整理了12款開源拖拽庫, 輕松上手可視化搭建

hi, 大家好, 我是徐小夕,之前和大家分享了很多「低代碼可視化」和「前端工程化」相關(guān)的話題, 今天繼續(xù)和大家分享「10」款流行的開源「拖拽排序」庫以及「2」個(gè)非常有價(jià)值的「可視化搭建」解決方案.?

可視化導(dǎo)航地址:http://wep.turntip.cn/web?id=d1717408910631&uid=wep_251711700015023。
接下來進(jìn)行我們的分享。
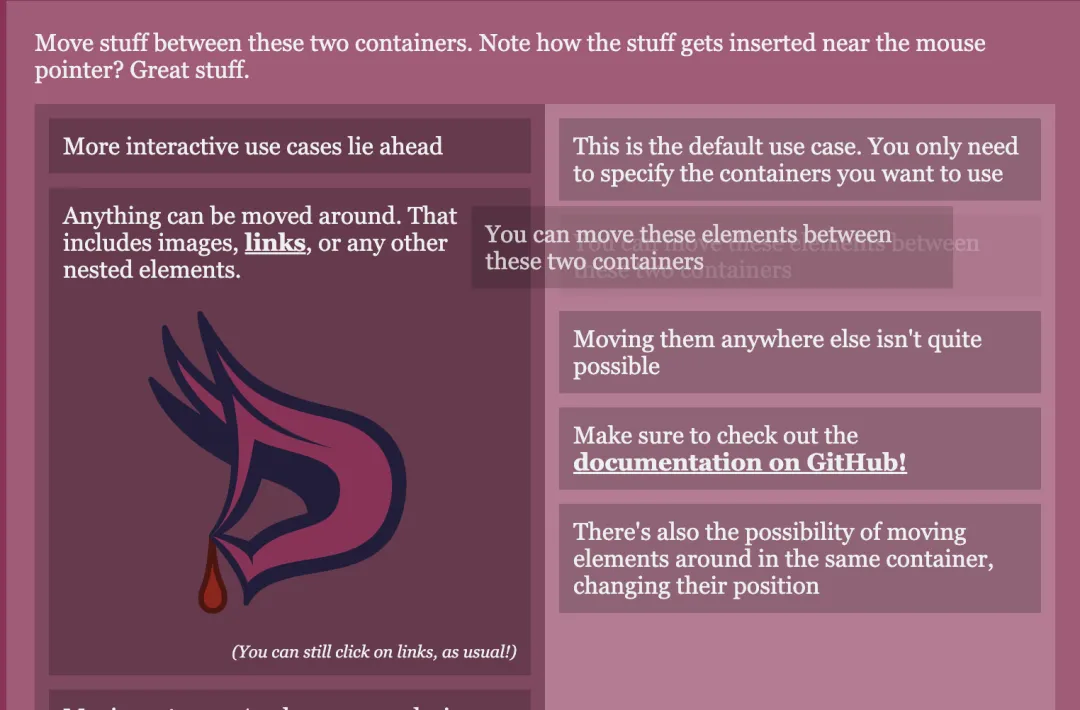
1. dragula

一款強(qiáng)大且兼容性極好的拖拽排序庫, 兼容「IE7+」, 并且支持 「vanilla JavaScript / Angular / React」等框架。
「github:」 https://github.com/bevacqua/dragula。
「demo地址:」 https://bevacqua.github.io/dragula/。
