為何Vue3的自定義Hooks這么好用?
1.組合式 API 和選項(xiàng) API
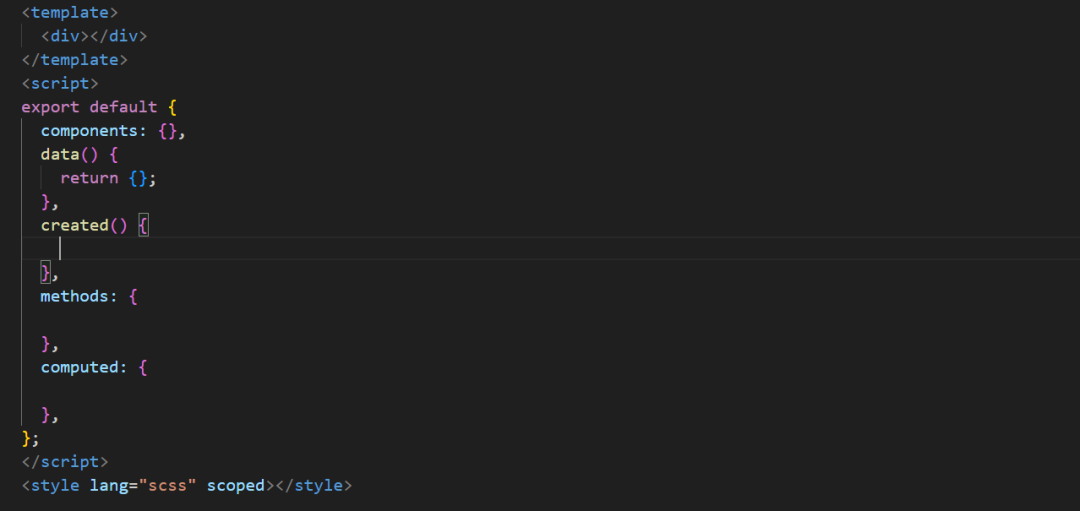
Vue2 提供的編程方式是 Options API,即選項(xiàng)式 API。
我們需要在 data 里面定義變量,在 methods 里面定義方法,在 computed 定義計(jì)算后的邏輯。
 圖片
圖片
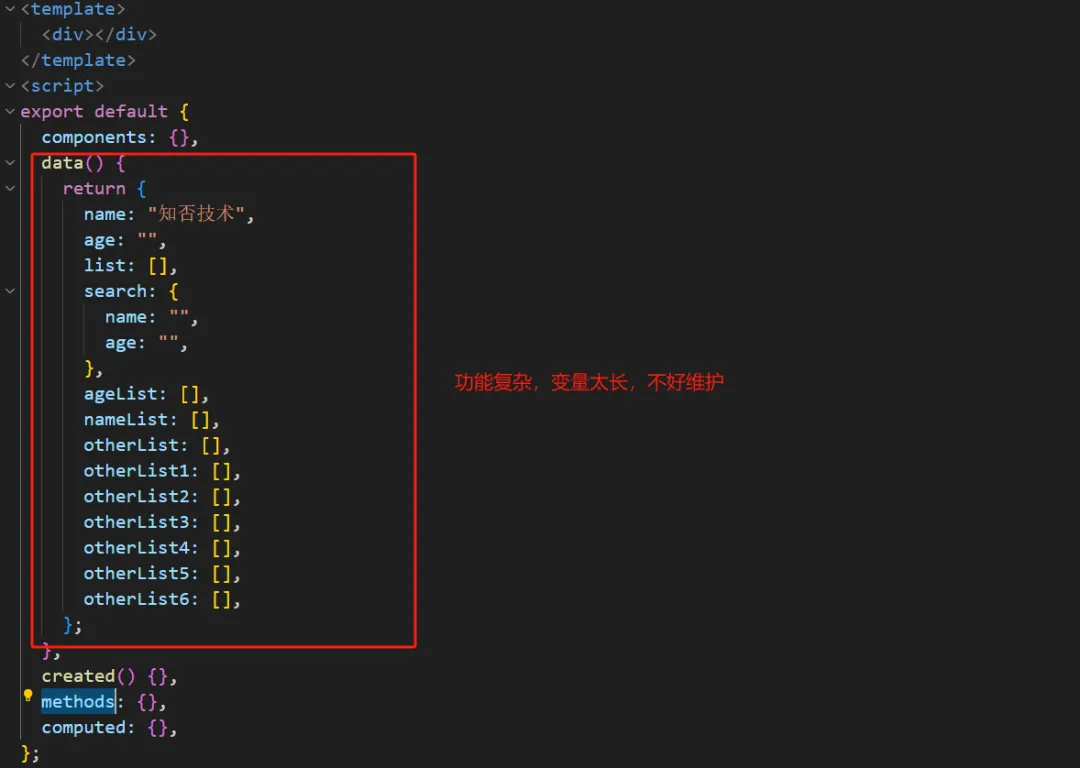
在開(kāi)發(fā)功能的時(shí)候,我們需要在 data 、methods、computed 之間來(lái)回找代碼。
