項(xiàng)目升級(jí)到 React19 難度如何?生態(tài)初探:利用 React-markdown 實(shí)現(xiàn)代碼高亮
經(jīng)過(guò)前面幾個(gè)實(shí)踐案例的學(xué)習(xí),我們都已經(jīng)知道,React19 有非常吸引開(kāi)發(fā)者的特性值得我們?nèi)ド?jí)。但是與此同時(shí),我們也感受到了某些改動(dòng)確實(shí)挺大的。因此在交流群里,大家會(huì)有一個(gè)比較明顯的擔(dān)憂,這種比較大的版本更新,是否會(huì)導(dǎo)致升級(jí)困難?

其實(shí)在官方文檔中的升級(jí)指引中,有明確提到這個(gè)問(wèn)題,開(kāi)發(fā)團(tuán)隊(duì)預(yù)計(jì)這些重大更改不會(huì)影響到大多數(shù)程序。并且我們看到,react 刪除的功能中,大多數(shù)都是幾年前都已經(jīng)標(biāo)記棄用不建議大家使用的內(nèi)容。
例如,class 語(yǔ)法中,曾經(jīng)支持了字符串引用 ref。
// before
class MyComponent extends React.Component {
componentDidMount() {
this.refs.input.focus();
}
render() {
return <input ref='input' />;
}
}這種使用方式因?yàn)榇嬖诙鄠€(gè)缺點(diǎn),在 2018 年 3 月(V16.3.0)中被標(biāo)記為不推薦使用,直到現(xiàn)在才明確要?jiǎng)h除代碼。調(diào)整之后,開(kāi)發(fā)者需要遷移到 ref 回調(diào)函數(shù)的使用。這個(gè)也并非新功能,而是一直都支持的寫(xiě)法,因此開(kāi)發(fā)者有充裕的時(shí)間來(lái)解決這個(gè)問(wèn)題。
// after
class MyComponent extends React.Component {
componentDidMount() {
this.input.focus();
}
render() {
return <input ref={input => this.input = input} />;
}
