這次,徹底理解 JavaScript 的執(zhí)行機(jī)制

無論你是 JavaScript 的初學(xué)者還是專家,無論是為了求職面試還是日常開發(fā)工作,我們經(jīng)常會遇到這樣的情況:給出幾行代碼,我們需要知道它們的輸出內(nèi)容和順序。由于 JavaScript 是一種單線程語言,我們可以得出以下結(jié)論:
JavaScript 按照語句出現(xiàn)的順序執(zhí)行。
此時,讀者可能會說:我知道 JS 是一行一行執(zhí)行的,為什么還要特別指出呢?冷靜下來;正因為 JS 是一行一行執(zhí)行的,我們假設(shè)所有的 JS 都是這樣工作的:
let a = '1';
console.log(a);
let b = '2';
console.log(b);然而,實際上 JS 是這樣的:
setTimeout(function(){
console.log('定時器開始了')
});
new Promise(function(resolve){
console.log('即將執(zhí)行for循環(huán)');
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('執(zhí)行then函數(shù)')
});
console.log('代碼執(zhí)行結(jié)束');遵循 JavaScript 按語句順序執(zhí)行的概念,我自信地寫下了輸出:
- 定時器開始了。
- 即將執(zhí)行for循環(huán)。
- 執(zhí)行then函數(shù)。
- 代碼執(zhí)行結(jié)束。
然而,在 Chrome 中驗證時,結(jié)果完全錯誤,瞬間迷惑,難道不是按約定的一行一行執(zhí)行的嗎?
我們需要徹底理解 JavaScript 的執(zhí)行機(jī)制。
關(guān)于 JavaScript
JavaScript 是一種單線程語言。盡管在最新的 HTML5 中引入了 Web Worker,但 JavaScript 的單線程核心沒有改變。因此,JavaScript 中的所有“多線程”都是使用單線程模擬的,所有的多線程都是欺騙性的!
JavaScript 事件循環(huán)
由于 JavaScript 是單線程的,就像只有一個窗口的銀行,客戶需要一個接一個地排隊辦理業(yè)務(wù)。同樣,JavaScript 任務(wù)也需要一個接一個地執(zhí)行。如果一個任務(wù)花費(fèi)太長時間,那么下一個任務(wù)就必須等待。所以問題來了:如果我們想瀏覽新聞,但新聞中的高清圖片加載緩慢,我們的網(wǎng)頁是否必須一直卡住,直到圖片完全顯示?因此,聰明的程序員將任務(wù)分為兩類:
- 同步任務(wù)
- 異步任務(wù)
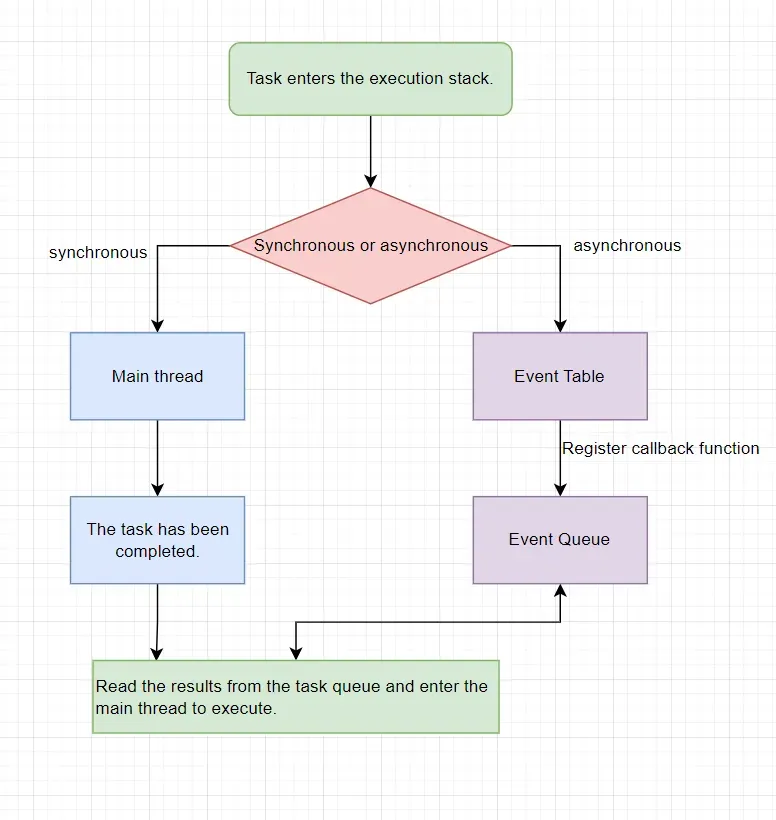
當(dāng)我們打開一個網(wǎng)站時,網(wǎng)頁的渲染過程由一堆同步任務(wù)組成,如渲染頁面骨架和頁面元素。那些消耗資源多、耗時長的任務(wù),如加載圖片或音樂文件,則是異步任務(wù)。為了簡化理解,我們使用思維導(dǎo)圖來說明這一點(diǎn):

如果用文字描述思維導(dǎo)圖的內(nèi)容:
