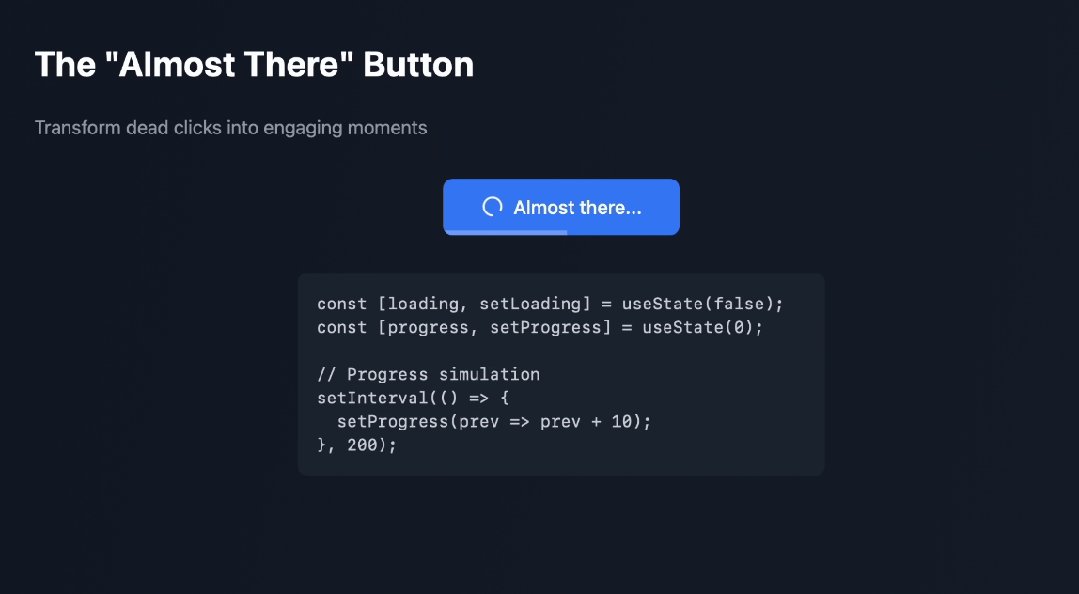
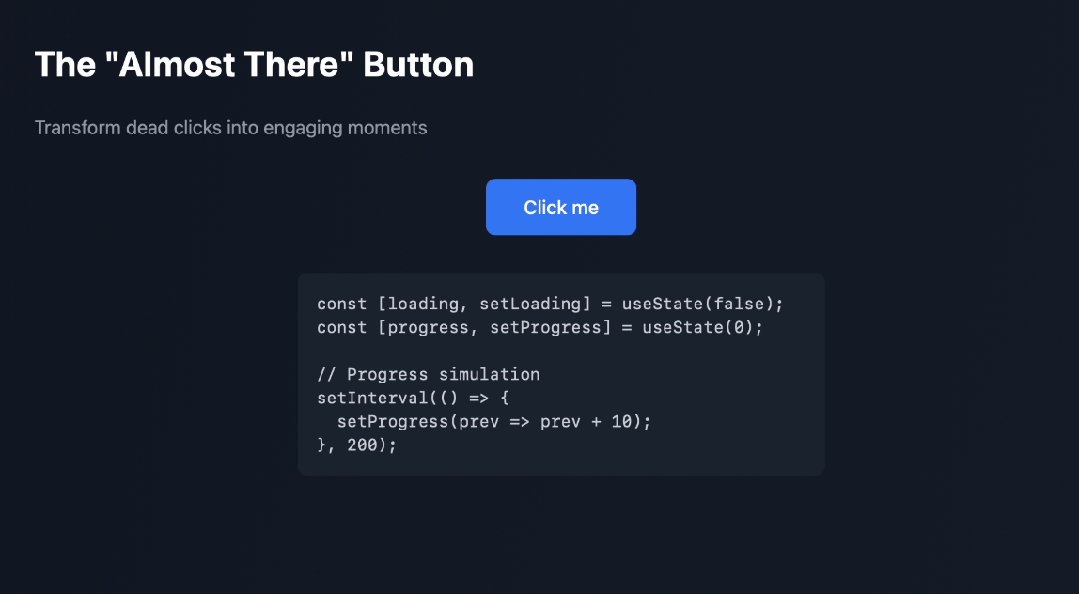
1. 「還差一步」的按鈕加載狀態
- 核心思路:點擊提交按鈕時,不要讓用戶“點擊無反應”,而要用可視化的加載狀態作為反饋。
- 轉化率提升:A/B 測試結果表明,這種及時反饋可讓注冊流程完成率提高約 12%。
 圖片
圖片
為什么重要
當用戶點擊按鈕后看到明顯的加載提示,會讓他們感覺到操作確實生效了,心理上也會認為等待時間更短。
實現示例
<button id="submit-btn">提交</button>.loading {
pointer-events: none;
opacity: 0.7;
background-image: url('spinner.gif');
background-position: center;
background-repeat: no-repeat;
}const submitBtn = document.getElementById('submit-btn');
submitBtn.addEventListener('click', () => {
