讓我們一起聊聊封裝一個(gè)管理 Url 狀態(tài)的 Hook
本文來講下 ahooks 中的 useUrlState。
通過 url query 來管理 state 的 Hook。
useUrlState 的特殊
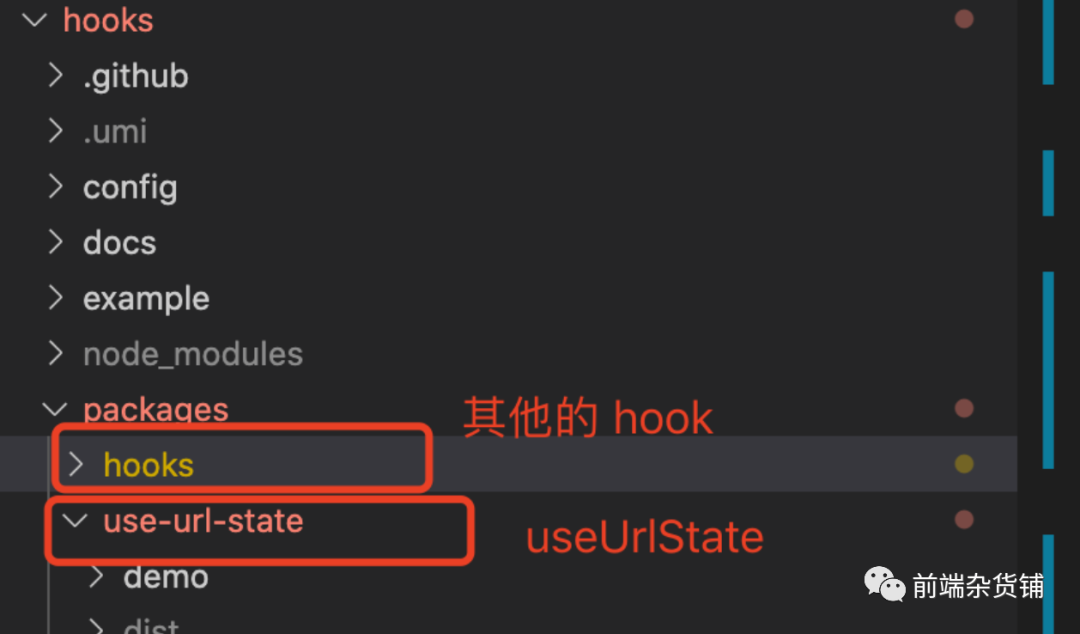
在之前的架構(gòu)篇中我們就提到,ahooks 這個(gè)項(xiàng)目是一個(gè) monoRepo。它的項(xiàng)目管理是通過 lerna[1] 進(jìn)行管理的。可以從官網(wǎng)以及源碼中看到 useUrlState 是獨(dú)立一個(gè)倉庫進(jìn)行管理的。
也就是你必須單獨(dú)安裝:
npm i @ahooksjs/use-url-state -S
我認(rèn)為官方這么做的理由是 useUrlState 基于 react-router 的 useLocation & useHistory & useNavigate 進(jìn)行 query 管理。所以你必須要安裝 react-router 的 5.x 或者 6.x 版本。但其實(shí)很多 React 項(xiàng)目都不一定使用 react-router。假如將這個(gè) hook 內(nèi)置到 ahooks 中的話,可能會(huì)導(dǎo)致包體積變大。

另外,該 hook 是依賴于 query-string 這個(gè) npm 包的。使用這個(gè)包,我認(rèn)為理由有以下幾點(diǎn):
- 一來是其功能強(qiáng)大,支持很多的 options 選項(xiàng),滿足我們各類業(yè)務(wù)需求。
- 二來它業(yè)內(nèi)也比較成熟,避免重復(fù)造輪子。
- 三來它的包體積也很小,沒什么負(fù)擔(dān)。我們主要用到它的 parse 和 stringify 方法,壓縮后只有 2.4 k。

通過示例簡單介紹下,這兩個(gè)方法:
qs.parse(string, [options])
qs.parse('?name=jim') // {name: 'jim'}
qs.parse('#token=123') // {token: '123'}
qs.parse('name=jim&name=lily&age=22') // {name: ['jim', 'lily'], age: 22}
qs.parse('foo[]=1&foo[]=2&foo[]=3', {arrayFormat: 'bracket'});
//=> {foo: ['1', '2', '3']}
qs.stringify(object, [options])
qs.stringify({name: 'jim', age: 22}); // 'age=22&name=jim'
qs.stringify({name: ['jim', 'lily'], age: 22}); // 'age=22&name=jim&name=lily'
qs.stringify({foo: [1, 2, 3]}, {arrayFormat: 'bracket'});
//=> 'foo[]=1&foo[]=2&foo[]=3'
useUrlState 源碼解析
直接看代碼,顯示初始值部分。
- 第一個(gè)參數(shù)為初始狀態(tài),第二個(gè)參數(shù)為 url 的配置,包括狀態(tài)變更時(shí)切換 history 的方式、query-string parse 和 stringify 的配置。
- 通過 react-router 的 useLocation 獲取到 URL 的 location 對(duì)象。
- react-router 兼容 5.x 和 6.x,其中 5.x 使用 useHistory,6.x 使用 useNavigate。
- queryFromUrl 是調(diào)用 query-string 的 parse 方法,將 location 對(duì)象的 search 處理成對(duì)象值。
- targetQuery 就是處理之后的最終值-將 queryFromUrl 和初始值進(jìn)行 merge 之后的結(jié)果。
// ...