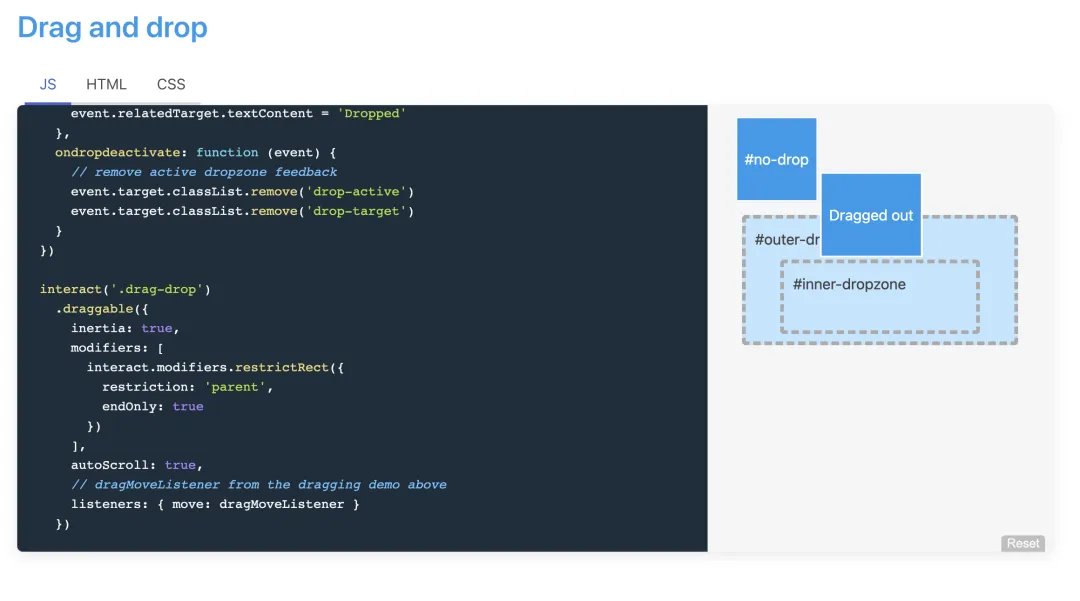
2. Interact.js

「interact.js」 是一個(gè) 「JavaScript」 資源庫提供拖,放,調(diào)整尺寸和多點(diǎn)觸摸手勢功能用于現(xiàn)代瀏覽器。它的免費(fèi)和開源版本提供了強(qiáng)大的配置像慣性和指針、約束調(diào)整器。
「interact.js Pro」 使用更多的調(diào)節(jié)器擴(kuò)展了該開源功能,更多復(fù)雜的內(nèi)置交互,框架集成,和高級開發(fā)工具,用于節(jié)省我們的事件和js開銷。
「github:」 https://github.com/taye/interact.js。
「demo地址:」 https://interactjs.io/。
3. react-dnd