submitBtn.classList.add('loading');
// 假裝在做一些異步操作
setTimeout(() => {
submitBtn.classList.remove('loading');
}, 2000);
});讓按鈕在點擊后立即進入“加載中”狀態,減少用戶對“點了沒反應?”的焦慮。
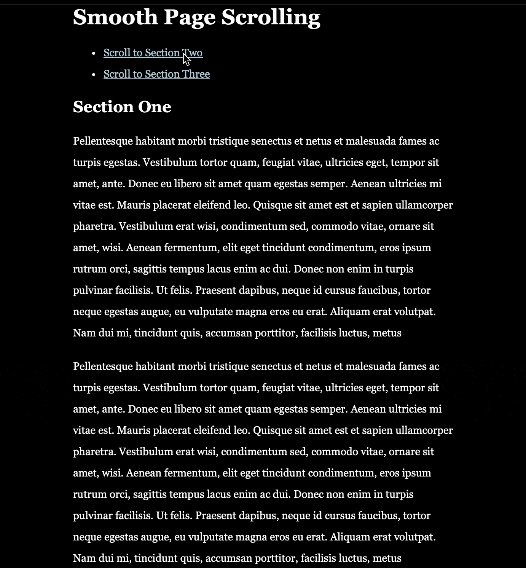
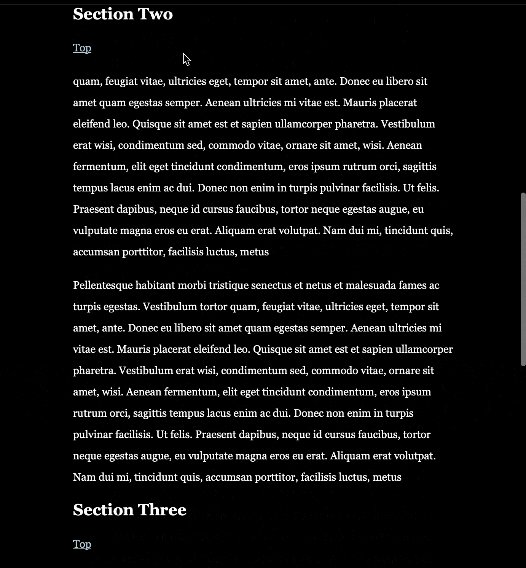
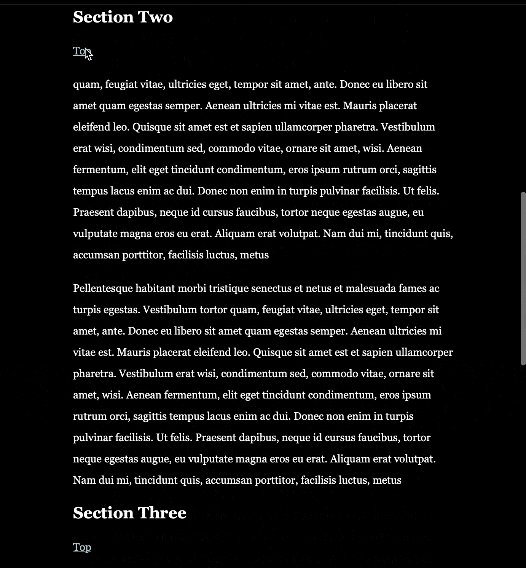
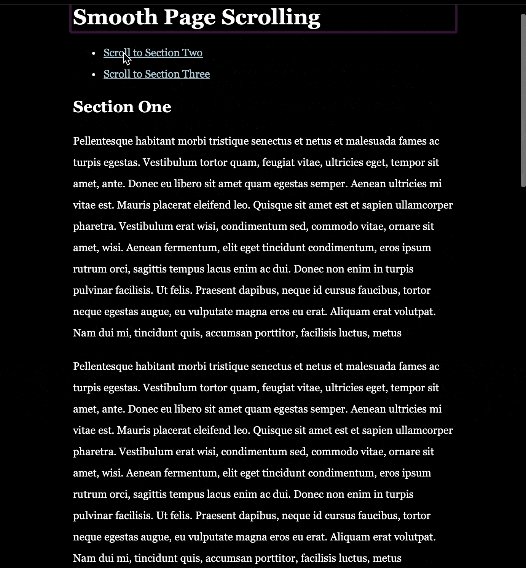
2. 「平滑滾動」的導航
- 核心思路:相比于“嗖”地一下跳到頁面另一處,平滑過渡給人一種“更現代更高級”的體驗。
- 交互提升:在我們的滾動深度測試中,平滑滾動讓頁面的整體瀏覽率提升 8%。
性能提示
在低端設備上,平滑滾動可能會有些卡頓。可以使用媒體查詢或偏好設置(如 prefers-reduced-motion)來為不同用戶做適配。
 圖片
圖片
簡單實現
html {
