這一新前端UI框架將會改變游戲規則
在前端開發領域,UI框架一直是提高開發效率的重要工具。然而,傳統UI框架如Material UI和Bootstrap等,雖然功能強大,但也存在諸如項目臃腫、定制困難等問題。最近,一個名為shadcn/ui的新型UI框架引起了廣泛關注,它以獨特的方式解決了這些長期存在的問題,為現代Web應用的設計和開發帶來了革命性的變化。
shadcn/ui的核心理念
零類名,零內置組件
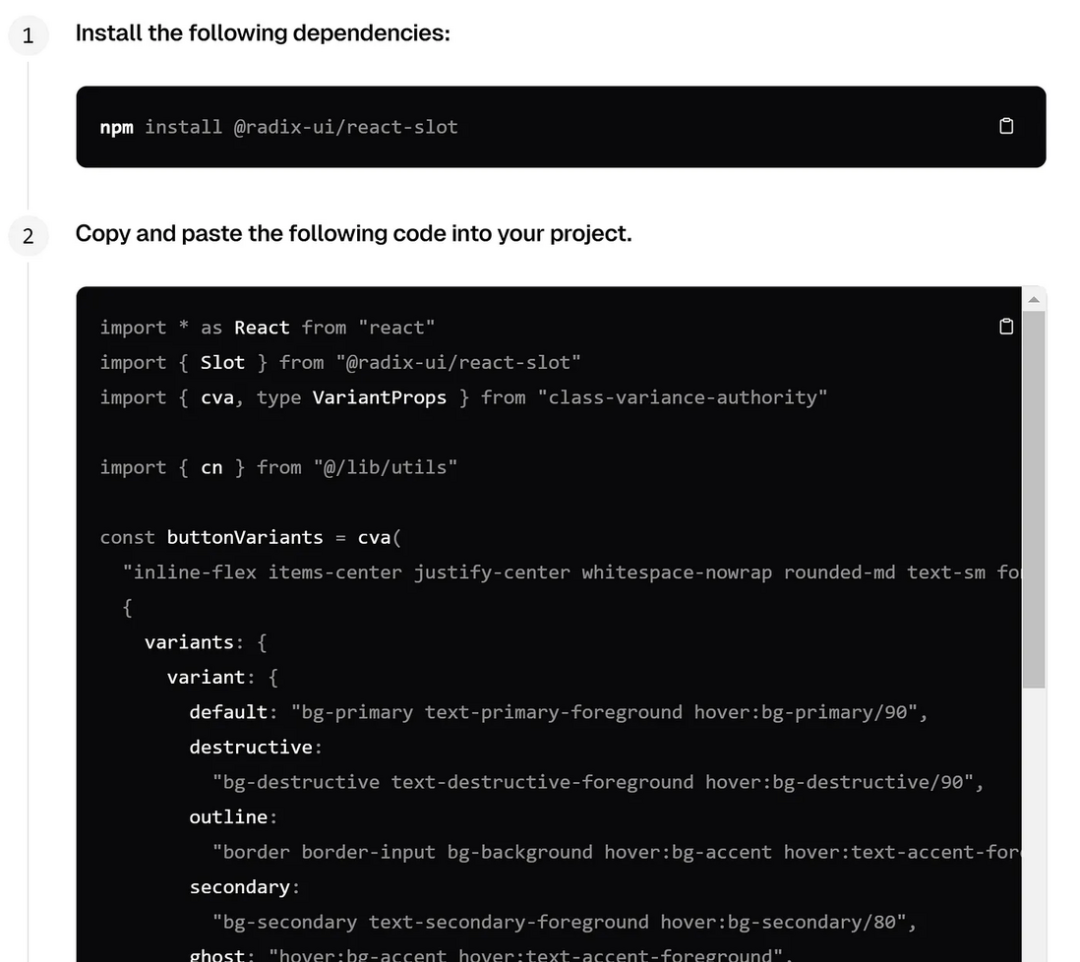
與傳統框架不同,shadcn/ui不會向項目中導入大量預定義的CSS代碼。它采用了一種全新的"復制粘貼"模式。
 圖片
圖片
之前在 Material UI 和其他產品中也曾出現過:你無法直接看到組件代碼,只能通過外部類進行定制。最糟糕的是,當你升級到新版本時,組件的外觀可能會完全改變,從而破壞你的樣式。