「React DnD」 是一組 「React」 高階組件,使用的時(shí)候只需要使用對應(yīng)的 「API」 將目標(biāo)組件進(jìn)行包裹,即可實(shí)現(xiàn)拖動(dòng)或接受拖動(dòng)元素的功能。
「github:」 https://github.com/react-dnd/react-dnd。
「demo地址:」 http://react-dnd.github.io/react-dnd。
4. Sortable

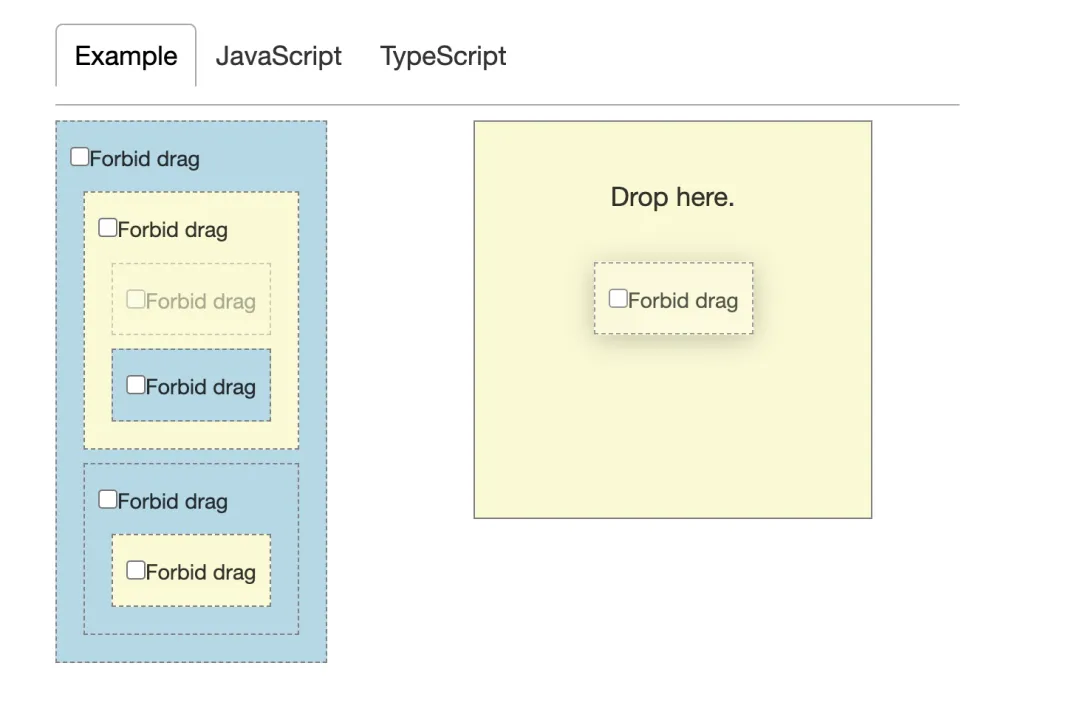
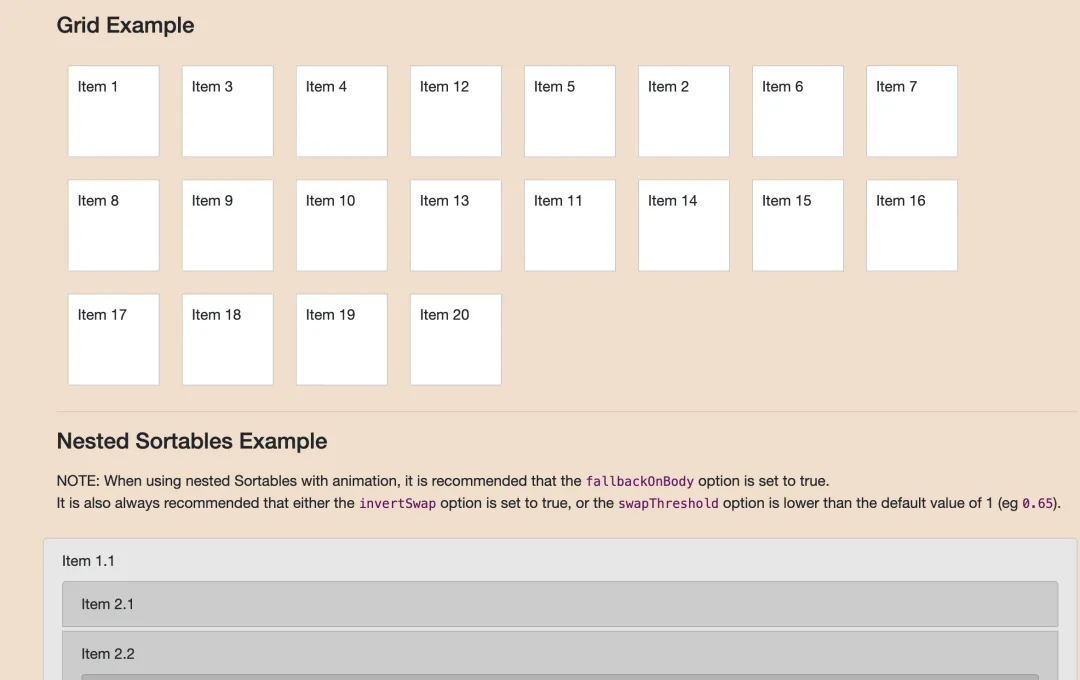
「Sortable」 —是一個(gè)「JavaScript」庫,用于在現(xiàn)代瀏覽器和觸摸設(shè)備上對拖放列表進(jìn)行重新排序。無需「jQuery」。支持Meteor,AngularJS,React,Polymer,Vue,Ember,Knockout和任何CSS庫,例如Bootstrap。
