應該立即學習的鮮為人知的 CSS 特性

隨著 WWW(萬維網)的發明,一個新的數字時代誕生了。早期的 WWW 僅包含純 HTML 文檔,這些文檔使用語義 HTML 標簽來區分網頁元素之間的基本樣式。后來,CSS 作為一種基于鍵值的簡單樣式語言被引入,用于為語義 HTML 標簽設置樣式。CSS 不斷演進,現如今,網頁設計師可以使用 CSS 創建現代風格、動畫、響應式元素和圖像濾鏡,且語法對開發者友好。
現代 CSS 標準不僅僅是基本的鍵值語法,還提供了函數和嵌套塊(如 at-rules)。此外,現代 CSS 語法支持偽元素、偽類和選擇器組合。這些 CSS 特性旨在提高開發者的生產力,幫助他們構建可用的現代網站,這些網站在標準網頁瀏覽器上運行流暢。
以下是一些大多數網頁設計師在設計網站時不常用的 CSS 特性。掌握這些鮮為人知的 CSS 特性,以充分利用 CSS 的潛力,根據高質量的設計需求,優化選擇 CSS 特性來高效設計網站!
使用數學和網格函數進行流體設計
傳統的響應式設計概念鼓勵開發者根據設備視口大小調整網站布局。而流體設計概念則建議使用相對單位和 CSS 數學函數,根據視口大小動態調整整個網站元素。
假設你需要根據視口寬度動態調整標題字體大小,使用最小和最大字體大小邊界。你可以使用 CSS 的 clamp() 函數實現一行解決方案:
<style>
h1 { font-size: clamp(2.2em, 3vw + 1em, 2.5em) }
</style>
<h1>CSS math functions</h1>上述 clamp 函數調用使用 3vw + 1em 表達式動態設置字體大小,但防止字體大小超出 2.2em 和 2.5em 的邊界。