- 同步任務(wù)和異步任務(wù)進(jìn)入不同的執(zhí)行“場所”,同步任務(wù)進(jìn)入主線程,異步任務(wù)進(jìn)入事件表并注冊函數(shù)。
- 當(dāng)指定任務(wù)完成時,事件表會將這個函數(shù)移動到事件隊列中。
- 主線程中的任務(wù)執(zhí)行完畢后,會從事件隊列中讀取相應(yīng)的函數(shù)并在主線程中執(zhí)行。
- 上述過程會不斷重復(fù),這通常被稱為事件循環(huán)(Event Loop)。
我們不禁要問,如何知道主線程執(zhí)行棧是否為空?JavaScript 引擎有一個監(jiān)視過程,持續(xù)檢查主線程執(zhí)行棧是否為空。一旦為空,它就會去事件隊列中檢查是否有等待調(diào)用的函數(shù)。
經(jīng)過以上描述,一段代碼可能會更直觀:
let data = [];
$.ajax({
url: 'www.javascript.com',
data: data,
success: () => {
console.log('發(fā)送成功');
}
})
console.log('代碼執(zhí)行結(jié)束');上面是一段簡單的 ajax 請求代碼:
- ajax 進(jìn)入事件表并注冊回調(diào)函數(shù) success。
- 執(zhí)行 console.log('代碼執(zhí)行結(jié)束')。
- ajax 事件完成,回調(diào)函數(shù) success 進(jìn)入事件隊列。
- 主線程從事件隊列中讀取并執(zhí)行回調(diào)函數(shù) success。
通過以上的文字和代碼,相信你對 JavaScript 的執(zhí)行順序有了初步的了解。接下來,讓我們研究一個高級話題:setTimeout。
對 setTimeout 的愛恨情仇
眾所周知,setTimeout 無需過多介紹。我們對它的第一印象是它可以在延遲之后異步執(zhí)行。我們經(jīng)常使用它來實現(xiàn) 3 秒延遲執(zhí)行:
setTimeout(() => {
task();
}, 3000)
console.log('執(zhí)行 console');隨著 setTimeout 的使用逐漸增多,問題也隨之而來。有時,即使在代碼中指定了 3 秒的延遲,函數(shù)也會在 5 或 6 秒后執(zhí)行。這可能是什么原因造成的呢?
我們先看一個例子:
setTimeout(() => {
task();
}, 3000)
console.log('執(zhí)行 console');根據(jù)我們之前的結(jié)論,setTimeout 是異步的,所以同步任務(wù) console.log 應(yīng)該先執(zhí)行。因此,我們的結(jié)論是:
- 執(zhí)行 console
- task()
為了驗證,結(jié)果是正確的!然后讓我們對之前的代碼做一些修改:
setTimeout(() => {
task();
}, 3000)
sleep(10000000)乍一看,這似乎類似,但當(dāng)我們在 Chrome 中執(zhí)行這段代碼時,發(fā)現(xiàn) console 的執(zhí)行時間遠(yuǎn)遠(yuǎn)超過 3 秒。為什么現(xiàn)在需要這么長時間呢?
