2022年鮮為人知的CSS 特性了解起來(lái)~
前言?
隨著CSS的不斷發(fā)展,一些很酷且有用的屬性要么完全被忽視,要么由于某種原因不像其他常見(jiàn)屬性那樣被開(kāi)發(fā)者熟練應(yīng)用。這篇文章我們將一起學(xué)習(xí)那些CSS中陌生但非常有用的CSS屬性,這些屬性你可能聽(tīng)說(shuō)過(guò),也可能沒(méi)聽(tīng)說(shuō)過(guò),但了解之后你會(huì)覺(jué)得它們是如此的實(shí)用。
:is?和:where偽類(lèi)選擇器?
這兩個(gè)偽選擇器在去年獲得了更廣泛的瀏覽器支持,并且都是用來(lái)處理分組和特異性。
:is()
它是一個(gè)匹配偽類(lèi),:is()接受選擇器列表作為它的參數(shù)來(lái)嘗試匹配
:is()選擇器列表的幾個(gè)獨(dú)特行為:
- 如果列出的選擇器無(wú)效,規(guī)則將繼續(xù)匹配有效的選擇器。鑒于:is(-ua-invalid, article, p)規(guī)則將匹配article和p。
- 計(jì)算出的特異性將等于傳遞的具有最高特異性的選擇器的特異性。例如,:is(#id, p)?將具有#id?— 1.0.0 — 的特異性,而:is(p, a)將具有 0.0.1 的特異性。
CSS 中的偽選擇:is()器讓你可以更簡(jiǎn)潔地編寫(xiě)復(fù)合選擇器。
例子:
我們或許看過(guò)這樣的CSS,為大量元素賦予同一段CSS樣式
使用:is()寫(xiě)法后看起來(lái)就簡(jiǎn)潔了許多
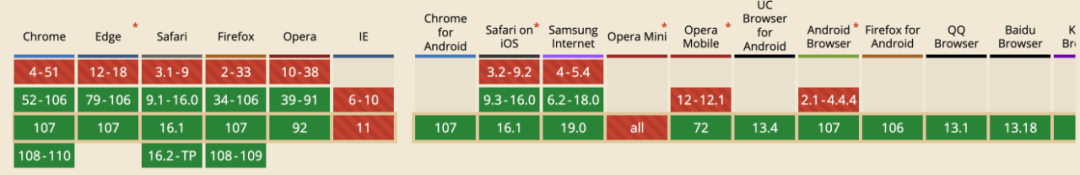
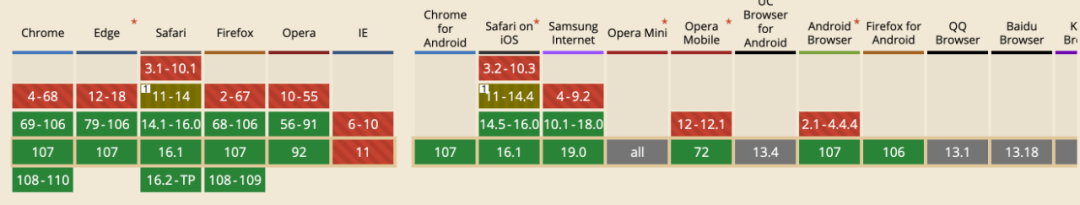
兼容性

:where()
這個(gè)偽類(lèi)除了它總是具有零特異性這一特點(diǎn)外,其余跟??:is()??基本相同。它同樣是接受選擇器列表來(lái)作為它嘗試匹配的參數(shù),將會(huì)選擇所有能被該選擇器列表中任何一條規(guī)則選中的元素。
例子:
當(dāng)header、main、footer中的p標(biāo)簽被hover時(shí),給它添加如下樣式,我們可能會(huì)這么寫(xiě):
我們也可以用:where()來(lái)實(shí)現(xiàn):
這樣看起來(lái)就比上面簡(jiǎn)潔了許多。
:where()? 和 ?:is()?總是為 0,但是 ?:is()? 的優(yōu)先級(jí)是由它的選擇器列表中優(yōu)先級(jí)最高的選擇器決定的。
我們可以使用:is和:where?將多個(gè)選擇器組合成一個(gè)表達(dá)式。使用:where,我們可以使用復(fù)雜的選擇器設(shè)置安全的默認(rèn)樣式,這些選擇器可以很容易地用簡(jiǎn)單的實(shí)用程序類(lèi)覆蓋,而無(wú)需增加特異性。
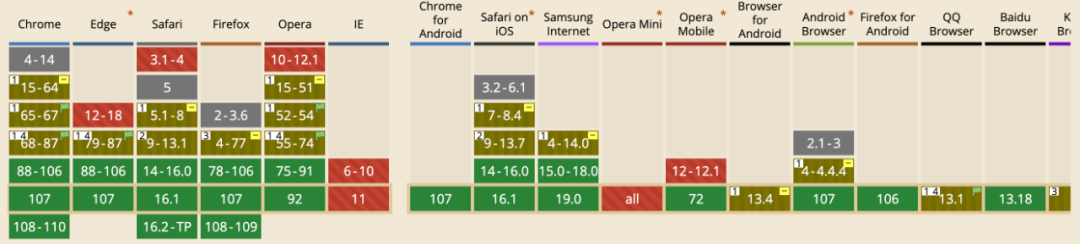
兼容性

