寫一個 Vue3 Hooks,準確計算網頁的幀數 FPS
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
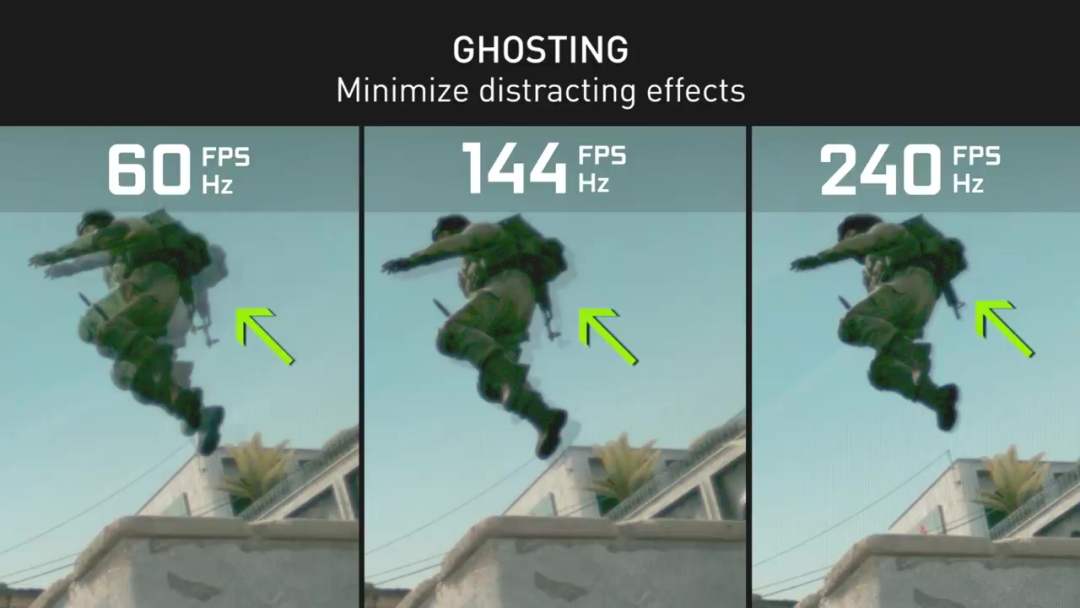
平時我們在打游戲的時候,都會接觸到 幀數 這個名詞,也就是 fsp,幀數越高,說明畫面的顯示更加流暢
 圖片
圖片
剛好最近公司的某個項目,需要實時展示網頁的幀數,所以也涉及到了如何去計算幀數這個問題
如何計算?