此時,我們需要重新定義 setTimeout。讓我們來討論上面代碼的執(zhí)行過程:
- task() 進(jìn)入事件表并注冊,計時開始。
- 執(zhí)行非常緩慢的 sleep 函數(shù),計時繼續(xù)。
- 3 秒鐘過去,計時事件 timeout 完成。task() 進(jìn)入事件隊列。但是,sleep 太慢,還沒有執(zhí)行完畢;所以我們必須等待。
- 最后,sleep 執(zhí)行完畢。task() 終于從事件隊列移動到主線程執(zhí)行。
經(jīng)過上述過程,我們了解到 setTimeout 函數(shù)會在指定時間后將任務(wù)(在這個例子中是 task())添加到事件隊列中。由于任務(wù)在單線程環(huán)境中一個接一個地執(zhí)行,如果前面的任務(wù)執(zhí)行時間過長,執(zhí)行時間將顯著超過 3 秒。
我們經(jīng)常遇到類似 setTimeout(fn, 0) 的代碼。0 秒后執(zhí)行意味著什么?它能立即執(zhí)行嗎?
答案是否定的。setTimeout(fn, 0) 的意思是指定某個任務(wù)在主線程最早的空閑時間執(zhí)行,不需要等待任何額外的秒數(shù),一旦所有同步任務(wù)在棧中完成并且棧變?yōu)榭铡@纾?/p>
// 代碼 1
console.log('先執(zhí)行這里');
setTimeout(() => {
console.log('執(zhí)行了')
}, 0);
// 代碼 2
console.log('先執(zhí)行這里');
setTimeout(() => {
console.log('執(zhí)行了')
}, 3000);代碼 1 的輸出結(jié)果是:
- 先執(zhí)行這里
- 執(zhí)行了
代碼 2 的輸出結(jié)果是:
- 先執(zhí)行這里
- ... 3 秒后
- 執(zhí)行了
關(guān)于 setTimeout 需要注意的是,即使主線程空閑,0 毫秒也無法實現(xiàn)。根據(jù) HTML 標(biāo)準(zhǔn),最小值為 4 毫秒。感興趣的同學(xué)可以自行探索。
雙胞胎兄弟 setInterval
談到 setTimeout,我們不能錯過它的雙胞胎兄弟 setInterval。它們很相似,只不過后者是循環(huán)執(zhí)行的。從執(zhí)行順序來看,setInterval 會在每個指定的間隔時間將注冊的函數(shù)放入事件隊列。如果前一個任務(wù)花費(fèi)太長時間,它也需要等待。
唯一需要注意的是,對于 setInterval(fn, ms),我們已經(jīng)知道 fn 不會每 ms 秒執(zhí)行一次,而是在每 ms 秒將一個新的 fn 實例放入事件隊列。如果 setInterval 的回調(diào)函數(shù)(fn)花費(fèi)的時間超過了延遲時間(ms),那么將不會有明顯的時間間隔。請仔細(xì)思考這句話。
Promise 和 process.nextTick(callback)
我們已經(jīng)研究了傳統(tǒng)的定時器,接下來,我們將探索 Promise 和 process.nextTick(callback) 的表現(xiàn)。
Promise 的定義和功能在本文中不會詳細(xì)展開。而 process.nextTick(callback) 類似于 Node.js 中的 “setTimeout”,在事件循環(huán)的下一輪調(diào)用回調(diào)函數(shù)。
切入正題,除了同步任務(wù)和異步任務(wù)的廣義定義外,我們還有更精細(xì)的任務(wù)定義:
- 宏任務(wù)(macro-task):包括整體代碼、setTimeout、setInterval
- 微任務(wù)(micro-task):Promise、process.nextTick
不同類型的任務(wù)將進(jìn)入相應(yīng)的事件隊列;例如,setTimeout 和 setInterval 將進(jìn)入同一個事件隊列。
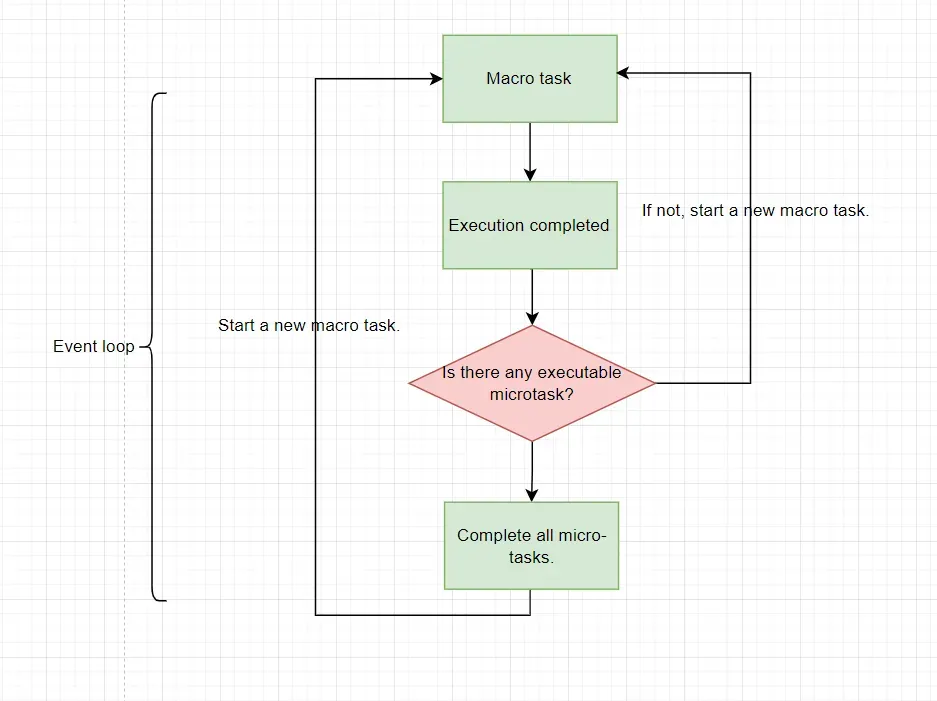
事件循環(huán)中的事件順序決定了 JavaScript 代碼的執(zhí)行順序。在進(jìn)入整體代碼(宏任務(wù))后,它開始其第一次循環(huán)。然后,它執(zhí)行所有的微任務(wù)。接下來,它再次從宏任務(wù)開始,直到一個任務(wù)隊列完成,再次執(zhí)行所有的微任務(wù)。聽起來有點(diǎn)復(fù)雜;讓我們用本文前面的一個代碼片段來說明:
setTimeout(function() {
console.log('setTimeout');
})
new Promise(function(resolve) {
console.log('promise');
}).then(function() {
console.log('then');
})
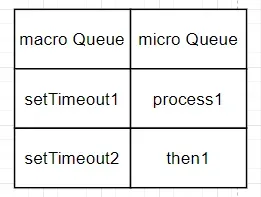
console.log('console');- 這段代碼作為宏任務(wù)進(jìn)入主線程。
- 遇到 setTimeout,它的回調(diào)函數(shù)被注冊并分派到宏任務(wù)事件隊列中。
- 接下來,遇到 Promise,new Promise 立即執(zhí)行,并將 then 函數(shù)分派到微任務(wù)事件隊列中。
- 遇到 console.log(),立即執(zhí)行。
- 在作為第一個宏任務(wù)執(zhí)行整體代碼后,我們看看有哪些微任務(wù)。我們發(fā)現(xiàn) then 在微任務(wù)事件隊列中,并執(zhí)行它。
- 事件循環(huán)的第一輪結(jié)束。讓我們從宏任務(wù)事件隊列開始第二輪循環(huán)。我們發(fā)現(xiàn)這個隊列中對應(yīng)于 setTimeout 的回調(diào)函數(shù)立即執(zhí)行。
- 結(jié)束
事件循環(huán)、宏任務(wù)和微任務(wù)之間的關(guān)系如圖所示:

我們分析一段更復(fù)雜的代碼,看看您是否理解了 JavaScript 的執(zhí)行機(jī)制:
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})事件循環(huán)第一輪過程分析如下:
- 整體代碼作為第一個宏任務(wù)進(jìn)入主線程,遇到 console.log 并輸出 1。
- 遇到 setTimeout,它的回調(diào)函數(shù)被分派到宏任務(wù)事件隊列中,我們暫時稱之為 setTimeout1。
- 遇到 process.nextTick(),它的回調(diào)函數(shù)被分派到微任務(wù)事件隊列中,我們稱之為 process1。
- 遇到 Promise,new Promise 直接執(zhí)行并輸出 7,then 方法分派到微任務(wù)事件隊列中,我們稱之為 then1。
- 再次遇到 setTimeout,它的回調(diào)函數(shù)被分派到宏任務(wù)事件隊列中,我們稱之為 setTimeout2。