}又例如,React19 決定要移出 ReactDOM.findDOMNode,這個(gè) API 曾經(jīng)在三方庫(kù)中被大量使用,但是他已經(jīng)在 2018 年 10 月被標(biāo)記為廢棄。由于他是一個(gè)性能較差,又容易受到重構(gòu)影響,因此風(fēng)險(xiǎn)會(huì)比較大。
// Before
import {findDOMNode} from 'react-dom';
function AutoselectingInput() {
useEffect(() => {
const input = findDOMNode(this);
input.select()
}, []);
return <input defaultValue="Hello" />;
}在 React18 的版本中,提供了新的方案來(lái)替換該用法。
// After
function AutoselectingInput() {
const ref = useRef(null);
useEffect(() => {
ref.current.select();
}, []);
return <input ref={ref} defaultValue="Hello" />
}當(dāng)然,其他的變化還有很多,我們就不一一列舉,許多破壞性變更早在 React18 中就已經(jīng)存在,因此對(duì)于長(zhǎng)期維護(hù)的三方庫(kù)而言,React19 的升級(jí)壓力非常小。并且為了簡(jiǎn)化升級(jí)過(guò)程,React 發(fā)布了一個(gè)過(guò)渡版本 React 18.3,該版本功能與 React 18.2 相同,但是增加了對(duì)已棄用 API 代碼的刪除,并且調(diào)整了相關(guān)的警告。
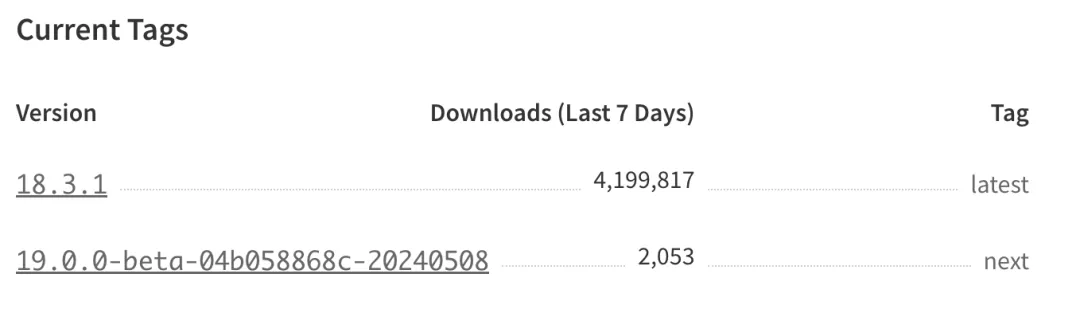
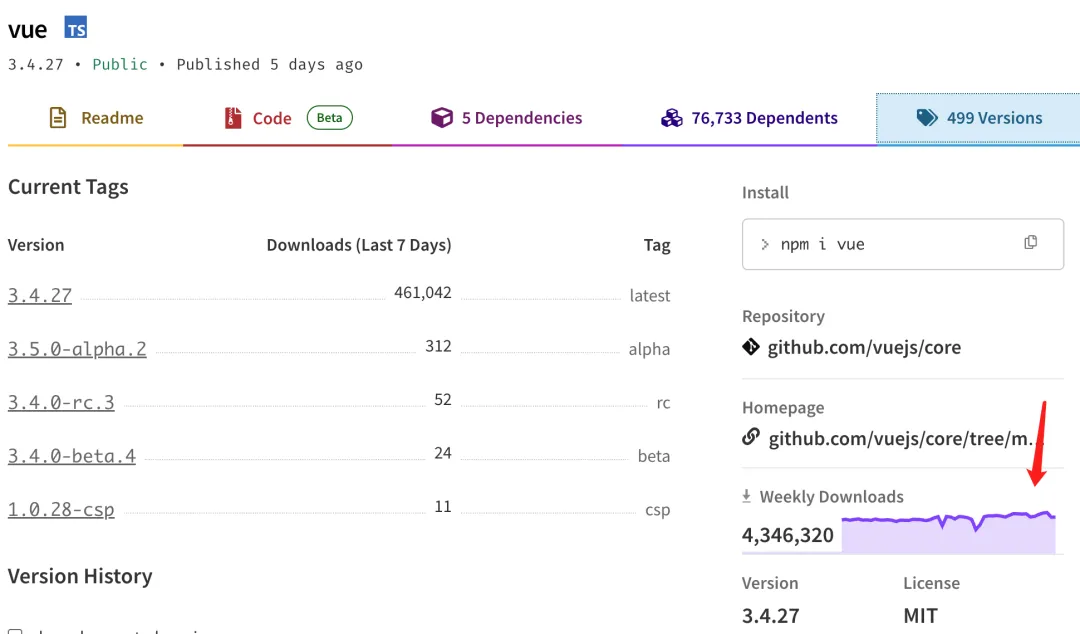
目前,該過(guò)渡版本已經(jīng)發(fā)布了剛好半個(gè)月,但已經(jīng)被開(kāi)發(fā)者大規(guī)模使用了。如下圖所示,這個(gè)下載量,已經(jīng)大概相當(dāng)于 Vue 的整體使用水平了,所以整個(gè)行業(yè)對(duì)于 React19 的升級(jí)響應(yīng)非常積極。