「github:」 https://github.com/SortableJS/Sortable。
「demo地址:」 https://sortablejs.github.io/Sortable/。
5. scriptaculous
「scriptaculous」是一組「JavaScript」庫,用于增強(qiáng)網(wǎng)站的用戶界面。它提供了一個(gè)視覺效果引擎,一個(gè)拖放庫(包括可排序列表),幾個(gè)控件(基于「Ajax」的動(dòng)態(tài)下拉列表,原地編輯,滑塊)等等。
「github:」 https://github.com/madrobby/scriptaculous。
6. react-beautiful-dnd

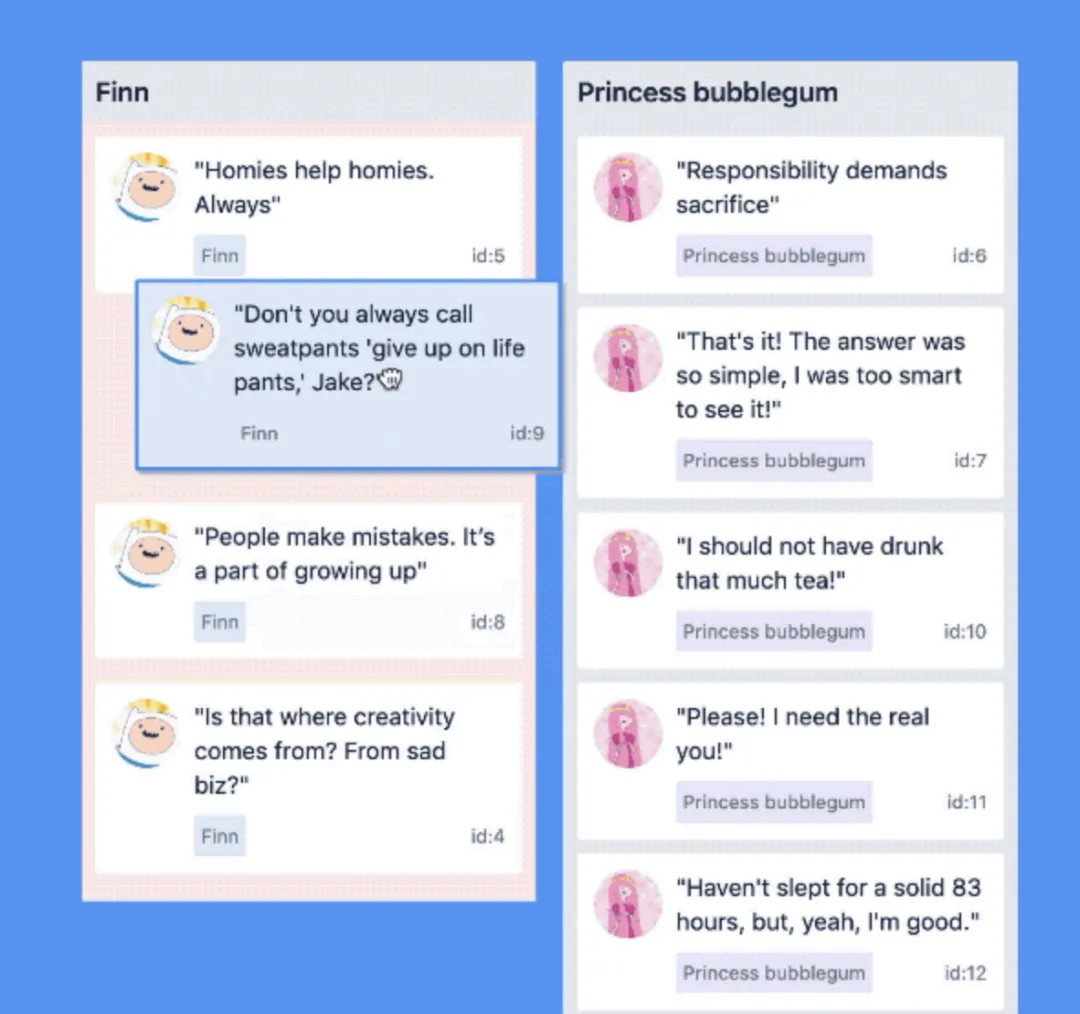
漂亮,可移植性 列表拖拽庫. 有很多庫允許React中的拖放交互. 其中最值得注意的是驚人的「react-dnd」. 它提供了一套非常出色的拖放函數(shù),這些函數(shù)在特定情況下非常適用瘋狂地不一致的html5拖放功能. 