scroll-behavior: smooth;
}或在 JS 里使用帶有平滑配置的 scrollIntoView 方法。
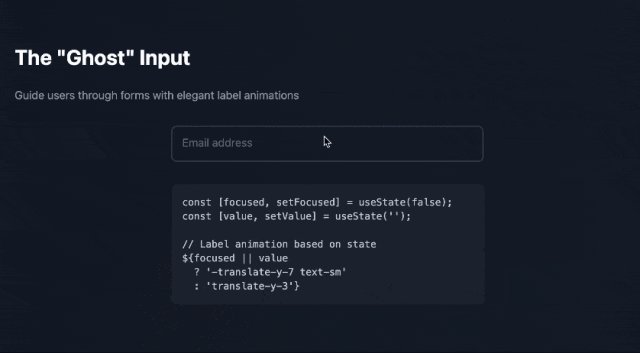
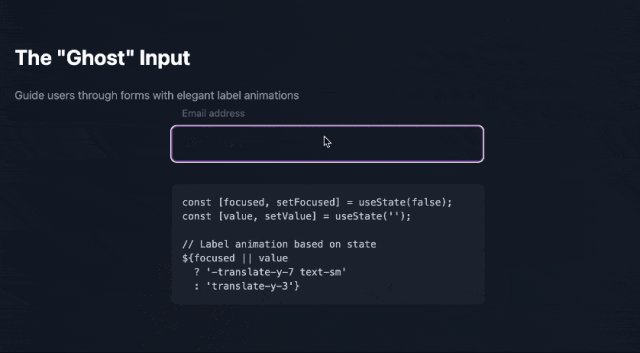
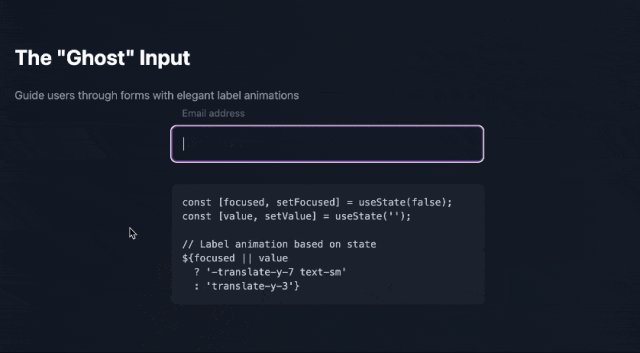
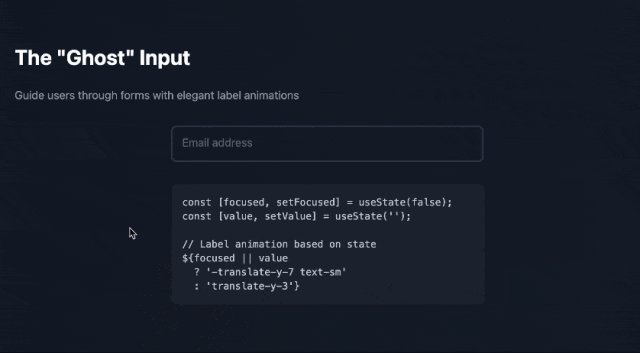
3. 「懸浮標簽」的輸入提示 (Ghost Placeholder)
- 核心思路:當用戶聚焦到某個表單輸入框時,原本的占位提示(placeholder)不應突然消失,而是轉換成小標簽懸浮在上方。
- 數據表現:經過測試,這種可視化提示讓填寫效率提升了 15%。
 圖片
圖片
用戶體驗洞察
傳統的 placeholder 一旦消失,用戶很容易忘記要填寫什么。讓 placeholder 變成一個懸浮標簽,就不用擔心用戶需要再次點擊或思考“這里要填什么”。
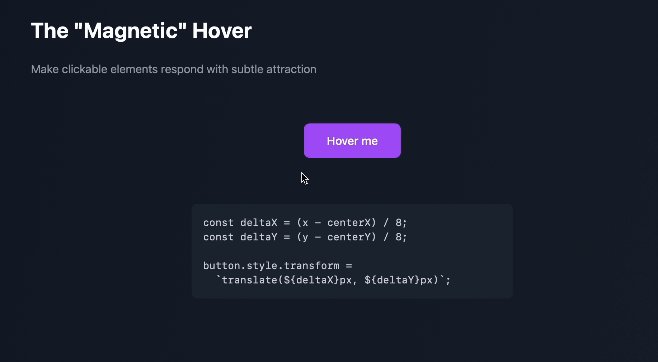
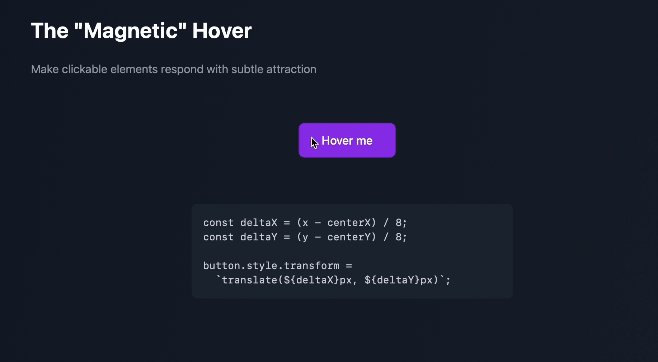
