分享10+可視圖表庫, 助你輕松制作精美可視化大屏
在開發可視化項目的過程中往往涉及到可視化圖表, 我們看到的很多酷炫的報表, 大屏, 都用了非常多的圖表, 接下來我和大家分享一些比較流行的開源免費的圖表庫.
1.D3.js
 圖片
圖片
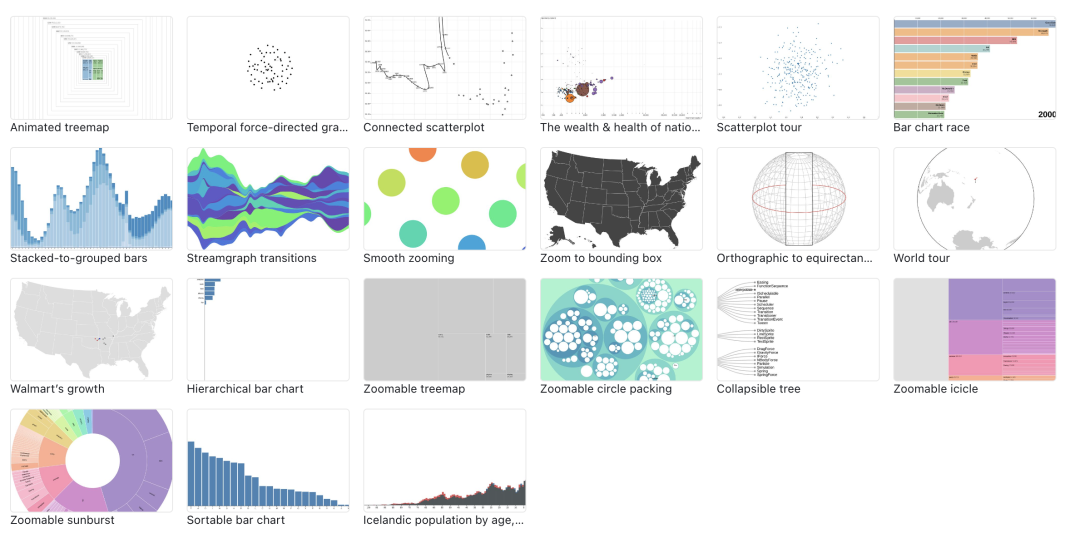
D3 全稱(Data-Driven Documents),一個被數據驅動的圖表庫。由 JavaScript 開發 ,它能大大減小我們的工作量,尤其是在數據可視化方面,D3 可以將生成可視化的復雜步驟精簡到了幾個簡單的函數,我們只需要輸入幾個簡單的數據,就能夠轉換為各種絢麗的圖形。
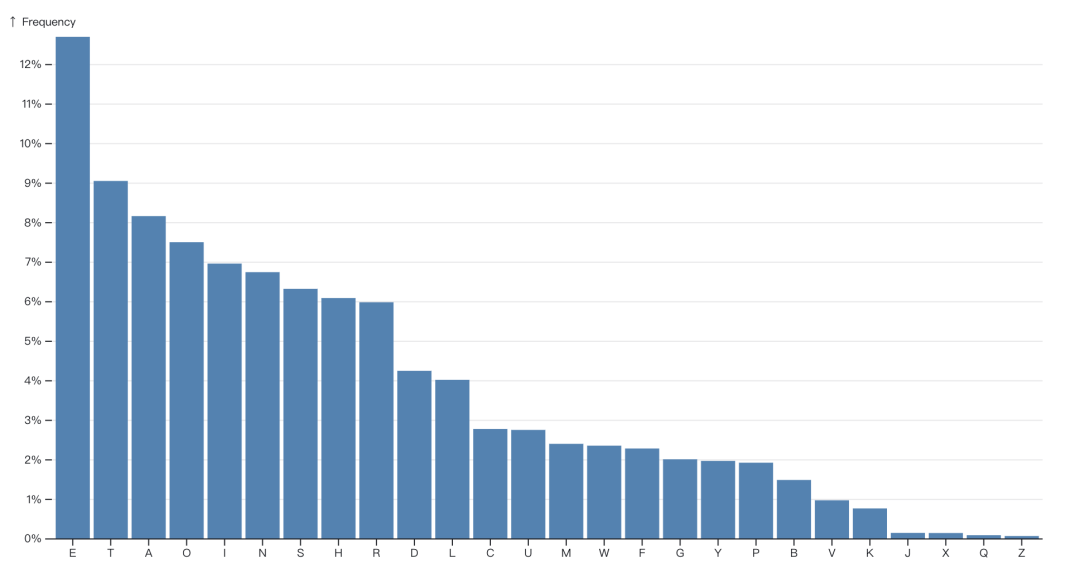
接下來我們看一下用它實現一個柱狀圖的案例:
 圖片
圖片
代碼如下:
chart = BarChart(alphabet, {
x: d => d.letter,
y: d => d.frequency,