如果功能非常復(fù)雜, data 、methods、computed 等里面的代碼就會(huì)非常長(zhǎng),不好維護(hù)。
 圖片
圖片
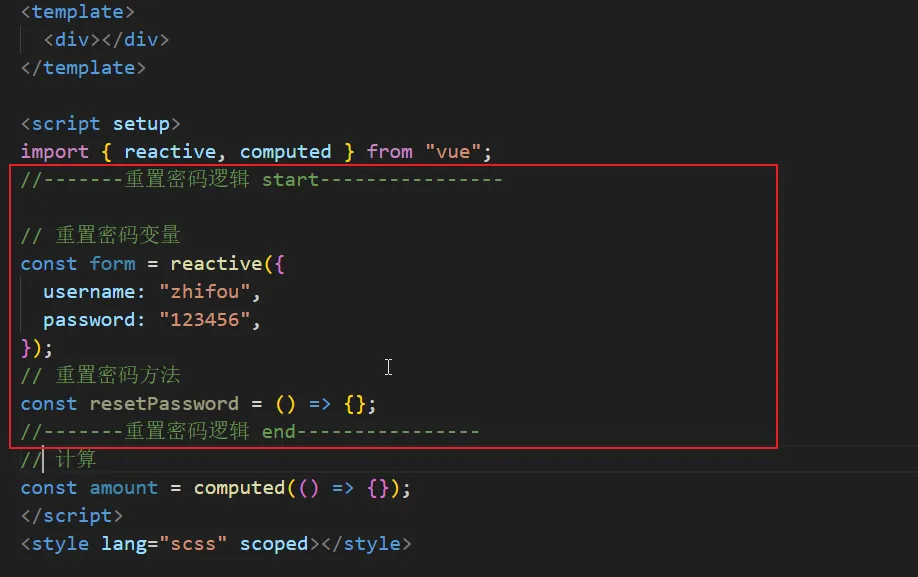
后來(lái) Vue3 出現(xiàn)了,它提供的編程方式是 Composition API,即組合式 API。
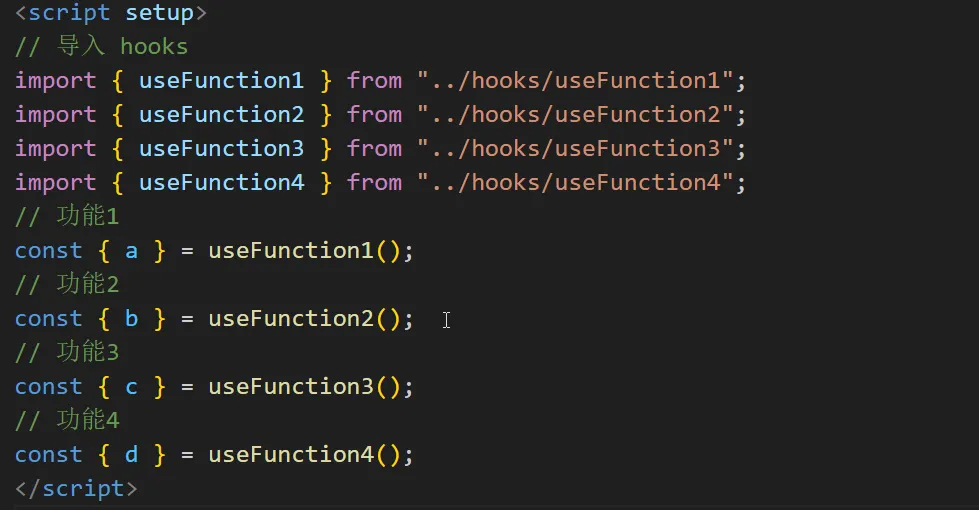
