VUE項目基于源碼實現可視化編程技術的探索
背景
在面對大型且高度組件化的項目時,傳統的開發模式——即邊預覽邊手動修改代碼,往往會因項目結構的復雜性而顯得效率低下,尤其是對于新加入項目或對項目結構不夠熟悉的開發者而言,從UI界面逆向定位到具體代碼實現并作出修改的過程尤為耗時且挑戰重重。為了解決這一問題,提升開發效率與團隊協作的流暢度,我們構想了一種更為智能和直觀的開發輔助方案,旨在通過UI直接映射到代碼組件,并簡化代碼編輯過程,將源碼AST與UI做綁定, 直接通過UI界面修改屬性或內容,并自動同步到代碼文件中,實現一種直觀且高效的可視化編程體驗,并通過這種方式來維護以及新建項目。
傳統低代碼方案帶來的問題
在深入探討基于源碼的可視化編程技術方案之前,我們先來分析一下傳統低代碼方案所帶來的問題吧。
傳統低代碼方案通過自定義的私有協議與可視化視圖做綁定,將代碼邏輯抽象成私有描述,使用 JSON 配置來生成頁面,后續只能通過維護JSON schema來維護項目。
功能和組件通常有一定的限制,無法完全滿足所有復雜的、高度定制化的開發需求。因為是私有協議,所以定位問題也會比較困難。
 圖片
圖片
公有協議
在摒棄私有協議,追求廣泛兼容與協同工作的背景下,軟件開發社區積極擁抱公有協議和標準。其中,抽象語法樹(AST)作為解析JavaScript(及其他編程語言)代碼并轉化為結構化數據的核心技術,已成為一個公認的公有協議。AST還為開發者提供了一種統一、標準化的方式來理解和操作源代碼。借助AST我們可以非常容易的對代碼進行描述以及代碼和協議之間的互轉。
VUE AST Transform
AST的生成通常涵蓋代碼的詞法分析和語法分析階段:
- 詞法分析:將源代碼分解成一個個有意義的單元(tokens),如關鍵字、標識符、運算符等。
- 語法分析:根據語言的語法規則,將tokens組織成AST。在這個過程中,會構建出表示源代碼結構的樹狀結構,其中每個節點對應源代碼中的一個構造。
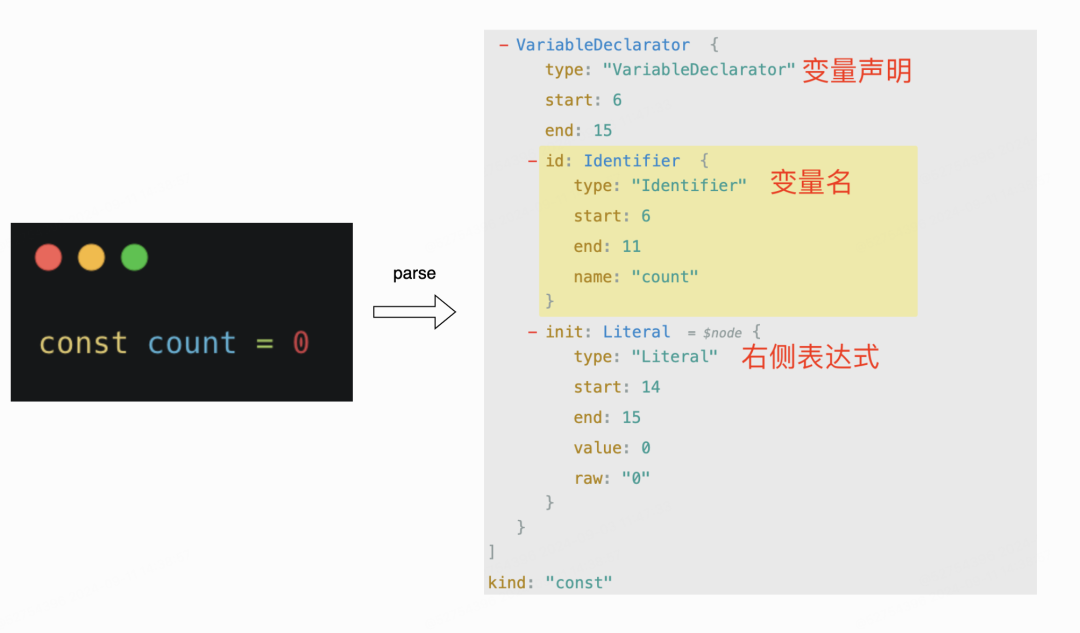
如下所示:
 圖片
圖片
AST Transform通常包括以下幾個步驟:
- 解析(Parsing):將源代碼轉換為AST
- 轉換(Transformation):遍歷AST并對其進行修改
- 生成(Generation):將修改后的AST轉換回源代碼文本
關鍵詞說明
- VariableDeclaration 變量聲明
- Expression:表達式,MemberExpression、BinaryExpression、UnaryExpression、AssignmentExpression、CallExpression、BindExpression、NewExpression 等...