xDomain: d3.groupSort(alphabet, ([d]) => -d.frequency, d => d.letter), // sort by descending frequency
yFormat: "%",
yLabel: "↑ Frequency",
width,
height: 500,
color: "steelblue"
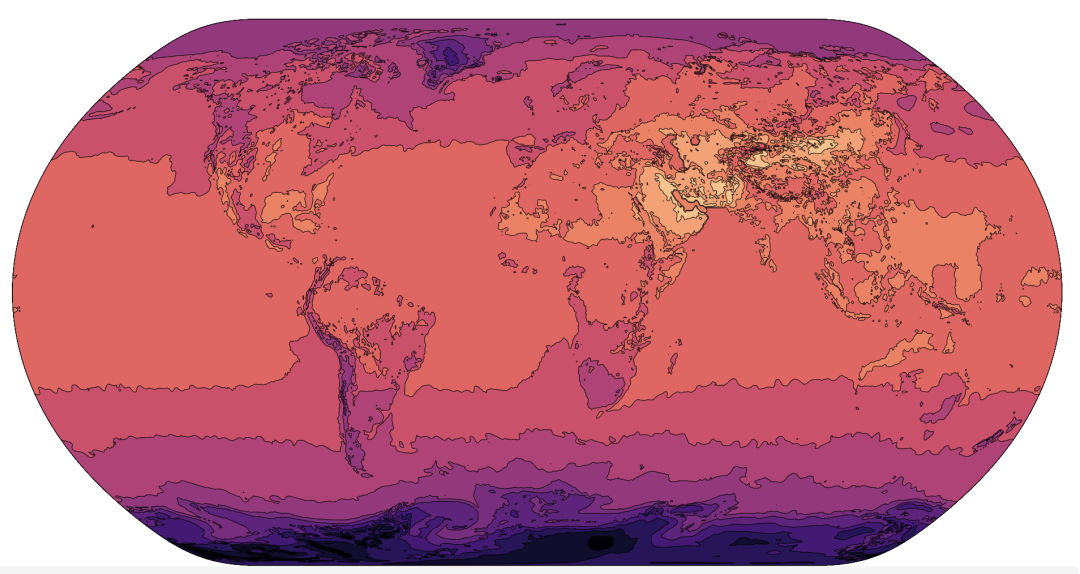
})我們可以很高效的實現一個簡單圖表, 同樣我們也可以使用 D3 實現一個復雜可視化圖表:
 圖片
圖片
如果大家感興趣的話可以參考一下.
github地址: https://github.com/d3/d3
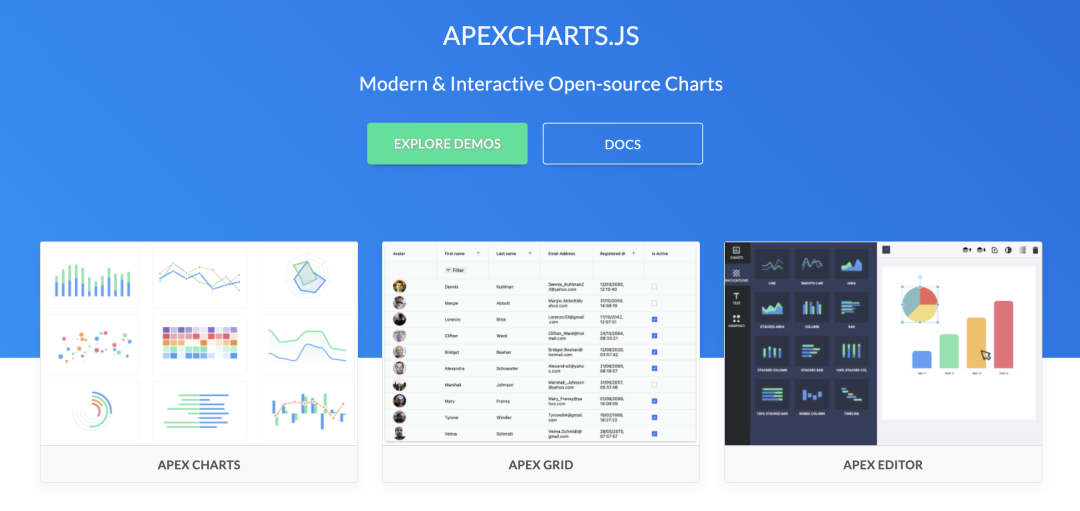
2. ApexCharts
 圖片
圖片
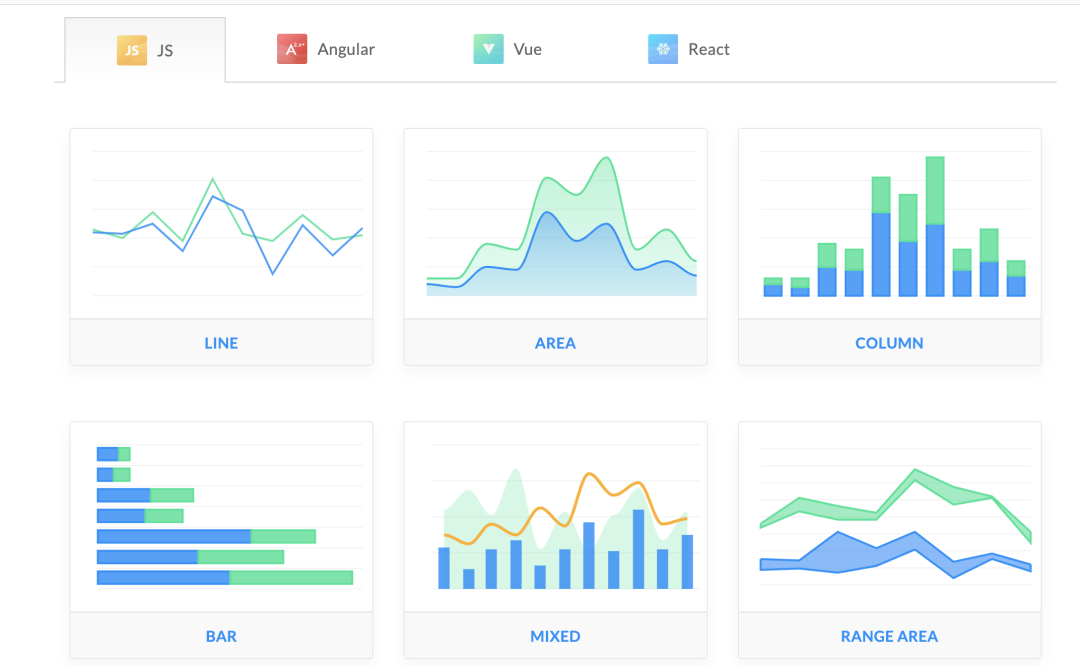
