現(xiàn)代React狀態(tài)模式指南
本文轉(zhuǎn)載自微信公眾號(hào)「TianTianUp」,作者小弋。轉(zhuǎn)載本文請(qǐng)聯(lián)系TianTianUp公眾號(hào)。
大家好,我是小弋。
今天分享的內(nèi)容是現(xiàn)代React狀態(tài)相關(guān)的文章。
簡(jiǎn)介
自2013年成立以來,React已經(jīng)推出了一套強(qiáng)大的工具,幫助開發(fā)人員減輕了創(chuàng)建Web應(yīng)用程序的一些瑣事,使他們能夠?qū)W⒂谥匾氖虑椤?/p>
盡管React有很多功能,而且在開發(fā)者中一直很受歡迎,但是我一次又一次地發(fā)現(xiàn),我們中的很多人都在問同一個(gè)問題。我們?nèi)绾问褂肦eact處理復(fù)雜的狀態(tài)?
在這篇文章中,我們將研究什么是狀態(tài),我們?nèi)绾谓M織它,以及隨著我們應(yīng)用程序的復(fù)雜性增加而采用的不同模式。
了解React中的state
在其最純粹的形式中,React可以被認(rèn)為是一個(gè)藍(lán)圖。給定一些狀態(tài),你的應(yīng)用程序?qū)⒁阅撤N方式出現(xiàn)。React更傾向于聲明式而不是命令式,這是一種華麗的說法,即你寫下你想要發(fā)生的事情,而不是寫下實(shí)現(xiàn)它的步驟。正因?yàn)槿绱耍_管理狀態(tài)變得極其重要,因?yàn)闋顟B(tài)控制著你的應(yīng)用程序的行為方式。
State in action
在我們開始之前,簡(jiǎn)單地討論一下什么是狀態(tài)會(huì)很有幫助。就我個(gè)人而言,我認(rèn)為狀態(tài)是一個(gè)可變值的集合,它隨時(shí)間變化,并直接影響組件行為。
狀態(tài)與prop非常相似,但不同的是,狀態(tài)可以在其定義的上下文中改變,而接收到的道具如果不通過回調(diào)函數(shù)就無法改變。
讓我們來看看:
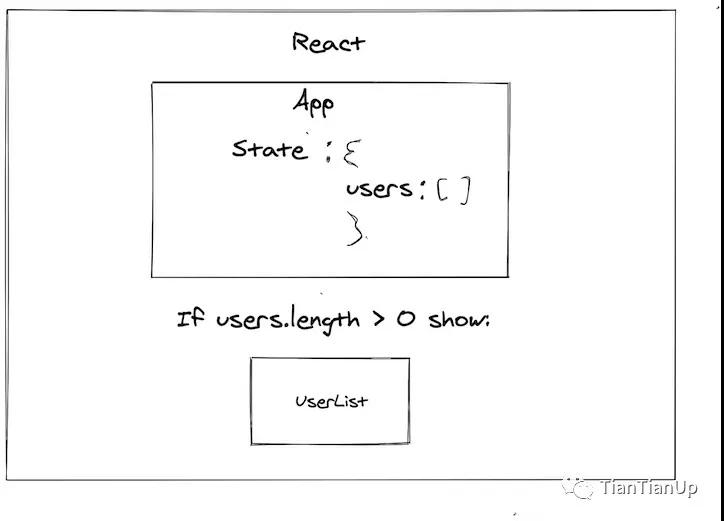
- const UserList = () => {
- const [users, setUsers] = useState([])
- useEffect(() => {
- const getUsers = async () => {
- const response = await fetch("https://myuserapi.com/users")
- const users = await response.json()
- setUsers(users)
- }
- getUsers()
- }, [])
- if (users.length < 1) return null;
- return <ul>
- {users.map(user => <li>{user.name}</li>)}
- </ul>
- }
在這個(gè)例子中,我們?cè)诮M件安裝時(shí)從API中獲取用戶,并在收到響應(yīng)后更新用戶數(shù)組。我們天真地假設(shè)調(diào)用總是成功的,以減少這個(gè)例子的復(fù)雜性。
我們可以看到,狀態(tài)被用來渲染帶有用戶名字的列表項(xiàng),如果數(shù)組中沒有用戶,它將返回空。狀態(tài)隨著時(shí)間的推移而變化,并被用來直接影響組件的行為。
這里值得注意的另一件事是,我們正在使用React的內(nèi)置狀態(tài)管理方法,使用useState Hook。根據(jù)你的應(yīng)用程序和狀態(tài)管理的復(fù)雜性,你可能只需要使用React的內(nèi)置Hook來管理你的狀態(tài)。