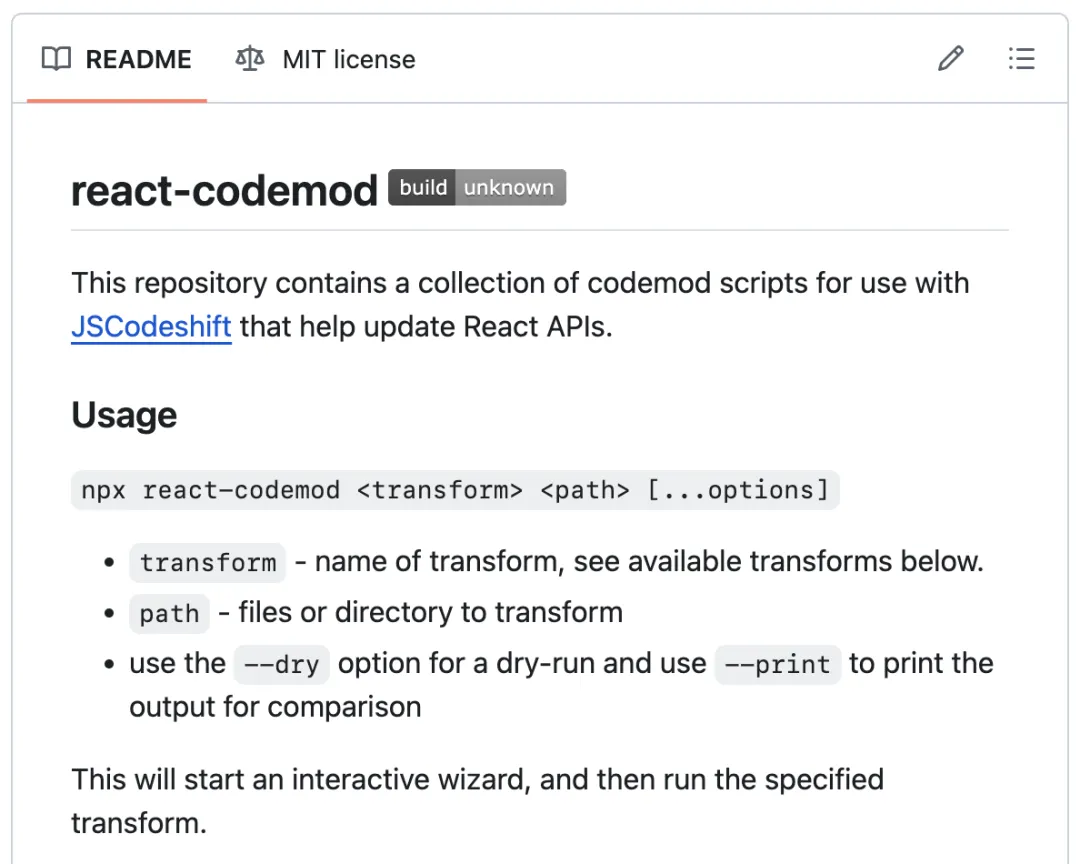
與此同時(shí),我們還可以利用 react 團(tuán)隊(duì)之前發(fā)布的一個(gè)工具用于在代碼中自動(dòng)替換棄用的寫(xiě)法,他就是 react-codemod。

因此總體來(lái)說(shuō),我們應(yīng)該可以輕松的在 react19 中應(yīng)用大多數(shù)目前仍然保持維護(hù)的三方工具庫(kù)。為了驗(yàn)證我的猜想,我在 React19 項(xiàng)目中引入了許多我正在使用的三方工具庫(kù)來(lái)嘗試。這里就以 react-markdown 為例,跟大家分享一下在新項(xiàng)目中的運(yùn)用情況。
react-markdown 是 react 生態(tài)中,一個(gè)非常好用 的 md 文件解析工具。依據(jù)這個(gè)工具,我們可以輕松創(chuàng)建一個(gè) md 編輯器。

如果你要設(shè)計(jì)一個(gè)個(gè)人博客,并且需要展示技術(shù)類(lèi)文章,這個(gè)工具可以很好幫助到你。我們這里以展示一個(gè)高亮代碼塊為目標(biāo),分享引入過(guò)程。
首先我們?cè)陧?xiàng)目中,引入 react-markdown。
npm i react-markdown有了這個(gè)之后,我們就可以在項(xiàng)目中解析一些簡(jiǎn)單的 md 格式。
例如,我們可以解析如下格式。
const input = '# This is a header\n\nAnd this is a paragraph'在頁(yè)面中引入 react-markdown。
import Markdown from 'react-markdown'然后直接在 JSX 中使用即可。
<Markdown>{input}</Markdown>渲染結(jié)果如下:

完了之后,有一些比較復(fù)雜的格式,react-markdown 可以引入不同的插件來(lái)支持。
例如,react-gfm,可以幫助我們解析列表等格式,如下所示:
const text2 = `A paragraph with *emphasis* and **strong importance**.