ApexCharts 是一個簡潔的 SVG 圖表庫,附帶 Vue 和 React 包裝器。它在不同設備上的效果非常絲滑,并提供了詳細的文檔。ApexCharts 是一個麻省理工學院許可的開源項目,可用于商業和非商業項目。
接下來分享一下它提供的一些圖表展示:
 圖片
圖片
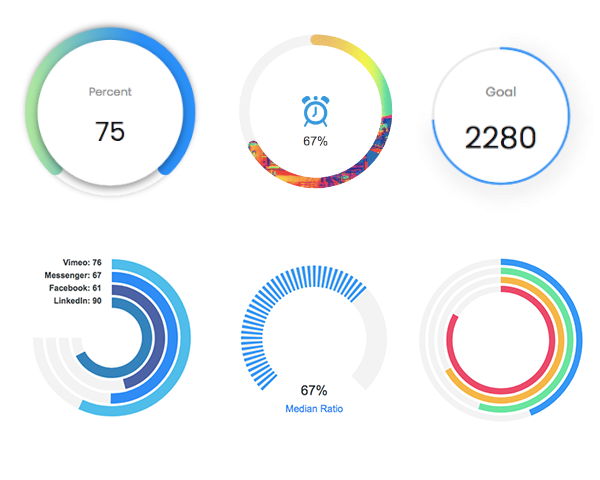
分析雷達:
 圖片
圖片
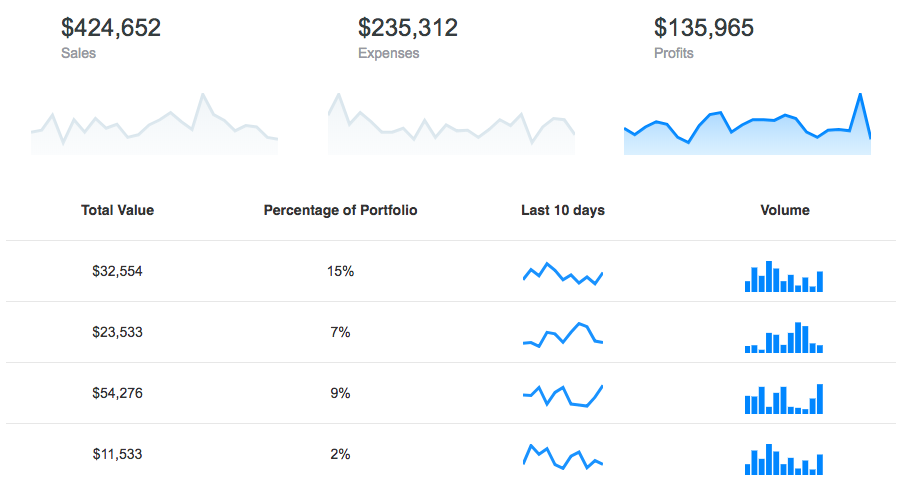
統計分析:
 圖片
圖片
目前已支持 vue, angular, react 等主流框架, 通用性還是非常棒的. 如果大家感興趣的話可以參考一下.
github地址: https://gitee.com/mirrors/ApexChartsJS
3. Chart.js
 圖片
圖片
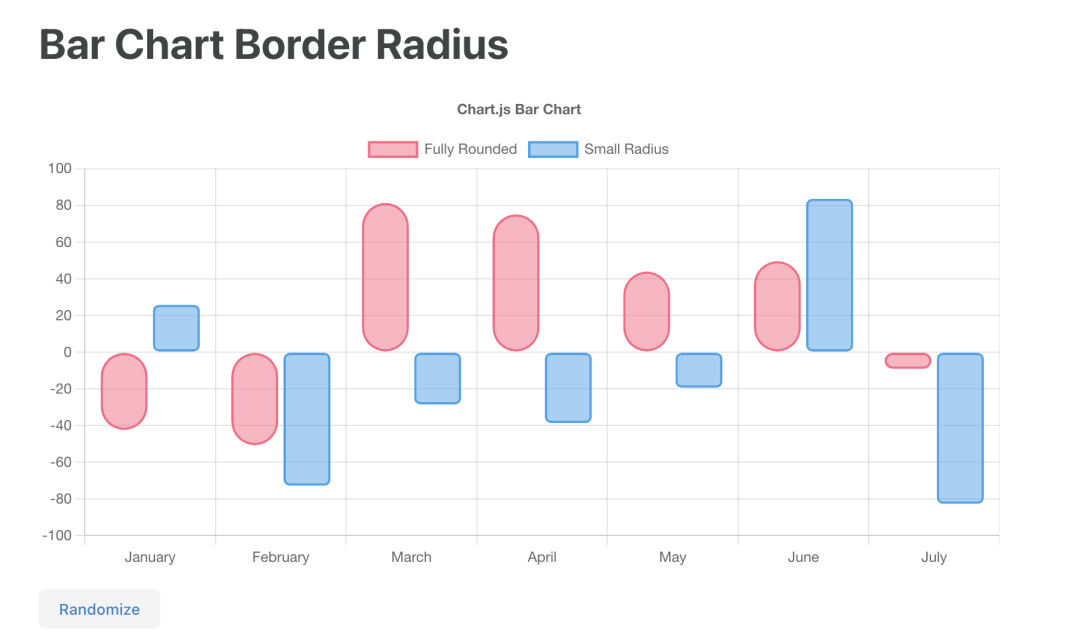
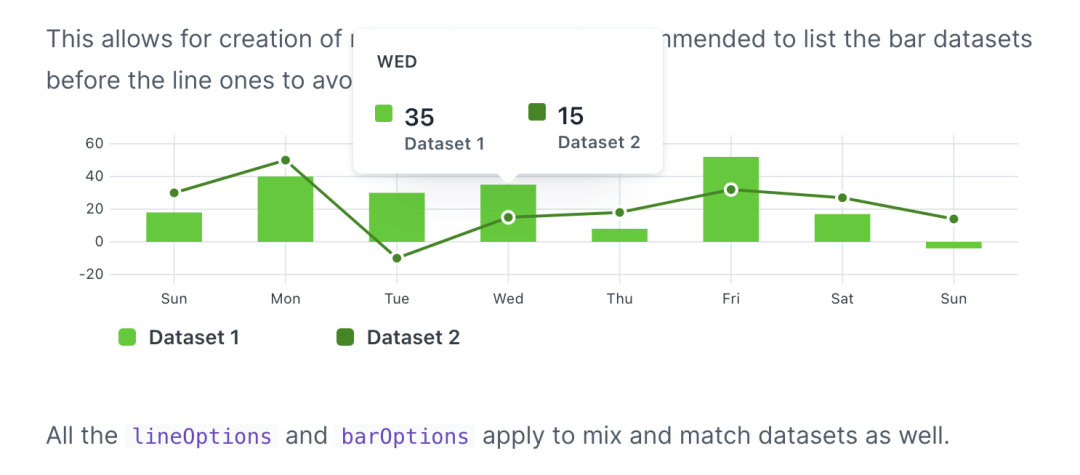