「react-beautiful-dnd」 是為垂直和水平列表專門構(gòu)建的更高級別的抽象. 在該功能的子集內(nèi)「react-beautiful-dnd」提供強(qiáng)大,自然和美麗的拖放體驗(yàn)。
「github:」 https://github.com/atlassian/react-beautiful-dnd。
「demo地址:」 https://react-beautiful-dnd.netlify.app/。
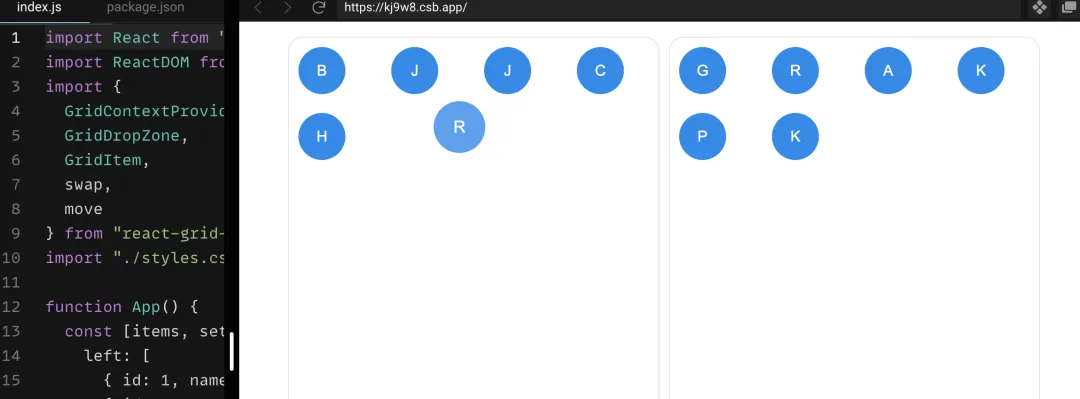
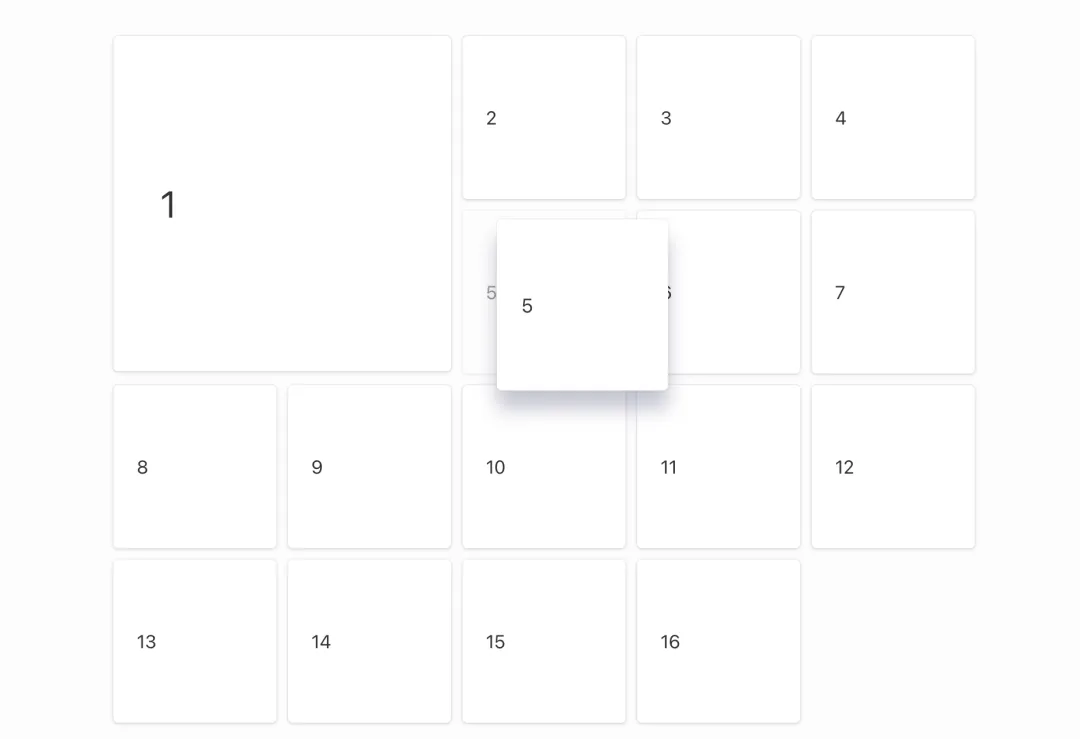
7. react-grid-dnd

網(wǎng)格式的拖拽排序庫, 支持優(yōu)雅的動(dòng)畫拖拽效果。
「github:」 https://github.com/bmcmahen/react-grid-dnd。