然而,從React的大量狀態(tài)管理解決方案中可以看出,內(nèi)置的狀態(tài)管理方法有時(shí)是不夠的。讓我們來看看其中的一些原因。
了解prop
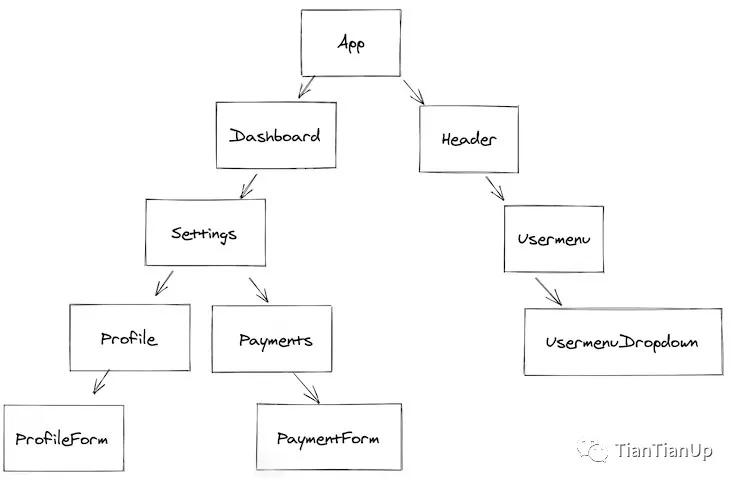
讓我們考慮一個(gè)稍微復(fù)雜的應(yīng)用程序。隨著你的應(yīng)用程序的增長(zhǎng),你不得不創(chuàng)建多層的組件,以分離關(guān)注點(diǎn)和/或提高可讀性。當(dāng)你有多個(gè)組件需要的狀態(tài)時(shí),問題就出現(xiàn)了,這些組件在樹上有不同的位置。
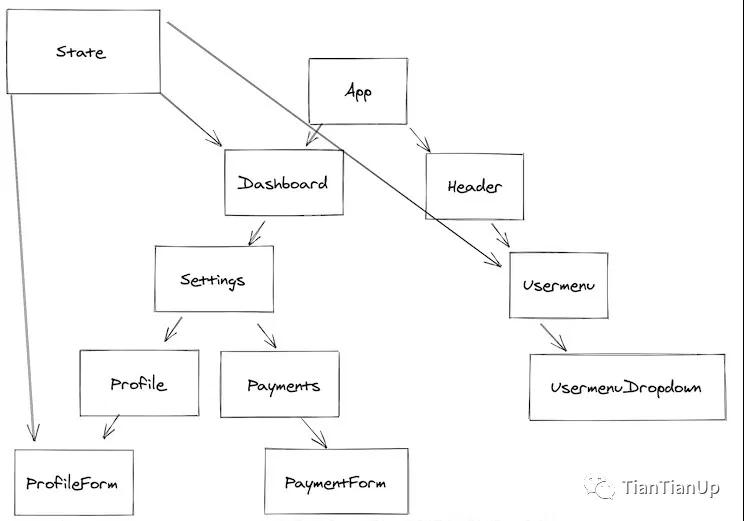
如果我們想給UserMenu和Profile組件提供用戶數(shù)據(jù),我們必須把狀態(tài)放在App中,因?yàn)檫@是唯一能把數(shù)據(jù)傳播到每個(gè)需要它的組件的地方。
這意味著我們將通過那些可能不需要這些數(shù)據(jù)的組件,比如說儀表盤和設(shè)置--將不必要的數(shù)據(jù)污染給它們。
現(xiàn)在,如果你需要在另一個(gè)組件中操作這些數(shù)據(jù)怎么辦?那么,你就需要向需要進(jìn)行更新的組件提供更新函數(shù)(上一個(gè)例子中的setUsers函數(shù)),增加另一個(gè)需要向下傳播的屬性--所有這些都是為了一個(gè)狀態(tài)。現(xiàn)在想象一下,再增加五個(gè)屬性就更復(fù)雜了。它很快就會(huì)失去控制。
對(duì)我來說,這意味著我對(duì)通過多層組件來更新器函數(shù)有多舒服。就我個(gè)人而言,我對(duì)三層有一個(gè)硬性的限制;在那之后,我就會(huì)去找另一個(gè)解決方案。但在那之前,我堅(jiān)持使用React的內(nèi)置功能。
狀態(tài)庫也是有成本的,除非你確定絕對(duì)需要,否則沒有理由增加不必要的復(fù)雜性。
重新渲染的問題
由于React在狀態(tài)更新后會(huì)自動(dòng)觸發(fā)重新渲染,所以一旦應(yīng)用程序增長(zhǎng),內(nèi)部狀態(tài)處理就會(huì)出現(xiàn)問題。組件樹的不同分支可能需要相同的數(shù)據(jù),而為這些組件提供相同數(shù)據(jù)的唯一方法是將狀態(tài)提升到最近的共同祖先。
隨著應(yīng)用程序的增長(zhǎng),大量的狀態(tài)將需要在組件樹中向上提升,這將增加prop的復(fù)雜程度,并在狀態(tài)更新時(shí)造成不必要的重新提交。
測(cè)試問題
將所有的狀態(tài)保存在組件中的另一個(gè)問題是,你的狀態(tài)處理變得麻煩。有狀態(tài)的組件需要你設(shè)置復(fù)雜的測(cè)試場(chǎng)景,在那里你調(diào)用觸發(fā)狀態(tài)的動(dòng)作并在結(jié)果上進(jìn)行匹配。以這種方式測(cè)試狀態(tài)很快就會(huì)變得復(fù)雜,而且改變狀態(tài)在你的應(yīng)用程序中的工作方式往往需要完全重寫你的組件測(cè)試。
用Redux管理狀態(tài)
就狀態(tài)庫而言,最突出和最廣泛使用的管理狀態(tài)的庫之一是Redux。Redux于2015年推出,是一個(gè)狀態(tài)容器,幫助你編寫可維護(hù)、可測(cè)試的狀態(tài)。它是基于Flux的原則,F(xiàn)lux是Facebook的一個(gè)開源架構(gòu)模式。
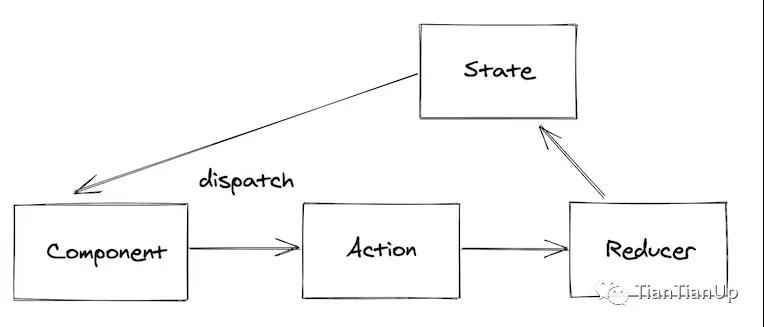