Chart.js 是一個非常受歡迎的開源庫,在 GitHub 上超過 6 萬+ star。靈活 且輕量,允許我們使用 HTML5 Canvas 元素構建響應式圖表。可以輕松地對折線圖和條形圖進行混合和匹配以組合不同的數據集,實現非常有意思的功能, 支持 vue 和 react。
接下來我們看一下使用它的配置:
const config = {
type: 'bar',
data: data,
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Bar Chart'
}
}
},
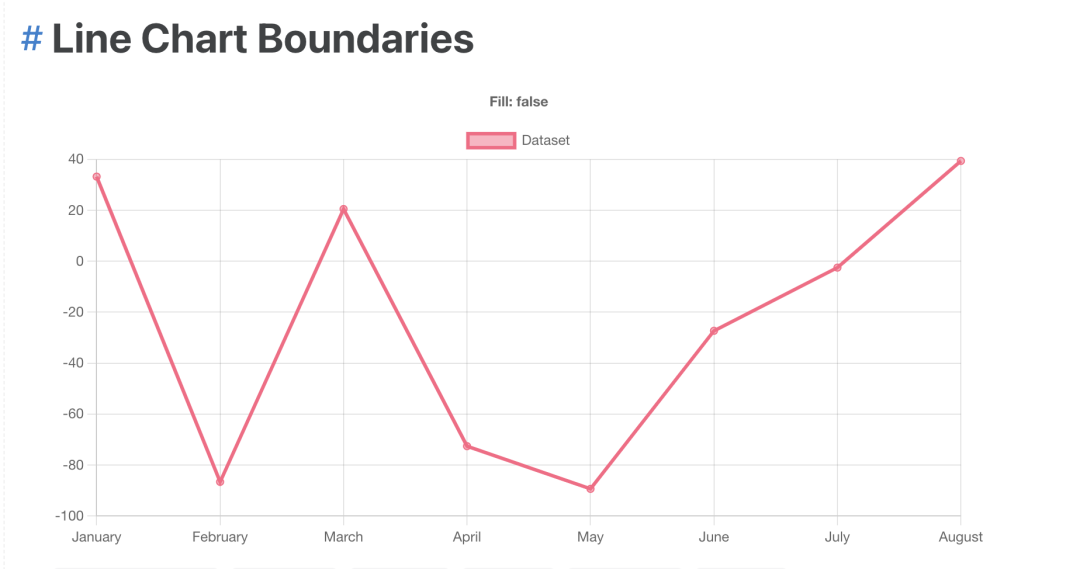
};折線圖案例:
 圖片
圖片
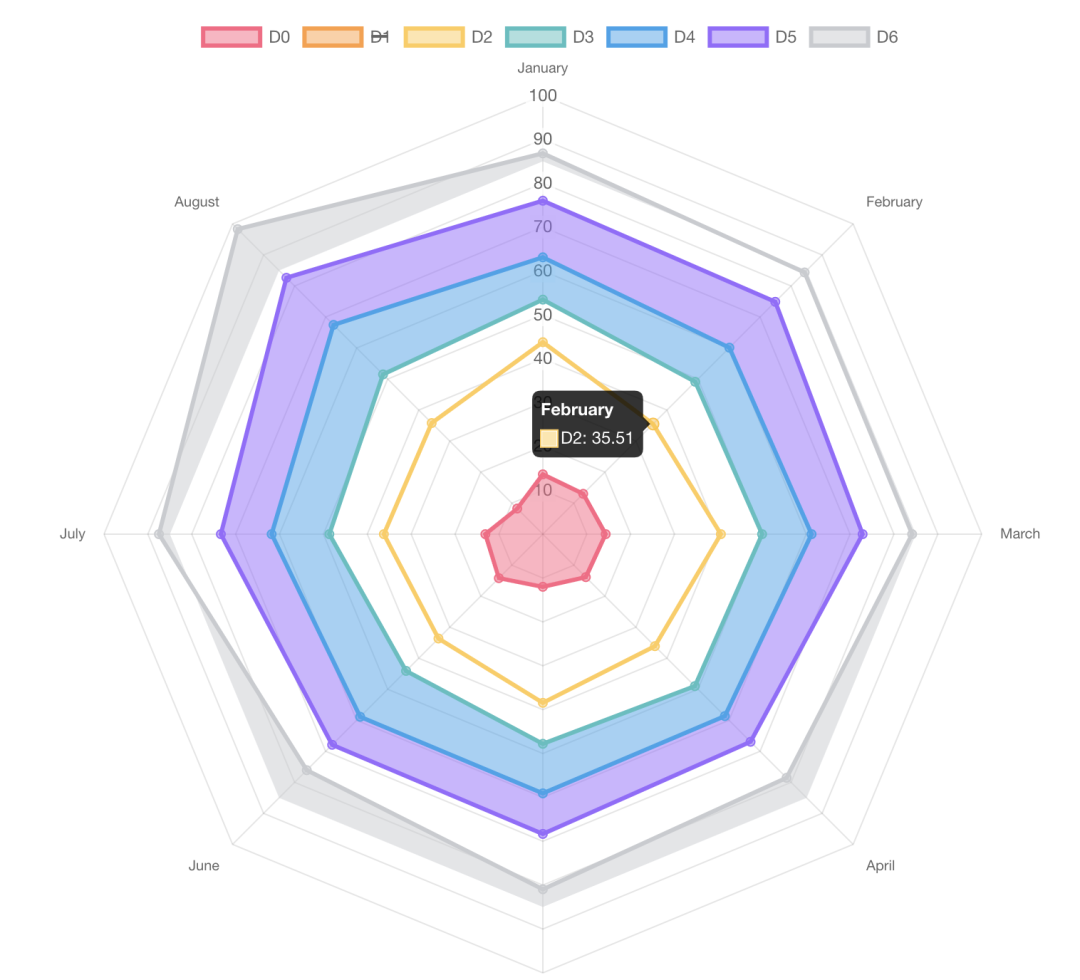
雷達圖:
 圖片
圖片
如果大家感興趣的話可以參考一下.
github地址: https://github.com/chartjs/Chart.js
4. AntV
 圖片
圖片
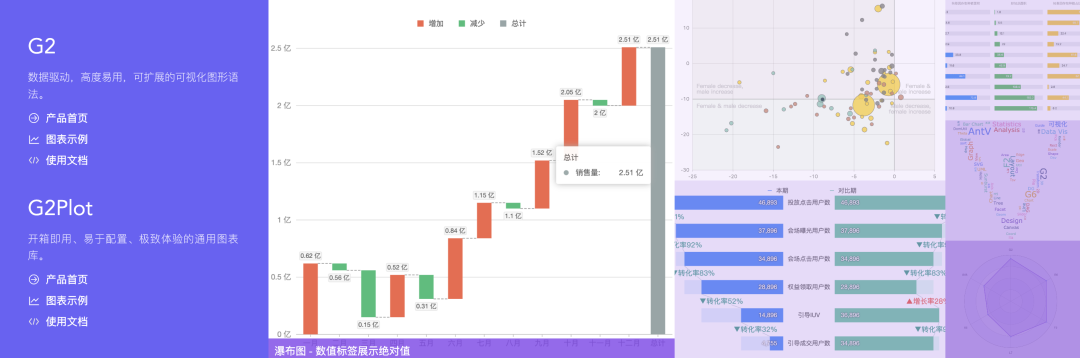
