新的 HTML dialog 標簽:絕對改變游戲規則

有了新的 <dialog> 標記,前端開發將從此不同...
?之前:
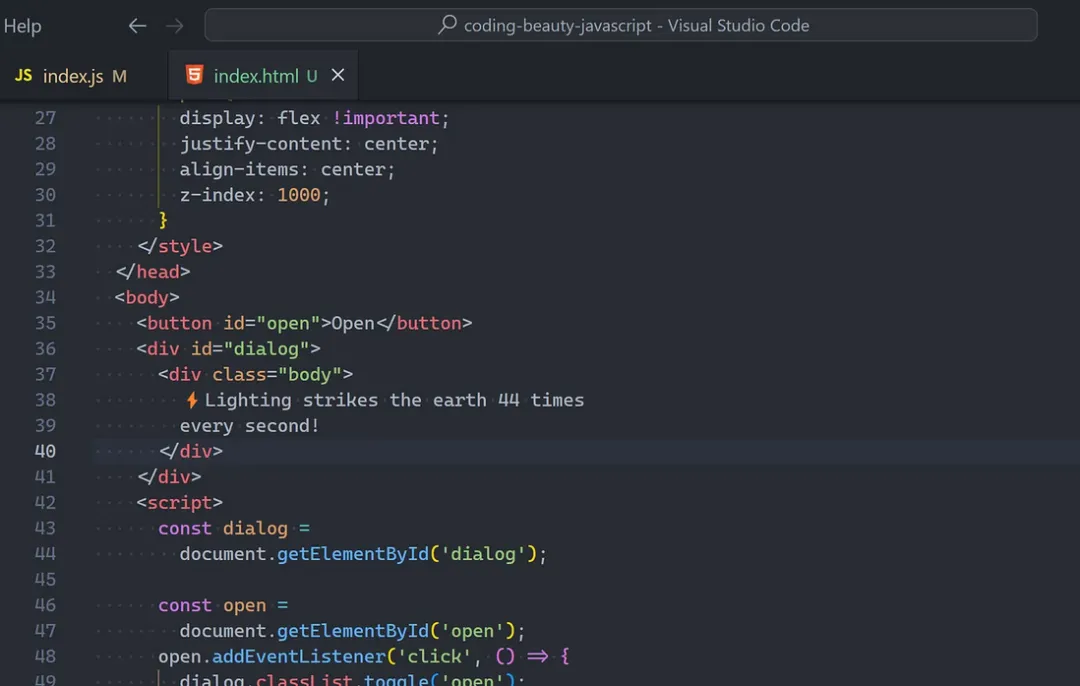
看看我創建一個對話框要花費多少功夫??。僅 CSS 就有近 20 行:

這還只是用于對話框功能的 CSS,它看起來仍然非常基本:

但是,使用新的 <dialog> 標簽又如何呢?
? 現在:
<button id="open">Open</button>
<dialog id="dialog">
? Lighting strikes the earth 44 times every second!
? 閃電每秒擊中地球44次!