- Statement:語句,由 Expression 組成
- ...
可以通過訪問https://astexplorer.net在線調試理解更多關鍵詞類型。
解析
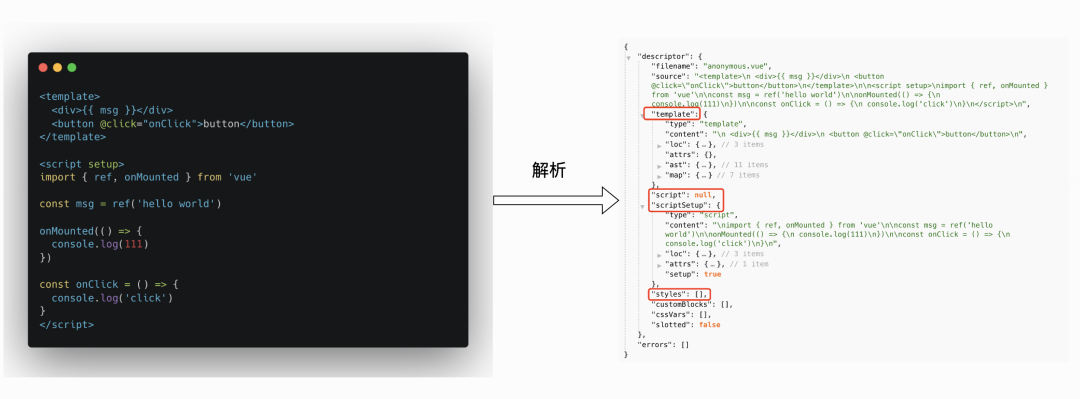
js可以通過babel進行ast的解析,那vue文件該怎么解析成ast呢,你首先想到的肯定是@vue/compiler-sfc這個包,我們來看一下效果。
 圖片
圖片
可以看到descriptor字段里分別用template,script/scriptSetup,styles來描述vue文件的三個代碼區塊,所以可以將descriptor看成是vue的ast,理論上來講我們可以通過修改各個區塊的ast節點,最后再通過將descriptor轉回vue代碼即可。很可惜的是官方設計@vue/compiler-sfc這個包主要是為了將vue代碼編譯為可以在瀏覽器運行的render function,并沒有提供transform的能力,即使修改了ast,也無法將ast轉成vue-sfc代碼。
解決方案
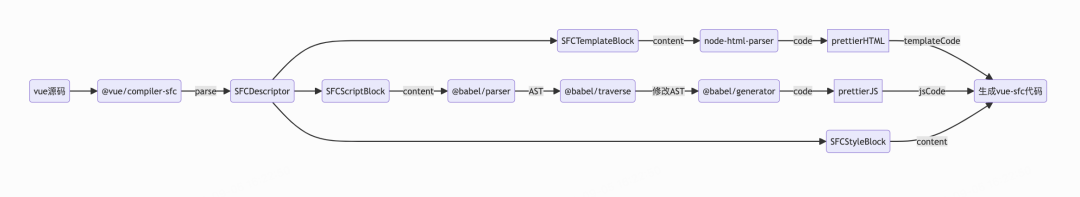
為了實現對vue-sfc代碼的AST修改并重新生成vue-sfc代碼,我們可以采取一種分而治之的策略,針對代碼中的不同區塊(template, script/scriptSetup, styles)使用不同的工具或庫進行處理。