「demo地址:」 https://codesandbox.io/embed/gracious-wozniak-kj9w8。
8. dnd kit

「dndkit」 可以讓我們輕松構(gòu)建拖放界面, 而無需在每次項(xiàng)目需要移動(dòng)位置時(shí)都更新「dom」。
「github:」 https://github.com/clauderic/dnd-kit。
「demo地址:」 https://dndkit.com/。
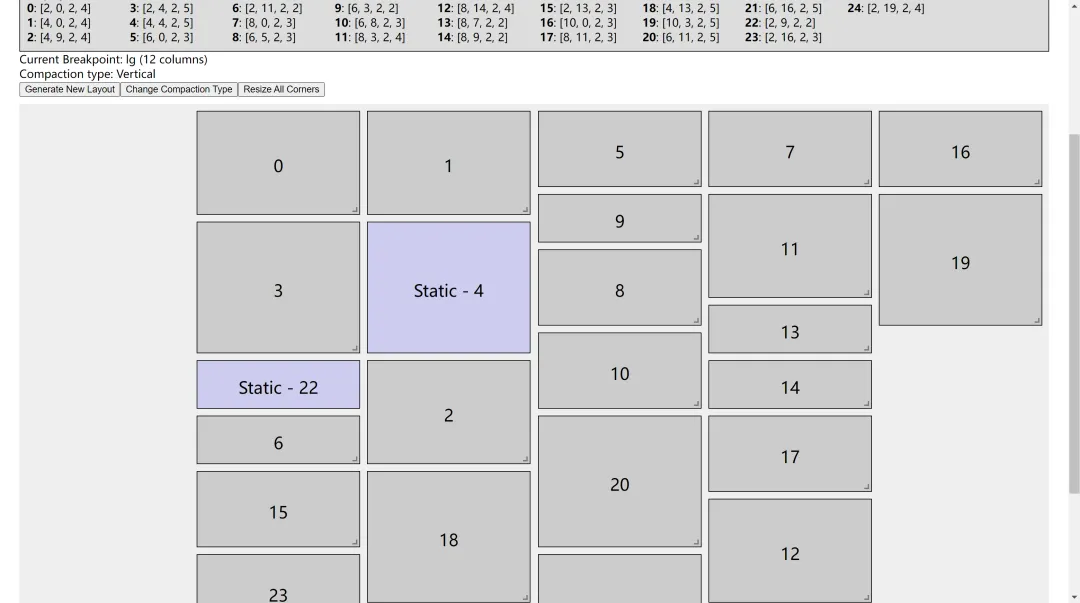
9. React-Grid-Layout

「React-Grid-Layout」 可以讓我們輕松構(gòu)建智能網(wǎng)格布局的拖放界面, 我們可以基于react的動(dòng)態(tài)組件實(shí)現(xiàn)非常有意思搭建平臺。
「github:」 https://github.com/react-grid-layout/react-grid-layout。
10. Dragable

