一覺醒來,發(fā)現(xiàn) Try catch 要被淘汰了?
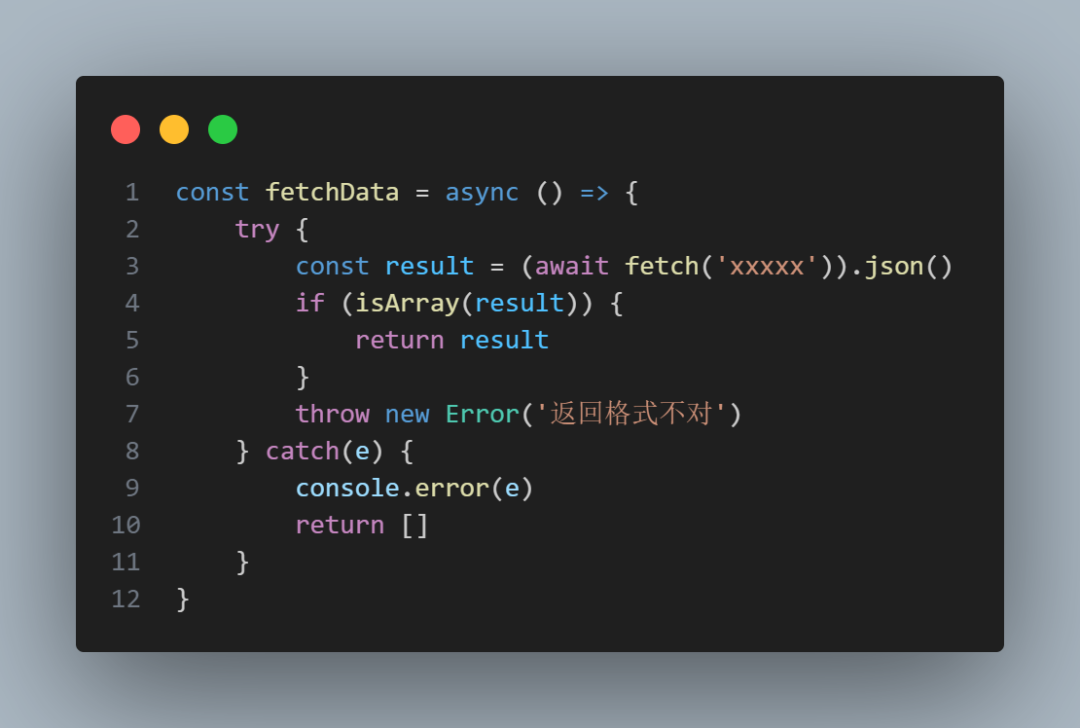
相信大部分前端朋友都在項(xiàng)目中使用過 try catch 去編寫過代碼,其實(shí)它的最大作用就是 兜底,就比如下面的代碼,我想要在請(qǐng)求之后,保證頁面的正常展示不崩,那么我就得兜底:
- 確保請(qǐng)求報(bào)錯(cuò)之后,頁面正常展示
- 確保請(qǐng)求到的數(shù)據(jù)是一個(gè)數(shù)組格式
那么我可以使用 try catch 這么去編寫這一個(gè)請(qǐng)求,這樣就能確保無論是請(qǐng)求失敗與否,返回的數(shù)據(jù)符合預(yù)期與否,都不會(huì)造成頁面的崩掉。

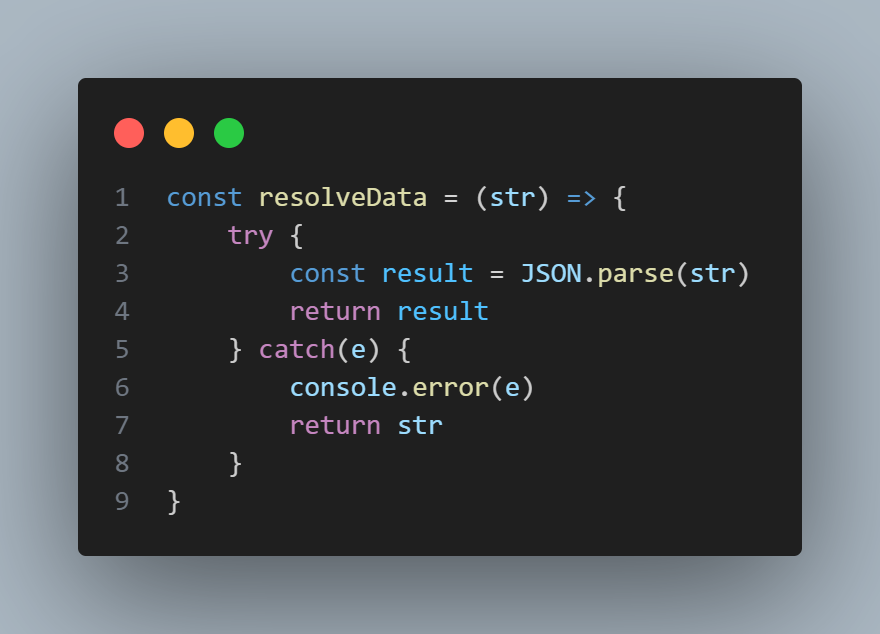