從本質(zhì)上講,Redux提供了一個(gè)全局狀態(tài)對(duì)象,為每個(gè)組件提供它所需要的狀態(tài),只重新渲染接收該狀態(tài)的組件(及其子組件)。Redux根據(jù)行動(dòng)和還原器來管理陳述。讓我們快速檢查一下這些組件。
在這個(gè)例子中,組件派發(fā)了一個(gè)動(dòng)作,這個(gè)動(dòng)作被送到了reducer那里。reducer更新了狀態(tài),這反過來又觸發(fā)了一次重新渲染。
State
狀態(tài)是唯一的真理來源;它在任何時(shí)候都代表你的狀態(tài)。它的工作是為組件提供狀態(tài)。例子:
- {
- users: [{ id: "1231", username: "Dale" }, { id: "1235", username: "Sarah"}]
- }
Actions
行動(dòng)是預(yù)定義的對(duì)象,代表狀態(tài)的變化。它們是遵循某種契約的純文本對(duì)象。
- {
- type: "ADD_USER",
- payload: { user: { id: "5123", username: "Kyle" } }
- }
Reducers
reducer是一個(gè)接收動(dòng)作并負(fù)責(zé)更新狀態(tài)對(duì)象的函數(shù)。
- const userReducer = (state, action) => {
- switch (action.type) {
- case "ADD_USER":
- return { ...state, users: [...state.users, action.payload.user ]}
- default:
- return state;
- }
- }
現(xiàn)代React狀態(tài)模式
雖然Redux仍然是一個(gè)偉大的工具,但隨著時(shí)間的推移,React已經(jīng)發(fā)展起來,讓我們獲得了新的技術(shù)。此外,新的思想和理念也被引入到狀態(tài)管理中,從而產(chǎn)生了許多不同的處理狀態(tài)的方法。讓我們?cè)诒竟?jié)中研究一些更多的當(dāng)代模式。
useReducer和Context API
React 16.8引入了Hooks,為我們提供了通過應(yīng)用程序共享功能的新方法。因此,我們現(xiàn)在可以使用React內(nèi)置的一個(gè)名為useReducer的Hook,它允許我們創(chuàng)建開箱即用的Reducer。如果我們把這個(gè)功能與React的Context API配對(duì),我們現(xiàn)在就有了一個(gè)類似Redux的輕量級(jí)解決方案,我們可以通過我們的應(yīng)用程序來使用。
讓我們來看看一個(gè)有處理API調(diào)用的減速器的例子:
- const apiReducer = (state = {}, action) => {
- switch (action.type) {
- case "START_FETCH_USERS":
- return {
- ...state,
- users: { success: false, loading: true, error: false, data: [] }
- }
- case "FETCH_USERS_SUCCESS":
- return {
- ...state,
- users: { success: true, loading: true, error: false, data: action.payload.data}
- }
- case "FETCH_USERS_ERROR":
- return {
- ...state,