通過上述vue ast的數據結構可以看到每個區塊都有content字段表示當前區塊的源代碼,那是不是可以把template和script交給各自的解析器呢?(style本文不做解析),script區塊的代碼我們可以直接交給生態比較成熟的babel來處理,那template呢,我們可以想一下template 默認的 lang 屬性是什么?是不是html,那是不是只要找到對應的html解析器就可以了。
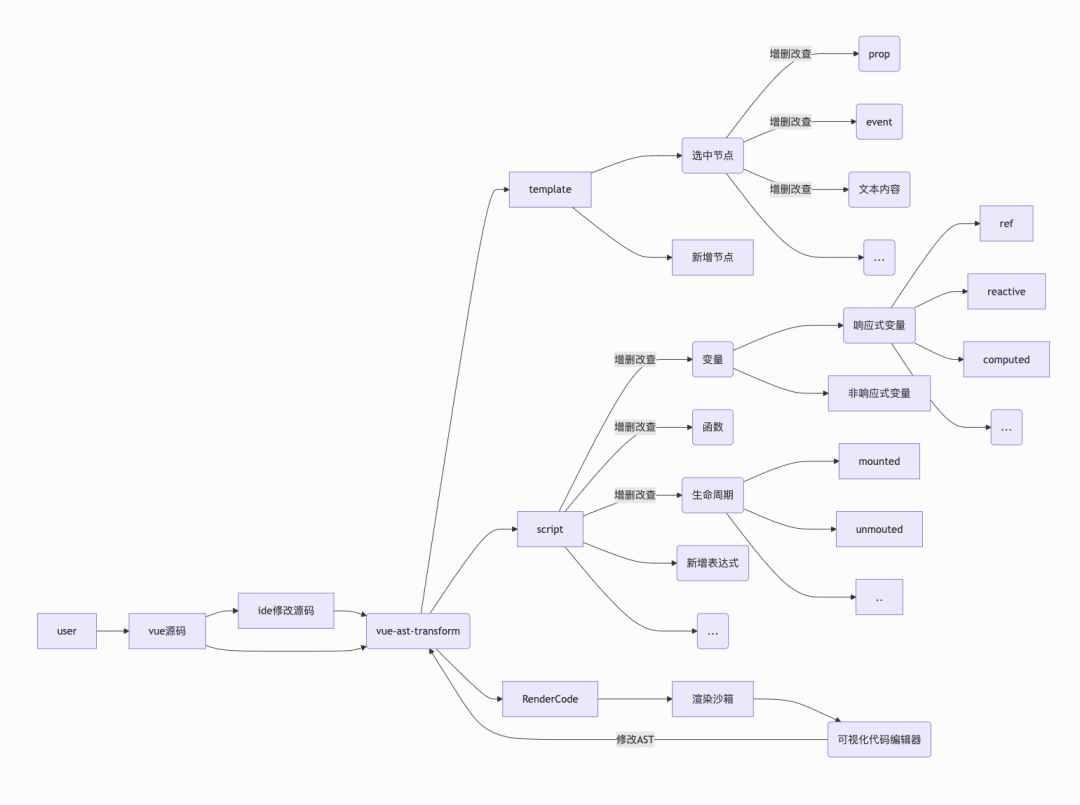
流程圖
 圖片
圖片
template區塊的處理
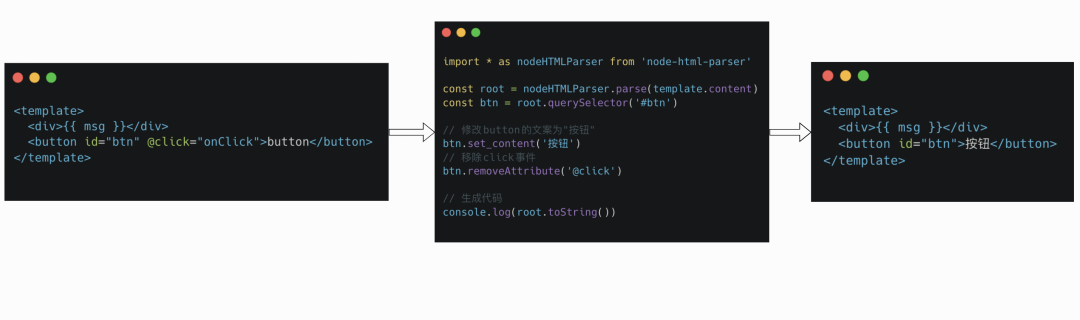
通過對比多個html解析器,最終選擇了node-html-parser來對template區塊的代碼來做ast的解析和處理。
對比其他解析器,這個包對ast的處理實現了HTMLElement 接口,使用起來非常方便,就像處理dom節點一樣簡單。
注意:有一個坑,解析修飾符會有問題,倉庫issu中有解決方法,需要自己改一下源碼打補丁
 圖片
圖片
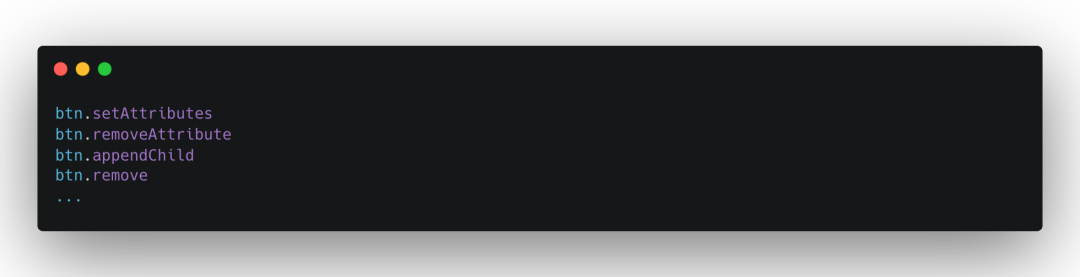
更多使用方法可參考WebAPI HTMLElement 接口,例如:
 圖片
圖片
關聯組件
組件在渲染的時候會被編譯成template中的內容,那如果我需要在點擊某一個組件的時候獲取到該組件的props該怎么做呢?