數據可視化 AntV 的設計原則是基于 Ant Design 設計體系衍生的,具有數據可視化特性的指導原則。它在遵循 Ant Design 設計價值觀的同時,對數據可視化領域的進一步解讀,如色板、字體的指引。
AntV 經過大量的項目實戰經驗,總結了四條核心原則:準確、清晰、有效、美,這四條原則按重要等級先后排序,相輔相成且呈遞進關系。
 圖片
圖片
我們看一下它提供的圖表案例:
 圖片
圖片
如果大家感興趣的話可以參考一下.
github地址: https://github.com/antvis
5. Echarts
 圖片
圖片
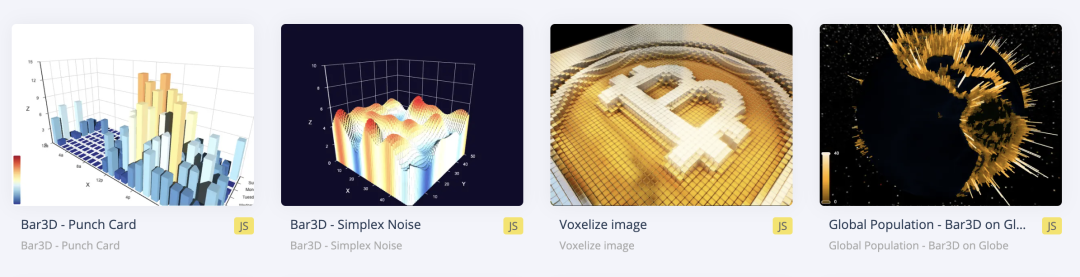
Apache ECharts 是一個基于 JavaScript 的開源可視化圖表庫, 內置了非常多的可視化圖表庫, 包括常用的柱圖, 餅圖, 折線圖等, 還有非常多的3D組件, 如下:
 圖片
圖片
 圖片
圖片
如果大家感興趣的話可以參考一下.