currentColor?
通常被稱(chēng)為“第一個(gè) CSS 變量”,currentColor是一個(gè)等于元素color屬性的值。它可用于將等于屬性值的color給任何接受顏色值的 CSS 屬性。它強(qiáng)制 CSS 屬性繼承該color屬性的值。
這個(gè)值對(duì)于避免將相同的值分配給多個(gè) CSS 屬性非常有用,這些屬性在同一選擇器中接受顏色,例如border-color, background,box-shadow等。
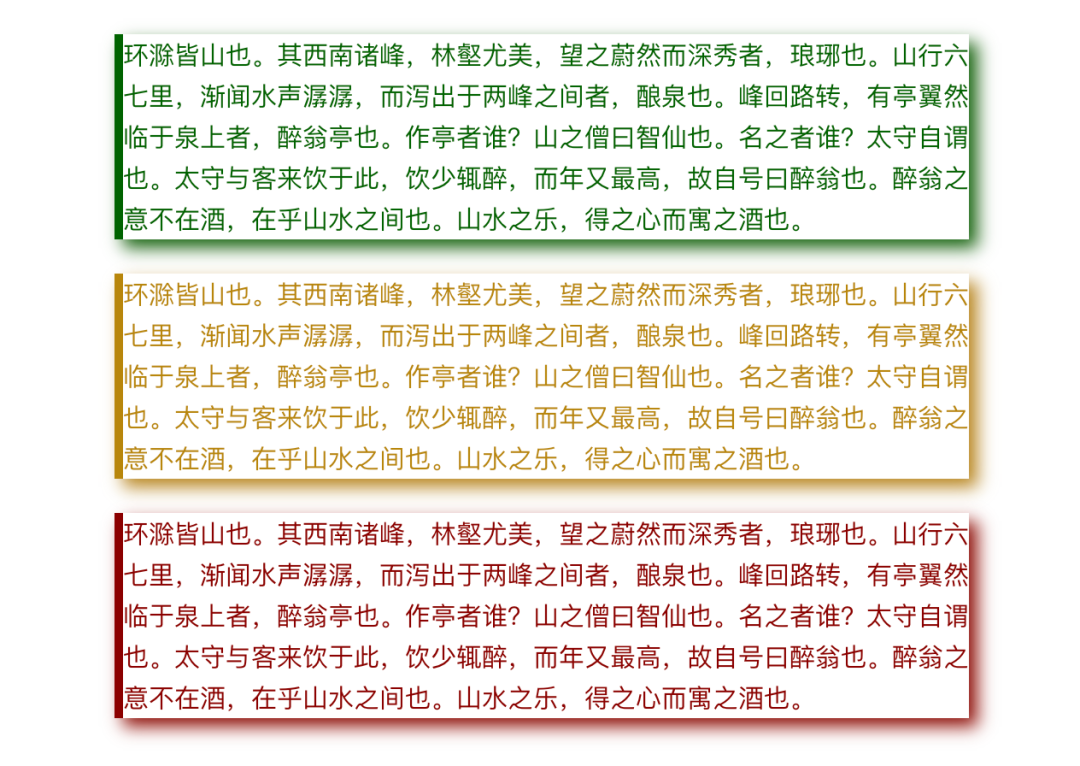
例子:
如果我們需要將每個(gè)段落的文字顏色、邊框、陰影做到統(tǒng)一,我們或許會(huì)這么寫(xiě):
但有了currentColor我們便可以這么寫(xiě)