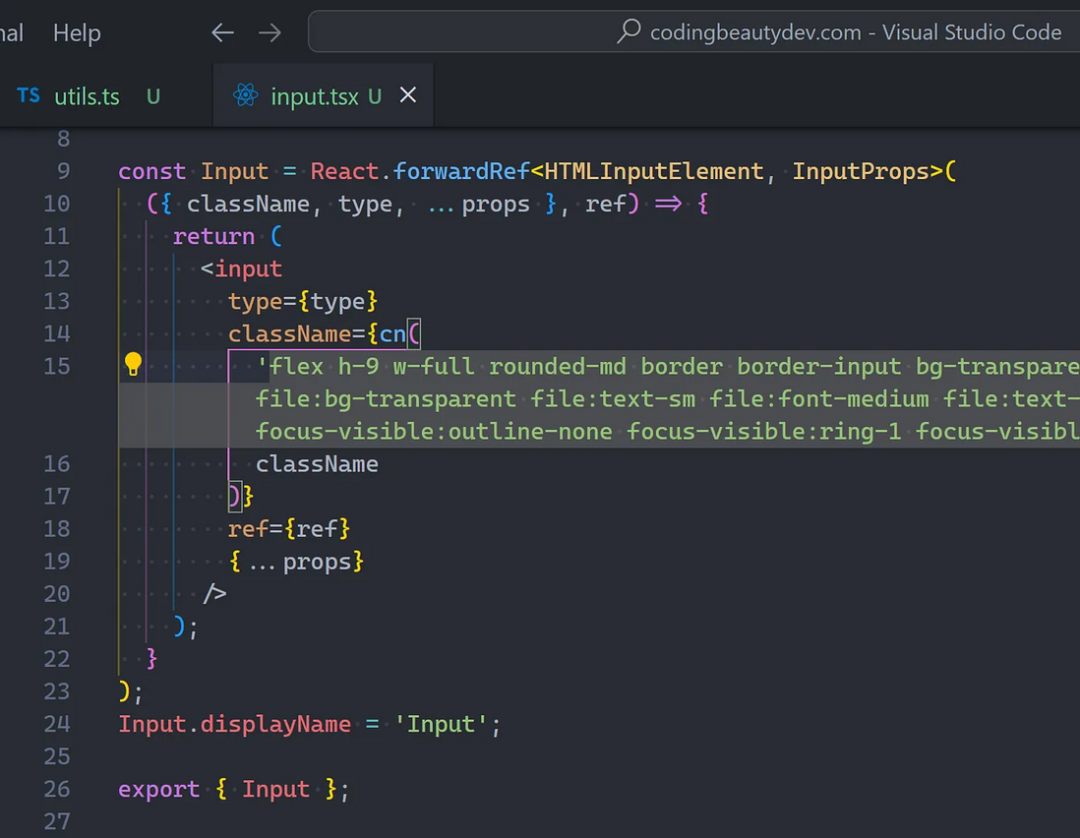
完全可控的組件代碼
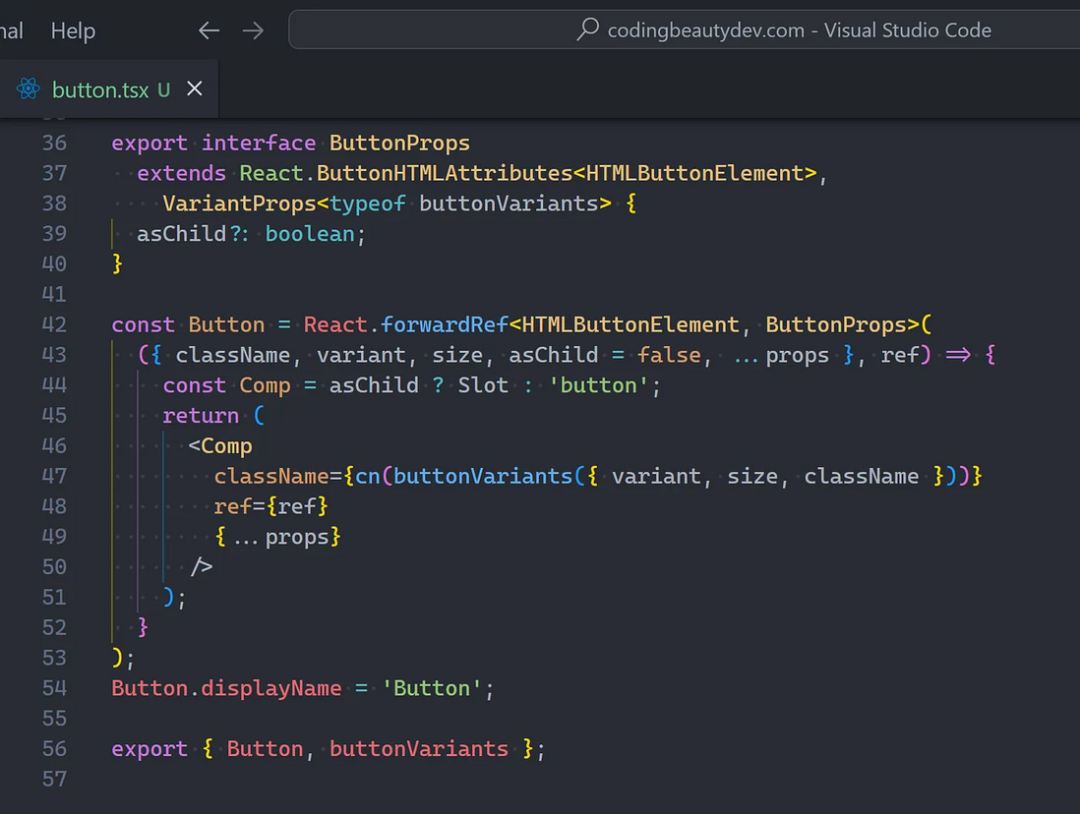
在使用shadcn/ui時,開發者可以完全掌控每個組件的代碼。這意味著你可以直接查看和修改組件的實現,而不是通過外部類來定制。
 圖片
圖片
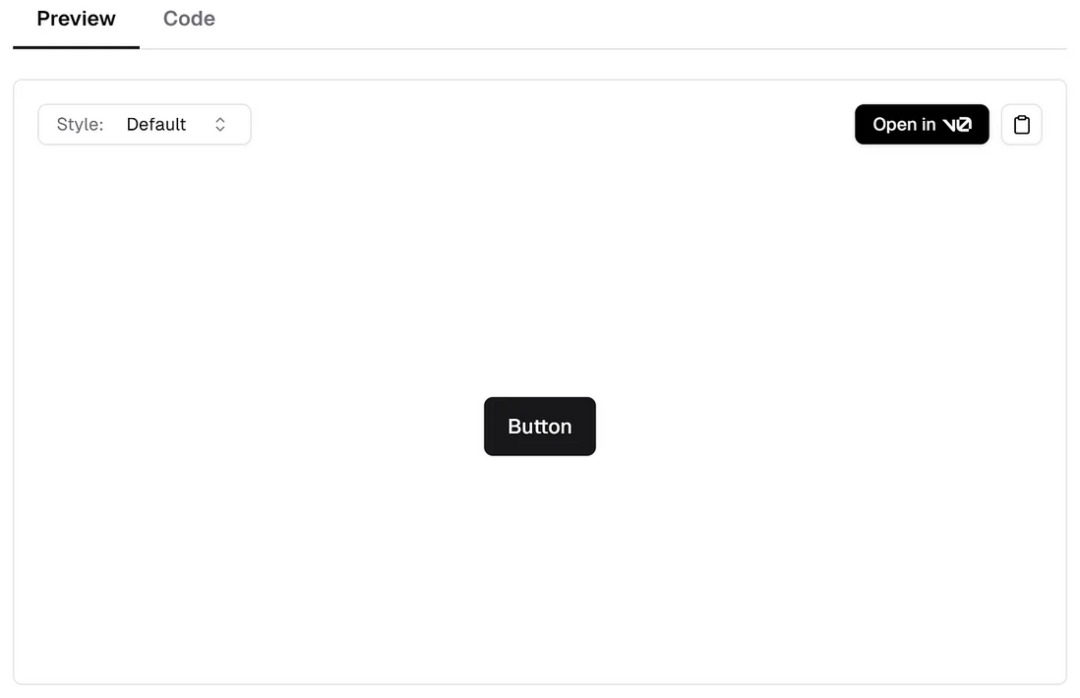
頁面結果
 圖片
圖片
Tailwind CSS的靈活運用
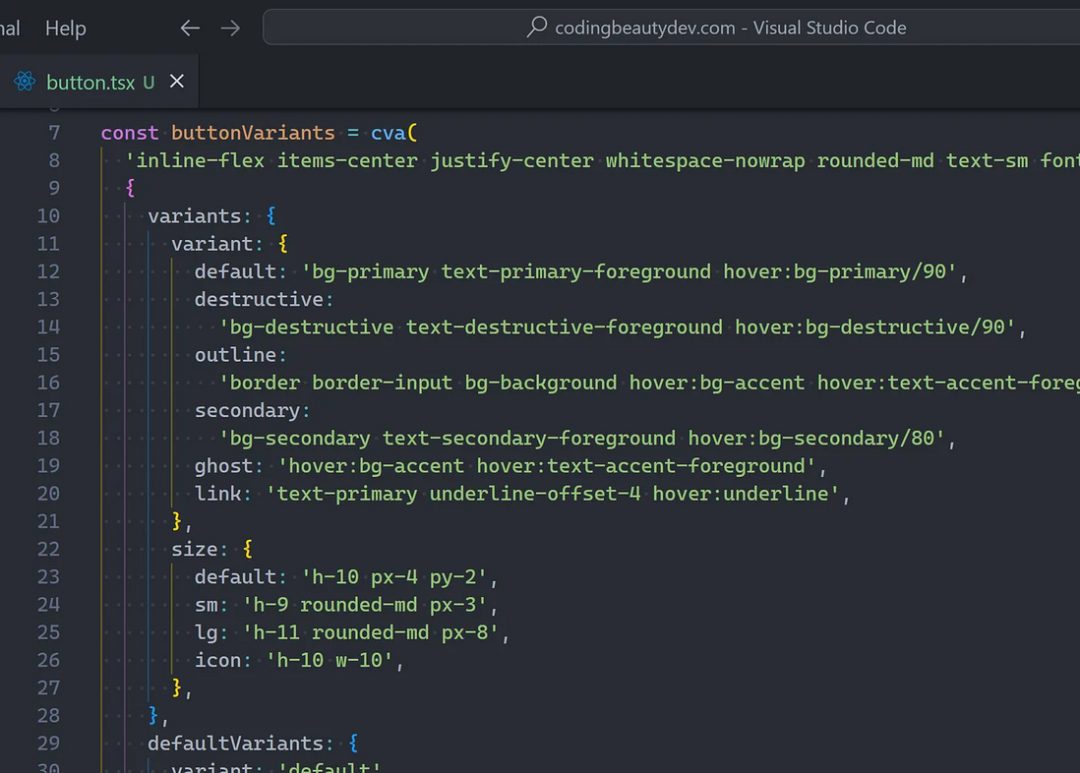
shadcn/ui充分利用了Tailwind CSS的強大功能,使得組件的樣式定制變得快速而簡單。
 圖片
圖片
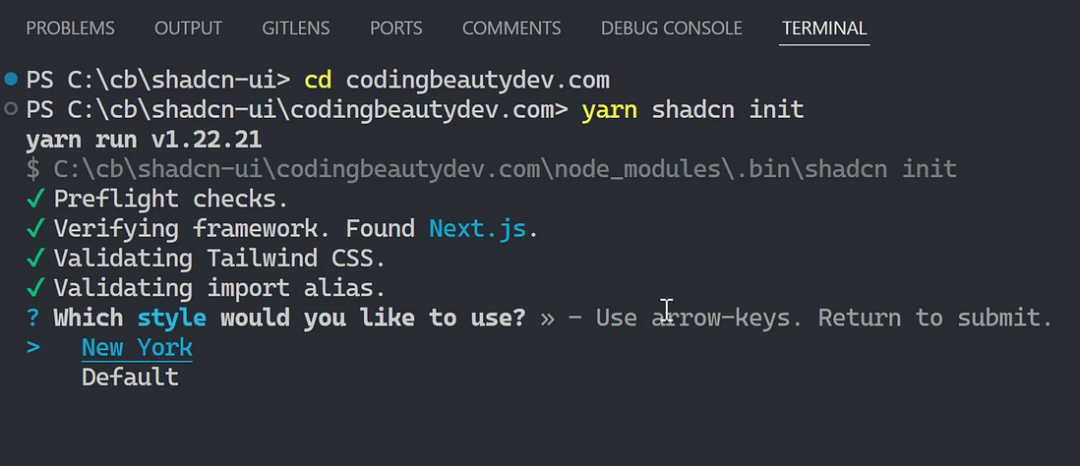
CLI工具簡化使用
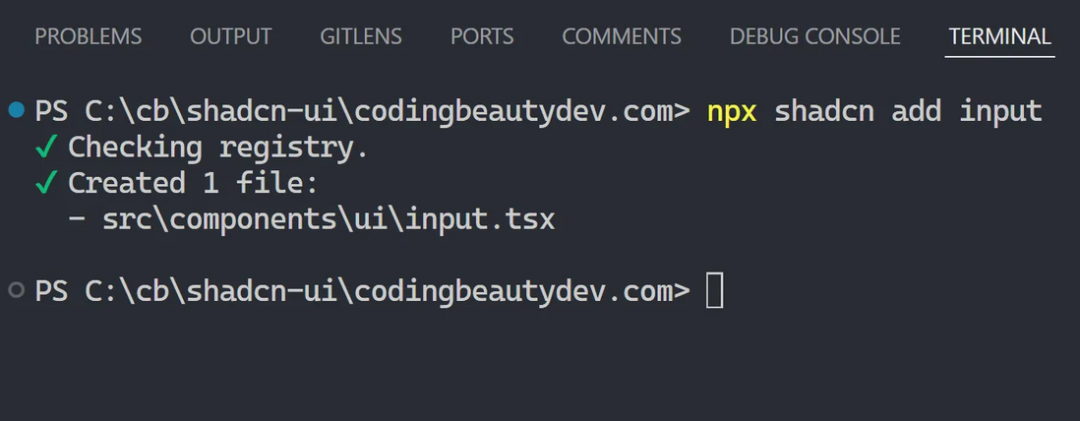