github地址: https://github.com/apache/echarts
6. Nivo
 圖片
圖片
Nivo 是一個基于 D3 和 React 的精美的可視化圖表框架,提供十四種不同類型的組件來呈現圖表數據。
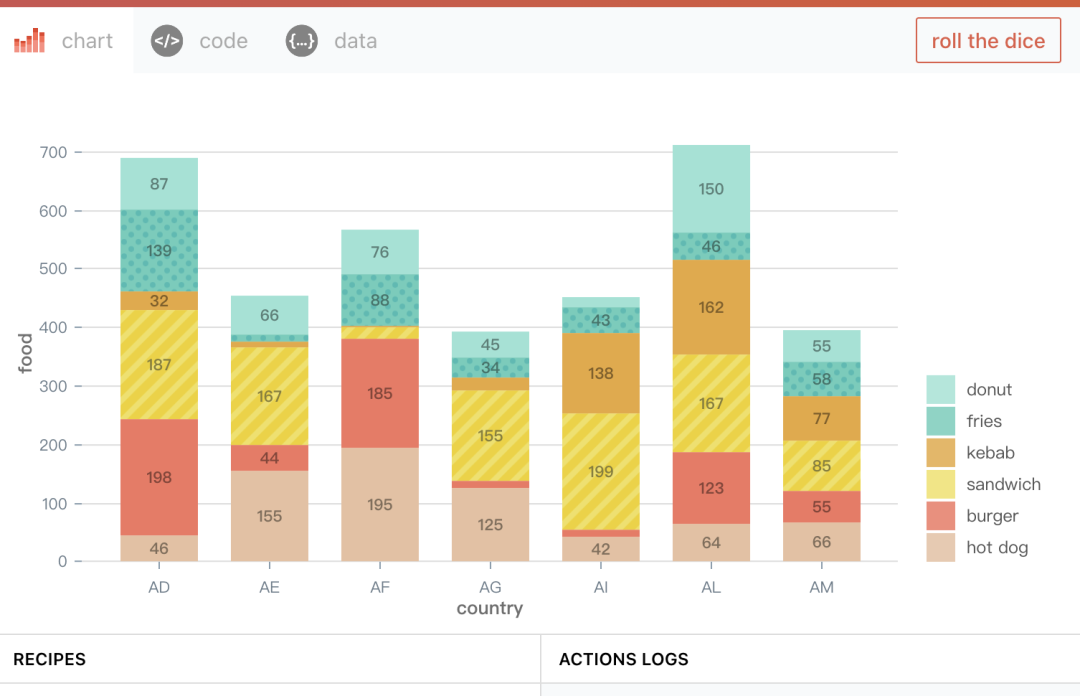
Nivo 提供了許多自定義選項和三個渲染選項:Canvas,SVG,甚至基于 API 的HTML。它的文檔非常出色,Demo 可配置且非常有意思。這是一個高級庫,使用非常便捷。接下來分享幾個圖表案例:
 圖片
圖片
代碼案例:
import { ResponsiveBar } from '@nivo/bar'
const MyResponsiveBar = ({ data /* see data tab */ }) => (
<ResponsiveBar
data={data}
keys={[
'hot dog',
'burger',
'sandwich',
'kebab',
'fries',
'donut'
]}
indexBy="country"
margin={{ top: 50, right: 130, bottom: 50, left: 60 }}
padding={0.3}
valueScale={{ type: 'linear' }}
indexScale={{ type: 'band', round: true }}
colors={{ scheme: 'nivo' }}
borderColor={{
from: 'color',
modifiers: [
[
'darker',
1.6
]
]
}}
axisTop={null}
axisRight={null}
axisBottom={{
legend: 'country',
legendPosition: 'middle',
legendOffset: 32
}}
axisLeft={{
tickSize: 5,
tickPadding: 5,
tickRotation: 0,
legend: 'food',
legendPosition: 'middle',
legendOffset: -40
}}
labelSkipWidth={12}
labelSkipHeight={12}
labelTextColor={{
from: 'color',
modifiers: [
[
'darker',
1.6
]
]
}}
role="application"
ariaLabel="Nivo bar chart demo"
barAriaLabel={function(e){return e.id+": "+e.formattedValue+" in country: "+e.indexValue}}
/>
)如果大家感興趣的話可以參考一下.