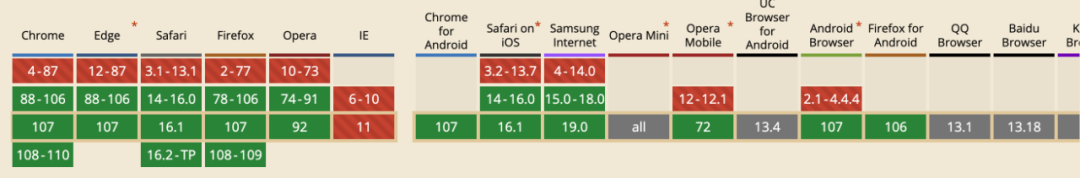
兼容性
自定義屬性備用值?
自定義屬性通過(guò)允許開(kāi)發(fā)人員在其樣式表中創(chuàng)建可重用的值而無(wú)需像 SASS 這樣的 CSS 預(yù)處理器,從而顯著改進(jìn)了 CSS。自定義屬性立即被采用并在今天被廣泛使用并產(chǎn)生了巨大的影響,尤其是在主題化和與 JavaScript 的交互方面。但很多人可能都忽略了var函數(shù)的第二個(gè)參數(shù),它作為一個(gè)備用選項(xiàng),在自定義屬性無(wú)效時(shí)應(yīng)用。
定義變量 --
- 以-- 開(kāi)頭,大小寫(xiě)敏感
- 變量的定義必須有作用域,不能在外部直接定義,這點(diǎn)與scss和less不同
使用變量 var(variable_name, def_value)
var的第一個(gè)參數(shù)為變量名,第二個(gè)參數(shù)為變量找不到時(shí)的備用值
我們還可以設(shè)置另外一個(gè)變量作為備用值
交互媒體查詢(xún)?
在創(chuàng)建響應(yīng)式網(wǎng)站時(shí),我們通常會(huì)根據(jù)屏幕尺寸對(duì)輸入機(jī)制做出假設(shè)。我們假設(shè)屏幕尺寸1920px屬于臺(tái)式電腦或筆記本電腦,并且用戶(hù)使用鼠標(biāo)和鍵盤(pán)與網(wǎng)站進(jìn)行交互,但是帶有觸摸屏或智能電視屏幕的筆記本電腦呢?
這就是交互媒體功能的用武之地,它允許我們根據(jù)主要的輸入機(jī)制——觸摸、手寫(xiě)筆、鼠標(biāo),微調(diào)用戶(hù)可以與之交互的組件的可用性(輸入、畫(huà)布外菜單、下拉菜單、模式等)指針等。
scroll-padding?
在實(shí)現(xiàn)固定頭部時(shí),頁(yè)面錨點(diǎn)滾動(dòng)鏈接導(dǎo)致固定頁(yè)眉覆蓋部分內(nèi)容。在之前我們必須使用 JavaScript 來(lái)解決這個(gè)問(wèn)題并實(shí)現(xiàn)自定義滾動(dòng)邏輯以考慮固定的標(biāo)題偏移量。如果標(biāo)頭高度在斷點(diǎn)處發(fā)生變化,事情只會(huì)變得更加復(fù)雜,幸運(yùn)的是,我們不必再為此依賴(lài) JavaScript。我們可以scroll-padding-top使用標(biāo)準(zhǔn) CSS 媒體查詢(xún)指定和更改它的值。
我們也可以設(shè)置其他方向或使用 普通的 scroll-padding。
兼容性

字體渲染選項(xiàng)?
相信大家都做過(guò)一些倒計(jì)時(shí)場(chǎng)景,這里我們會(huì)發(fā)現(xiàn)如果純文本渲染時(shí),會(huì)出現(xiàn)一種奇怪的現(xiàn)象 ---- 數(shù)字詭異跳動(dòng)。造成這個(gè)現(xiàn)象的主要原因是每個(gè)數(shù)字的渲染寬度其實(shí)并不一樣。

比如這個(gè),數(shù)字在變化的過(guò)程中,整個(gè)文本也在跟隨左右跳動(dòng),這里我們可能會(huì)為每一個(gè)數(shù)字包一層盒子,然后將盒子的寬固定,再讓數(shù)字劇中就可以避免這種情況了,但這樣很麻煩。今天給大家介紹一種純CSS的解決方案,只需要一行CSS!
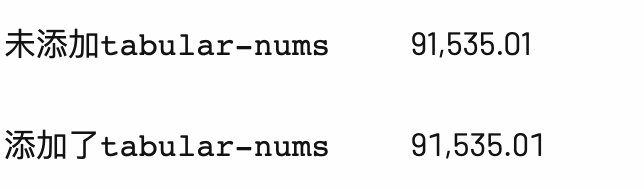
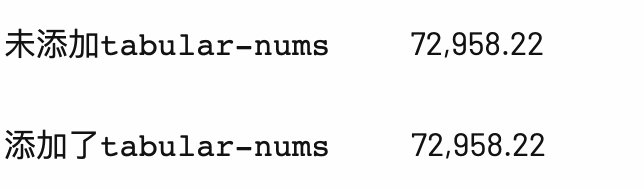
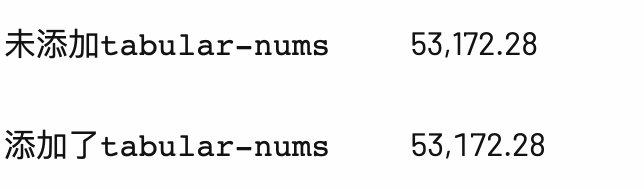
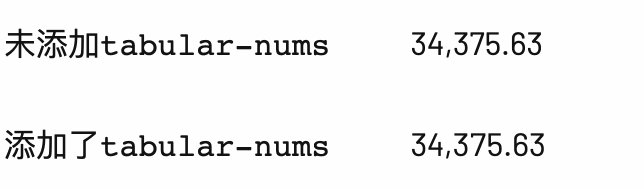
tabular-nums通過(guò)為所有數(shù)字字符設(shè)置相同的寬度來(lái)解決上述問(wèn)題。
我們?cè)賮?lái)對(duì)比看一下:

兼容性