</dialog>JS:
const dialog = document.getElementById('dialog');
const open = document.getElementById('open');
open.addEventListener('click', () => {
dialog.showModal();
});我們甚至可以使用 show() 方法來顯示非模式對話框--沒有背景,干擾較少:
const dialog = document.getElementById('dialog');
const open = document.getElementById('open');
open.addEventListener('click', () => {
// ? show() 方法
dialog.show();
});
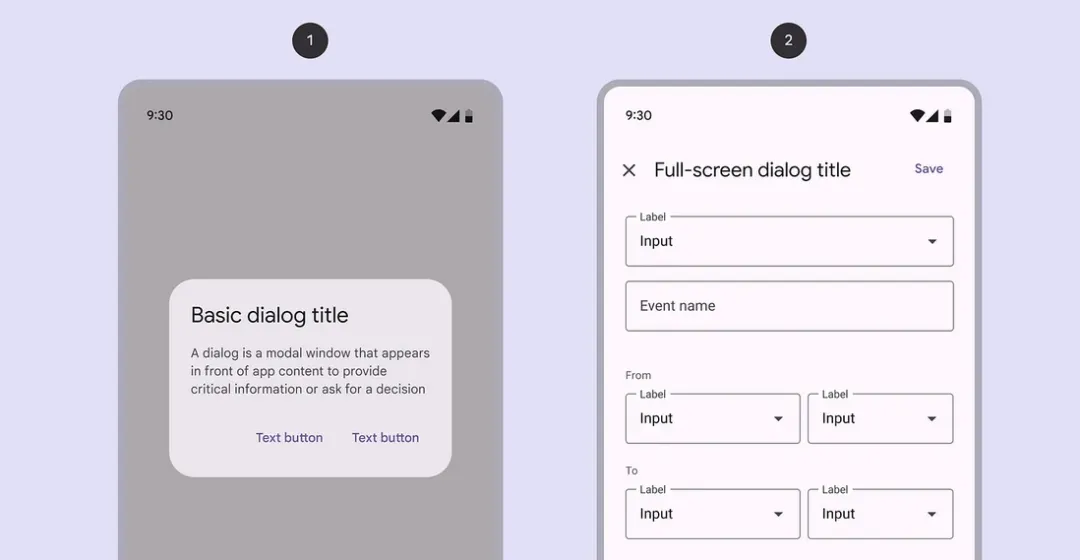
對話框一直是強力吸引用戶注意力并向其傳遞信息的有力方式。

從 Material Design 到 Fluent Design,它一直是每個用戶界面設計系統的主打功能。
但是,即使它們再常見,我們也不得不借助第三方庫或創建自定義組件來使用它們。
其中許多圖書館甚至沒有遵循關于可用性和可訪問性的官方建議......
例如:按 Escape 鍵應該可以解除頁面上的對話框,但許多自定義對話框都不會這樣做。
因此, <dialog> 改變了這一切。
自動打開對話框
open 屬性使對話框從打開頁面的那一刻起就一直處于打開狀態:
<dialog id="dialog" open>
長頸鹿比人類更有可能被閃電擊中。事實上,它們的可能性是人類的30倍。
</dialog>自動關閉按鈕