動(dòng)畫性能優(yōu)秀的網(wǎng)格+列表拖拽庫。
「github:」 https://github.com/Shopify/draggable
可視化搭建解決方案
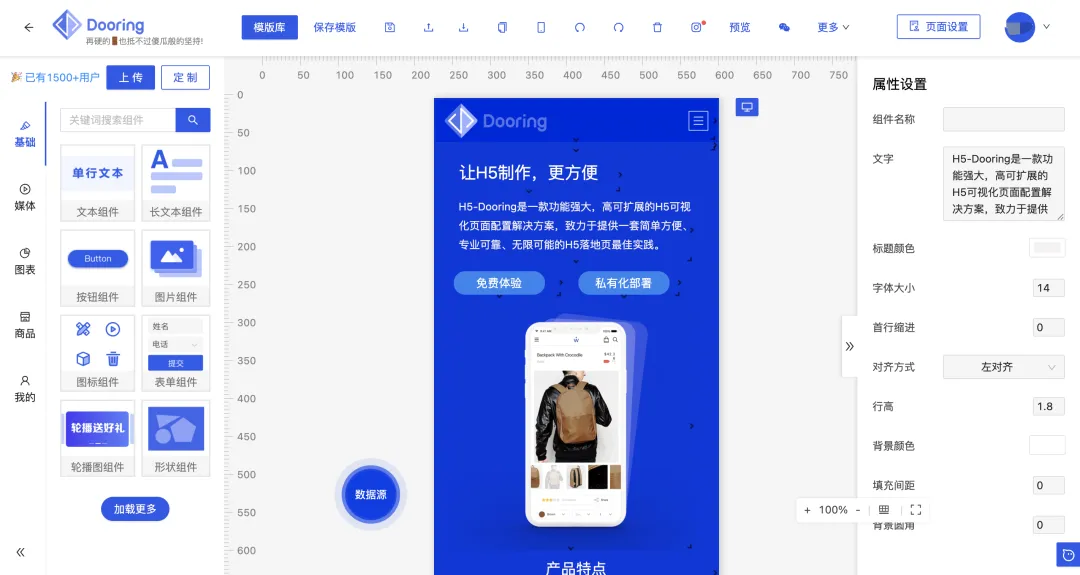
1. H5-dooring

H5-Dooring 是一款功能強(qiáng)大,高可擴(kuò)展的 H5 可視化頁面配置解決方案,致力于提供一套簡單方便、專業(yè)可靠、無限可能的 H5 落地頁最佳實(shí)踐。
「github:」 https://github.com/MrXujiang/h5-Dooring。
「官網(wǎng)地址:」 http://h5.dooring.cn。
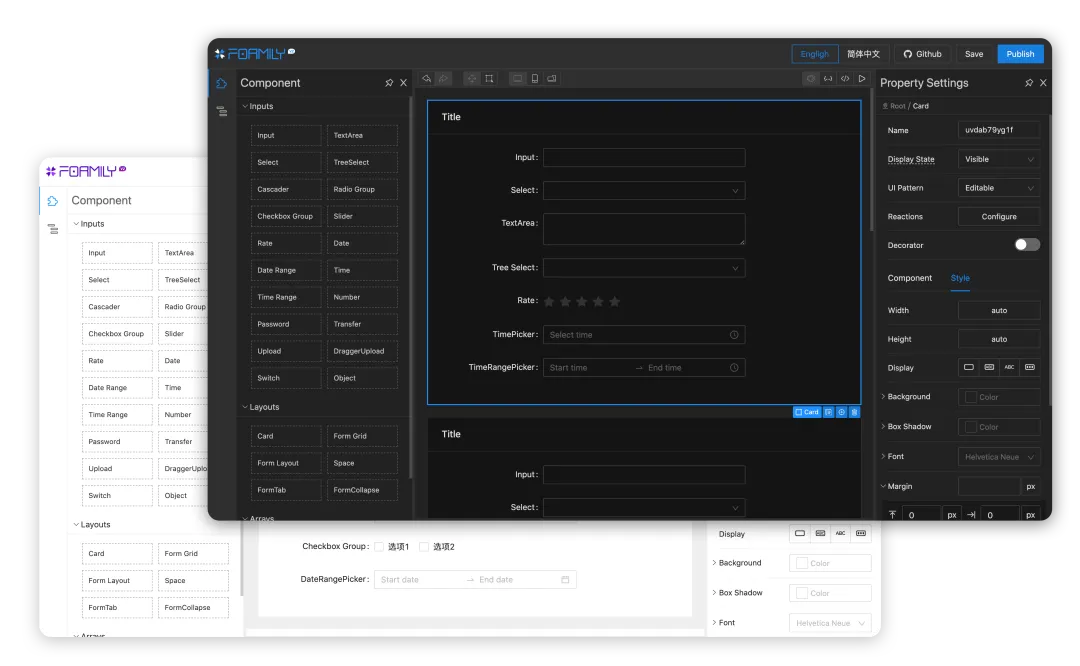
2. Formily