- users: { success: false, loading: false, error: true, data: [] }
- }
- case default:
- return state
- }
- }
現(xiàn)在我們有了我們的Reducer,讓我們來創(chuàng)建我們的上下文:
- const apiContext = createContext({})
- export default apiContext;
有了這兩塊,我們現(xiàn)在可以通過組合它們來創(chuàng)建一個(gè)高度靈活的狀態(tài)管理系統(tǒng):
- import apiReducer from './apiReducer'
- import ApiContext from './ApiContext
- const initialState = { users: { success: false, loading: false, error: false, data: []}}
- const ApiProvider = ({ children }) => {
- const [state, dispatch] = useReducer(apiReducer, initialState)
- return <ApiContext.Provider value={{ ...state, apiDispatcher: dispatch }}>
- {children}
- </ApiContext.Provider>
- }
完成這些后,我們現(xiàn)在需要把這個(gè)提供者包裹在我們應(yīng)用程序中需要訪問這個(gè)狀態(tài)的組件周圍。例如,在我們應(yīng)用程序的根部:
- ReactDOM.render(document.getElementById("root"),
- <ApiProvider>
- <App />
- </ApiProvider>
- )
現(xiàn)在,任何作為App的孩子的組件將能夠訪問我們的ApiProviders的狀態(tài)和調(diào)度器,以便觸發(fā)行動(dòng)并以如下方式訪問狀態(tài):
- import React, { useEffect } from 'react'
- import ApiContext from '../ApiProvider/ApiContext
- const UserList = () => {
- const { users, apiDispatcher } = useContext(ApiContext)
- useEffect(() => {
- const fetchUsers = () => {
- apiDispatcher({ type: "START_FETCH_USERS" })
- fetch("https://myapi.com/users")
- .then(res => res.json())
- .then(data => apiDispatcher({ type: "FETCH_USERS_SUCCCESS", users: data.users }))
- .catch((err) => apiDispatcher({ type: "START_FETCH_ERROR" }))
- }
- fetchUsers()
- }, [])
用狀態(tài)機(jī)和XState來管理狀態(tài)
另一種流行的管理狀態(tài)的方式是使用狀態(tài)機(jī)。簡(jiǎn)而言之,狀態(tài)機(jī)是專用的狀態(tài)容器,可以在任何時(shí)候容納有限數(shù)量的狀態(tài)。這使得狀態(tài)機(jī)具有極高的可預(yù)測(cè)性。