github地址: https://github.com/plouc/nivo
7. dygraphs
 圖片
圖片
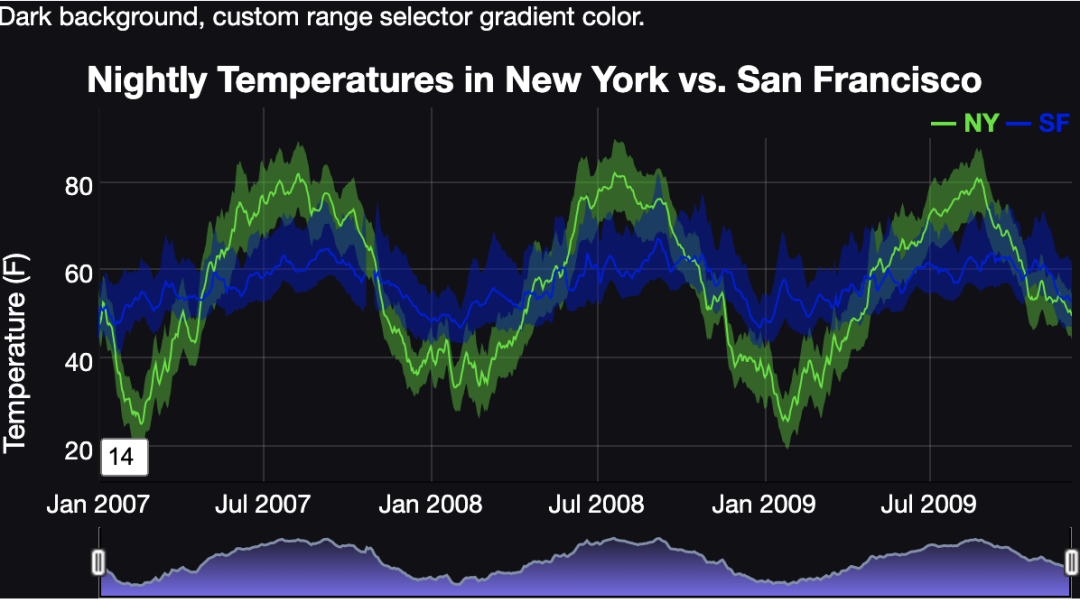
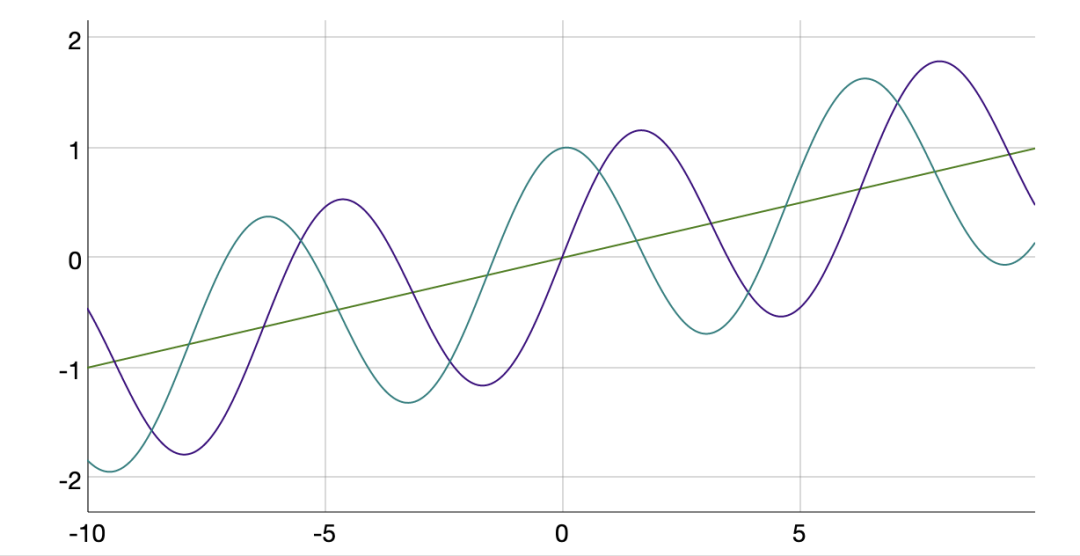
Dygraphs 是一個開源的 JS 庫;用于生成可與用戶交互的、可縮放的時間圖表。主要用于顯示密集的數據集合,用戶能夠很好的瀏覽和查看數據。
接下來分享幾個圖表案例:
 圖片
圖片
 圖片
圖片
