我們一起聊聊如何實現(xiàn)一個超有趣的 Material-UI 風格 Input 框
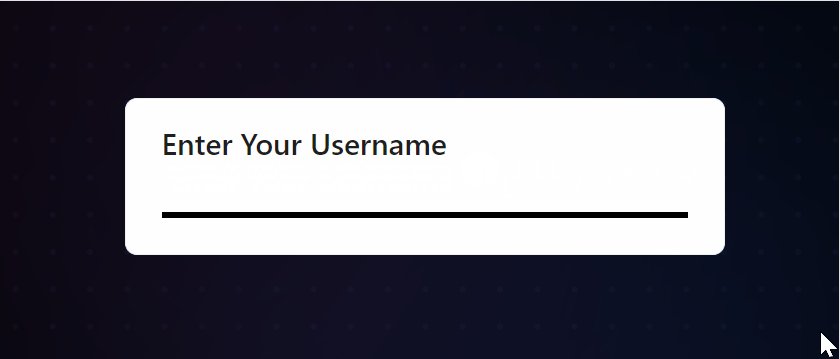
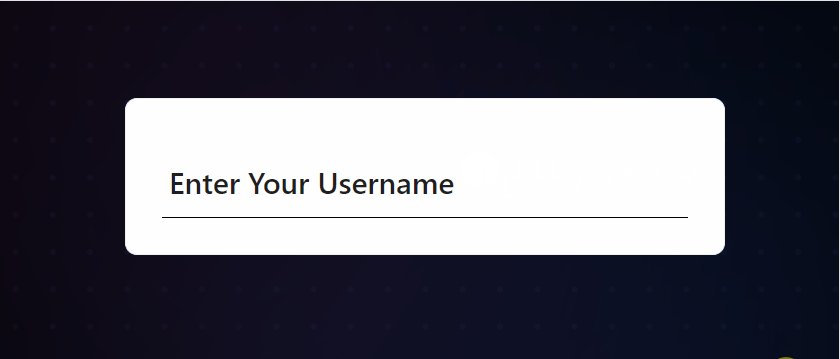
最近看到一個組件庫叫做 Material-UI,它里面有一個 Input 框的效果非常有意思,效果如下
 圖片
圖片
 圖片
圖片
所以想自己實現(xiàn)一遍,并分享給大家~
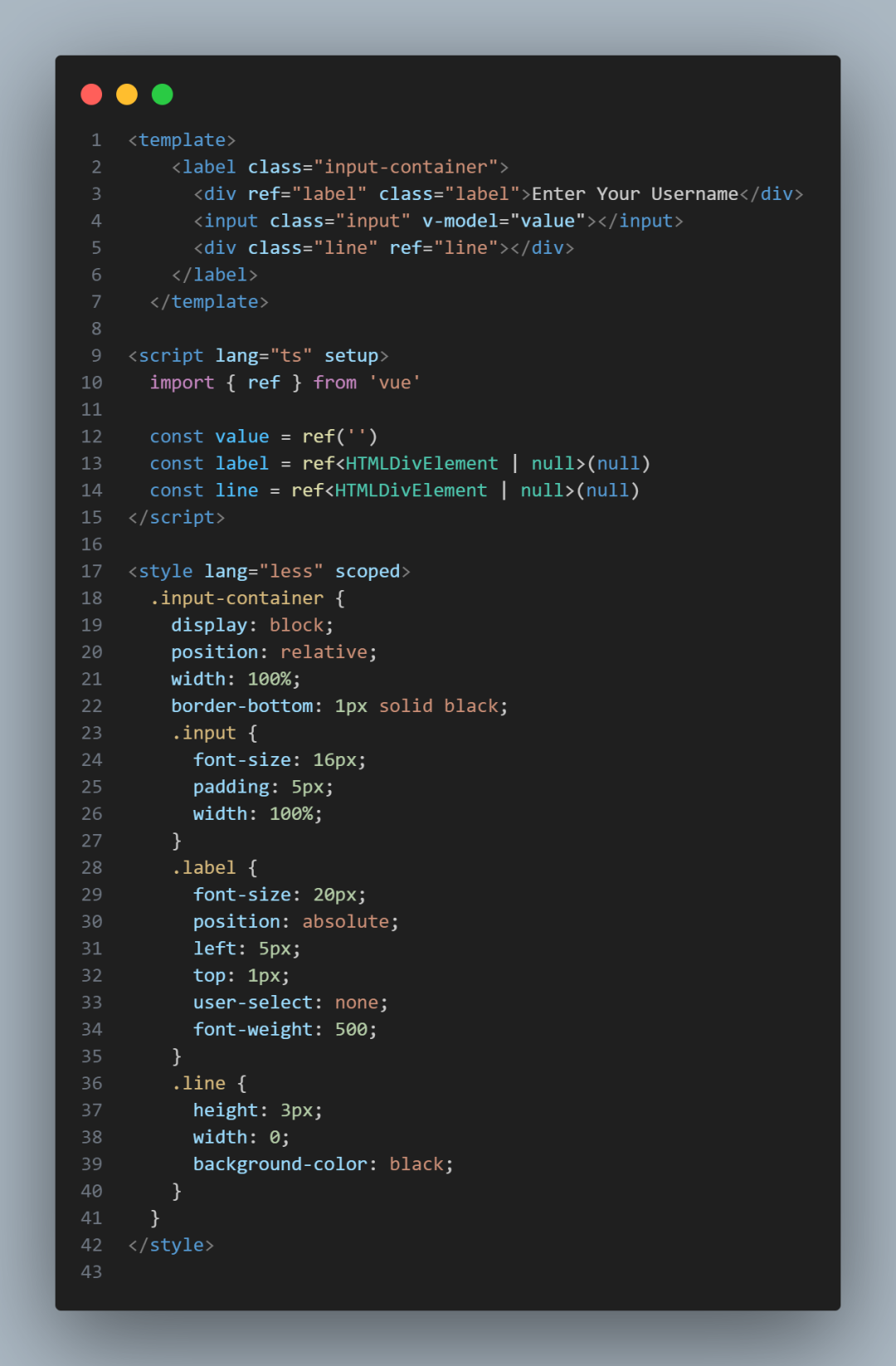
基礎組件代碼
這個效果有兩個動畫點:
- 1、提示文本移動到上分
- 2、下方滑動條
提示文本可以使用絕對定位,將它移動到 input 的上方,并且要跟 input 的 placeholder水平一致。
可以先設置 input 的 placeholder,然后慢慢調(diào)整 top 定位,直到水平對齊,再去掉 placeholder。
至于滑動條,直接放置在容器底部即可!
 圖片
圖片
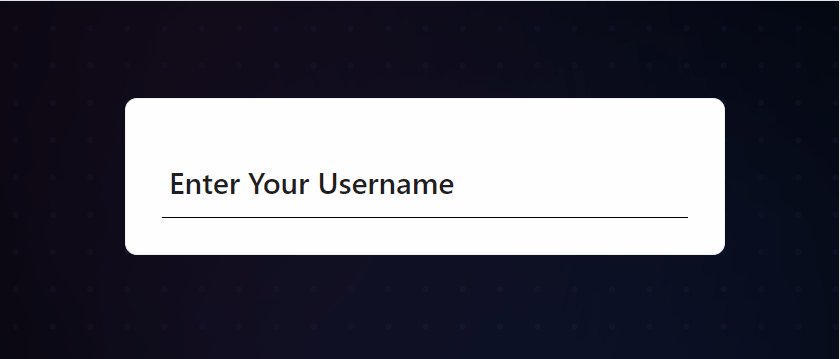