或者我們平時(shí)使用的很多的 JSON.parse,這個(gè)方法報(bào)錯(cuò)率也是很高的,所以一般也都會(huì)做 兜底,防止因?yàn)榇隋e(cuò)誤導(dǎo)致頁面崩掉。

ECMAScript 新提案
安全賦值運(yùn)算符 ?=
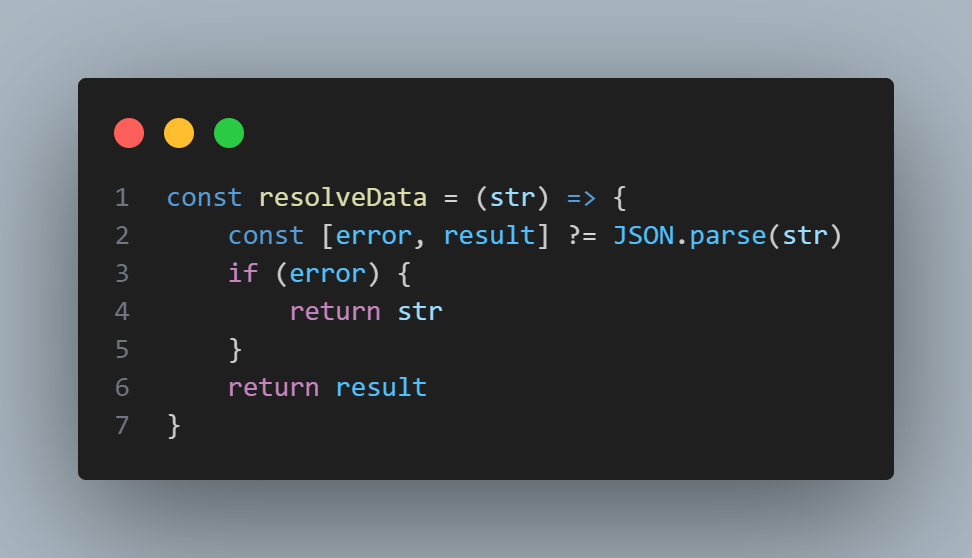
最近 ECMAScript 引入了一個(gè)新的提案:proposal-safe-assignment-operator,中文翻譯為 安全賦值運(yùn)算符,代碼中是 ?=。
它通過將函數(shù)的結(jié)果轉(zhuǎn)換為一個(gè)數(shù)組來處理錯(cuò)誤:
- 如果函數(shù)拋出錯(cuò)誤,則運(yùn)算符返回[error, null]