> A block quote with ~strikethrough~ and a URL: https://reactjs.org.
* Lists
* [ ] todo
* [x] done
A table:
| a | b |
| - | - |
`安裝插件。
npm i remark-gfm然后直接在組件中使用即可。
import remarkGfm from 'remark-gfm'
// jsx
<Markdown remarkPlugins={[remarkGfm]}>
{text2}
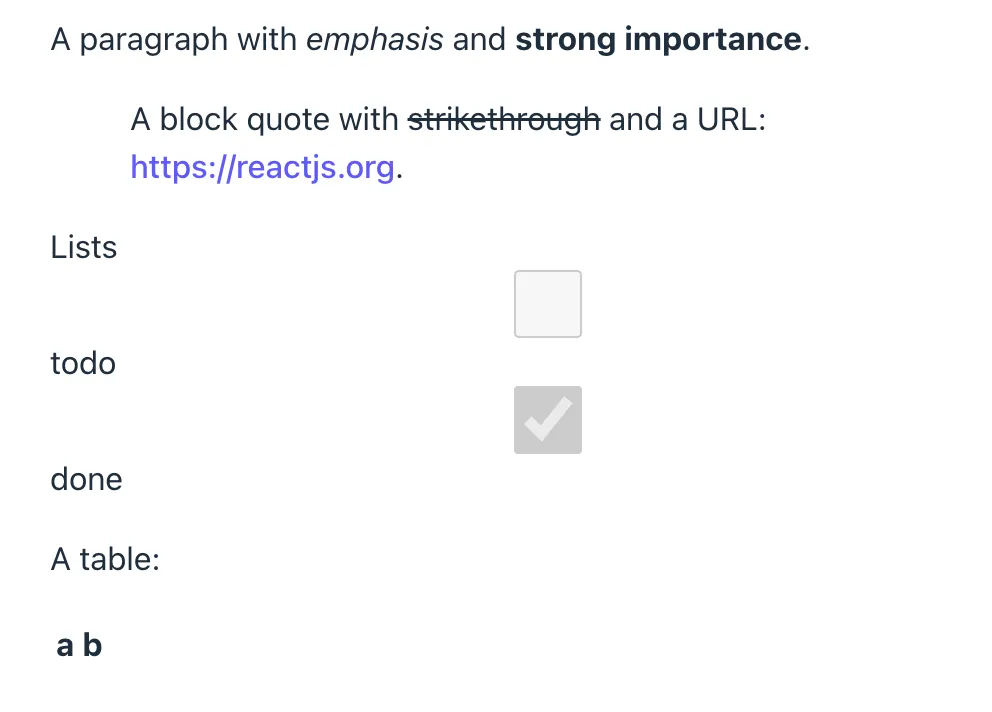
</Markdown>渲染結(jié)果如下。由于我沒(méi)有引入 css,因此樣式比較原始。

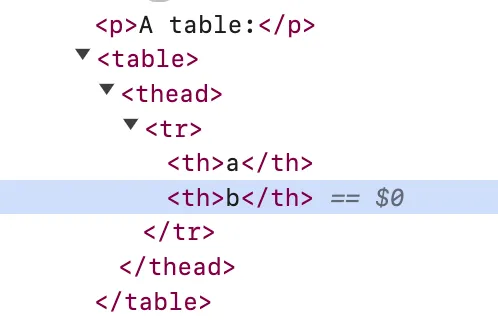
我們可以通過(guò)查看 html 標(biāo)簽來(lái)查看渲染結(jié)果。驗(yàn)證之后發(fā)現(xiàn)已經(jīng)渲染成功。

當(dāng)然,如果我們要渲染代碼快,也需要引入特定的插件,我這里使用了 rehype-highlight。
npm i rehype-highlight安裝好之后,我們可以專(zhuān)門(mén)在 .md 文件中編寫(xiě)好 md 內(nèi)容,在 vite 項(xiàng)目中,可以直接通過(guò)如下方式引入 .md 文件。