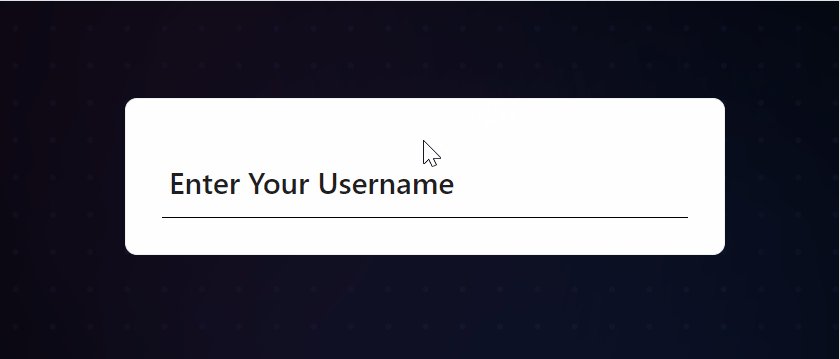
現(xiàn)在可以得到基礎的組件效果。
 圖片
圖片
動畫效果
兩個動畫效果:
- 1、提示文本移動到上分
- 2、下方滑動條
 圖片
圖片
這兩個動畫效果的觸發(fā)時機都是:input 框聚焦的時候。
所以需要監(jiān)聽 input 的聚焦事件,去觸發(fā)動畫效果,第一個動畫效果改動的是top: 1px -> -30px、left: 5px -> 0px,第二個動畫效果改動的是width: 0 -> 100%。
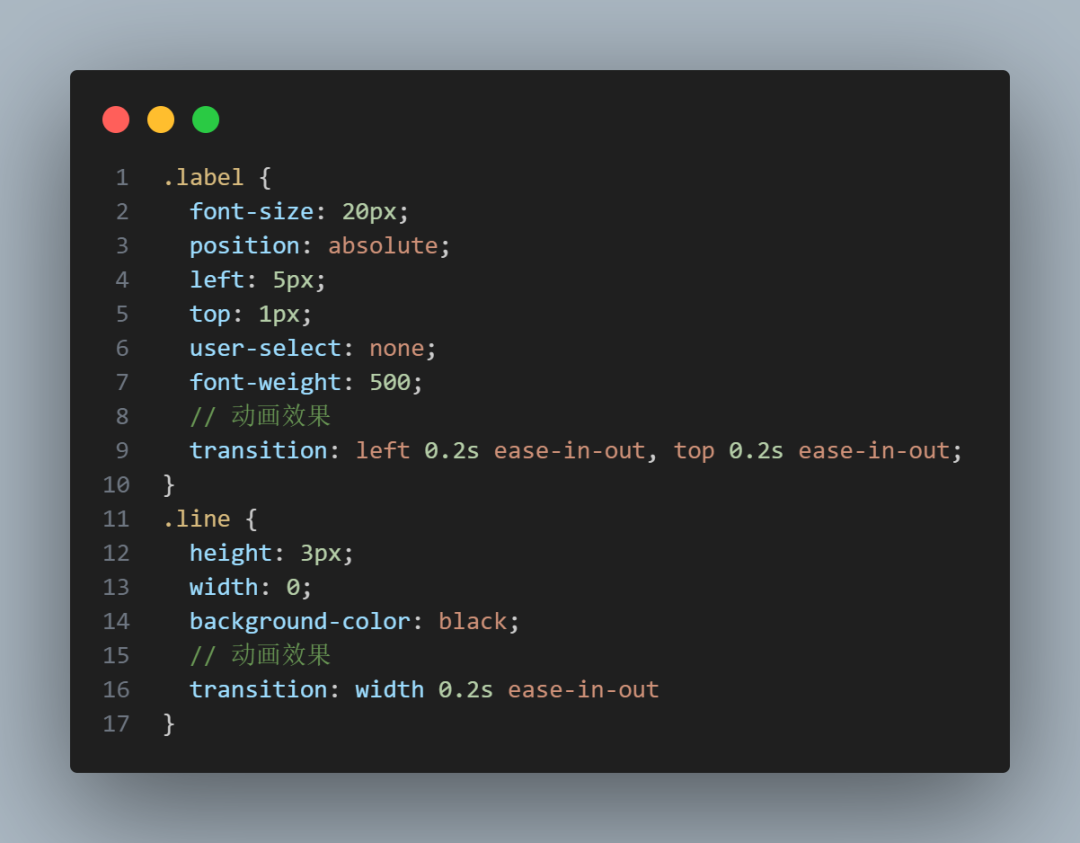
所以我們需要給這兩個節(jié)點樣式先設置對應樣式的 transition。
 圖片
圖片
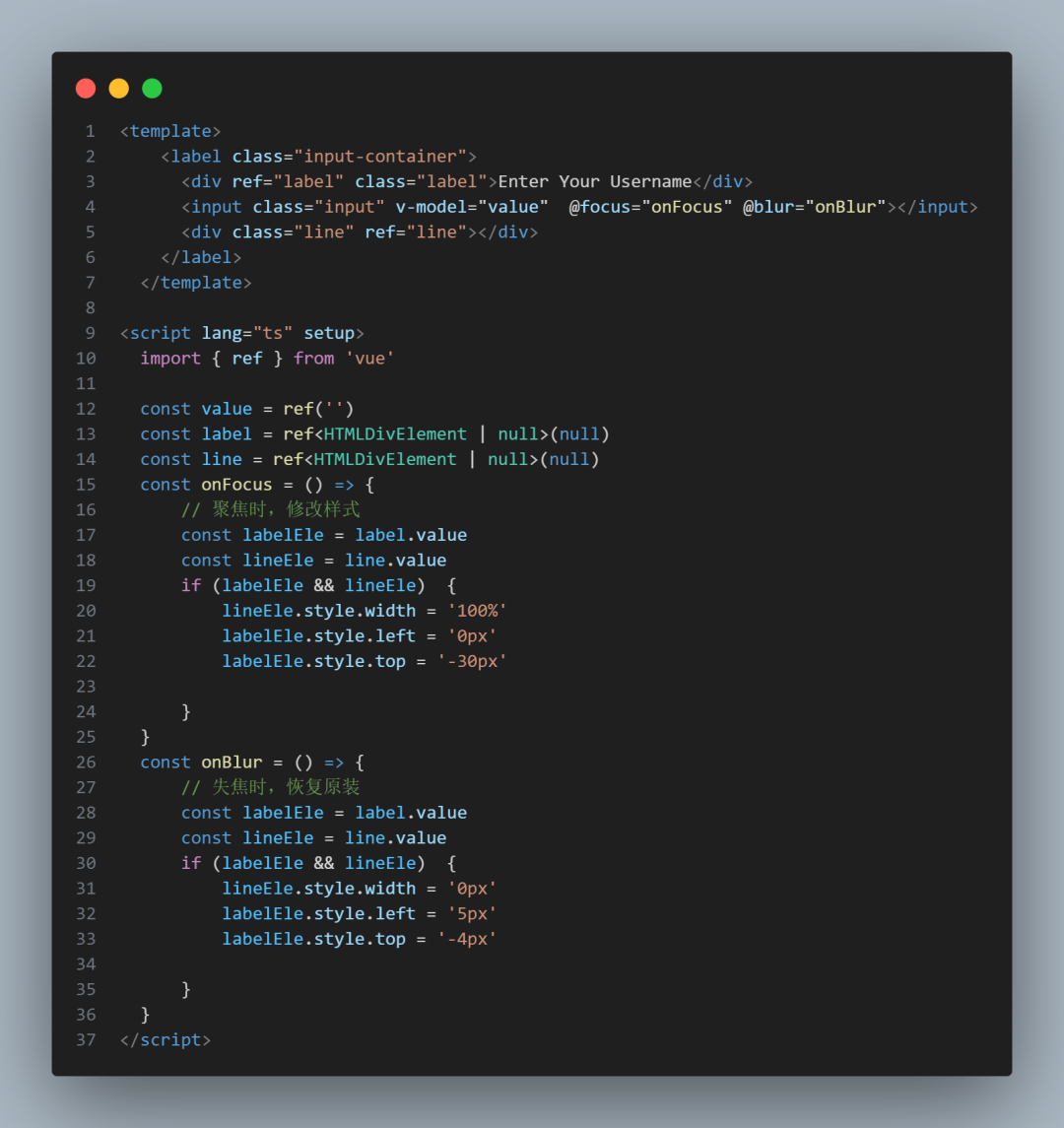
設置好transition就要開始去觸發(fā)動畫效果了,需要監(jiān)聽 input 的聚焦事件。
注意:失焦時需要恢復默認樣式。
 圖片
圖片
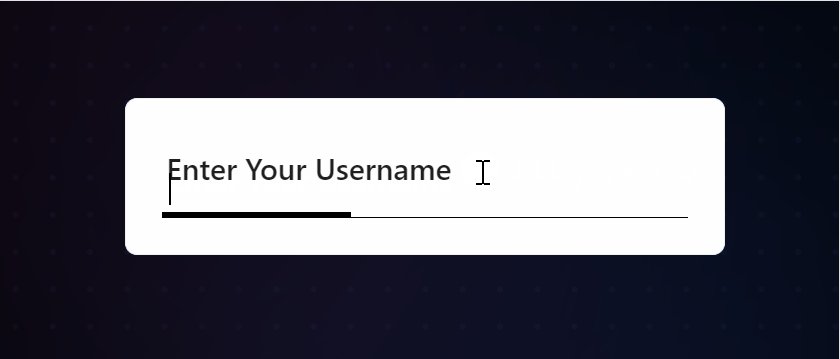
