CSS 將會推出 if() 語句,一次大膽的嘗試!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
CSS 的條件判斷語句 if()
上周,在西班牙拉科魯尼亞舉行的CSS WG面對面會議中,讓人特別激動的一個決議是大家一致同意向 CSS 中添加內聯 if() 語法。??
實際上,一個功能在被接受之前經常會遭到幾次拒絕,例如CSS嵌套、:has()、容器查詢等都是在多次被拒后的最終迭代版本。if()在 2018 年曾被拒絕,其語法與我提出的非常相似。不同的是,現在我們已經有了樣式查詢功能,可以簡單地使用相同的條件語法(結合Tab在@when提案中提出的media()和supports())。
if() 的作用?會取代樣式查詢嗎?
相反地,if()提供了樣式查詢無法涵蓋的功能。如果您能夠使用樣式查詢來解決問題,那絕對應該優先選擇樣式查詢——它們通常是更優的解決方案。但是,有些情況下,樣式查詢無法滿足需求。
舉個例子,考慮一個名為--variant的自定義屬性:
 圖片
圖片
它可能包括設置背景顏色、邊框顏色、文本顏色、圖標等。然而,實際上它的確切值可能從未直接在任何地方被逐字使用,而是作為影響其他屬性值的設置參數。
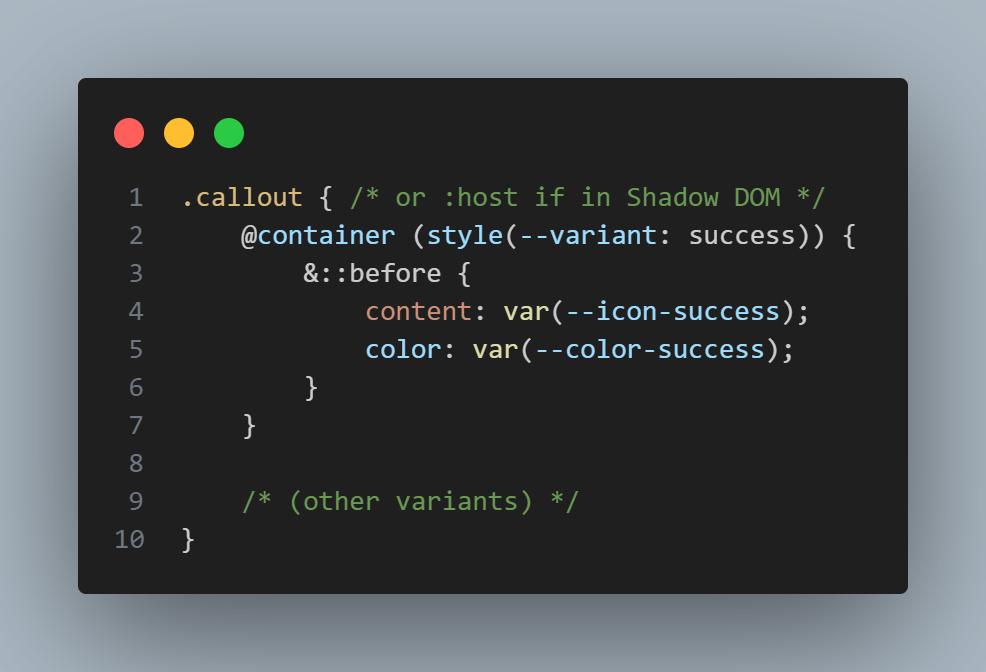
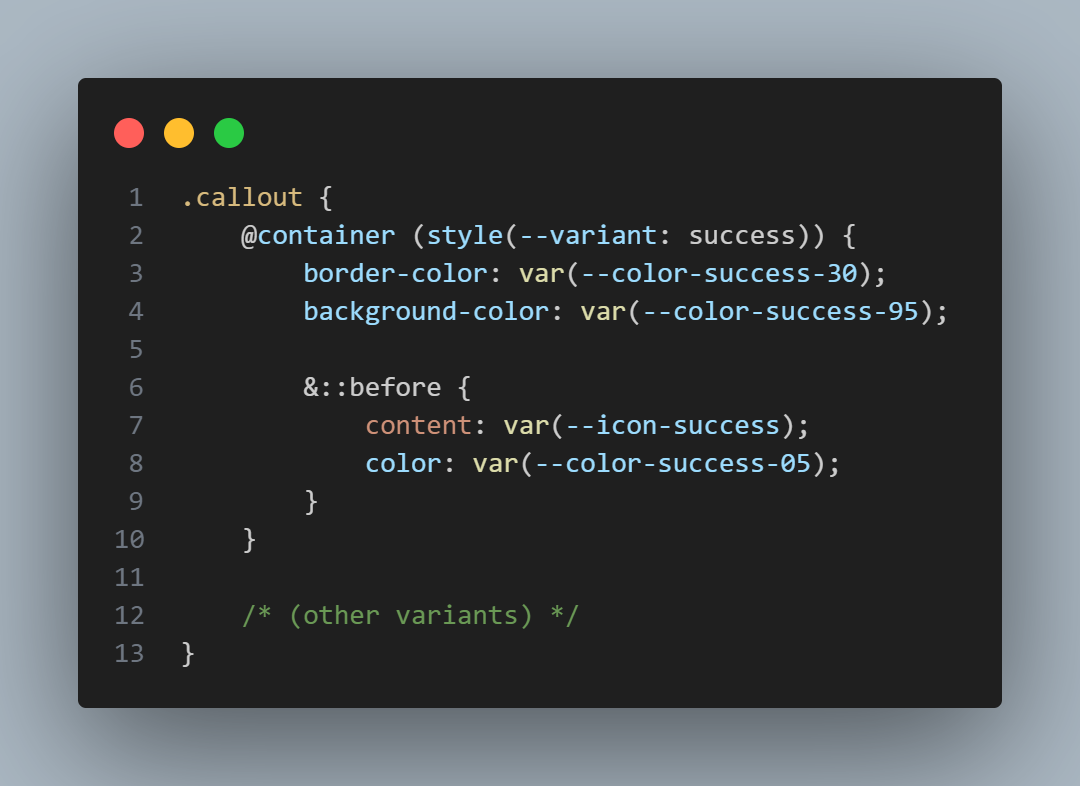
樣式查詢讓我們成功了一半:
 圖片
圖片
但是,樣式查詢僅適用于后代。我們不能這樣做:
 圖片
圖片
通常,我們在元素上需要設置的聲明非常少,有時僅僅一個。但是,即使只有一個聲明,對于許多(或許是大部分)更高級的自定義屬性用例而言,仍顯得過多,使得使用自定義屬性顯得不太實用。因此,組件庫常常轉而使用表示性屬性,如pill、outline、size等。
雖然這些表示性屬性初看之下似乎很合適,甚至在開發體驗(DX)方面似乎更優(使用的字符更少——至少比為每個元素設置單獨的變量要少),但它們存在一些可用性問題:
靈活性降低
它們不能基于選擇器、媒體查詢等有條件地應用。更改它們需要更多 JS。如果它們在另一個組件中使用,那么您就是 SOL,而對于(可繼承的)自定義屬性,您可以在父組件上設置屬性,并且它將向下繼承。
冗長
它們必須應用于單個實例,并且不能被繼承。即使人們使用某種形式的模板化或組件化來減少重復,他們在使用開發工具進行調試時仍然必須仔細研究這些屬性。
缺乏一致性