在開(kāi)發(fā)功能的時(shí)候,我們根據(jù)邏輯功能去組織代碼,一個(gè)功能所定義的所有 API 會(huì)放在一起。
 圖片
圖片
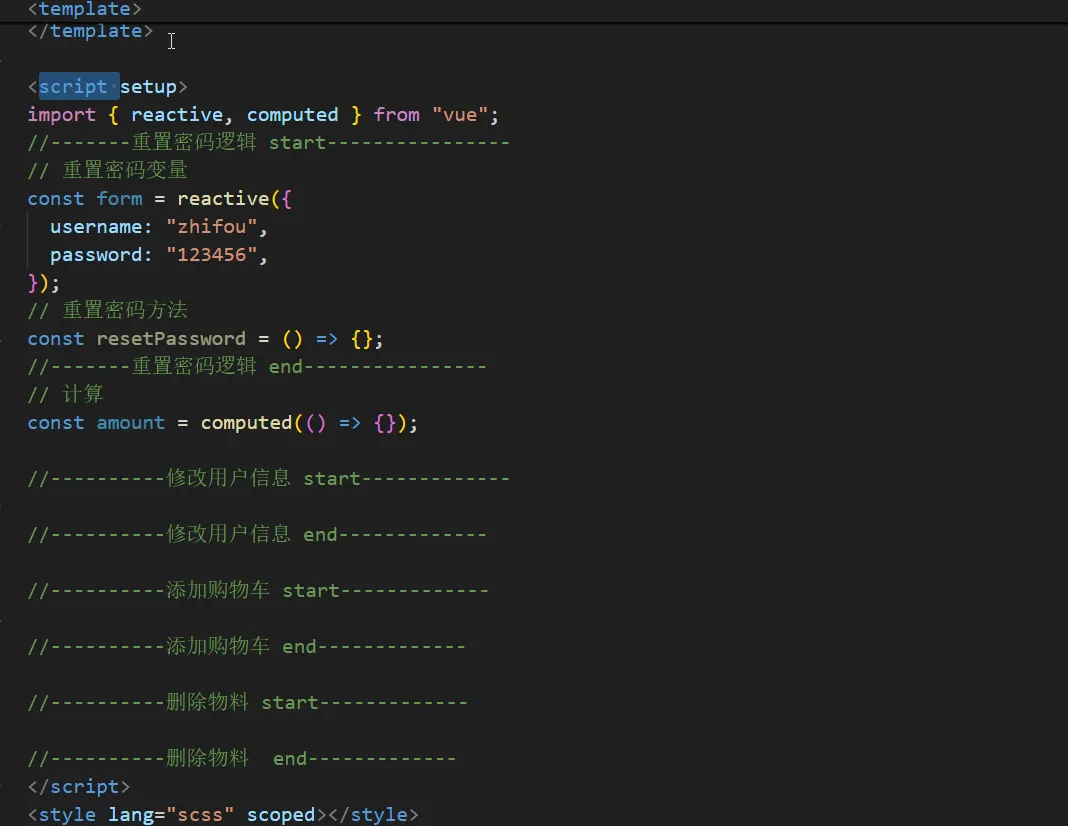
但是如果業(yè)務(wù)功能太復(fù)雜,script 標(biāo)簽里面的代碼也會(huì)又臭又長(zhǎng),而且并不是很多人都有加注釋的習(xí)慣,所以時(shí)間長(zhǎng)了也不好維護(hù)。
 圖片
圖片
那能不能把相同邏輯功能的代碼分別放到到不同的文件里,其他地方想用的時(shí)候直接導(dǎo)入就可以復(fù)用了呢?