import * as tmp from 'react-router';
// ...
const useUrlState = <S extends UrlState = UrlState>(
// 初始狀態(tài)
initialState?: S | (() => S),
// url 配置
options?: Options,
) => {
type State = Partial<{ [key in keyof S]: any }>;
const {
// 狀態(tài)變更時(shí)切換 history 的方式
navigateMode = 'push',
// query-string parse 的配置
parseOptions,
// query-string stringify 的配置
stringifyOptions,
} = options || {};
const mergedParseOptions = { ...baseParseConfig, ...parseOptions };
const mergedStringifyOptions = { ...baseStringifyConfig, ...stringifyOptions };
// useLocation鉤子返回表示當(dāng)前URL的location對(duì)象。您可以將它想象成一個(gè)useState,它在URL更改時(shí)返回一個(gè)新值。
const location = rc.useLocation();
// https://v5.reactrouter.com/web/api/Hooks/usehistory
// useHistory 鉤子可以訪問用來導(dǎo)航的歷史實(shí)例。
// react-router v5
const history = rc.useHistory?.();
// react-router v6
const navigate = rc.useNavigate?.();
const update = useUpdate();
const initialStateRef = useRef(
typeof initialState === 'function' ? (initialState as () => S)() : initialState || {},
);
// 根據(jù) url query
const queryFromUrl = useMemo(() => {
return parse(location.search, mergedParseOptions);
}, [location.search]);
const targetQuery: State = useMemo(
() => ({
...initialStateRef.current,
...queryFromUrl,
}),
[queryFromUrl],
);
// 省略部分代碼
}
接下來看 url 的狀態(tài)設(shè)置:
- 首先是根據(jù)傳入的 s 值,獲取到新的狀態(tài) newQuery,支持 function 方式。
- 根據(jù)不同的 react-router 的版本調(diào)用不同的方法進(jìn)行更新。
假如是 5.x 版本,調(diào)用 useHistory 方法,更新對(duì)應(yīng)的狀態(tài)。
假如是 6.x 版本,調(diào)用 useNavigate 方法,更新對(duì)應(yīng)的狀態(tài)。
- 通過 update() -useUpdate() 更新狀態(tài)。
// 設(shè)置 url 狀態(tài)
const setState = (s: React.SetStateAction<State>) => {
const newQuery = typeof s === 'function' ? s(targetQuery) : s;
// 1. 如果 setState 后,search 沒變化,就需要 update 來觸發(fā)一次更新。比如 demo1 直接點(diǎn)擊 clear,就需要 update 來觸發(fā)更新。
// 2. update 和 history 的更新會(huì)合并,不會(huì)造成多次更新
update();
if (history) {
history[navigateMode]({
hash: location.hash,
search: stringify({ ...queryFromUrl, ...newQuery }, mergedStringifyOptions) || '?',
});
}
if (navigate) {
navigate(
{
hash: location.hash,
search: stringify({ ...queryFromUrl, ...newQuery }, mergedStringifyOptions) || '?',
},
{
replace: navigateMode === 'replace',
},
);
}
};
思考與總結(jié)
工具庫中假如某個(gè)工具函數(shù)/hook 依賴于一個(gè)開發(fā)者可能并不會(huì)使用的包,而且這個(gè)包的體積還比較大的時(shí)候,可以將這個(gè)工具函數(shù)/hook 獨(dú)立成一個(gè) npm 包,開發(fā)者使用的時(shí)候才進(jìn)行安裝。另外這種可以考慮使用 monoRepo 的包管理方法,方便進(jìn)行文檔管理以及一些公共包管理等。





