是的,可以使用標準事件偵聽器和 close() 方法添加關閉功能:
const close = document.querySelector('#dialog .close');
close.addEventListener('click', () => {
dialog.close();
});但是內置的 <dialog> 可以讓這一切變得更加簡單--無需 JavaScript:
<dialog id="dialog">
? 在 codingbeautydev.com 獲取基本的編碼技能和知識
<br />
<form method="dialog">
<button class="close">關閉</button>
</form>
</dialog>
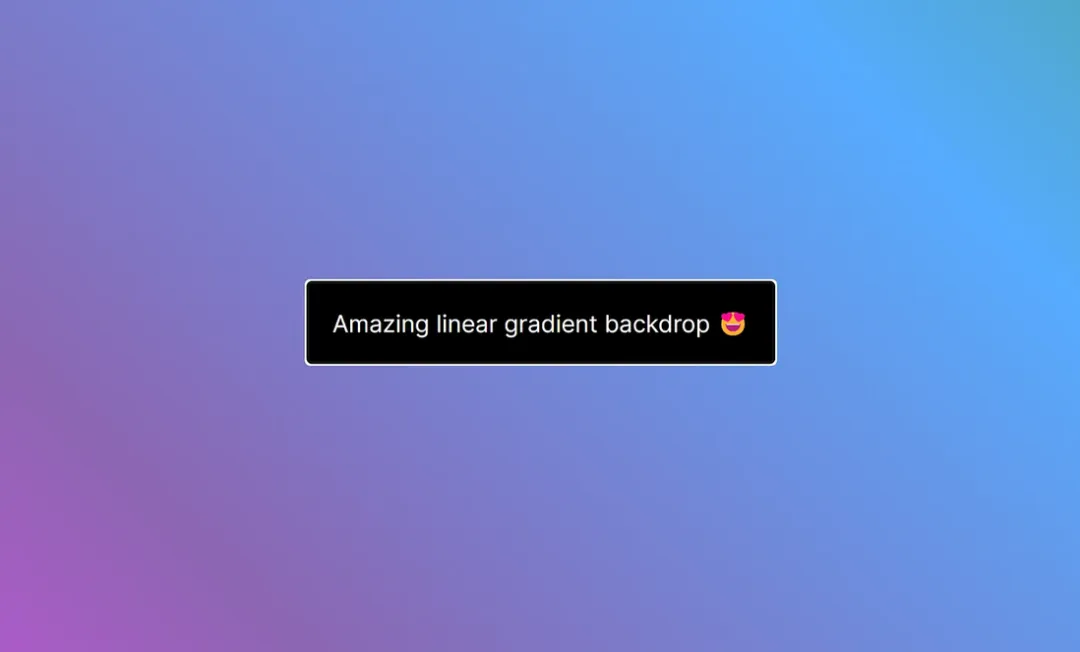
如何正確設計 <dialog> 樣式。
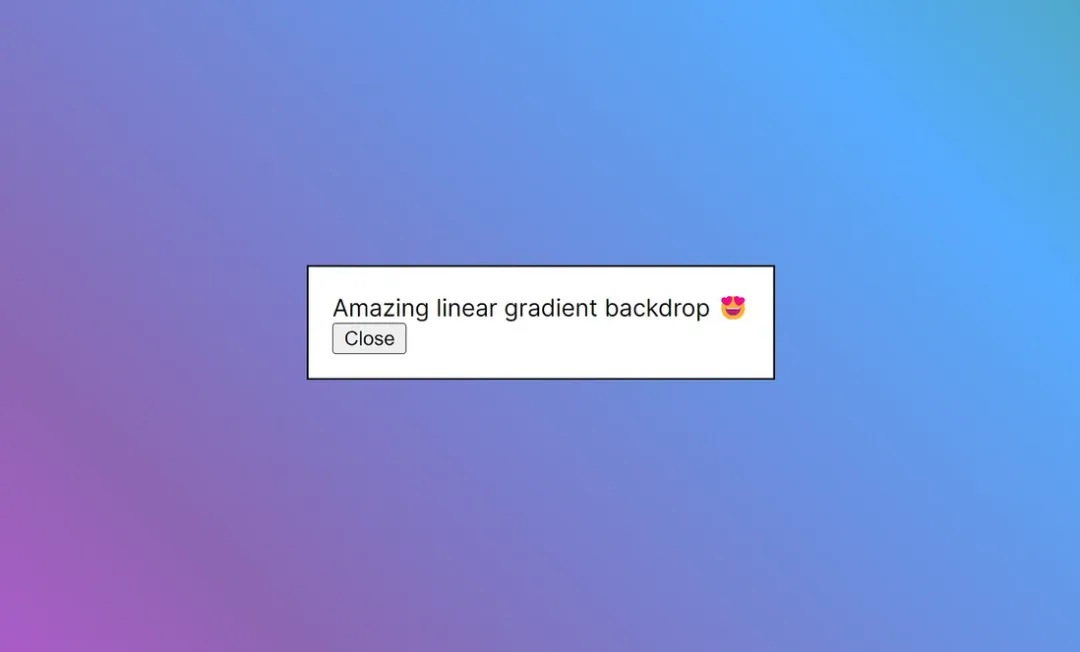
<dialog> 有一個特殊的 ::backdrop 偽元素,用于設計背景墻的樣式:
::backdrop {
background-image: linear-gradient(
45deg,
magenta,
rebeccapurple,
dodgerblue,
green
);
opacity: 0.75;
}
主要元素的樣式簡單明了:
dialog {
background-color: black;
color: white;
}
最后
有了新的 HTML <dialog> 標記,在我們的網絡應用程序中創建模式和對話框變得前所未有的簡單和快捷。




































