打造真實感十足的速度表盤:WPF實現(xiàn)動態(tài)效果與刻度繪制

概述:這個WPF項目通過XAML繪制汽車動態(tài)速度表盤,實現(xiàn)了0-300的速度刻度,包括數(shù)字、指針,并通過定時器模擬速度變化,展示了動態(tài)效果。詳細實現(xiàn)包括界面設(shè)計、刻度繪制、指針角度計算等,通過C#代碼與XAML文件結(jié)合完成。
新建 WPF 項目: 在 Visual Studio 中創(chuàng)建一個新的 WPF 項目。
設(shè)計界面: 使用 XAML 設(shè)計速度表的界面。你可以使用 Canvas 控件來繪制表盤、刻度、指針等。確保設(shè)置好布局和樣式。
<Window x:Class="YourNamespace.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Speedometer" Height="400" Width="400">
<Grid>
<Canvas>
<!-- 繪制表盤、刻度等元素 -->
</Canvas>
</Grid>
</Window>繪制表盤和刻度: 在 Canvas 中使用 Ellipse 繪制表盤,使用 Line 繪制刻度。同時,添加數(shù)字標簽。
<Ellipse Width="300" Height="300" Fill="LightGray" Canvas.Left="50" Canvas.Top="50"/>
<Line X1="200" Y1="100" X2="200" Y2="50" Stroke="Black" StrokeThickness="2"/>
<TextBlock Text="0" Canvas.Left="180" Canvas.Top="90"/>
<!-- 添加其他刻度和數(shù)字標簽 -->實現(xiàn)動態(tài)效果: 在代碼文件中,使用定時器或者動畫來實現(xiàn)指針的動態(tài)變化效果。在 MainWindow.xaml.cs 文件中添加以下代碼:
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Shapes;
using System.Windows.Threading;
namespace YourNamespace
{
public partial class MainWindow : Window
{
private double currentSpeed = 0;
private const double MaxSpeed = 300;
private readonly Line speedPointer;
public MainWindow()