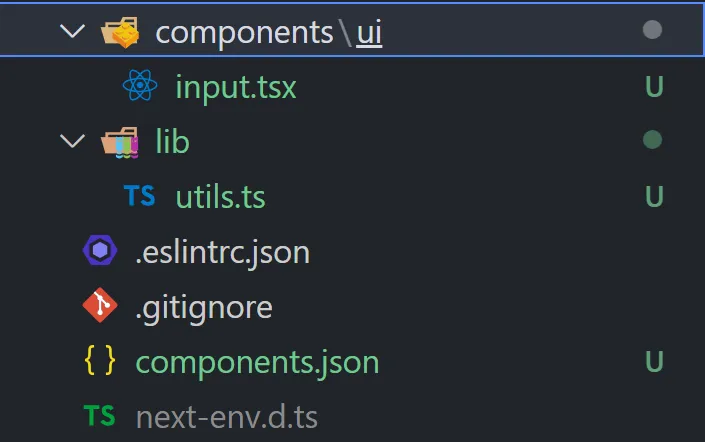
新推出的CLI工具使得添加新組件變得異常簡單,無需手動復制粘貼代碼。
 圖片
圖片
注意:它不會在 node_modules 中 "安裝 "任何東西。它只是自動為我們復制和粘貼:
 圖片
圖片
我們需要的一切;
 圖片
圖片
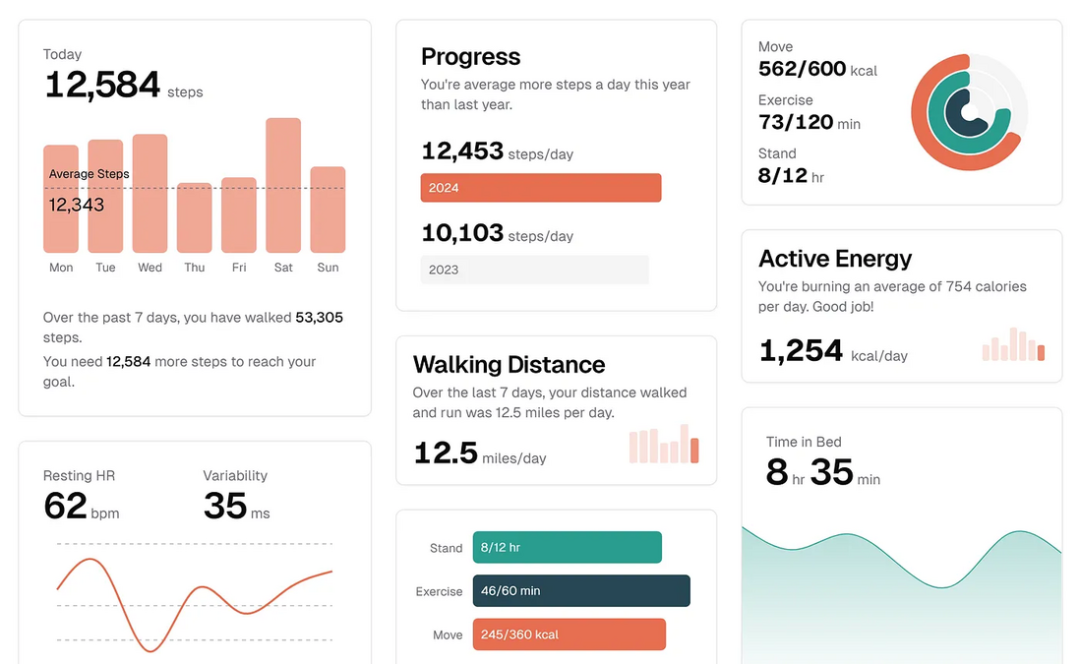
shadcn/ui 的可重用性使其不僅能提供組件,還能提供更復雜的用戶界面元素組,我們稱之為塊。
圖表塊
 圖片
圖片
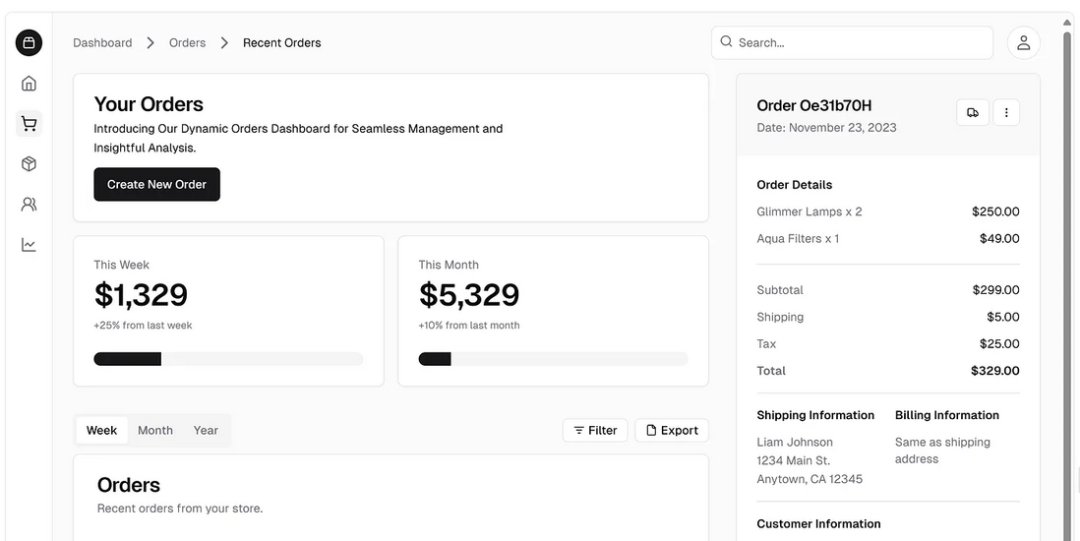
儀表板元素塊
 圖片
圖片
默認就挺好看勒,如果沒滿意還可以無限定制。因為它只是 JSX 和 CSS,所以你可以只復制你想要的幾塊,然后放到你的項目中。
實際應用示例
以下是使用shadcn/ui創建一個自定義按鈕的示例:
import * as React from "react"
