原來(lái)我一直低估了它!Svelte 5:React 加強(qiáng)版?
Hello,大家好,我是 Sunday。
今天有位同學(xué),問(wèn)了我一個(gè)框架 Svelte,提到:“他們公司想要使用 Svelte 來(lái)去開(kāi)發(fā)一個(gè)新的項(xiàng)目。原因是因?yàn)?Svelte 5 更新之后,提供了特別多新的功能,像是 增強(qiáng)版的 React!”
他說(shuō)完之后,確實(shí)讓我感到非常的好奇。因?yàn)檎f(shuō)起前端框架,大家想要的無(wú)非就是 Vue、React,撐死再加上一個(gè) Angular。
雖然,我們知道,除了這些框架之外,還有很多的前端框架。但是,卻對(duì)它們并不在意(畢竟在工作中用不到)。
可是,當(dāng)我看了 Svelte 5 的更新之后,我發(fā)現(xiàn) 是我無(wú)知了... 。這些,曾經(jīng)讓我們不甚在意的框架,已經(jīng)成長(zhǎng)到了,足夠撼動(dòng) Vue 和 React 王者地位的程度了!
以 Svelte 為例,目前它已經(jīng)擁有了 80K+ 的 Star
 圖片
圖片
并且,在最新的 Svelte 5 版本中,帶來(lái)了很多新的特性。它變得更像 React。不!應(yīng)該說(shuō) React Pro 即 React 加強(qiáng)版,這意味著:從 React 切換到 Svelte,不需要太大的技術(shù)成本,又可以體驗(yàn)到【無(wú)虛擬DOM】的高性能特性以及更加完整的響應(yīng)式數(shù)據(jù)驅(qū)動(dòng)(類(lèi)似于 Vue) 怪不得,該同學(xué)所在的公司,有點(diǎn)躍躍欲試呢!
所以說(shuō),今天,咱們就來(lái)看看 Svelte 5 這個(gè)框架,也來(lái) “嘗嘗鮮!”
創(chuàng)建 Svelte 項(xiàng)目
我們可以直接通過(guò) Vite 創(chuàng)建一個(gè) Svelte 項(xiàng)目,方式非常簡(jiǎn)單,只需要執(zhí)行:npm create vite@latest,然后選擇 Svelte 即可!
運(yùn)行項(xiàng)目,即可看到如下效果
 圖片
圖片
目錄結(jié)構(gòu)
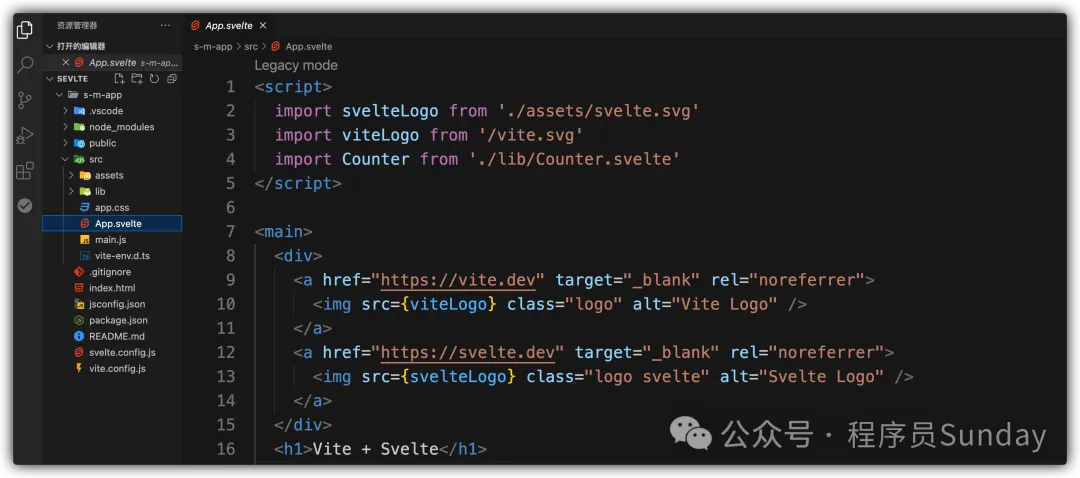
整個(gè)項(xiàng)目的目錄結(jié)構(gòu)如下所示,和 Vue | React 都非常相似:
 圖片
圖片
PS:如果你查看 App.svelte 的代碼無(wú)代碼提示的話,可以安裝 Svelte for VS Code 插件
 圖片
圖片
嘗試下 Svelte 5 的語(yǔ)法
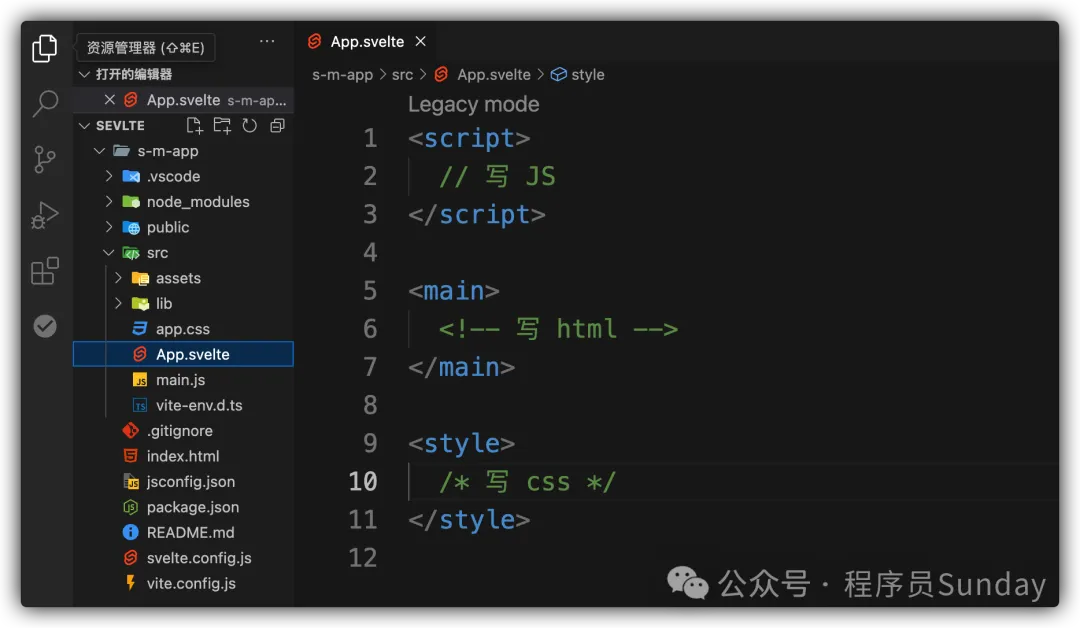
在 Svelte 中,他的組件結(jié)構(gòu)和 Vue 的單文件組件 非常類(lèi)似,同樣劃分為 script、"dom 區(qū)"(template)、style 三部分
 圖片
圖片
那么下面我們就在這里嘗試下 Svelte 5,順道看看為什么說(shuō)他是 “React Pro”!
聲明響應(yīng)式數(shù)據(jù)
在 React 中,如果想要聲明一個(gè)響應(yīng)式數(shù)據(jù),我們一般這么寫(xiě)