現(xiàn)在就能達到我們想要的動畫效果了~
 圖片
圖片
檢測 Input 的值
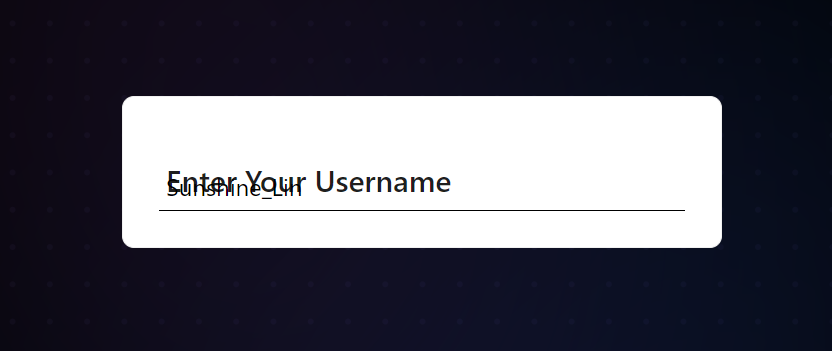
有一個小優(yōu)化點就是,當 input 框有值的時候,提示文本不應該恢復原狀,不然就會導致重疊效果,如下:

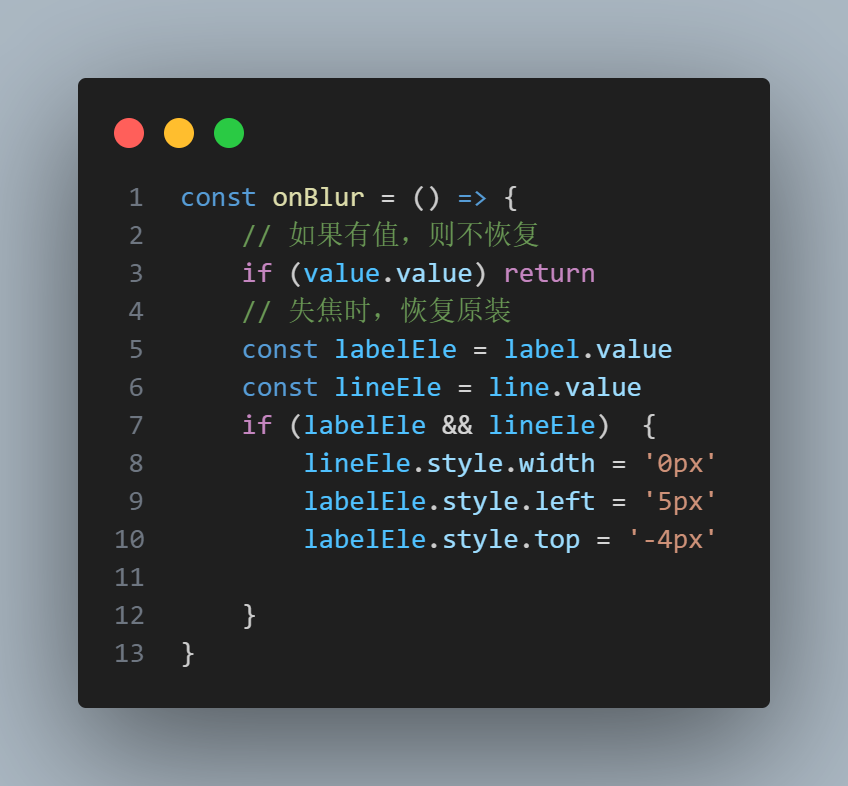
只需要在失焦的時候判斷攔截一下即可。
 圖片
圖片
最終效果 & 完整代碼
 圖片
圖片
<template>
<label class="input-container">
<div ref="label" class="label">Enter Your Username</div>
<input class="input" v-model="value" @focus="onFocus" @blur="onBlur"></input>
<div class="line" ref="line"></div>
</label>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const value = ref('')
const label = ref<HTMLDivElement | null>(null)
const line = ref<HTMLDivElement | null>(null)
const onFocus = () => {
// 聚焦時,修改樣式
const labelEle = label.value
const lineEle = line.value
if (labelEle && lineEle) {
lineEle.style.width = '100%'
labelEle.style.left = '0px'
labelEle.style.top = '-30px'
}
}
const onBlur = () => {
// 如果有值,則不恢復
if (value.value) return
// 失焦時,恢復原裝
const labelEle = label.value
const lineEle = line.value
if (labelEle && lineEle) {
lineEle.style.width = '0px'
labelEle.style.left = '5px'
labelEle.style.top = '-4px'
}
}
</script>
<style lang="less" scoped>
.input-container {
display: block;
position: relative;
width: 100%;
border-bottom: 1px solid black;
.input {
font-size: 16px;
padding: 5px;
width: 100%;
}
.label {
font-size: 20px;
position: absolute;
left: 5px;
top: 1px;
user-select: none;
font-weight: 500;
}
.line {
height: 3px;
width: 0;
background-color: black;
}
}
</style>










