- 在事件循環(huán)宏任務(wù)第一輪結(jié)束時,輸出 1 和 7。
- 我們發(fā)現(xiàn)兩個微任務(wù):process1 和 then1。
- 執(zhí)行 process1 輸出 6。
- 執(zhí)行 then1 輸出 8。
第一輪事件循環(huán)正式結(jié)束,結(jié)果輸出為 1, 7, 6, 8。第二輪事件循環(huán)從 setTimeout1 宏任務(wù)開始:
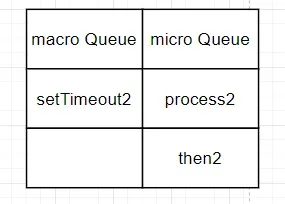
- 首先,輸出 2。接下來,遇到 process.nextTick(),將其分派到微任務(wù)事件隊列中,標(biāo)記為 process2。new Promise 立即執(zhí)行并輸出 4,然后分派到微任務(wù)事件隊列中,標(biāo)記為 then2。

- 在第二輪事件循環(huán)宏任務(wù)結(jié)束后,我們發(fā)現(xiàn)有兩個微任務(wù),process2 和 then2,可以執(zhí)行。
- 輸出 3。
- 輸出 5。
- 第二輪事件循環(huán)結(jié)束,輸出為 2, 4, 3, 5。
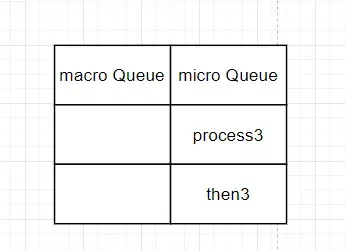
- 第三輪事件循環(huán)開始,此時只有 setTimeout2 剩下等待執(zhí)行。
- 直接輸出 9。
- 分派 process.nextTick() 到微任務(wù)事件隊列,標(biāo)記為 process3。
- new Promise 直接執(zhí)行并輸出 11。
- 分派 then 到微任務(wù)事件隊列,標(biāo)記為 then3。

- 第三輪事件循環(huán)宏任務(wù)執(zhí)行完成,執(zhí)行兩個微任務(wù) process3 和 then3。
- 輸出 10。
- 輸出 12。
- 第三輪事件循環(huán)結(jié)束,輸出為 9, 11, 10, 12。
整個代碼段經(jīng)過了三輪事件循環(huán),完整輸出為 1, 7, 6, 8, 2, 4, 3, 5, 9, 11, 10, 12。
在 Node 環(huán)境中的事件監(jiān)聽依賴于 libuv,與前端環(huán)境不完全相同,輸出順序可能會有差異。
總結(jié)
JavaScript 的異步性:從一開始,我們就說過 JavaScript 是單線程語言。無論使用什么新框架或語法糖來實現(xiàn)所謂的異步性,都是通過同步方法模擬的。牢牢把握單線程這一點(diǎn)非常重要。
事件循環(huán):事件循環(huán)是 JavaScript 實現(xiàn)異步操作的方法,也是其執(zhí)行機(jī)制。
JavaScript 的執(zhí)行與運(yùn)行:執(zhí)行和運(yùn)行有很大區(qū)別。JavaScript 的執(zhí)行方式在不同環(huán)境中有所不同,如 Node.js、瀏覽器、Ringo 等。然而,運(yùn)行大多指 JavaScript 解析引擎,保持一致。
setImmediate:有許多類型的微任務(wù)和宏任務(wù),如 setImmediate 等,它們的執(zhí)行有共同點(diǎn)。感興趣的同學(xué)可以自行探索。
最后但同樣重要的是:JavaScript 是單線程語言,事件循環(huán)是其執(zhí)行機(jī)制。 牢牢掌握這兩個基本點(diǎn),認(rèn)真學(xué)習(xí) JavaScript,很快實現(xiàn)成為優(yōu)秀前端開發(fā)者的偉大夢想!