什么是幀數呢?就是一秒內有多少幀,所以想要計算幀數的話,我們需要算出一秒內有多少幀
想要算幀,大家可以想一下用哪個 API 跟幀有關系的?
是的,那就是 requestAnimationFrame,每跑完一次requestAnimationFrame,就說明跑完一幀了,所以我們只需要計算出:一秒內跑了多少次 requestAnimationFrame 就行~
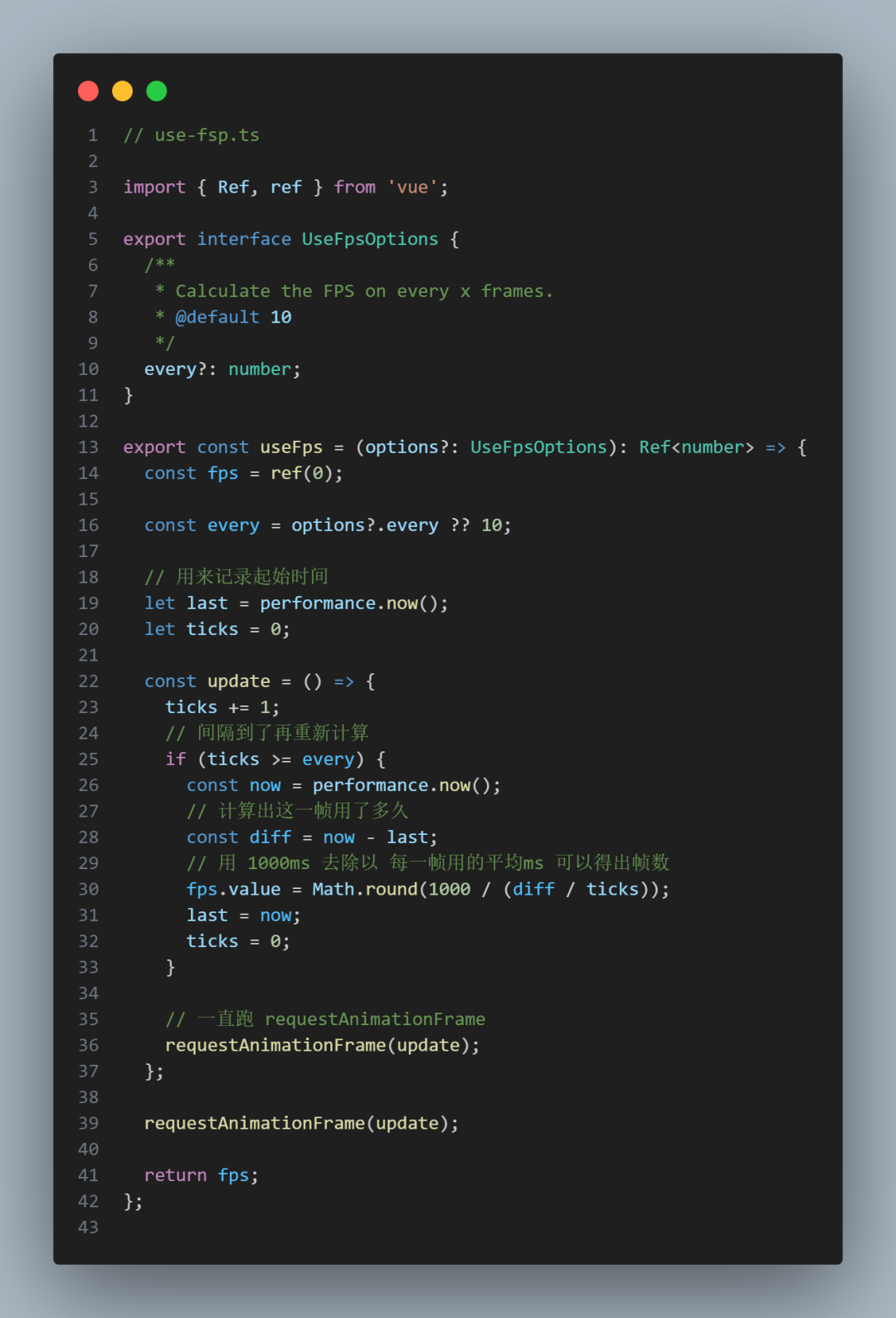
use-fsp