import code from './code.md?raw'然后在頁(yè)面組件中使用。
import rehypeHighlight from 'rehype-highlight'
// jsx
<Markdown
remarkPlugins={[remarkGfm]}
rehypePlugins={[rehypeHighlight]}
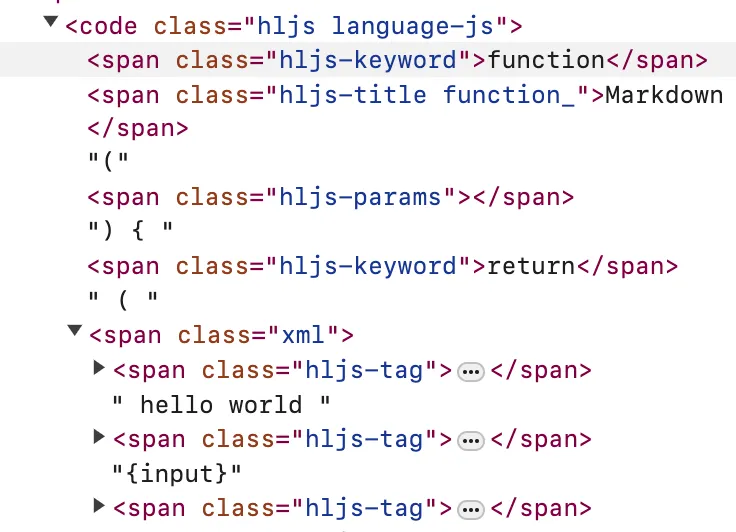
>{code}</Markdown>此時(shí),我們觀察頁(yè)面,發(fā)現(xiàn)標(biāo)簽已經(jīng)渲染好了。

但是此時(shí)我們還沒(méi)有樣式文件。當(dāng)然,我們可以直接自己根據(jù)對(duì)應(yīng)元素中的 class 名來(lái)寫(xiě)樣式。
由于設(shè)計(jì)能力有限,我一般引用別人已經(jīng)設(shè)計(jì)好的樣式文件。
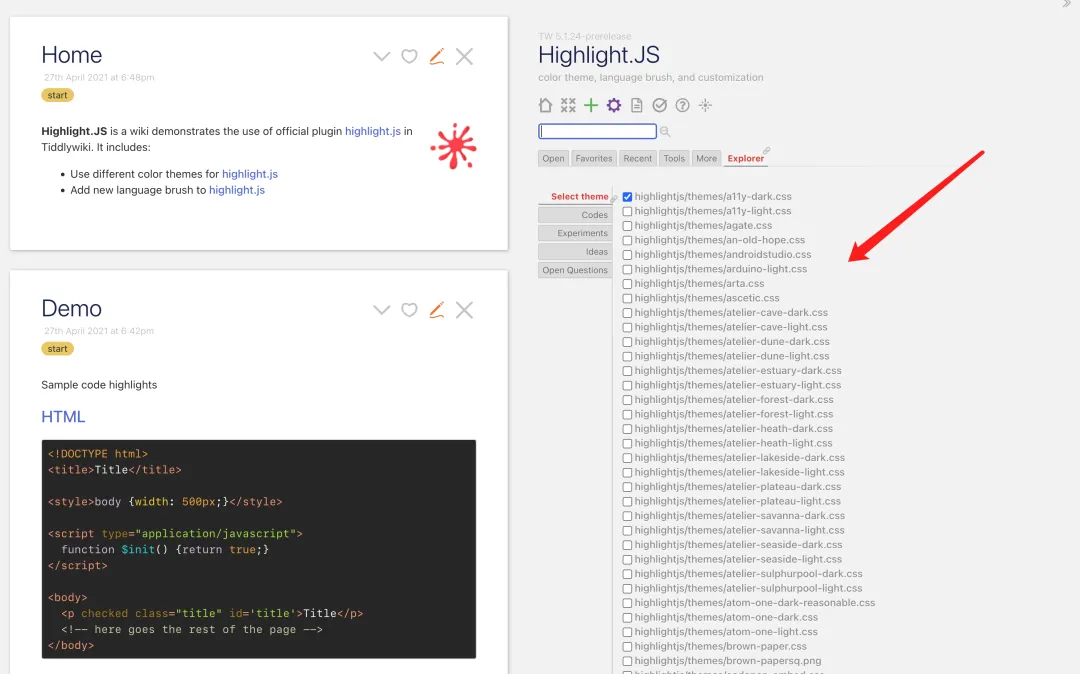
如下這個(gè)網(wǎng)站收集了大量的高亮風(fēng)格,我們直接復(fù)制代碼使用即可。
https://highlightjs.tiddlyhost.com