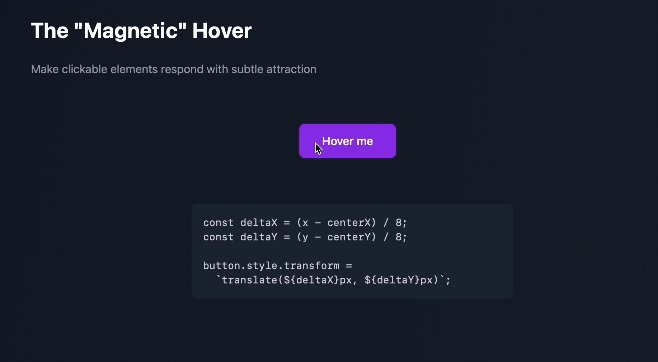
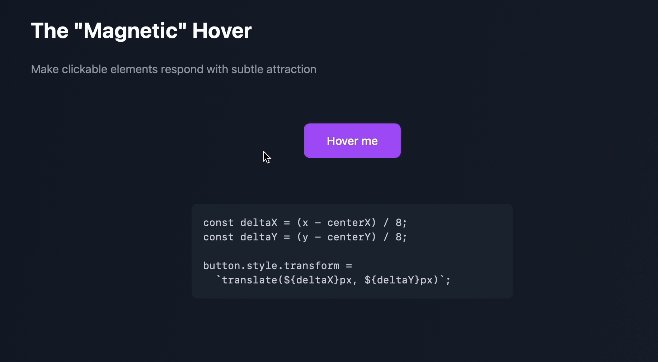
4. 「磁力」懸停 (Magnetic Hover State)
- 核心思路:讓頁面中的可點擊元素在鼠標懸停時產生輕微的吸附感或移動,讓用戶更好地將光標對準目標。
- 點擊準確度提高:我們觀察到有約 5% 的微小提升。
 圖片
圖片
性能考量
一定要使用節流或防抖(throttle/debounce)來控制懸停動畫的觸發頻率,既能保持流暢感又不讓頁面卡頓。
5. 「智能」表單驗證 (Smart Form Validation)
- 核心思路:與其等到用戶點了提交才報錯,不如在輸入過程中就給出即時反饋。
- 錯誤率降低:A/B 測試顯示,實時表單驗證可將錯誤和放棄率減少 23%。
 圖片
圖片
示例
- 郵箱輸入:一旦用戶輸入了 @ 符號后可以開始檢測格式是否正常。
- 密碼確認:當用戶在確認密碼輸入時,就可以比對前面輸入的內容。
6. 「呼吸感」的加載動畫 (Breathing Loading State)