同樣,你可以使用 min() 和 max() 函數僅設置一個邊界的動態計算數值 CSS 值。例如,以下 CSS 代碼片段去除了前一個 clamp() 函數示例的上限邊界:
h1 { font-size: max(2.2em, 3vw + 1em) }你可以使用這些 CSS 數學函數根據流體設計原則調整布局元素的間距和尺寸。此外,現代 CSS 提供了幾個以網格為重點的函數,通過不使用媒體查詢實現流體設計以提高響應性。
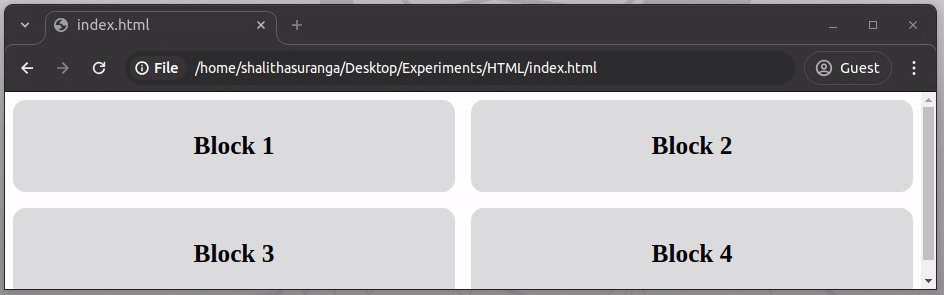
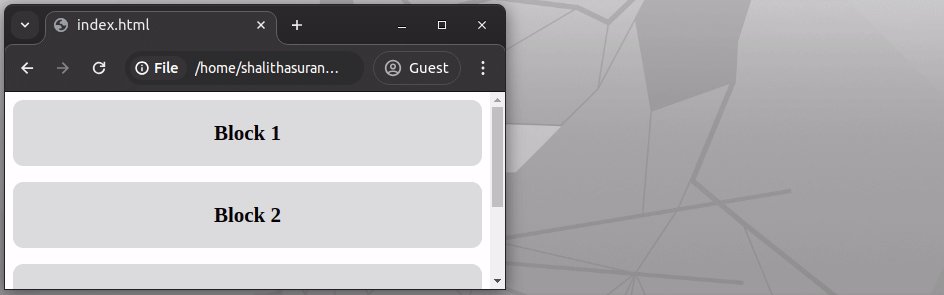
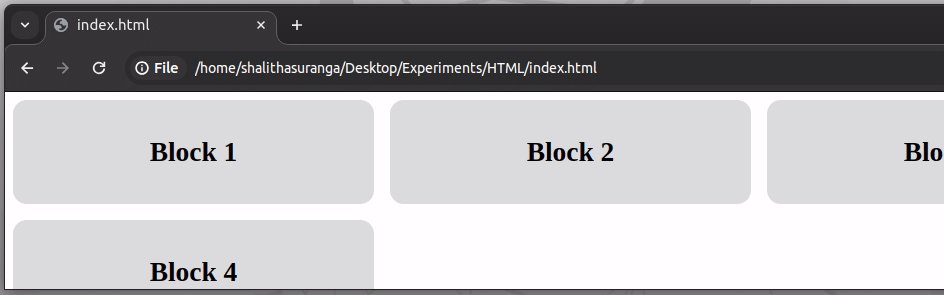
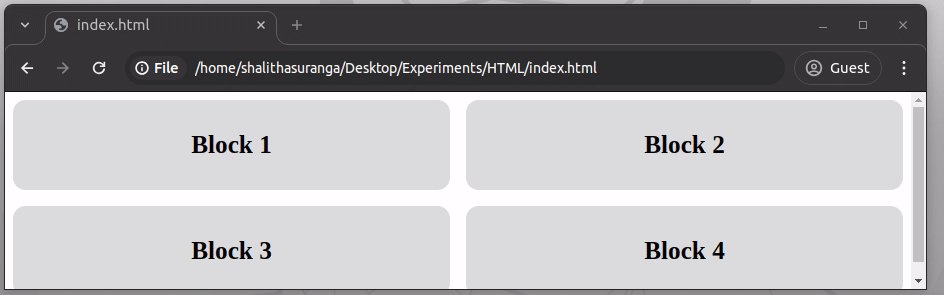
看一下以下的 HTML 代碼片段:
<style>
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(20em, 1fr));
grid-gap: 1em;
justify-self: center;
> div {
background: #ddd;
padding: calc(2vw + 0.5em);
font-size: calc(1vw + 1em);
font-weight: bold;
text-align: center;
border-radius: 0.5em;
}
}
</style>
<div class="container">
<div>Block 1</div>
<div>Block 2</div>
<div>Block 3</div>
<div>Block 4</div>
</div>
使用 CSS 數學階梯值函數
每種通用編程語言通常提供十進制舍入函數和內置余數/取模運算符,以實現一些通用的數學算法。CSS 規范在流行的舊 calc() 函數后開始引入更多數學函數。自 2024 年起,每個流行的網絡瀏覽器都最終在其 CSS 引擎中添加了 round()、rem() 和 mod() 階梯值函數。
假設你使用 --width CSS 變量發送 1 到 1000 之間的任何像素值,但你需要使用最接近的 10 而不使用 JavaScript。以下 CSS 代碼片段可以實現這一目標:
<style>
:root { --width: 527px }
.container {
background: #aaa;
width: round(var(--width), 25px);
height: 2em;
}
</style>
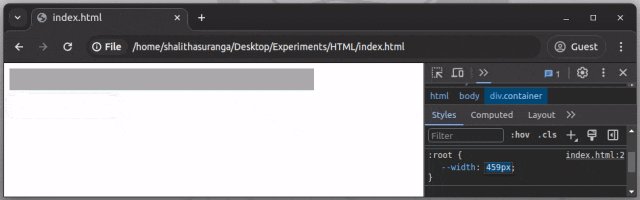
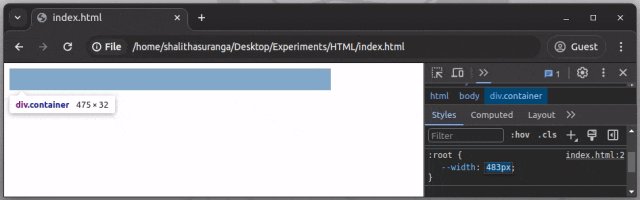
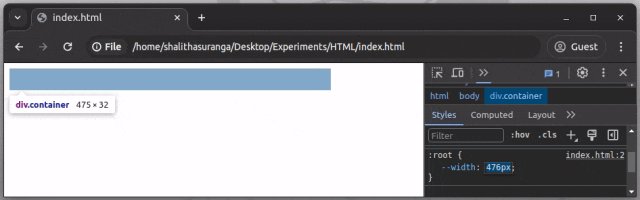
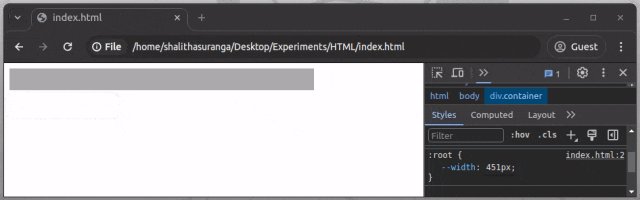
<div class="container"></div>在瀏覽器上運行上述 HTML 片段并增加 --width 變量。容器寬度只會更新為可以被 25 整除的像素值,如下預覽所示:

round() 函數還允許開發者自定義舍入策略,如官方 MDN 文檔所述。
rem() 函數讓你在 CSS 中使用 JavaScript 的 % 運算符,并幫助你找到特定被除數-除數對的余數,如下面的 CSS 片段所示:
:root {
--width: 50em;
--block: 15em;
--extra: rem(var(--width), var(--block)); /* --extra: 5em */
}mod() 函數的行為與 rem() 函數相似,但其結果總是取除數的符號。
使用媒體查詢超越傳統響應式設計
過去,大多數網站使用固定寬度,有些甚至標明用戶需要特定的屏幕分辨率才能獲得更好的可用性。響應式設計概念引入了一種使用 CSS 媒體查詢為不同屏幕渲染高可用性網站布局的方法。我們都知道媒體查詢的響應式設計技巧,但媒體查詢不僅僅是為響應式設計實現的——它們還解決了一些其他關鍵用例。
例如,你可以使用媒體查詢為打印文檔提供自定義樣式:
@media print {
header, footer {
display: none;
}
}打印預覽窗口可以幫助測試打印媒體類型,因此將上述 CSS 片段添加到現代網頁中,然后按 Ctrl + P 鍵組合。
可以使用 display-mode 媒體查詢功能來調整網頁全屏模式的樣式,如下所示:
@media (display-mode: fullscreen) {
body {
margin: 0;
padding: 2em;
border: 0.5em solid #aaa;
}
}上述 CSS 片段僅在全屏模式下應用邊框。還可以使用 aspect-ratio 媒體查詢功能檢查設備的縱橫比:
@media (aspect-ratio: 16 / 9) {
body { background: darkcyan }
}Chrome 設備模式可以幫助我們測試上述代碼片段,如下圖預覽所示:

媒體查詢還提供各種媒體功能,以檢查設備方向、系統顏色主題設置、JavaScript 是否啟用/禁用、屏幕 DPI(每英寸點數)值等。請從官方 MDN 文檔查看所有支持的媒體功能。
自定義原生表單控件的 CSS
基礎的 HTML 表單控件,如按鈕、文本輸入、單選按鈕和復選框,從早期的 HTML 規范開始就可用。后來,HTML 規范引入了范圍滑塊、日期選擇器、顏色選擇器等控件,以構建現代 Web 應用程序。然而,大多數開發者不喜歡這些原生表單控件,因為它們的可定制性問題。他們使用基于 CSS 的自定義表單控件,但現在 CSS 開始引入新的屬性以自定義原生表單控件。
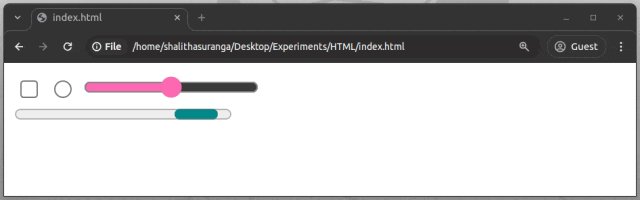
accent-color 屬性允許你更改原生表單控件的默認配色方案:
<input type="checkbox" style="accent-color: cadetblue"/>
<input type="radio" style="accent-color: teal"/>
<input type="range" style="accent-color: hotpink"/><br/>
<progress style="accent-color: darkcyan"></progress>上述代碼片段以不同的顏色方案渲染原生表單控件,如下預覽所示:

accent-color 屬性通過更新基于輸入顏色的所有原生表單控件的子元素來生成可訪問的顏色方案。目前,此功能僅適用于上述示例中顯示的表單元素。
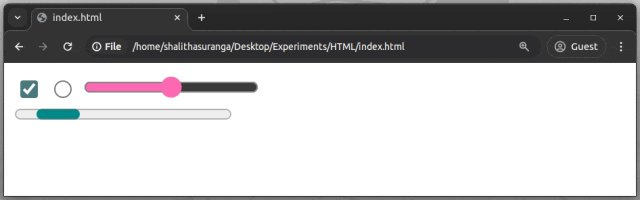
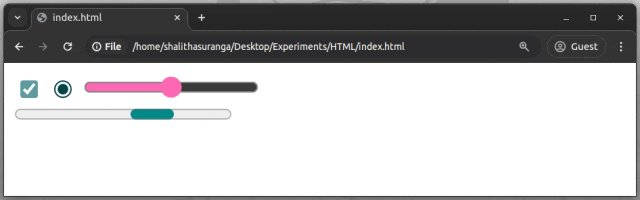
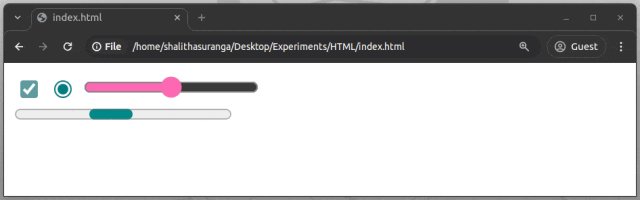
CSS 還提供了 color-scheme 屬性,可與 accent-color 屬性一起使用,以提高在明亮和暗黑的系統主題上的原生表單控制可見性:
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input[type="checkbox"],
input[type="radio"],
input[type="range"],
progress {
accent-color: white;
color-scheme: dark;
}
}上述媒體查詢按如下方式更改原生表單控制顏色方案:

在未來,CSS 將提供新的屬性來調整原生表單控件樣式,并擴展 accent-color 對其他原生元素的支持,但你無疑可以使用現有的 CSS 功能來自定義文本輸入和按鈕。
使用 CSS 計數器和 @counter-style
CSS 計數器特性提供了一種創建計數器的方法,你可以在 CSS 選擇器中增加/減少計數器。我們可以將此功能應用于各種用例。一個簡單的用例是根據元素的出現次數顯示計數器值。
例如:
<style>
:root { counter-reset: references }
a[href]:empty { text-decoration: none }
a[href]:empty::after {
counter-increment: references;
content: '[' counter(references) ']';
}
</style>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in
eleifend dolor <a ></a>. Integer mauris
eros, posuere vitae ex feugiat, pretium ultrices
ex <a ></a>. Nulla et nibh feugiat,
pharetra ipsum vel, accumsan augue
<a ></a>.
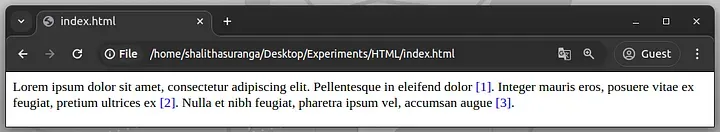
</p>以上 CSS 定義創建了一個名為 references 的計數器,并使用 CSS 計數器為空的超鏈接標簽顯示 IEEE 引用格式。在這里,我們在 :root 選擇器中初始化計數器為 0,并通過每個空超鏈接的 ::after 偽類增加它。最后,我們通過訪問 counter() 函數的計數器值使用 content 屬性渲染計數器值。以上 HTML 文檔渲染出以下結果:

HTML 具有內置的有序和無序列表樣式,但在某些情況下,我們必須從頭開始或通過擴展現有樣式來實現自定義樣式。 @counter-style at-rule 允許我們創建新的或擴展的列表樣式。假設,需要通過添加周圍的括號并使用單零填充來自定義內置的 decimal 列表樣式類型。使用 CSS 計數器可以實現這個需求,但使用 @counter-style 可以減少你為此功能需要編寫的 CSS 代碼:
<style>
@counter-style modified-alpha {
system: extends alpha;
prefix: "[ ";
suffix: " ] ";
pad: 2 "0";
}
ol { list-style-type: modified-alpha }
</style>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>TypeScript</li>
<li>Bootstrap</li>
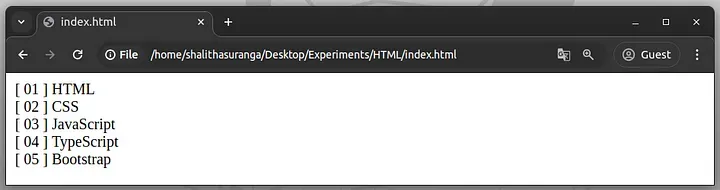
</ol>上述 HTML 片段渲染了一個具有自定義列表樣式的有序列表,如下預覽所示:

不創建專用關鍵幀的 CSS 動畫
在過去,網頁開發者必須編寫 JavaScript 算法來實現 DOM 元素的動畫效果。現在,我們只需使用各種內置的元素轉換算法和標準屬性,就可以僅用 CSS 來實現 DOM 元素的動畫。眾所周知的 CSS 動畫方法使用一組關鍵幀和 @keyframes at-rule。
最近發現了一篇有趣的文章,注我們可以在關鍵幀中更新 CSS 變量。這種技術讓我們可以使用動態更新的 CSS 變量來動畫化多個元素,而無需編寫多個關鍵幀塊。
看一下以下的 CSS 代碼片段:
@property --t {
syntax: "<number>";
initial-value: 0;
inherits: true;
}
@keyframes tick {
from { --t: 0 }
to { --t: 100000 }
}
:root { animation: tick 86400s linear infinite }以上的 CSS 片段定義了一個類型化的自定義屬性(變量),并僅使用兩個全局關鍵幀進行更新。然后,我們從 :root 選擇器啟動動畫,以循環更新 --t 變量。
可以使用 --t 變量作為動畫時鐘,并使用 CSS 函數創建動畫。在這里,我們不對 DOM 元素進行動畫處理——我們只是啟動一個全局動畫時鐘,我們可以用它來處理任何 CSS 屬性!
以下代碼片段使用上述動畫時鐘對兩個 DOM 元素進行動畫處理,而無需使用動畫關鍵幀:
<style>
/* Previous CSS snippet goes here... */
div > div {
background: #555;
width: 2em;
height: 2em;
margin-top: 2em;
border-radius: 50%;
}
div > div:first-child { translate: calc(sin(var(--t)) * 200px + 200px) }
div > div:last-child { translate: calc(cos(var(--t)) * 200px + 200px) }
</style>
<div>
<div></div>
<div></div>
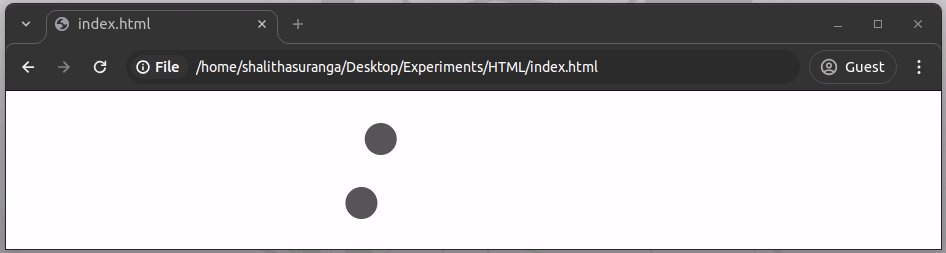
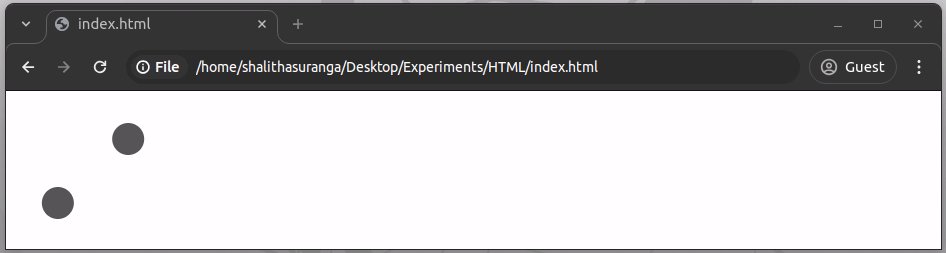
</div>在這里,我們甚至不使用緩動算法,但由于最新的 CSS 三角函數,我們得到了如下的平滑動畫:

結論
通過掌握這些鮮為人知的 CSS 特性,你可以根據高質量設計需求,優化選擇 CSS 特性,高效設計網站。希望這些小技巧能幫助你在網頁設計中更上一層樓!




































