我們習慣的前端開發正在消亡,你知道嗎?
技術演進歷程
傳統多頁面應用時代
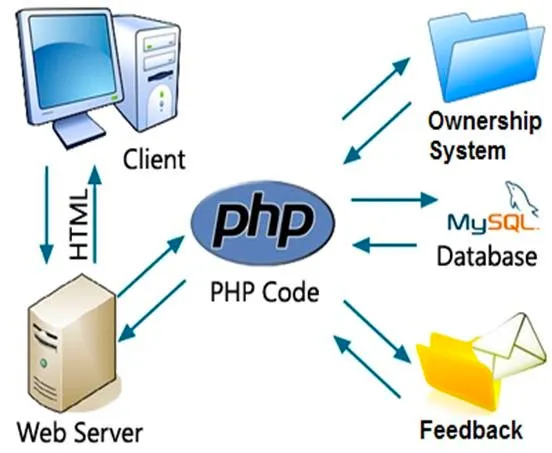
在單頁面應用(SPA)出現之前,Web應用主要采用多頁面架構。每次用戶交互都需要服務器返回完整的HTML頁面,這種方式雖然簡單直接,但用戶體驗欠佳。當時的開發者通常是全棧工程師,使用PHP、Ruby on Rails等技術進行開發。
 圖片
圖片
// PHP傳統頁面渲染示例
<?php
// 控制器處理
$products = $db->query("SELECT * FROM products");
// 視圖渲染
include 'header.php';
foreach ($products as $product) {
echo "<div class='product'>{$product['name']}</div>";
}
include 'footer.php';
?>SPA革命
隨著用戶對交互體驗要求提高,BackboneJs、AngularJs等框架出現,開創了前端新紀元。這導致了前后端分離趨勢,出現了專門的前端開發崗位。
// React SPA示例
function ProductList() {
const [products, setProducts] = useState([]);
useEffect(() => {
fetch('/api/products')
.then(res => res.json())
.then(data => setProducts(data));
}, []);
return (
<div>
{products.map(product => (
<ProductCard key={product.id} {...product} />
))}
</div>
);
}純粹的前端開發人員的角色要求越來越高,也越來越多樣化。他們開始專門創建用戶界面,使用HTML、CSS和JavaScript,以及與 API 和服務器交互。另一方面,后端開發人員則更加專注于數據處理、應用程序業務邏輯、數據庫工作以及創建服務器 API。
就這樣,我們進入了React、Angular2、Vue和其他Web應用程序開發工具的時代。我們不再需要創建簡單的表單和列表,現在我們有了 js 路由、狀態管理、瀏覽器 API、將授權令牌與請求綁定、數據映射等。
當前前端開發面臨的挑戰
1. 開發效率問題
- API契約定義與維護成本高
- 前后端數據驗證重復
- 狀態管理復雜性增加
- 調試和測試難度提升
2. 技術棧復雜性
// 現代前端項目依賴示例
{
"dependencies": {
"react": "^18.0.0",
"redux": "^4.0.0",
"axios": "^1.0.0",
"zod": "^3.0.0",
"webpack": "^5.0.0",
// 更多依賴...
}
}3. SEO與性能問題
- 客戶端渲染不利于搜索引擎抓取
- 首屏加載性能問題
- 狀態還原成本高
新趨勢:服務端技術復興
現代全棧框架的崛起
- Next.js + React
- Nuxt + Vue
- Django + HTMX
<!-- HTMX示例:無需JavaScript的動態交互 -->
<button hx-post="/api/products"
hx-trigger="click"
hx-target="#product-list"
hx-swap="innerHTML">
加載產品列表
</button>這些都是基于服務器的Web 應用程序開發捆綁包。由于采用了Hydration和Resumability方法,服務器只能渲染界面的修改部分,而無需重新加載頁面。
優勢
- 開發效率提升
減少API契約設計
簡化狀態管理
直接輸出HTML片段
- 性能優化
服務端渲染
更小的傳輸體積
更好的SEO支持
- 開發成本降低
團隊協作簡化
技術棧統一
調試便利
隨著無代碼解決方案、通過 AI 生成模板、龐大的服務器資源和搜索引擎優化要求的出現,目前的前端開發人員數量和工具已不再需要只開發前端部分。
企業主有一個合理的問題--"為什么我需要雇用一個純前端開發員和一個純后端開發員來開發一個簡單的應用程序?
全棧開發人員并不是一種管理時尚,就節省人員而言,現在它已成為一種主流。你不需要一個純粹的前端開發人員,你需要的是一個能制作整個應用程序的開發人員,直接對數據庫或其他服務執行簡單操作并顯示結果。
未來展望
前端開發正在向全棧方向轉變,比例可能會是60%前端+40%后端。這不是技術的倒退,而是在解決了早期多頁面應用的問題后,找到了更優的解決方案。建議前端開發者:
- 擴展后端技能
- 關注現代全棧框架
- 了解服務端渲染技術
- 保持技術視野開放
前端開發并不會消失,而是在進化。未來的web開發將更注重整體解決方案,而不是前后端的嚴格劃分。對于復雜的單頁應用場景,專業的前端開發仍然必不可少,但更多的中小型應用可能會采用現代全棧方案。







