可以使用node-html-parser給每個標簽節點新增一個唯一標識,比如在每個標簽的class中新增一個有固定前綴的隨機唯一id,點擊的時候通過獲取該id,
然后通過node-html-parser提供的querySelector(".${id}")獲取。
script區塊的處理
下文使用到的babel工具庫:
- @babel/parser(對源代碼進行AST解析)
- @babel-traverse (遍歷ast修改對應節點)
- @babel/generator(ast轉成源代碼)
- @babel/types(用于處理ast 節點的 lodash 式工具庫)
- @babel/template(通過字符串模板來創建ast)
一些簡單的案例
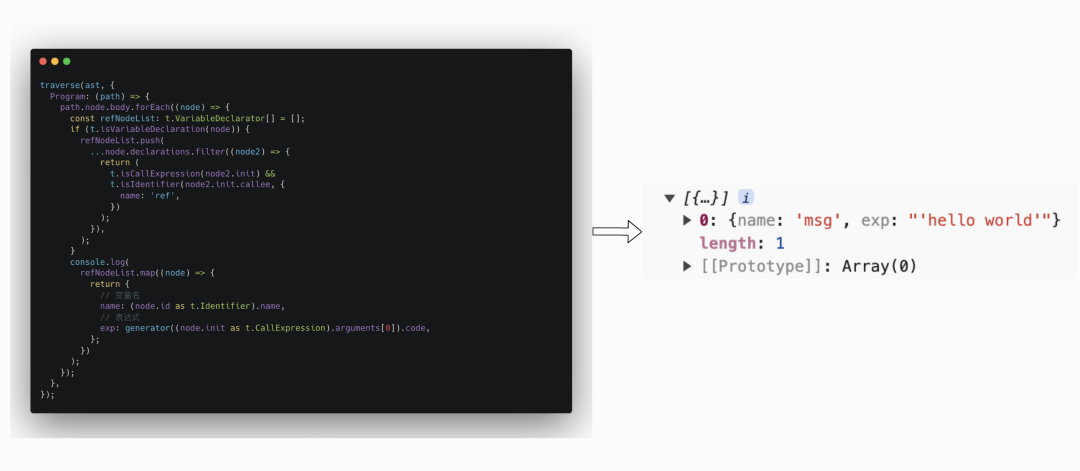
獲取ref
 圖片
圖片
獲取computed
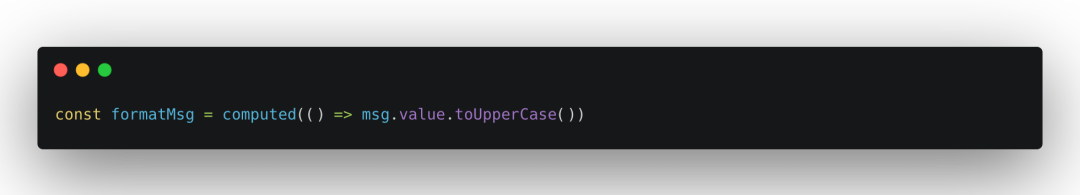
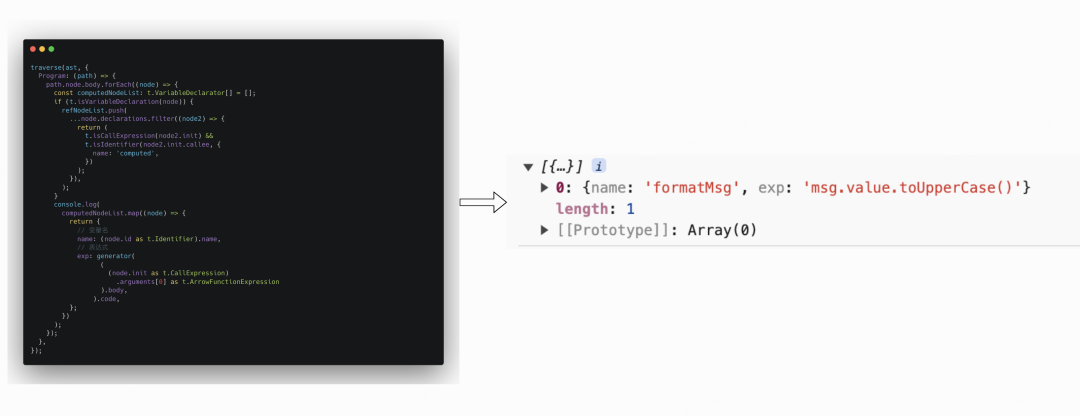
computed的獲取和ref其實大同小異
比如我們新增這樣一段代碼
 圖片
圖片
 圖片
圖片
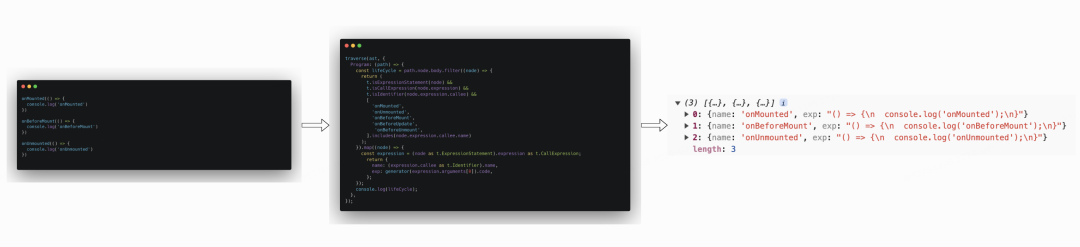
獲取生命周期
 圖片
圖片
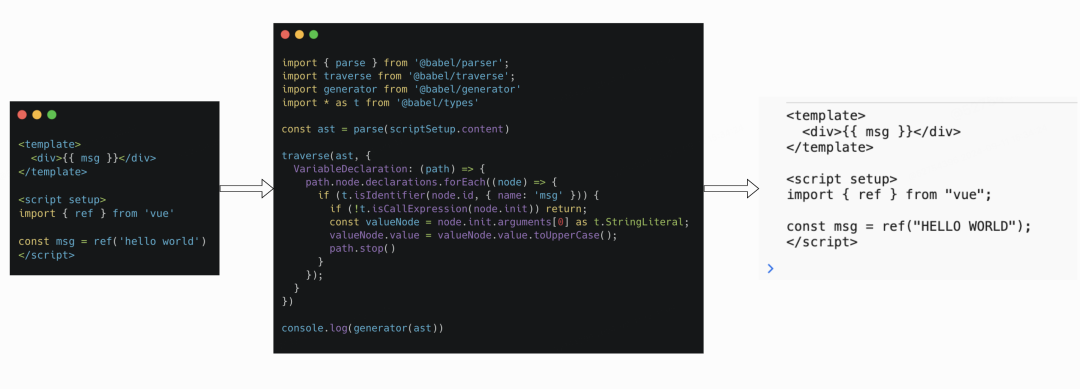
修改ref的值
 圖片
圖片