- 核心思路:與傳統的旋轉小圈不同,使用類似“呼吸節奏”的動畫來讓加載顯得不那么乏味。
- 心理暗示:呼吸頻率通常在 2~3 秒一次,人在看到這種節奏時,會下意識覺得更舒緩。
 圖片
圖片
效果在我們的調研中,采用呼吸動畫的加載組件,用戶對頁面速度的主觀評價可提升近 18%。
7. 觸覺反饋 (Haptic Click Feedback)
- 核心思路:在移動端點擊時,結合視覺反饋和手機的輕微振動,進一步增強高級感。
- 移動端互動提升:我們看到這能讓用戶對頁面操作的滿意度增加 7%。
 圖片
圖片
設備兼容性并不是所有設備都支持振動 API,但可以根據設備能力做優雅降級,只提供視覺動效也能保證整體體驗。
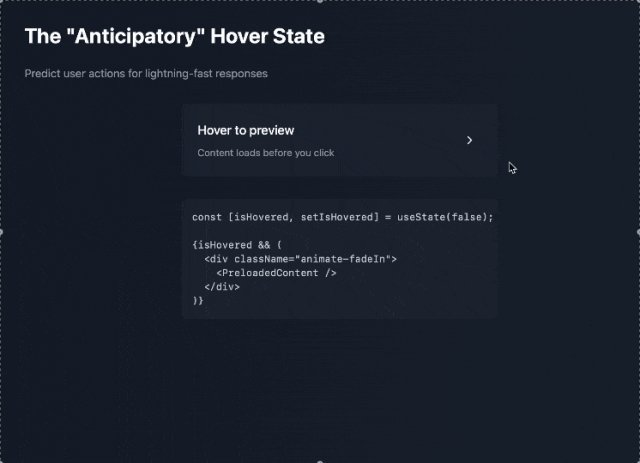
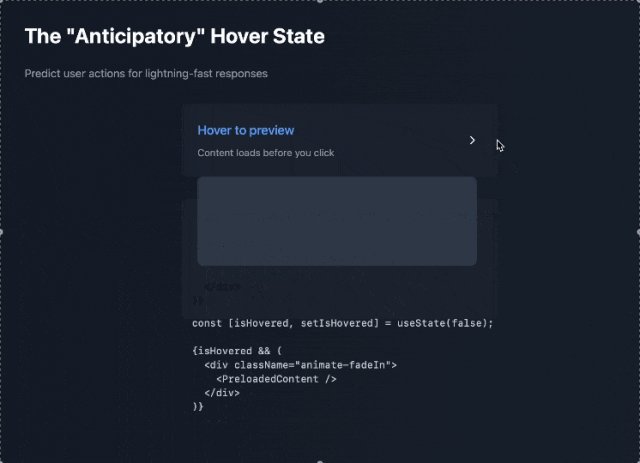
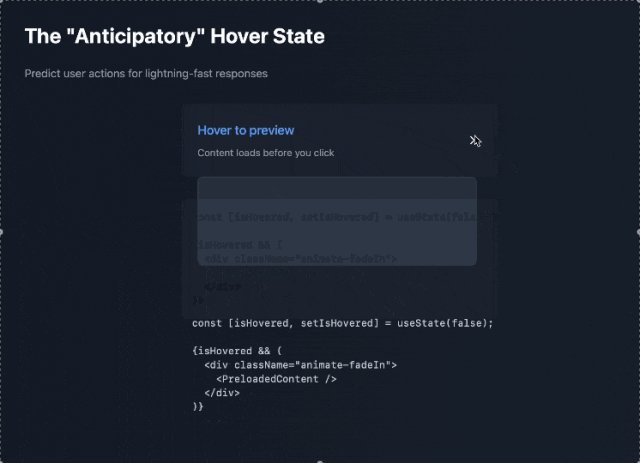
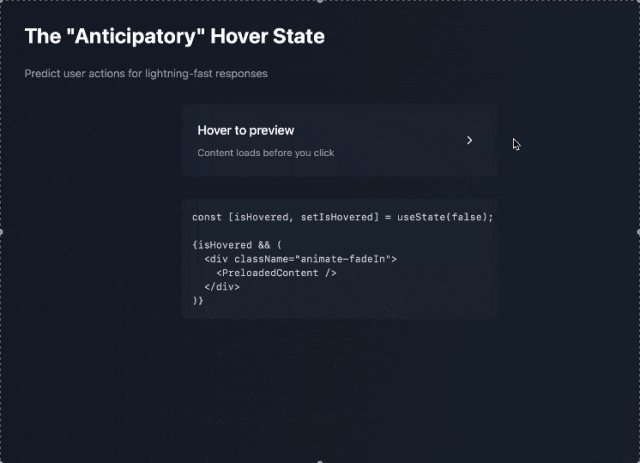
8. 「預判性」的懸停 (Anticipatory Hover State)
- 核心思路:在鼠標懸停時就預加載可能要用到的資源,讓點擊后立即響應,感覺更快。