- 如果函數(shù)成功執(zhí)行,則返回[null, result]
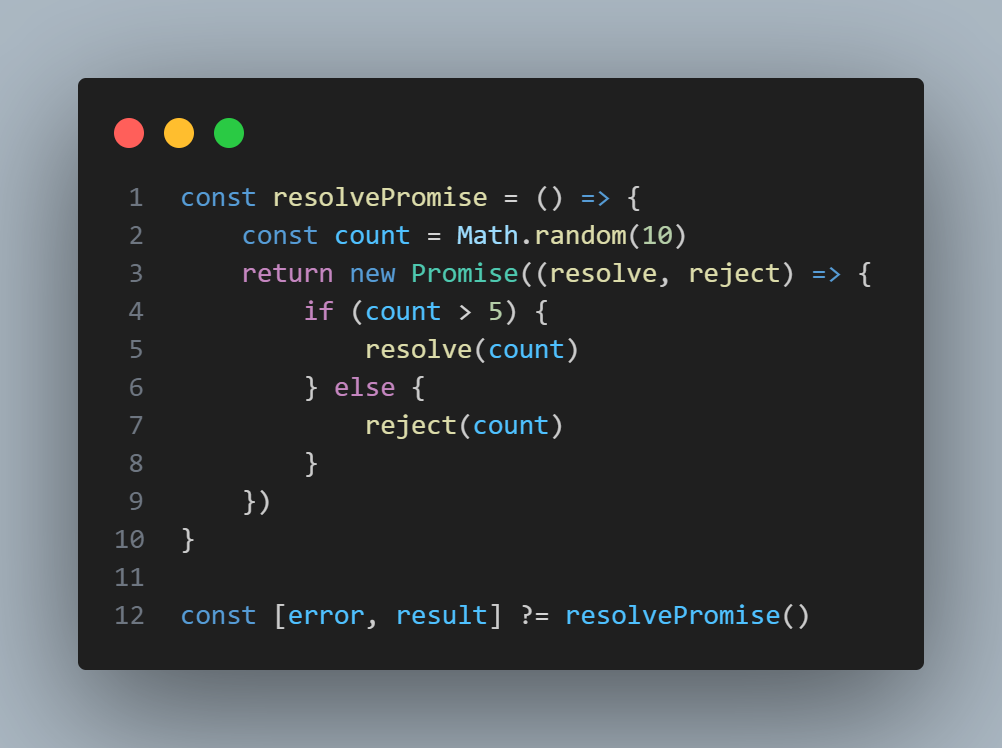
還是以剛剛兩個(gè)代碼例子來說
 圖片
圖片
 圖片
圖片
可以看出比原本的代碼更加清晰簡(jiǎn)潔。
很多人會(huì)問,為啥要將 error 放前面,而 result 放后面呢?
其實(shí)很好理解,因?yàn)椴⒉皇撬泻瘮?shù)執(zhí)行都會(huì)有返回結(jié)果的,換句話說:error是客觀存在的,result是主觀存在的,所以 error 放前面更方便,代碼判斷起來更加舒服。
Symbol.result
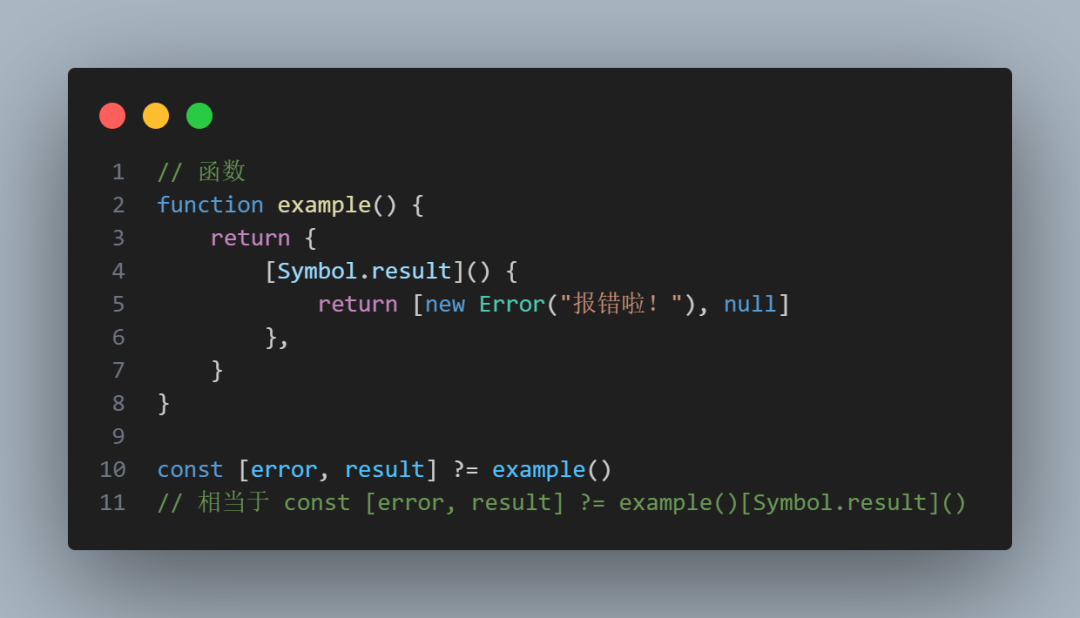
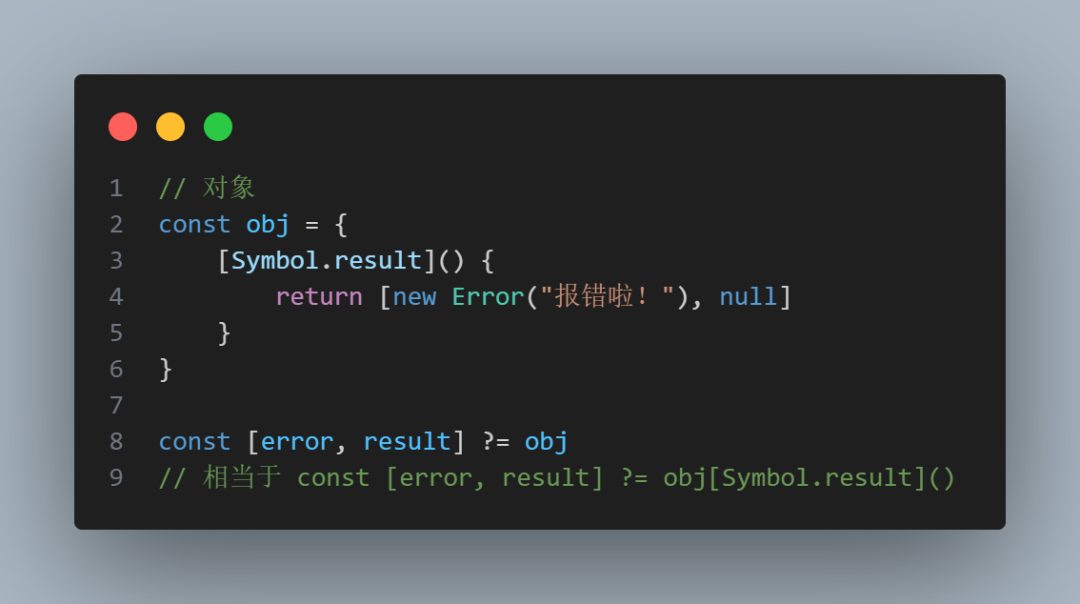
剛剛上面 ?= 后面都是跟著 JavaScript 自帶的方法,如果你想要讓自己寫的代碼也能享受 ?=,那么你需要用到 Symbol.result,因?yàn)楫?dāng) ?= 后面需要接一個(gè)對(duì)象(可以直接是對(duì)象,也可以是函數(shù)返回對(duì)象),會(huì)自動(dòng)去調(diào)用這個(gè)對(duì)象身上的 Symbol.result 方法。
 圖片
圖片
 圖片
圖片
遞歸處理
如下代碼,如果 ?= 處理后返回的 result 中又有 Symbol.result 的話,?= 會(huì)繼續(xù)處理這個(gè) result ,直到所有 Symbol.result 被處理完成,或者遇到報(bào)錯(cuò)。
 圖片
圖片
Promise
?= 天然支持處理 Promise,不需要自己去返回 Symbol.result。