修改onMounted回調里的執行語句
@babel/traverse提供了replaceWith,replaceWithSourceString等replace方法來修改AST
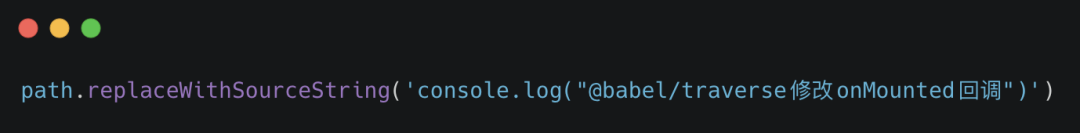
方式1:
可以直接把表達式字符串傳遞給replaceWithSourceString來對AST進行修改
 圖片
圖片
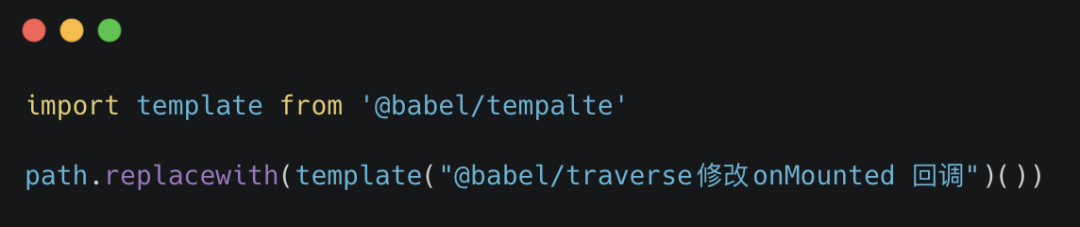
方式2(推薦):
replaceWithSourceString傳遞聲明表達式語句會報錯,推薦使用@babel/template創建ast,減少容錯,然后傳遞給replaceWith
將
