Svelte 5 是一種興奮劑
作者:dev
Svelte 5 的這些更新讓開發體驗更加流暢,同時保持了框架的高性能特性。對于想嘗試 Svelte 的 React 開發者來說,現在是最好的時機!

Svelte 5 帶來了重大更新,使其語法更接近 React,但保持了自身的簡潔特色。
狀態聲明對比
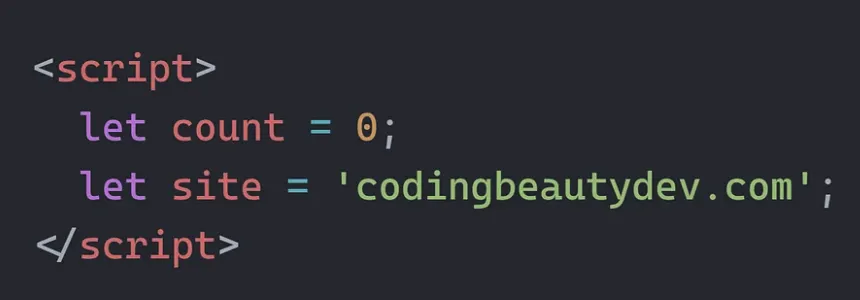
Svelte 5 之前, 創建狀態--你可以用let 創建狀態變量:

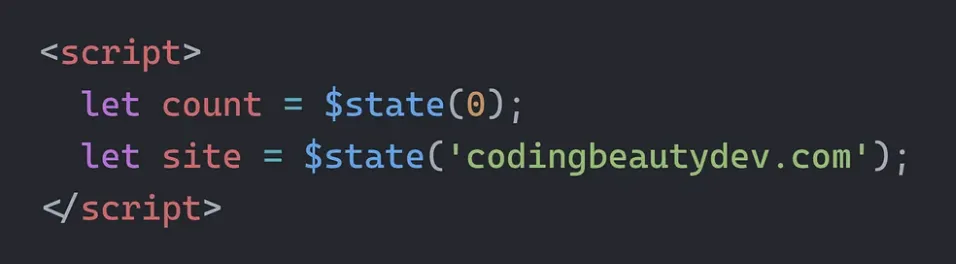
Svelte 5:

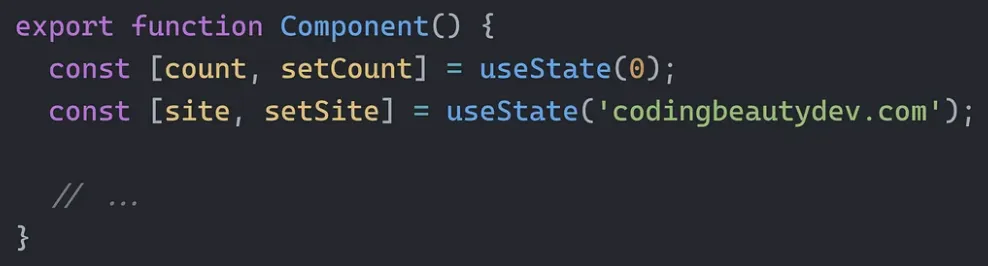
React:

Svelte 的實現更加簡潔,無需定義組件名稱,代碼更加優雅。
副作用處理
狀態監聽
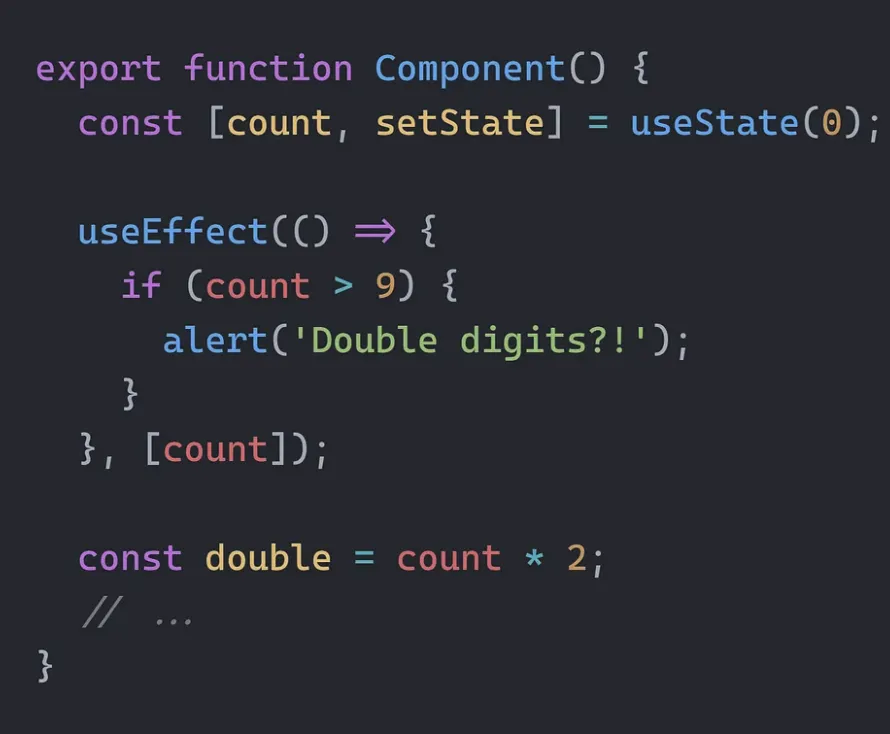
React:

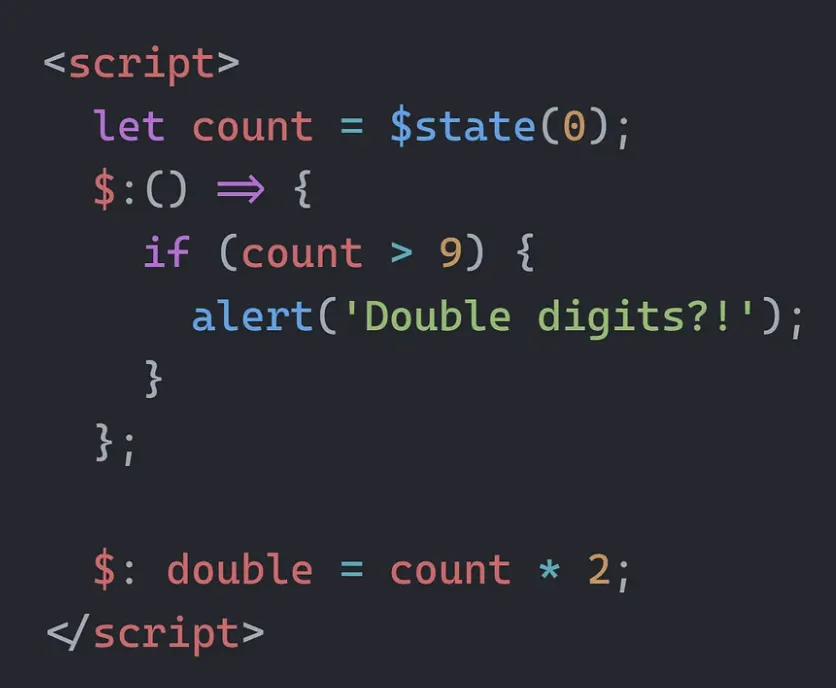
Svelte 5 之前,不得不使用一種不自然的$:語法來觀察變化,并創建派生狀態:

Svelte 5:

Svelte 自動追蹤依賴,不需要手動聲明依賴數組。
派生狀態
// React
const doubleCount = useMemo(() => count * 2, [count]);
// Svelte 5
const double = $derived(count * 2);事件處理
組件事件
// React
function Button({ onClick }) {
return <button onClick={onClick}>Click me</button>;
}Svelte 5 之前:

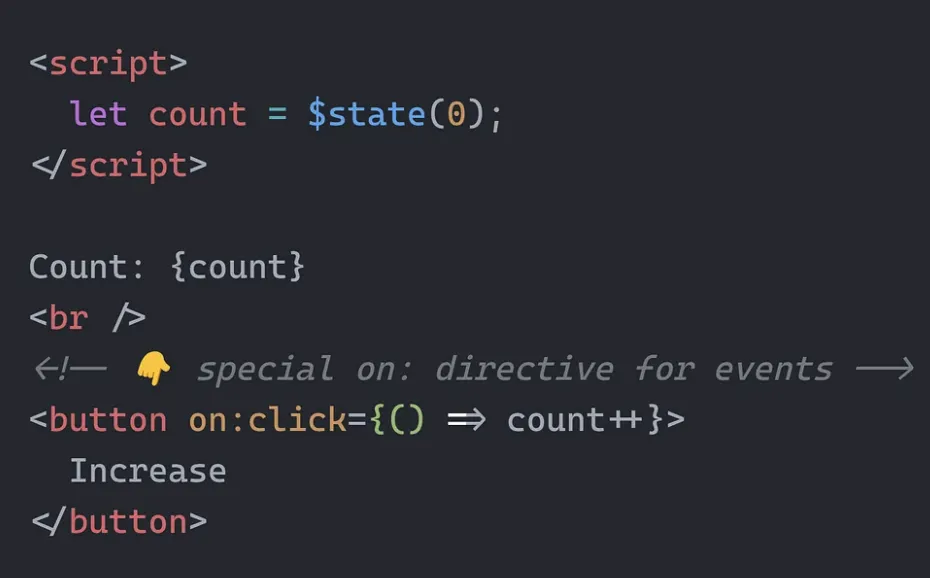
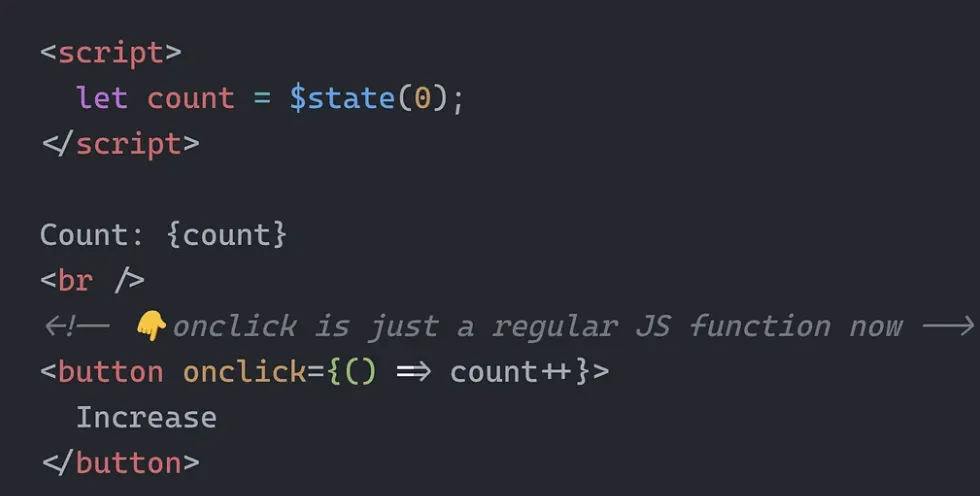
Svelte 5:

自定義事件
// Svelte 5
<script>
const { onCustomEvent } = $props();
function handleClick() {
onCustomEvent('hello');
}
</script>
<button on:click={handleClick}>觸發事件</button>組件屬性處理
Props 聲明
// React
function Greeting({ name = 'World' }) {
return <h1>Hello, {name}!</h1>;
}Svelte 5 之前:

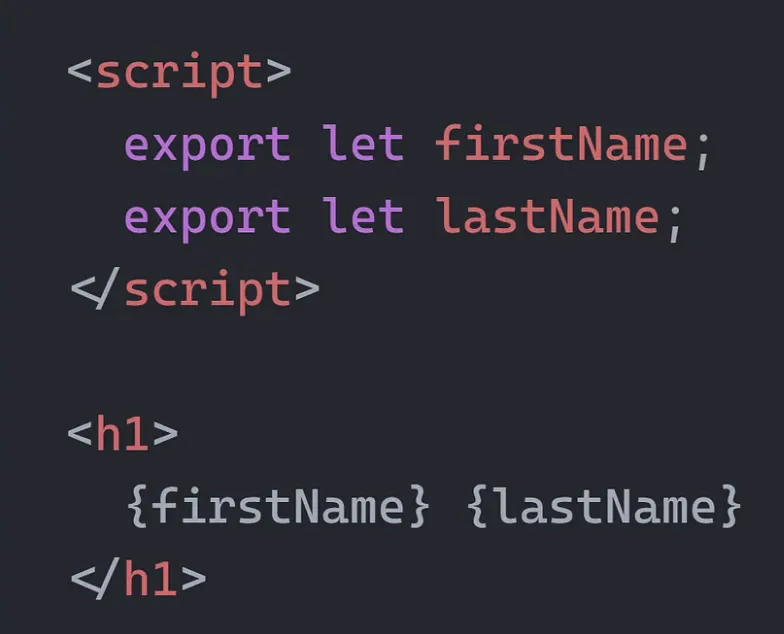
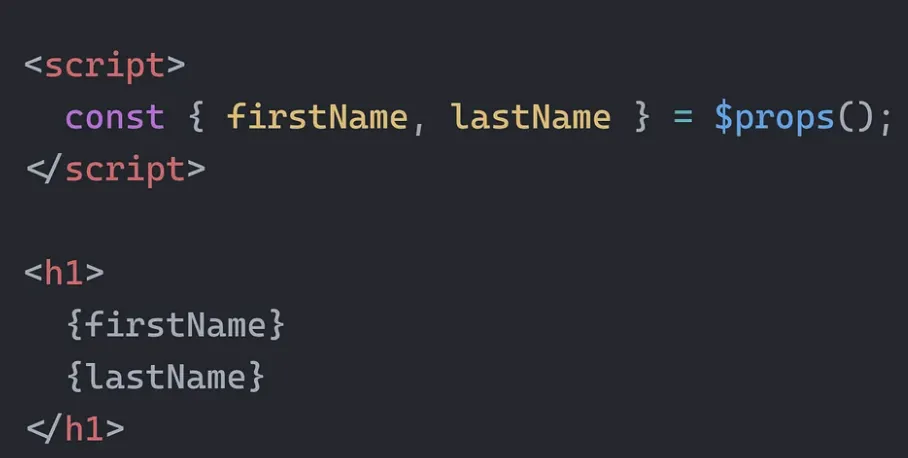
Svelte 5:

實際應用示例
1. 表單處理
// Svelte 5
function Form() {
const [formData, setFormData] = $state({
username: '',
password: ''
});
const isValid = $derived(
formData.username.length > 0 &&
formData.password.length >= 6
);
$effect(() => {
if (isValid) {
console.log('表單驗證通過');
}
});
return /* ... */;
}2. 數據加載
function DataLoader() {
const [data, setData] = $state(null);
const [loading, setLoading] = $state(true);
$effect(async () => {
try {
const response = await fetch('/api/data');
setData(await response.json());
} finally {
setLoading(false);
}
});
return /* ... */;
}核心優勢
- 更簡潔的語法:減少樣板代碼
- 智能依賴追蹤:無需手動聲明
- 更好的性能:保持了 Svelte 的高性能特性
- 更低的學習曲線:特別是對 React 開發者
Svelte 5 的這些更新讓開發體驗更加流暢,同時保持了框架的高性能特性。對于想嘗試 Svelte 的 React 開發者來說,現在是最好的時機!
責任編輯:姜華
來源:
大遷世界





