有的,自定義 Hooks 出現(xiàn)了。
2.自定義 Hooks 介紹
Vue 的自定義 Hooks 是一種封裝可重用邏輯的方式。它允許你將復(fù)雜的邏輯提取出來(lái),形成獨(dú)立的函數(shù),然后在不同的組件中復(fù)用。這樣可以避免在多個(gè)組件中重復(fù)編寫(xiě)相同的邏輯,提高代碼的可讀性和可維護(hù)性。
通俗易懂來(lái)說(shuō)就是:
1.將可復(fù)用的功能邏輯放到一個(gè) js 文件里面,并通過(guò) export 導(dǎo)出。
2.定義 Hooks 的時(shí)候,js 的文件名和方法名通常以 use 開(kāi)頭,例如 useAddOrder、useChangeData。
3.通過(guò) import 導(dǎo)入相關(guān)的 js 文件,引用時(shí)通過(guò)解構(gòu)顯示相關(guān)的變量和方法。
接下來(lái)我們講一下自定義 Hooks 的案例,其實(shí)非常簡(jiǎn)單。
3.自定義 Hooks 案例
3.1 案例1
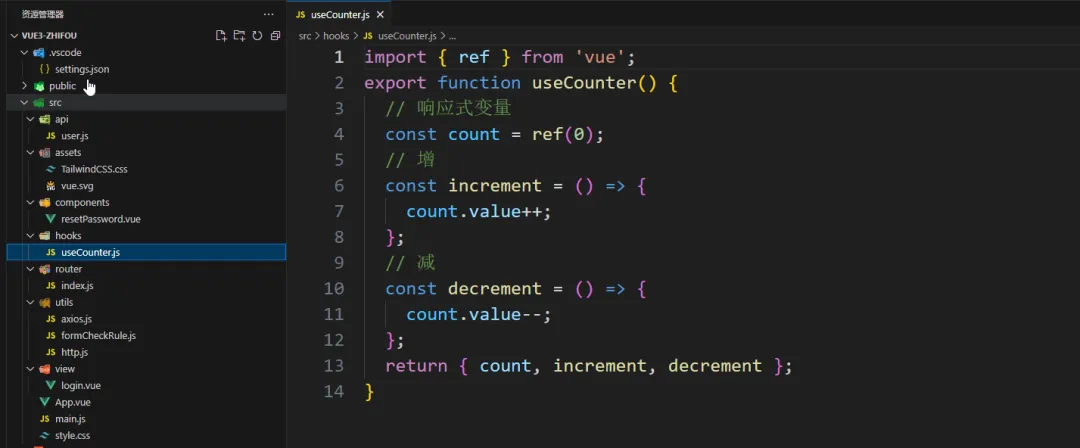
創(chuàng)建一個(gè)簡(jiǎn)單的計(jì)數(shù)器 Hooks
 圖片
圖片
使用 Hooks
<template>
<div>
<p>count: {{ count }}</p>
<el-divider></el-divider>
<el-button type="primary" @click="increment">新增</el-button>
<el-button type="success" @click="decrement">減少</el-button>
</div>
</template>
<script setup>
// 導(dǎo)入 hooks
import { useCounter } from "../hooks/useCounter";