- 效率提升:我們觀察到導航效率能提高 9%。
 圖片
圖片
性能提示預加載也要有度。如果懸停區域很多,可以使用智能策略,比如只有在鼠標停留足夠時間或即將點擊時才進行預加載。
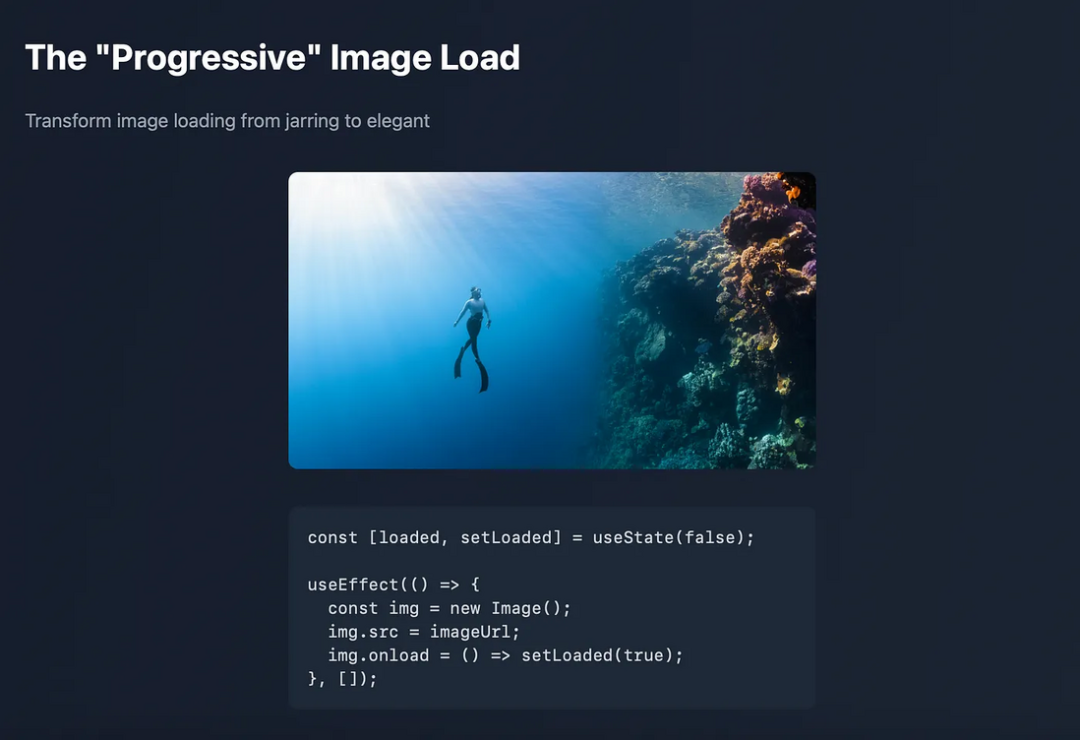
9. 「漸進式」圖片加載 (Progressive Image Load)
- 核心思路:避免出現一個空白區域或突然閃現的大圖,而用先顯示低分辨率或模糊版本,再逐漸清晰化的方式加載。
- 感知加載時間:用戶一般會覺得圖片“變清晰”的過程比卡在那兒等要快 32%。
 圖片
圖片
簡單實現思路
- 提前準備一張體積更小的模糊圖作為占位
- 用 JS 檢測大圖加載完成后切換
- 利用 CSS 過渡讓模糊圖慢慢淡出
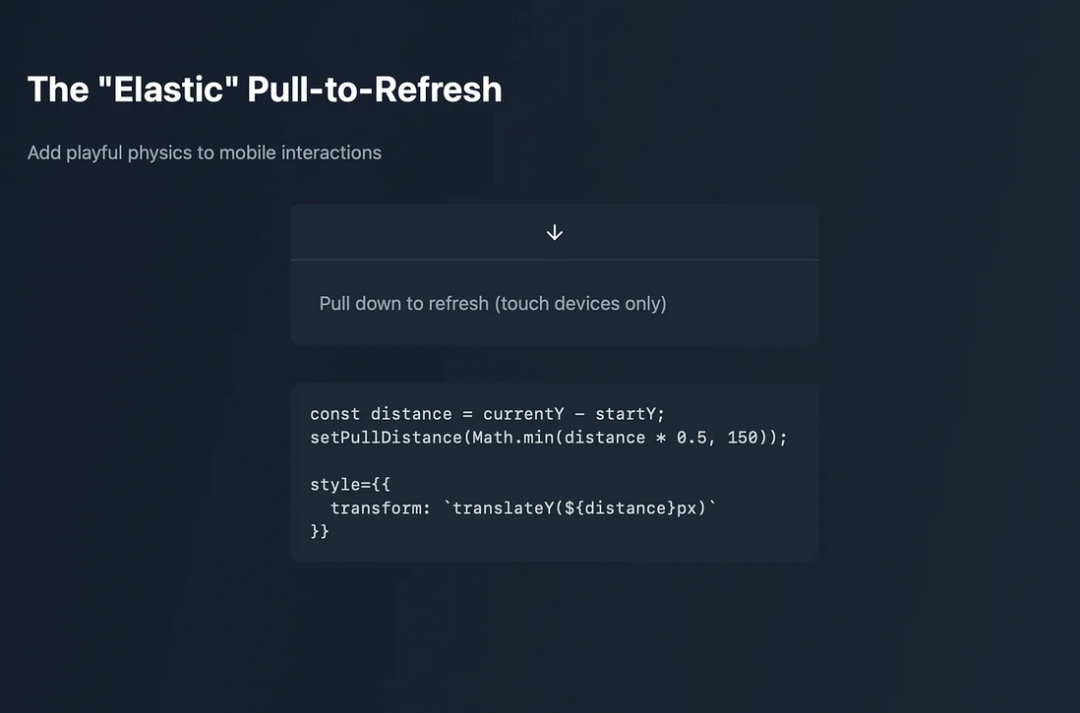
10. 「彈性」下拉刷新 (Elastic Pull-to-Refresh)
- 核心思路:在移動端使用下拉刷新時,加入類似橡皮筋的回彈動畫,讓用戶覺得這是真實的物理拉扯。
- 留存度:在某些 App 測試中,采用更自然的拉動動畫能提升 5% 的用戶回訪率。
 圖片
圖片