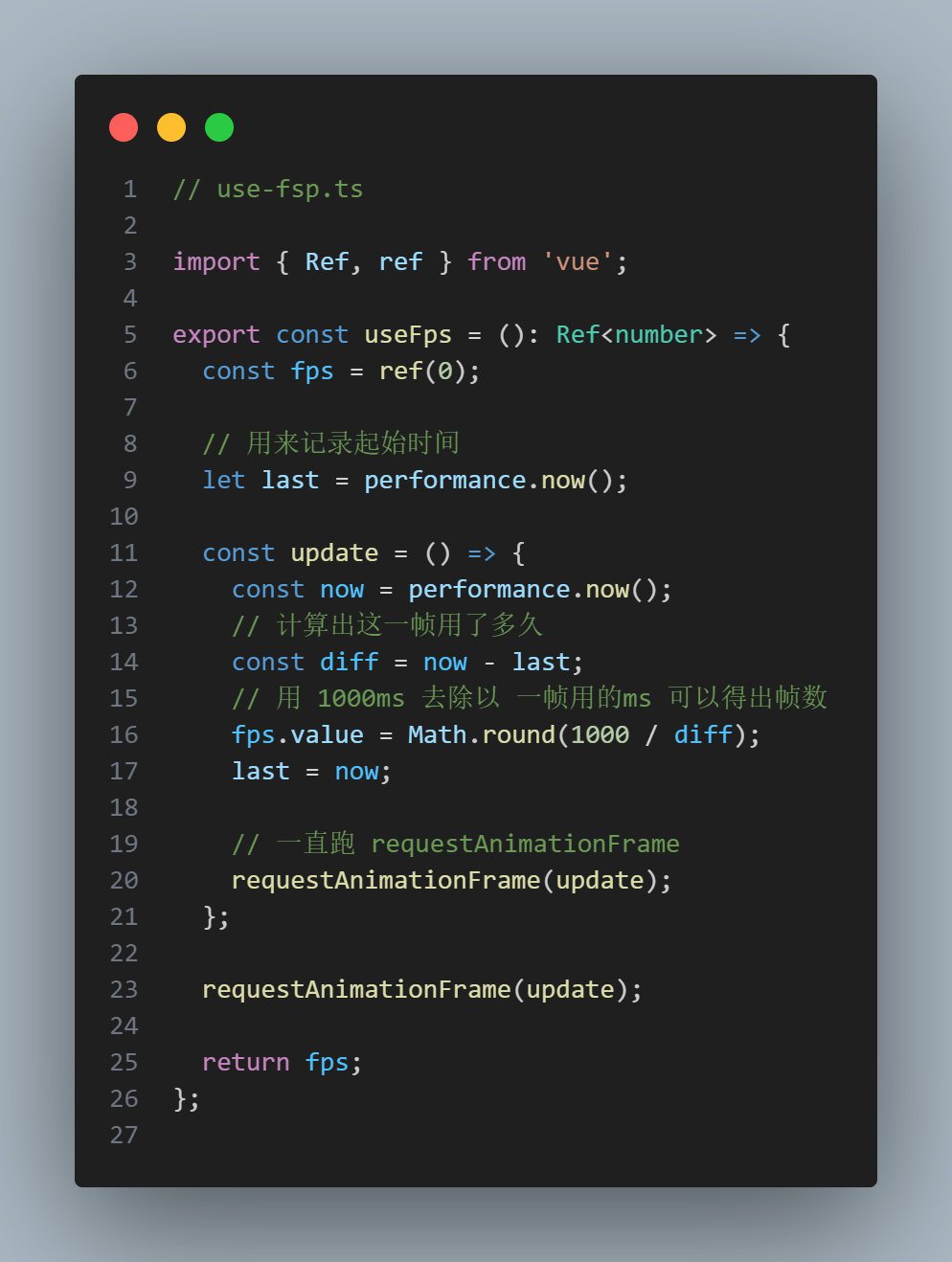
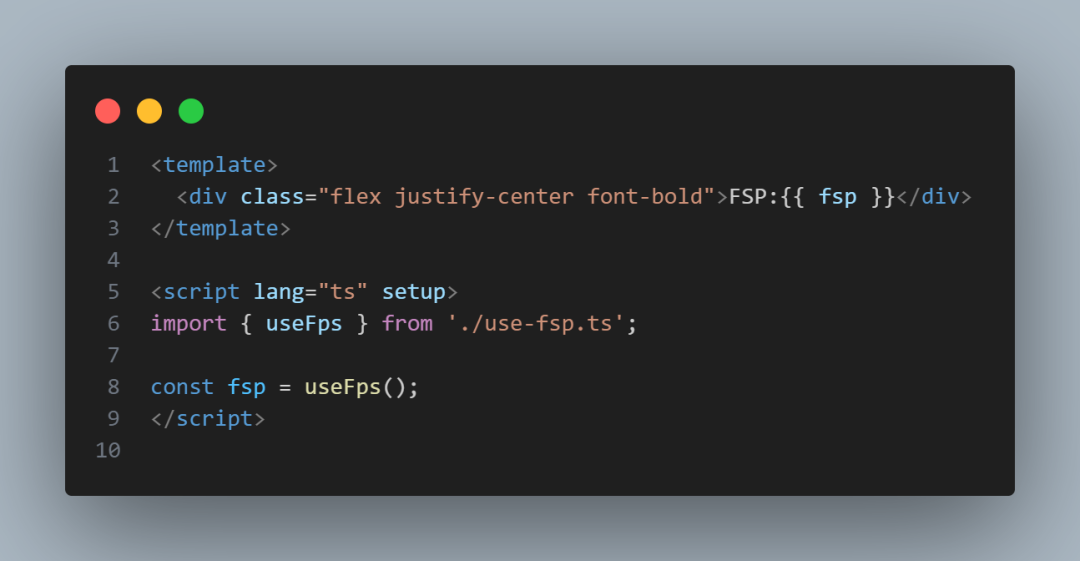
下面是一個初級的版本,可以實時計算出幀數
 圖片
圖片
可以看看頁面上的效果
 圖片
圖片
可以看到變的非常的快,這也對于用戶體驗不太好,所以我們需要優化一下
 圖片
圖片
間隔優化
現狀是每過一幀就實時計算一下,我們可以優化一下,隔幾幀再計算一次幀數,這樣就不會更新得太頻繁了~
 圖片
圖片
現在就比較穩定了,沒那么頻繁了~