 圖片
圖片
改成
 圖片
圖片
style區塊的處理
那么同理style區塊的代碼也可以使用對應的解析器來處理,可以參考一些比較成熟的loader,如css-loader,postcss-loader等
生成vue-sfc代碼
實現思路
1.將通過node-html-parser修改過的templateAST重新生成template代碼,使用prettier格式化
2.將通過babel修改的scriptAST重新生成代碼,使用prettier格式化,
3.最后將格式化后的template代碼,js代碼和沒處理過的style區塊的代碼進行重組來達到生成vue-sfc代碼的目的。
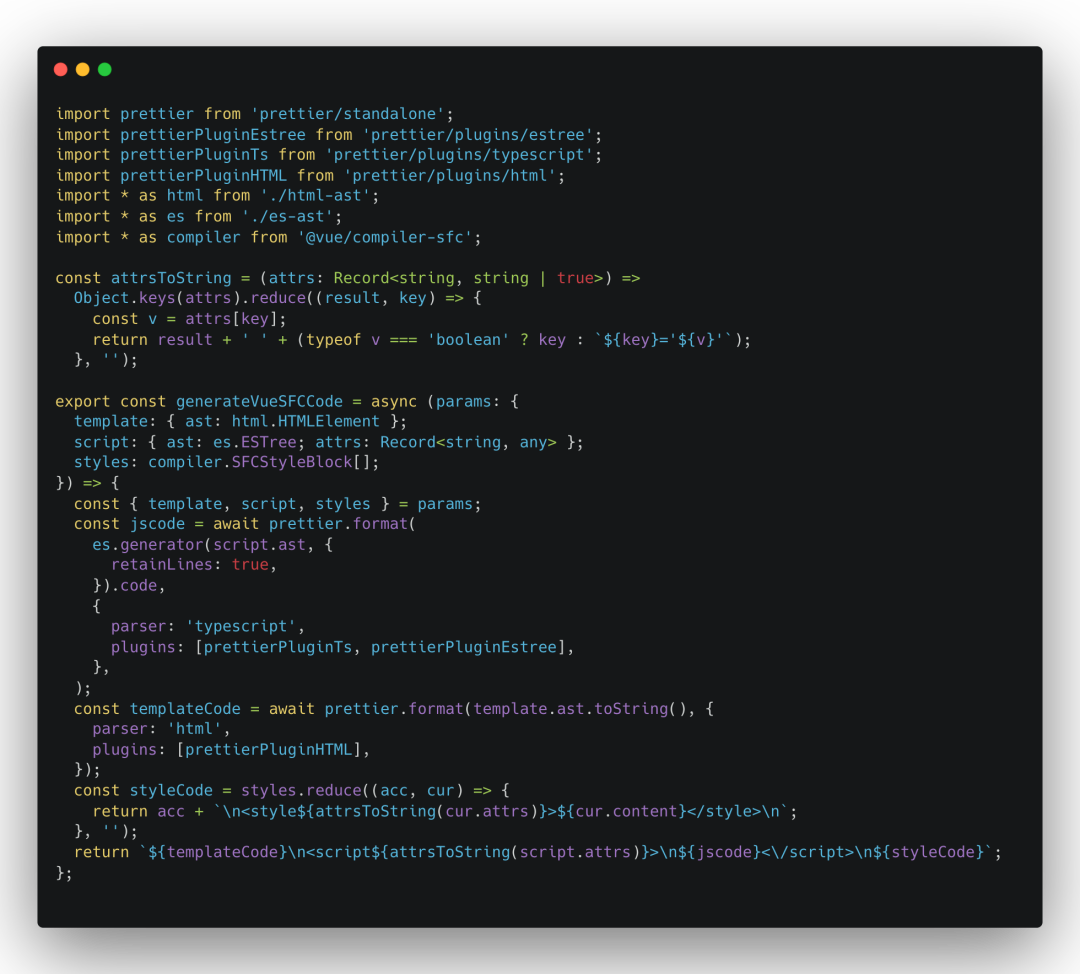