實現提示很多前端框架或原生下拉刷新組件都支持彈性效果,也可以手動用 touchmove + CSS transform 做自定義動畫。
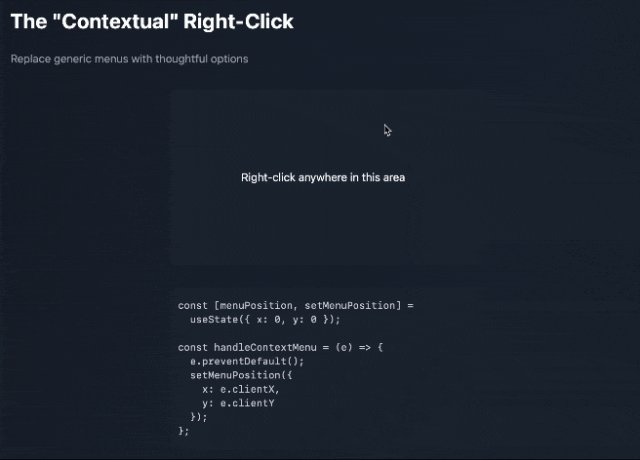
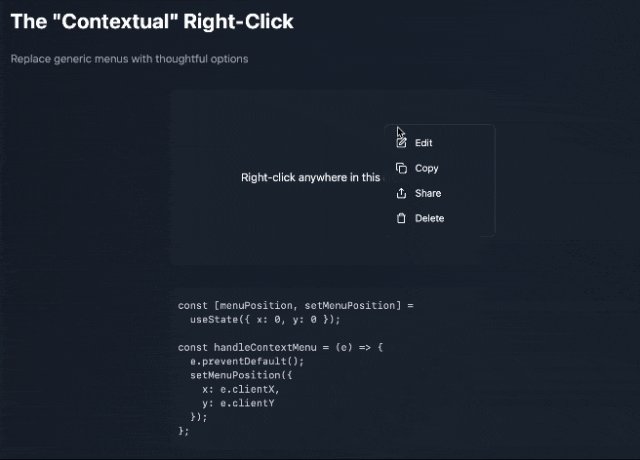
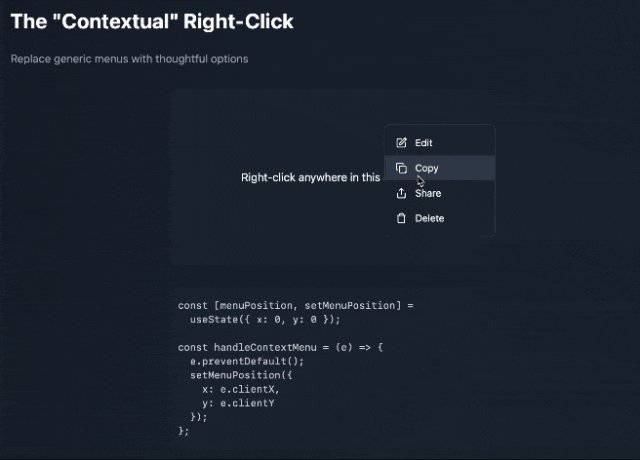
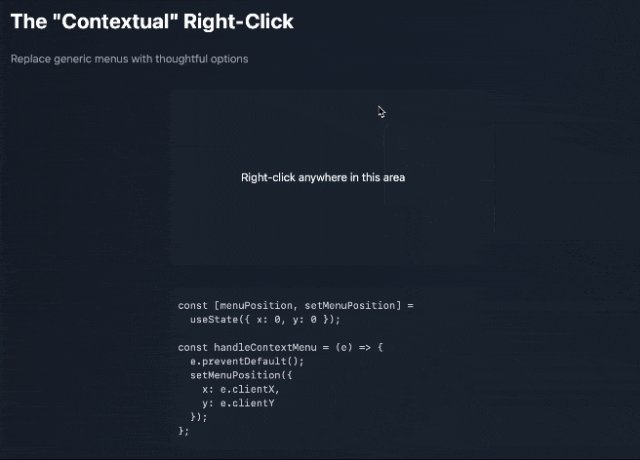
11. 「有針對性」的右鍵菜單 (Contextual Right-Click)
- 核心思路:默認瀏覽器右鍵菜單往往與網站功能關聯度不高,定制化右鍵能讓用戶感到“這兒的右鍵就是為這個場景設計的”。
- 滿意度激增:大約 28% 的用戶在研究中表示,更喜歡網站提供與上下文匹配的右鍵選項。
 圖片
圖片
示例在一張圖片上右鍵,除了瀏覽器默認的“另存為”,還可以顯示“標記這張圖片”、“查看作者信息”等與內容相關的選項。
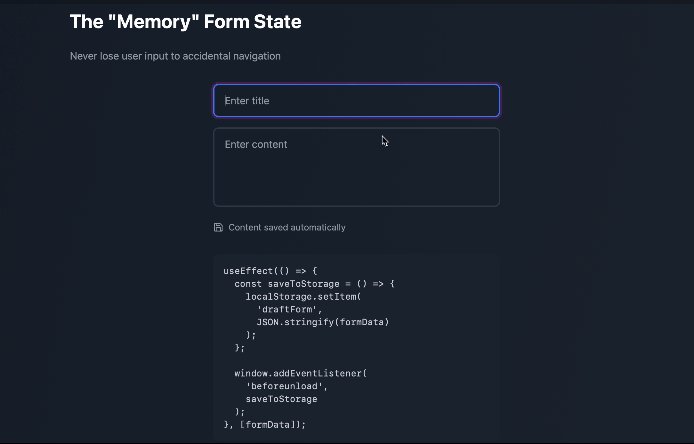
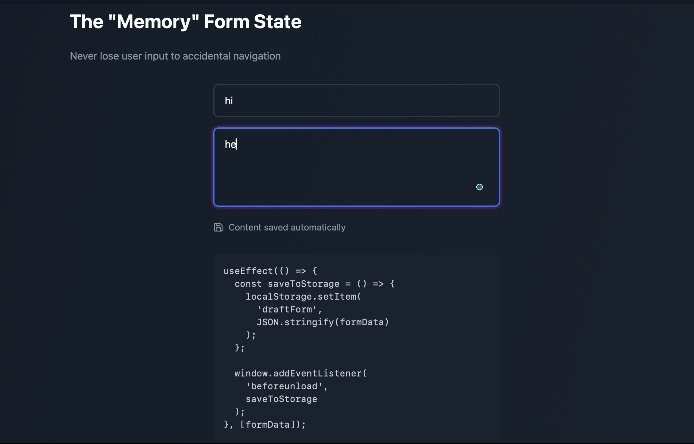