{
InitializeComponent();
// 初始化指針
speedPointer = new Line
{
X1 = 200,
Y1 = 200,
Stroke = Brushes.Red,
StrokeThickness = 3
};
canvas.Children.Add(speedPointer);
// 使用定時器更新速度
var timer = new DispatcherTimer { Interval = TimeSpan.FromMilliseconds(100) };
timer.Tick += Timer_Tick;
timer.Start();
}
private void Timer_Tick(object sender, EventArgs e)
{
// 模擬速度變化
currentSpeed = currentSpeed < MaxSpeed ? currentSpeed + 5 : 0;
// 更新指針角度
UpdateSpeedometer();
}
private void UpdateSpeedometer()
{
// 計算指針角度
double angle = currentSpeed / MaxSpeed * 270 - 135;
// 使用 RotateTransform 旋轉(zhuǎn)指針
var rotateTransform = new RotateTransform(angle);
speedPointer.RenderTransform = rotateTransform;
}
}
}這個例子中,我們使用了一個定時器(DispatcherTimer)來模擬速度的變化,并在定時器的 Tick 事件中更新指針的角度。UpdateSpeedometer 方法根據(jù)當前速度計算出指針的角度,并使用 RotateTransform 進行旋轉(zhuǎn)。
確保在 MainWindow.xaml 文件中的 Canvas 中添加了名稱為 canvas 的屬性:
<Canvas x:Name="canvas">
<!-- 繪制其他元素 -->
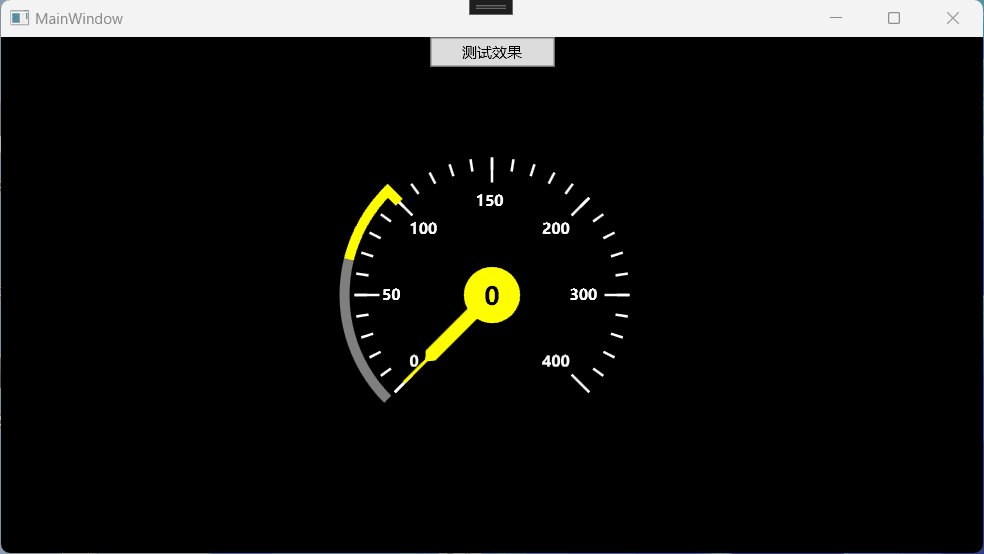
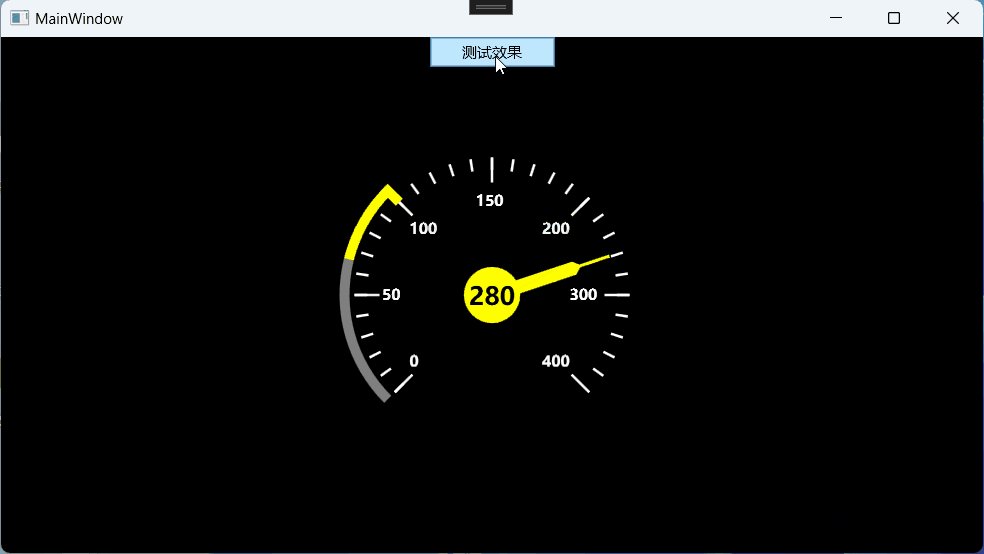
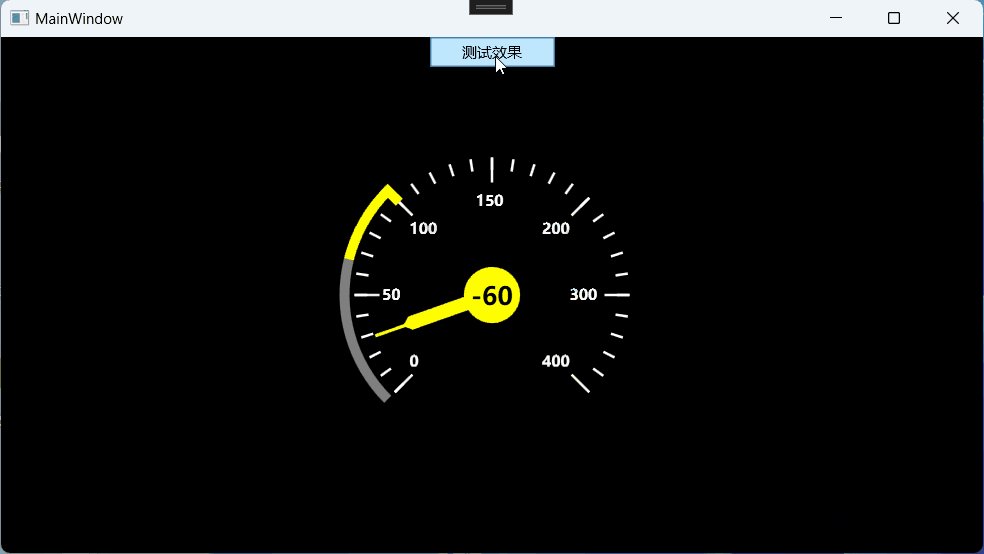
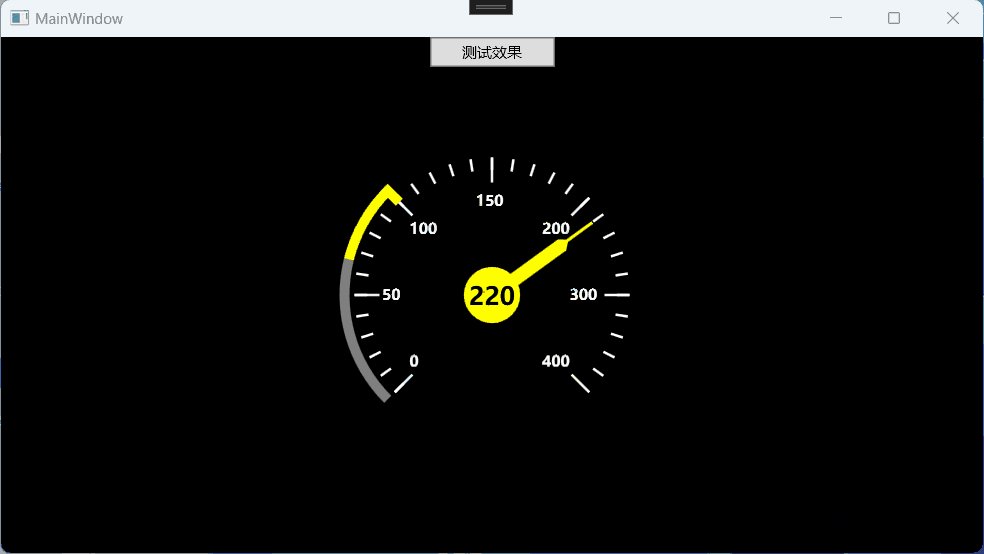
</Canvas>運行效果如下:

這是一個基本的實例,你可以根據(jù)需要進一步優(yōu)化和擴展,例如添加動畫效果、改進界面設(shè)計等。




