export function Component () {
const [count, setCount] = useState(0)
const [name, setName] = useState('程序員Sunday')
}而在 Svelte 中,聲明響應(yīng)式數(shù)據(jù),則這么寫(xiě):
<script>
// 聲明響應(yīng)式狀態(tài)
const count = $state(0)
const name = $state('程序員Sunday')
</script>
<div>
數(shù)字:{count}
</div>
<div>
名字:{name}
</div>在上面的代碼中,我們借助 $state() 聲明響應(yīng)式數(shù)據(jù),對(duì)比 React 的 useState ,有沒(méi)有點(diǎn)那個(gè)味?
然后,我們來(lái)看看 監(jiān)聽(tīng)數(shù)據(jù)變化的方式
監(jiān)聽(tīng)數(shù)據(jù)變化
在 React 中,如果我們想要監(jiān)聽(tīng)數(shù)據(jù)的變化,那么需要借助 useEffect,代碼一般長(zhǎng)這樣:
export function Component () {
const [name, setName] = useState('程序員Sunday')
useEffect(() => {
console.log('name 變化了')
}, [name])
const handleChangeName = () => {
setName('LGD_Sunday');
};
}而在 Svelte 中,監(jiān)聽(tīng)響應(yīng)式數(shù)據(jù)則這么寫(xiě):
<script>
// 聲明響應(yīng)式狀態(tài)
let name = $state('程序員Sunday')
$effect(() => {
console.log('name 變化了')
})
const handleChangeName = () => {
name = 'LGD_Sunday'
}
</script>
<div>
名字:{name}
</div>
<button onclick={handleChangeName}>修改name</button>在上面的代碼中,我們可以發(fā)現(xiàn):Svelte 依然通過(guò) effect 監(jiān)聽(tīng)響應(yīng)式數(shù)據(jù)的變化,同時(shí) 我們可以直接修改對(duì)應(yīng)的數(shù)據(jù),而無(wú)需通過(guò) setState 這樣的操作(也無(wú)需像 Vue 一樣,必須 .value),Svelte 可以智能地找出需要變更的依賴(lài)項(xiàng)!
現(xiàn)在大家知道為什么我會(huì)說(shuō):Svelte 5 更像是 React Pro 了吧。它們之間實(shí)在是有太多類(lèi)似(提升)的地方了!
如果想要對(duì) Svelte 5 有更深度的學(xué)習(xí),那么可以看下對(duì)應(yīng)的官方文檔。今天,咱們就不過(guò)多的探討 Svelte 5 的語(yǔ)法啦!


