由于每個(gè)狀態(tài)機(jī)都遵循相同的模式,你可以在生成器中插入一個(gè)狀態(tài)機(jī),并收到一個(gè)帶有數(shù)據(jù)流概覽的狀態(tài)圖。
狀態(tài)機(jī)在格式方面通常比Redux遵循更嚴(yán)格的規(guī)則,以保持可預(yù)測(cè)性。
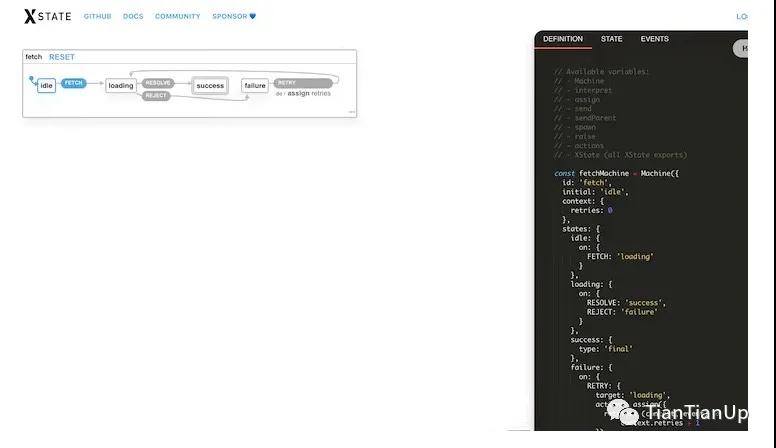
在React狀態(tài)管理的世界里,XState是最流行的創(chuàng)建、解釋和處理狀態(tài)機(jī)的庫。
讓我們看一下XState文檔中的例子:
- import { createMachine, interpret, assign } from 'xstate';
- const fetchMachine = createMachine({
- id: 'Dog API',
- initial: 'idle',
- context: {
- dog: null
- },
- states: {
- idle: {
- on: {
- FETCH: 'loading'
- }
- },
- loading: {
- invoke: {
- id: 'fetchDog',
- src: (context, event) =>
- fetch('https://dog.ceo/api/breeds/image/random').then((data) =>
- data.json()
- ),
- onDone: {
- target: 'resolved',
- actions: assign({
- dog: (_, event) => event.data
- })
- },
- onError: 'rejected'
- },
- on: {
- CANCEL: 'idle'
- }
- },
- resolved: {
- type: 'final'
- },
- rejected: {
- on: {
- FETCH: 'loading'
- }
- }
- }
- });
- const dogService = interpret(fetchMachine)
- .onTransition((state) => console.log(state.value))
- .start();
- dogService.send('FETCH');
useSWR
多年來,狀態(tài)管理已經(jīng)變得越來越復(fù)雜。雖然適當(dāng)?shù)臓顟B(tài)管理加上像React這樣的視圖庫可以讓我們做一些驚人的事情,但毫無疑問,我們正在將大量的復(fù)雜性轉(zhuǎn)移到前端。隨著復(fù)雜性的增加,我們也招致了更多的認(rèn)知負(fù)荷,更多的間接性,更多的潛在錯(cuò)誤,以及更多需要徹底測(cè)試的代碼。
在這方面,useSWR是一股清新的空氣。將這個(gè)庫與React Hooks的本地功能配對(duì),產(chǎn)生了一種很難不愛的簡(jiǎn)單程度。這個(gè)庫使用HTTP緩存技術(shù)stale-while-revalidate,這意味著它保留了先前數(shù)據(jù)集的本地緩存,并在后臺(tái)與API同步以獲得新鮮數(shù)據(jù)。
這使應(yīng)用程序保持高度的性能和用戶友好性,因?yàn)橛脩艚缑婵梢栽诘却聲r(shí)用陳舊的日期進(jìn)行響應(yīng)。讓我們來看看我們?nèi)绾卫眠@個(gè)庫,擺脫一些復(fù)雜的狀態(tài)管理:
- // Data fetching hook
- import useSWR from 'swr'
- const useUser(userId) {
- const fetcher = (...args) => fetch(...args).then(res => res.json())