由于幾乎每個成熟的組件都支持自定義屬性,因此用戶必須記住哪些樣式是通過屬性完成的,哪些樣式是通過自定義屬性完成的。這種區別通常是任意的,因為它不是由用例驅動的,而是由實施便利性驅動的。
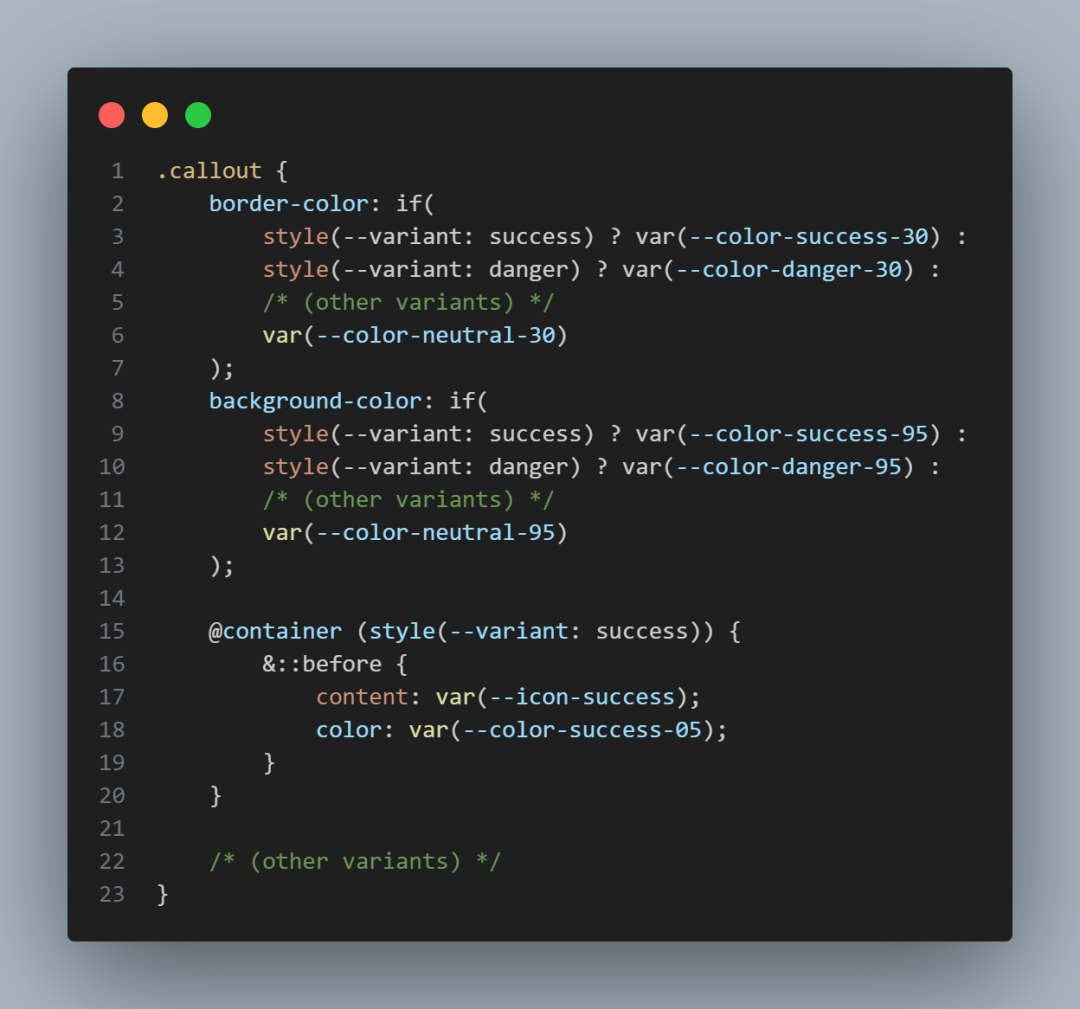
使用if(),上面的示例成為可能:
 圖片
圖片
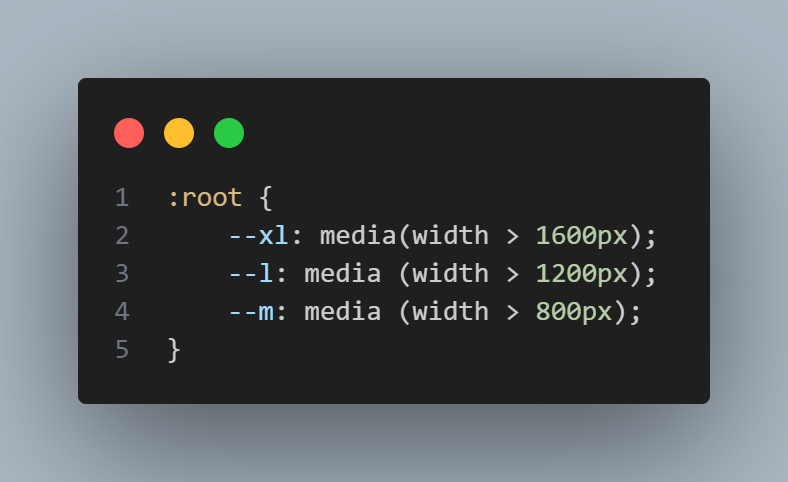
雖然這是主要用例,但事實證明,制作媒體查詢并支持 if() 條件語法的條件部分也非常容易。由于它是一個函數,因此它的參數(包括條件!)可以存儲在其他自定義屬性中。這意味著您可以執行以下操作:
 圖片
圖片
然后定義如下值:
 圖片
圖片
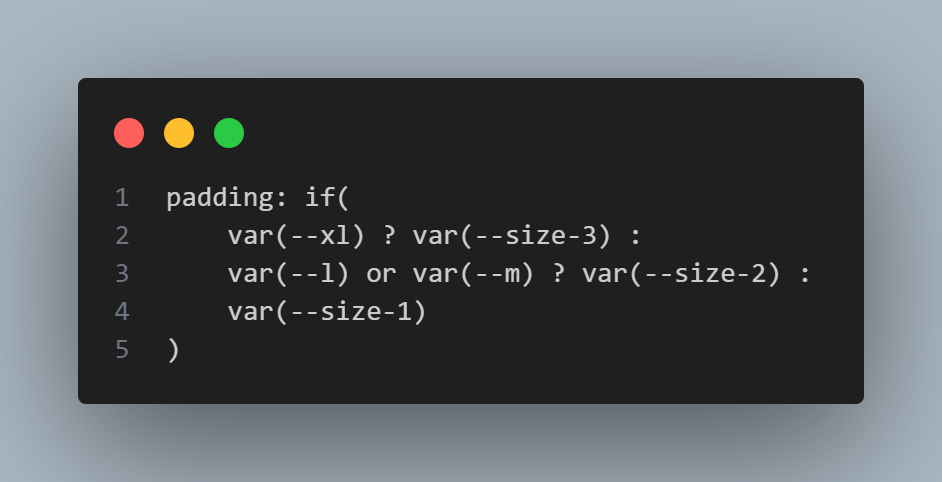
就像 JS 中的三元組一樣,對于只有一小部分值變化的情況,它也可能更符合人體工程學:
 圖片
圖片
瀏覽器支持了嗎?
不,它還沒有出現在瀏覽器中,而且一段時間內也不會出現。最樂觀的估計是 2 年左右,前提是該過程不會在任何時候停止(通常會發生這種情況)。
語法辯論通常會花費很長時間,因為對于語法每個人都意見不一。





