import { cva, type VariantProps } from "class-variance-authority"
import { cn } from "@/lib/utils"
const buttonVariants = cva(
"inline-flex items-center justify-center rounded-md text-sm font-medium transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:opacity-50 disabled:pointer-events-none ring-offset-background",
{
variants: {
variant: {
default: "bg-primary text-primary-foreground hover:bg-primary/90",
destructive: "bg-destructive text-destructive-foreground hover:bg-destructive/90",
outline: "border border-input hover:bg-accent hover:text-accent-foreground",
secondary: "bg-secondary text-secondary-foreground hover:bg-secondary/80",
ghost: "hover:bg-accent hover:text-accent-foreground",
link: "underline-offset-4 hover:underline text-primary",
},
size: {
default: "h-10 py-2 px-4",
sm: "h-9 px-3 rounded-md",
lg: "h-11 px-8 rounded-md",
},
},
defaultVariants: {
variant: "default",
size: "default",
},
}
)
export interface ButtonProps
extends React.ButtonHTMLAttributes<HTMLButtonElement>,
VariantProps<typeof buttonVariants> {
asChild?: boolean
}
const Button = React.forwardRef<HTMLButtonElement, ButtonProps>(
({ className, variant, size, asChild = false, ...props }, ref) => {
const Comp = asChild ? Slot : "button"
