盤點(diǎn)JavaScript 事件和方法提交那些事兒
一、前言

提交表單時(shí),會(huì)觸發(fā) submit 事件,它通常用于在將表單發(fā)送到服務(wù)器之前對(duì)表單進(jìn)行校驗(yàn),或者中止提交,并使用 JavaScript 來(lái)處理表單。
form.submit() 方法允許從 JavaScript 啟動(dòng)表單發(fā)送。可以使用此方法動(dòng)態(tài)地創(chuàng)建表單,并將其發(fā)送到服務(wù)器。
二、事件:submit
1. 提交表單主要有兩種方式。
第一種 :
點(diǎn)擊 <input type="submit"> 或 <input type="image">,
第二種 :在 input 字段中按下 Enter 鍵。
這兩個(gè)行為都會(huì)觸發(fā)表單的 submit 事件。
處理程序可以檢查數(shù)據(jù),如果有錯(cuò)誤,就顯示出來(lái),并調(diào)用 event.preventDefault(),這樣表單就不會(huì)被發(fā)送到服務(wù)器了。
案例:
在文本字段中按下 Enter 鍵。點(diǎn)擊 <input type="submit">。
這兩種行為都會(huì)顯示 alert,而因?yàn)榇a中的 return false,表單不會(huì)被發(fā)送到別處。
<form onsubmit="alert('submit!');return false">
First: Enter in the input field
<input type="text" value="text"><br>
Second: Click "submit": <input type="submit" value="Submit">
</form>
2. submit 和 click 的關(guān)系
在輸入框中使用 Enter 發(fā)送表單時(shí),會(huì)在 <input type="submit"> 上觸發(fā)一次 click 事件。
這很有趣,因?yàn)閷?shí)際上根本沒(méi)有點(diǎn)擊。
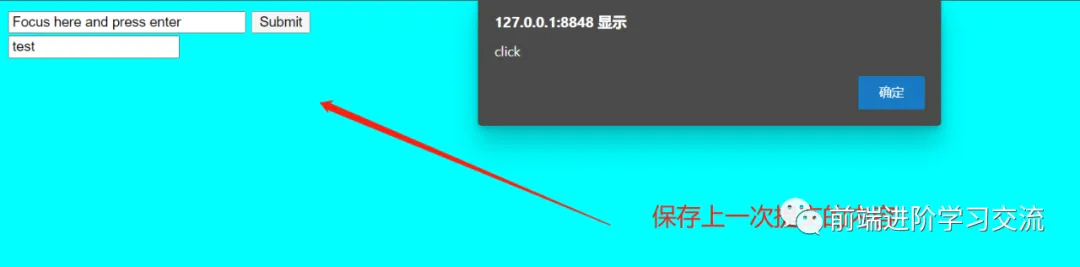
例 :
<form onsubmit="return false">
<input type="text" size="30" value="Focus here and press enter">
<input type="submit" value="Submit" onclick="alert('click')">
</form>
三、方法:submit
如果要手動(dòng)將表單提交到服務(wù)器,可以調(diào)用 form.submit()。
這樣就不會(huì)產(chǎn)生 submit 事件。這里假設(shè)如果開(kāi)發(fā)人員調(diào)用 form.submit(),就意味著此腳本已經(jīng)進(jìn)行了所有相關(guān)處理。
有時(shí)該方法被用來(lái)手動(dòng)創(chuàng)建和發(fā)送表單,如下所示:
<script>
let form = document.createElement('form');
form.action = 'https://google.com/search';
form.method = 'GET';
form.innerHTML = '<input name="q" value="test">';
// 該表單必須在文檔中才能提交
document.body.append(form);
form.submit();
</script>運(yùn)行結(jié)果:

重置表單
為< input >或< button >標(biāo)簽設(shè)置type=“reset"屬性可以定義重置按鈕。
<inpu type="reset" value="重置">
<button type="reset">重置</button>當(dāng)單擊重置按鈕時(shí),表單將被重置,所有表單字段恢復(fù)為初始值。這是會(huì)觸發(fā)reset事件。1
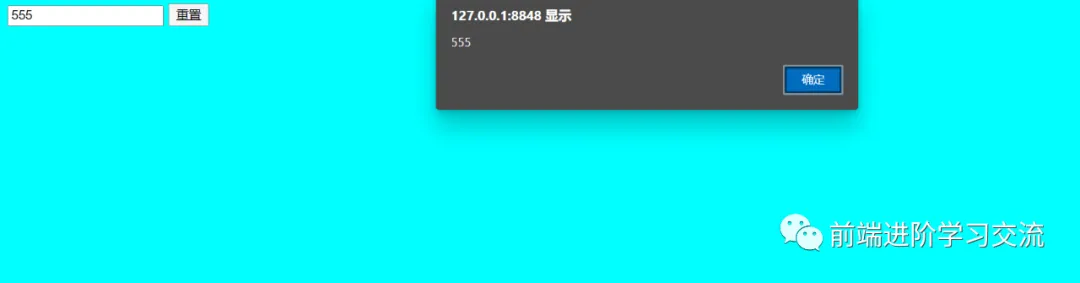
例:?jiǎn)螕簟局刂谩堪粹o,彈出提示,恢復(fù)文本框默認(rèn)值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<input type="text" name="t" id="t" />
<input type="reset" name="重置"/>
</form>
<script>
var t = document.getElementsByTagName("input")[0];
var f = document.getElementById("form1");
f.onreset = function(e){
alert(t.value);
}
</script>
</body>
</html>運(yùn)行結(jié)果:

注:
在提交表單禁用提交按鈕的時(shí)候,應(yīng)該在“submit”事件添加事件處理函數(shù)。不要用click。
因?yàn)椴煌臑g覽器存在時(shí)差,有的瀏覽器會(huì)在觸發(fā)表單的submit事件之前觸發(fā)click事件,有的在這之后。
四、總結(jié)
本文基于JavaScript基礎(chǔ),介紹了 事件和方法提交, submit 和 click 的關(guān)系對(duì)比。通過(guò)案例的分析,在實(shí)際應(yīng)用需要注意的點(diǎn),遇到的問(wèn)題,提供有效的解決方案。
歡迎大家積極嘗試,有時(shí)候看到別人實(shí)現(xiàn)起來(lái)很簡(jiǎn)單,但是到自己動(dòng)手實(shí)現(xiàn)的時(shí)候,總會(huì)有各種各樣的問(wèn)題,切勿眼高手低,勤動(dòng)手,才可以理解的更加深刻。





























