如何在瀏覽器控制臺中執行 JavaScript 模塊
在Web開發過程中,有時需要在特定網站的上下文中執行腳本,比如收集網頁上顯示的數據、自動執行諸如點擊按鈕等操作,或者修改網站的某些行為。通常的做法是登錄網站,打開DevTools中的控制臺,然后粘貼并執行腳本。這種方法雖然直接,但存在一些不便之處。本文將介紹一種更高效的方法來在瀏覽器控制臺中執行JavaScript模塊。
傳統方法的局限性
- 代碼修改后需要重復從編輯器復制并粘貼到控制臺。
- JavaScript模塊不能直接在瀏覽器控制臺中執行。
雖然可以通過打包模塊來解決第二個問題,但反復的復制粘貼操作仍然令人煩惱,且容易出錯。
高效的模塊執行方法
可以使用動態import來解決這些問題。具體步驟如下:
1.啟動HTTP服務器
使用Visual Studio Code的Live Server或node http-server等工具,從工作目錄提供文件服務。
2.在控制臺中使用動態導入
執行類似import('http://localhost:5501/main.js')的語句。
3.更新代碼后的操作
在IDE中修改代碼后,刷新頁面,然后在控制臺中按上箭頭鍵回到之前執行的語句,再按Enter鍵執行。
示例代碼:
// main.js
import { innerText } from "./copy.js";
console.log(innerText(document.body));這個示例腳本從打開的網站中提取文本。它在處理由自定義元素構建的現代網站時特別有用。
但這種方法的不便之處在于,每次執行前都必須重新加載網頁。一旦加載了模塊,就無法卸載或替換為新版本。要刪除之前加載的模塊,就必須重新加載網頁。
處理內容安全策略(CSP)
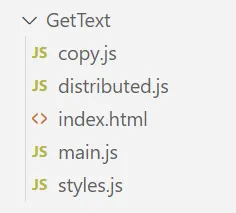
上面還有一個小問題:** 內容安全策略(CSP)**。為了說明 CSP 相關錯誤的處理方法和解決方案,這里創建了一個由四個專門模塊組成的示例腳本。
 圖片
圖片
main.js依賴于其他模塊:
import { innerText } from "./copy.js";
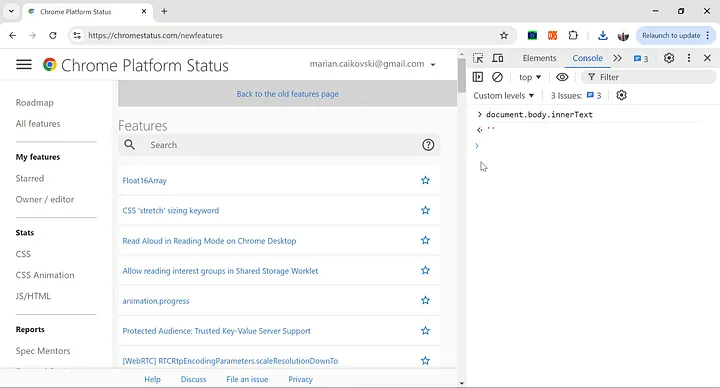
console.log(innerText(document.body));該腳本可從打開的網站中提取文本。例如,在一個信息量最大的網站https://chromestatus.com/newfeatures上有很多內容,但 document.body.innerText 返回的卻是空字符串:
 圖片
圖片
不能通過拖動或 Ctrl+A 選擇左欄中的文本。如果不使用基于腳本的特殊方法,則無法復制。
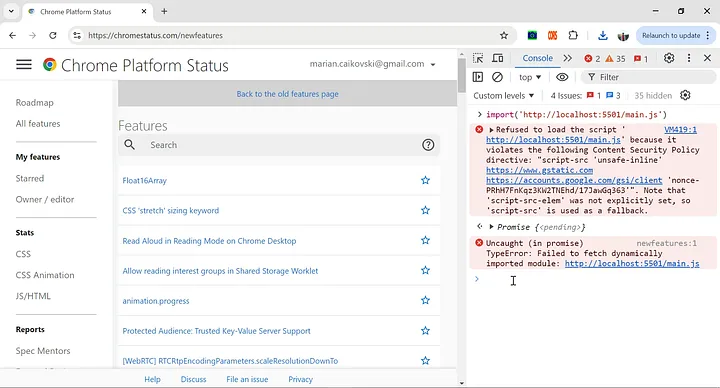
嘗試執行上面 腳本來獲取頁面正文的 innerText,結果看到一條常見的錯誤信息:
 圖片
圖片
Refused to load the script 'http://localhost:5501/main.js' because it violates the following Content Security Policy directive:CSP 可防止外來腳本的執行,所有正規網站都設置了 CSP。
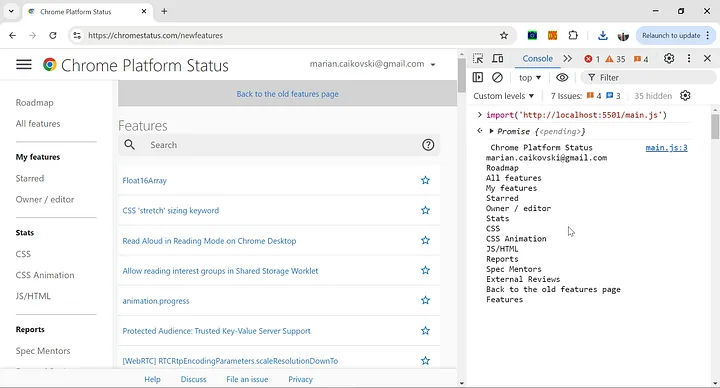
解決方案是使用瀏覽器擴展來放寬CSP限制。例如,可以使用開源的"Anti-CORS, anti-CSP"擴展。
 圖片
圖片
與網頁交互的腳本可以方便地在集成開發環境中開發,并在控制臺中執行,無需復制和粘貼。
結束
通過動態導入和適當的CSP處理,可以顯著提高在瀏覽器控制臺中執行JavaScript模塊的效率。這種方法不僅簡化了開發流程,還減少了潛在的錯誤,使得Web開發和調試過程更加流暢。對于需要頻繁在特定網站上執行自定義腳本的開發者來說,這種技術尤其有價值。

