return (
<Comp
className={cn(buttonVariants({ variant, size, className }))}
ref={ref}
{...props}
/>
)
}
)
Button.displayName = "Button"
export { Button, buttonVariants }這段代碼展示了shadcn/ui的核心優勢:完全可控的組件代碼,結合Tailwind CSS的強大功能,實現了高度可定制的按鈕組件。
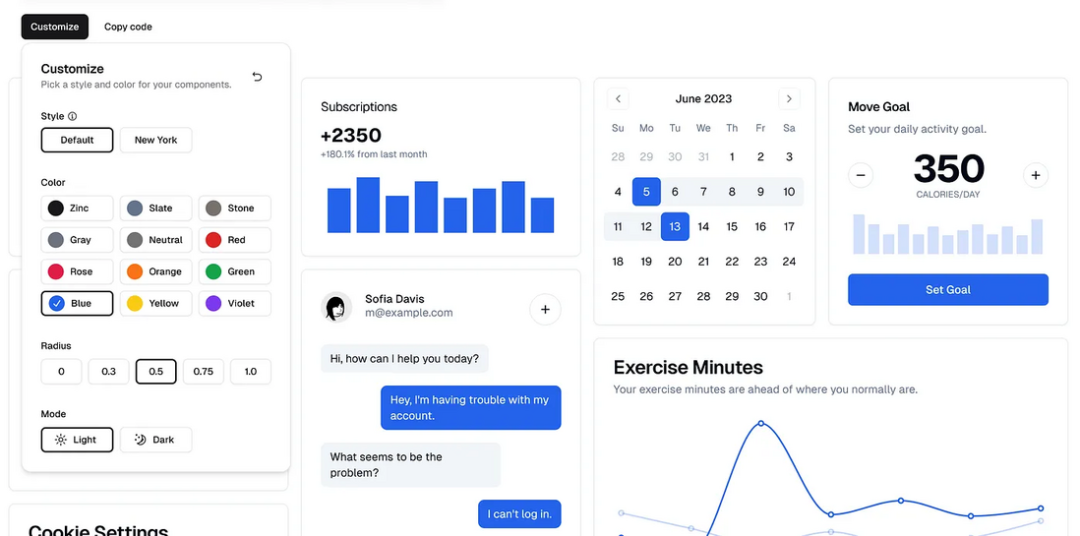
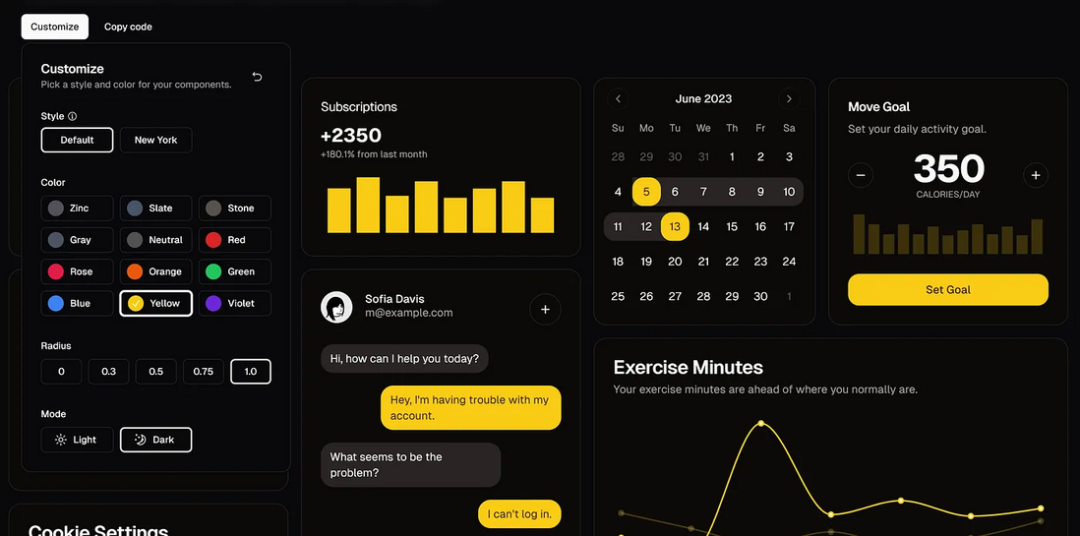
主題支持
shadcn/ui提供了豐富的主題支持,包括多種顏色方案和圓角設置。開發者可以輕松創建和切換主題,包括暗黑模式。
可以選擇多種顏色和邊框半徑來創建主題。
 圖片
圖片
 圖片
圖片