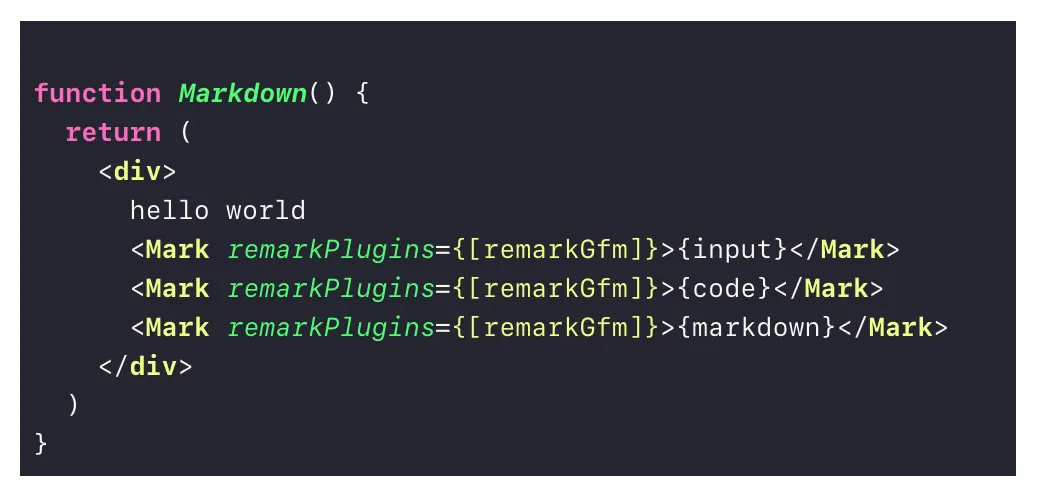
我選擇了一個(gè),把他單獨(dú)寫(xiě)在一個(gè) css 文件中,并引入對(duì)應(yīng)的組件。渲染結(jié)果如下:

搞定!
總結(jié)
在我嘗試了幾個(gè)三方庫(kù)之后,總體感受就是基本上都能正常在 React19 項(xiàng)目中使用,即使這些三方庫(kù)還沒(méi)有升級(jí)到 react19。當(dāng)然我也把我某一個(gè) React18 的項(xiàng)目升級(jí)到 React19,小幅度更改之后,也成功升級(jí)了。
因此我預(yù)計(jì)我們有希望在 react19 正式版本發(fā)布之后不久把項(xiàng)目正式升級(jí)。
但是,一個(gè)不太好的消息是,antd 由于使用了一些很早版本就棄用的方法,例如 findDOMNode,還有一些 React19 會(huì)棄用的 api, 例如 forwardRef,導(dǎo)致了 antd 一運(yùn)行就各種報(bào)錯(cuò)。許多組件無(wú)法正常使用。這種就只能等 antd 適配進(jìn)度了,他們應(yīng)該會(huì)很快更新。








