- const { data, error } = useSWR(`/api/user/${userId}`, fetcher)
- return {
- user: data,
- error,
- loading: !data && !error
- }
- }
- export default useUser
現(xiàn)在我們有了一個(gè)可重復(fù)使用的Hook,我們可以利用它來將數(shù)據(jù)輸入到我們的組件視圖中。不需要為了獲得數(shù)據(jù)而創(chuàng)建還原器、動(dòng)作或連接組件到狀態(tài)--只需在需要數(shù)據(jù)的組件中導(dǎo)入并使用Hook:
- import Loader from '../components/Loader'
- import UserError from '../components/UserError'
- import useUser from '../hooks/useUser';
- const UserProfile = ({ id }) => {
- const { user, error, loading } = useUser(id);
- if (loading) return <Loader />
- if (error) return <UserError />
- return <div>
- <h1>{user.name}</h1>
- ...
- </div>
- }
另外一個(gè)組件:
- import Loader from '../components/Loader'
- import UserError from '../components/UserError'
- import useUser from '../hooks/useUser';
- const Header = ({ id }) => {
- const { user, error, loading } = useUser(id);
- if (loading) return <Loader />
- if (error) return <UserError />
- return <div>
- <Avatar img={user.imageUrl} />
- ...
- </div>
- }
這個(gè)方法允許你輕松地傳遞可以訪問共享數(shù)據(jù)對(duì)象的Hooks,因?yàn)閡seSWR的第一個(gè)參數(shù)是一個(gè)鍵(Key)。
- const { data, error } = useSWR(`/api/user/${userId}`, fetcher)
基于這個(gè)Key,我們的請(qǐng)求被壓縮、緩存,并在我們所有使用useUser Hook的組件中共享。
這也意味著,只要密鑰匹配,就只向API發(fā)送一個(gè)請(qǐng)求。即使我們有10個(gè)組件使用useUser Hook,只要useSWR密鑰匹配,就只發(fā)送一個(gè)請(qǐng)求。
結(jié)論
如果React是一個(gè)隨時(shí)代表你的應(yīng)用程序狀態(tài)的畫布,那么狀態(tài)的正確性真的很重要。在這篇文章中,我們看了在React應(yīng)用程序中處理狀態(tài)的各種方法,事實(shí)上,我們本可以包括更多。
Recoil和Jotai,更不用說React Query和MobX了,在這樣的討論中當(dāng)然是相關(guān)的,而且我們有很多不同的狀態(tài)庫,這是一件好事。它促使我們?nèi)L試不同的東西,并促使庫的作者不斷地做得更好。而這樣的方式就是前進(jìn)的方向。