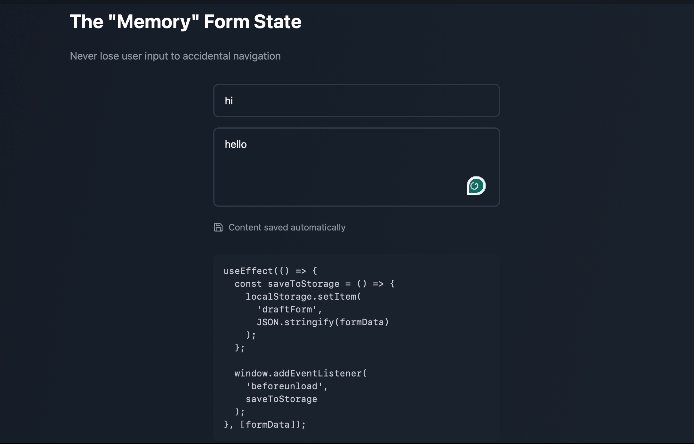
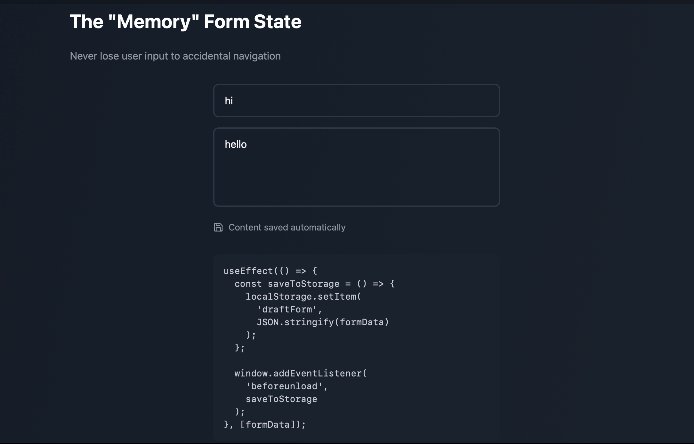
12. 「記憶」表單狀態 (Memory Form State)
- 核心思路:若用戶不小心離開當前頁面或刷新,能恢復之前在表單中輸入的內容,大大減少挫敗感。
- 完成率:實踐數據表明,這種記憶功能可讓表單提交率提升 18%。
 圖片
圖片
實現方式
- 可以使用本地存儲(localStorage)或 sessionStorage 臨時保存表單數據
- 在用戶返回時讀取數據并填充到表單
結語
表面看來這些微交互都很小,但累加起來卻能形成一種“看不見卻能感知”的高級體驗。想要把它們運用得好,可以從以下幾點著手:
- 先實現對轉化率影響最顯著的功能;
- 注意性能數據,多做 A/B 測試;
- 考慮用戶所使用的設備差異;
- 注重細節,讓操作更自然連貫。
當把這些小細節都用心打磨后,你不僅僅是在寫一個界面,而是在為用戶打造一個能讓他們停留更久、回訪更頻繁的體驗。用戶可能說不清為什么喜歡,但他們一定會喜歡。




