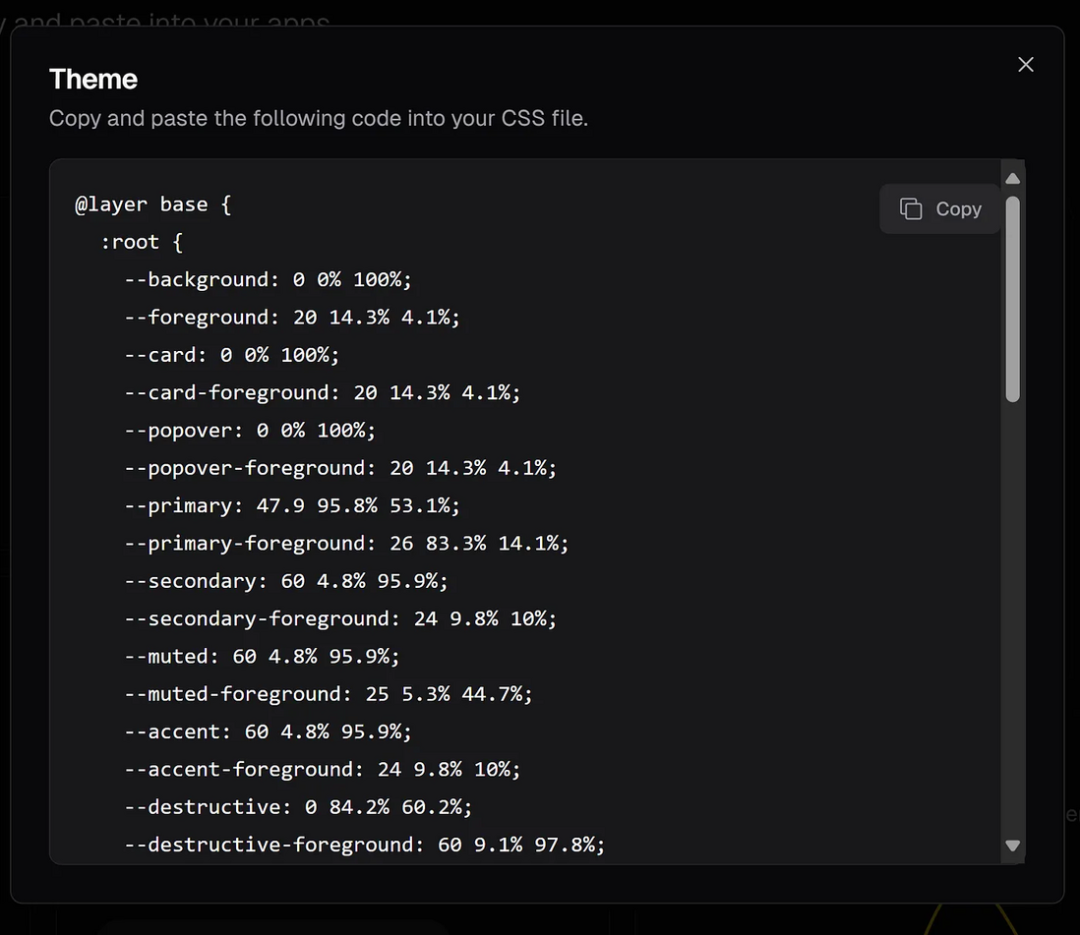
完成后,只需將 CSS 作為變量復制并粘貼到 Tailwind 層即可:
 圖片
圖片
甚至可以在首次向項目添加shadcn/ui配置文件時設置主題。
 圖片
圖片
結論
shadcn/ui為前端開發帶來了全新的思路。它通過提供完全可控的組件代碼、利用Tailwind CSS的靈活性,以及簡化的使用方式,解決了傳統UI框架的諸多痛點。這種方法不僅提高了開發效率,還為創建獨特、高度定制化的用戶界面提供了更大的自由度。
對于現代Web應用開發者來說,shadcn/ui無疑是一個值得關注和嘗試的工具。它不僅簡化了開發流程,還為創造性的UI設計提供了更多可能性。隨著Web開發趨勢的不斷演進,像shadcn/ui這樣的創新框架將繼續推動前端技術的發展,為開發者和最終用戶帶來更好的體驗。



