// 解構(gòu)引入
const { count, increment, decrement } = useCounter();
</script> 圖片
圖片
3.2 案例2
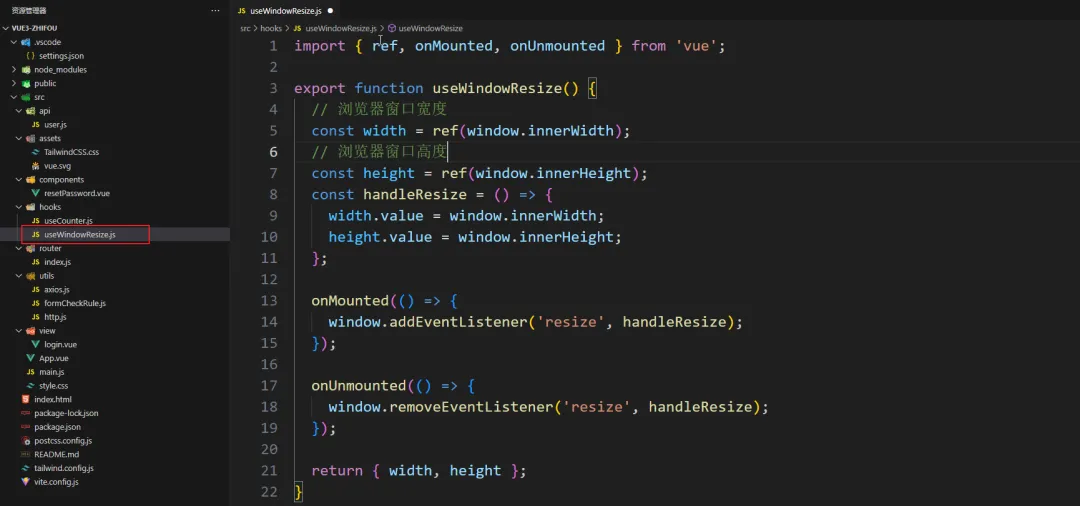
創(chuàng)建一個(gè)監(jiān)聽(tīng)瀏覽器窗口大小變化的 Hooks
 圖片
圖片
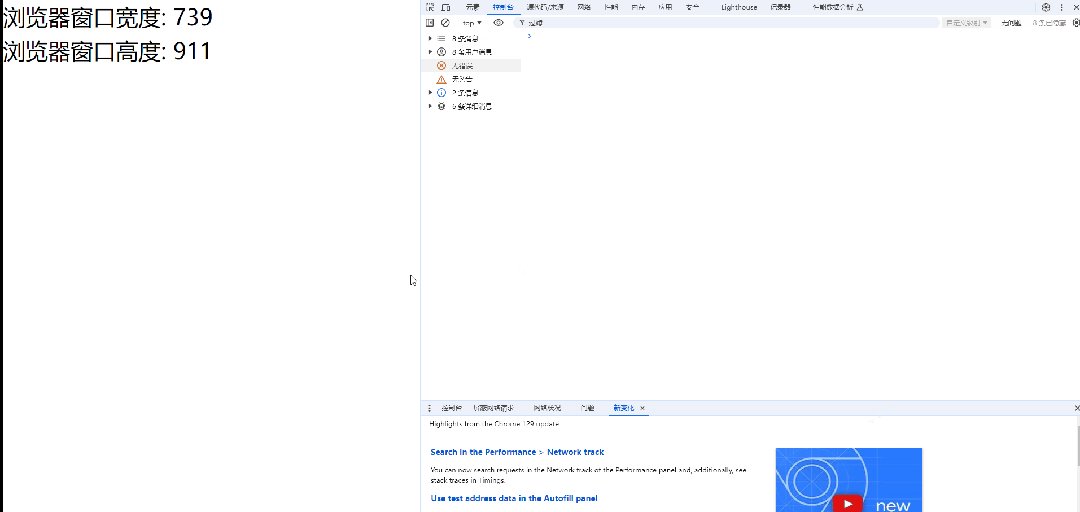
使用 Hooks
<template>
<div>
<p>瀏覽器窗口寬度: {{ width }}</p>
<p>瀏覽器窗口高度: {{ height }}</p>
</div>
</template>
<script setup>
// 導(dǎo)入 hooks
import { useWindowResize } from "../hooks/useWindowResize";
// 解構(gòu)引入
const { width, height } = useWindowResize();
</script> 圖片
圖片
4.總結(jié)
所謂的自定義 Hooks 就是在開(kāi)發(fā) Vue3 項(xiàng)目時(shí),我們將 script 里面相同邏輯功能的變量和方法等封裝到一個(gè) js 文件里面,然后通過(guò) export導(dǎo)出。
然后在任何頁(yè)面都可以通過(guò)導(dǎo)入、解構(gòu)的方式使用,大大提高代碼的復(fù)用性。
自定義 Hooks 將相同的功能代碼從一堆代碼中解耦出來(lái),讓組件結(jié)構(gòu)更清晰,便于維護(hù)。
 圖片
圖片
Hooks 直譯是“鉤子”,所以又把這些定義的 js 叫做鉤子函數(shù)。





