在 React 中,在受控模式下,表單的整樹渲染問題非常明顯。特別是對于數(shù)據(jù)聯(lián)動(dòng)的場景,很容易導(dǎo)致頁面卡頓,為了解決這個(gè)問題,「Formily」將每個(gè)表單字段的狀態(tài)做了分布式管理,從而大大提升了表單操作性能。同時(shí),「Formily」深度整合了 「JSON Schema」 協(xié)議,可以幫助您快速解決后端驅(qū)動(dòng)表單渲染的問題。
「github:」 https://github.com/alibaba/formily。
「官網(wǎng)地址:」 https://formilyjs.org/。
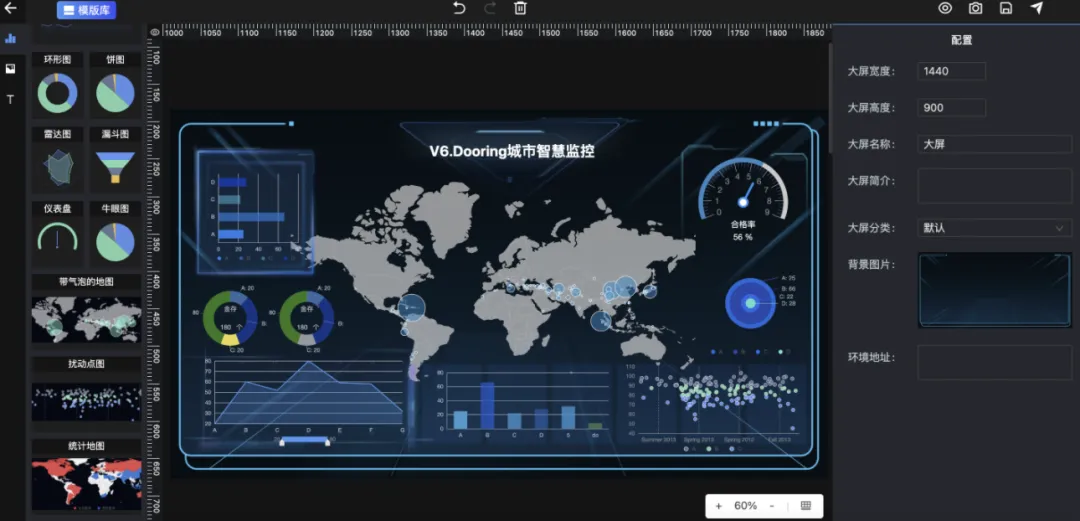
3. V6.Dooring

一款開箱即用的可視化大屏解決方案. 支持接入任何后端語言, 支持?jǐn)U展 + 二次開發(fā)。
「官網(wǎng)地址:」 http://h5.dooring.cn/docz/source-list/V6.Dooring/v6。








