代碼實現
 圖片
圖片
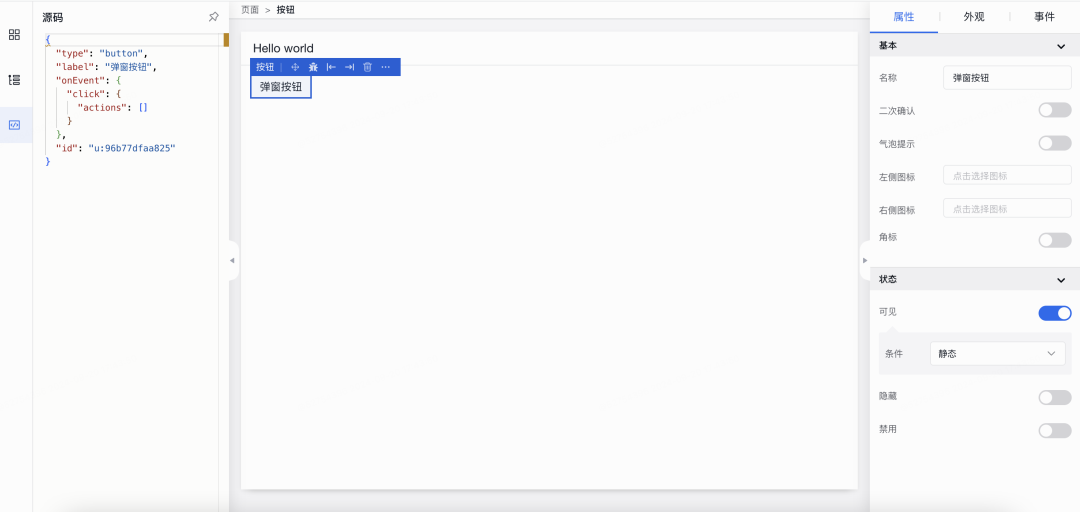
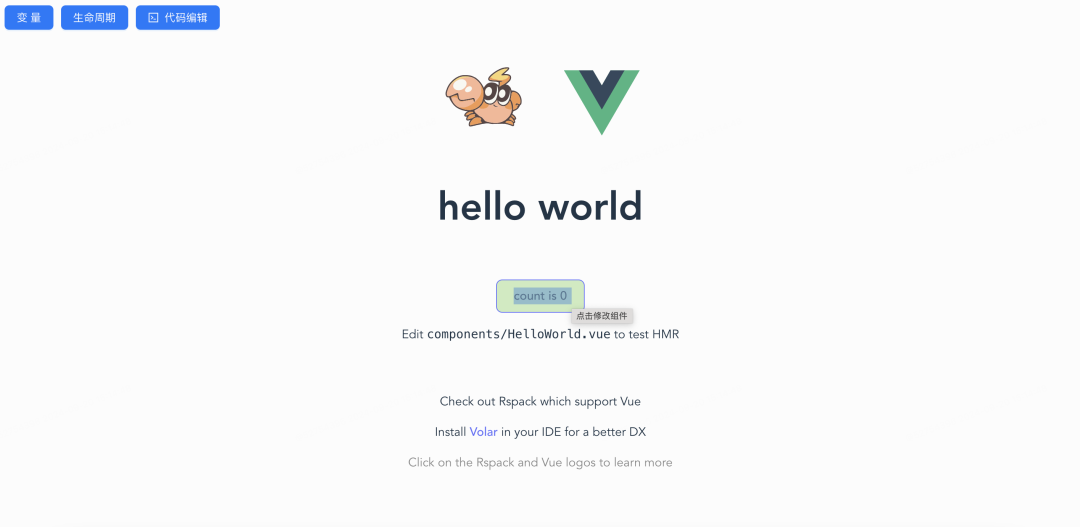
效果展示
 圖片
圖片
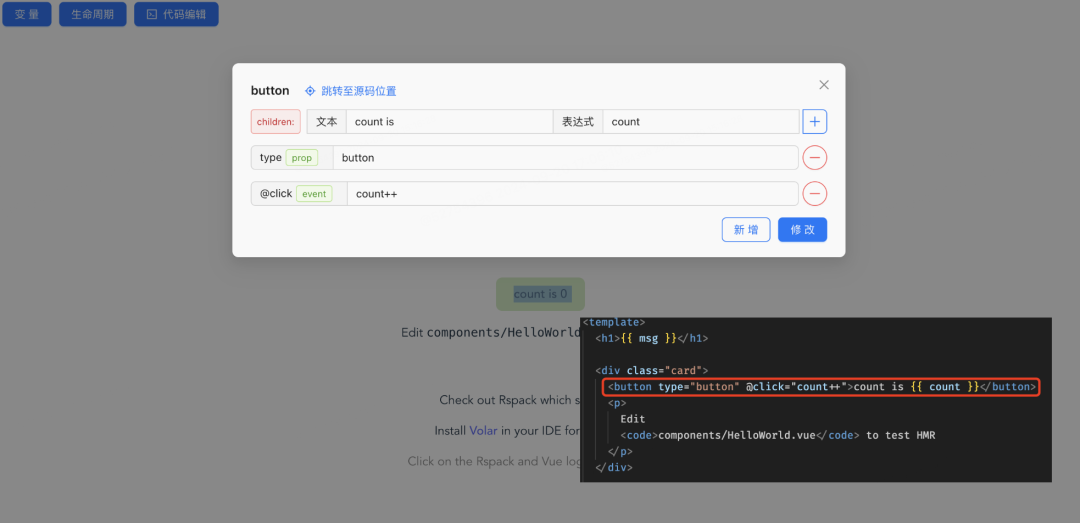
按住?option可進行編輯模式,hover選中組件,點擊可以對組件進行可視化修改
 圖片
圖片
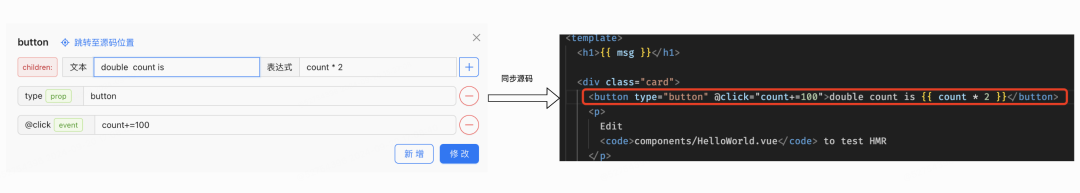
修改 → 同步源碼
 圖片
圖片
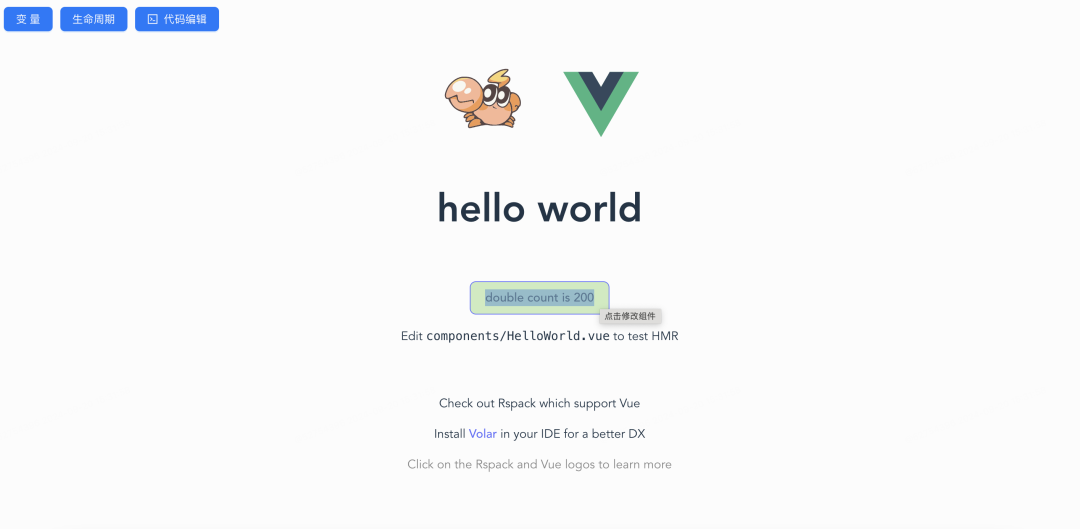
重新渲染視圖

流程圖