如果大家感興趣的話可以參考一下.
github地址: https://github.com/danvk/dygraphs
8. Protovis
 圖片
圖片
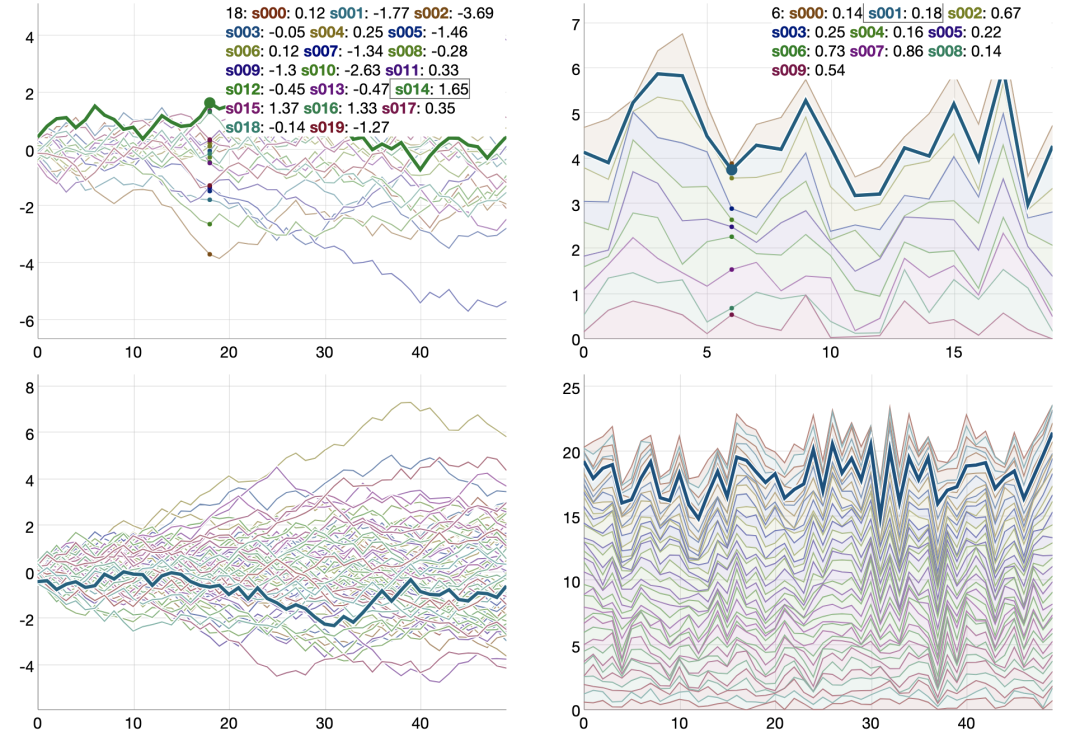
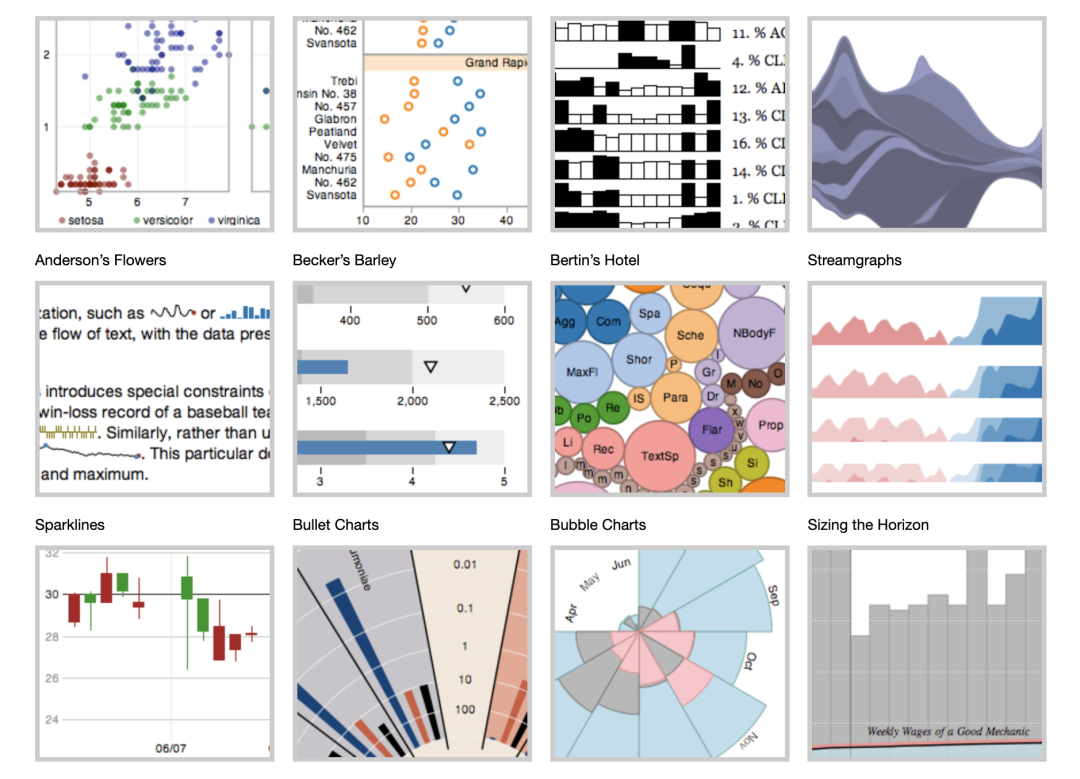
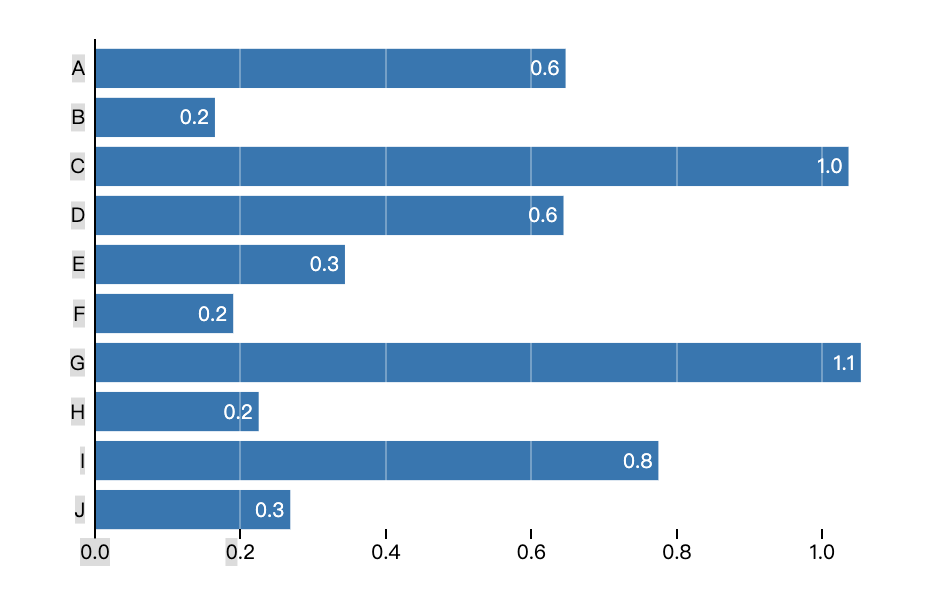
Protovis 是一個可視化 javaScript 圖表生成工具, 案例如下:
 圖片
圖片
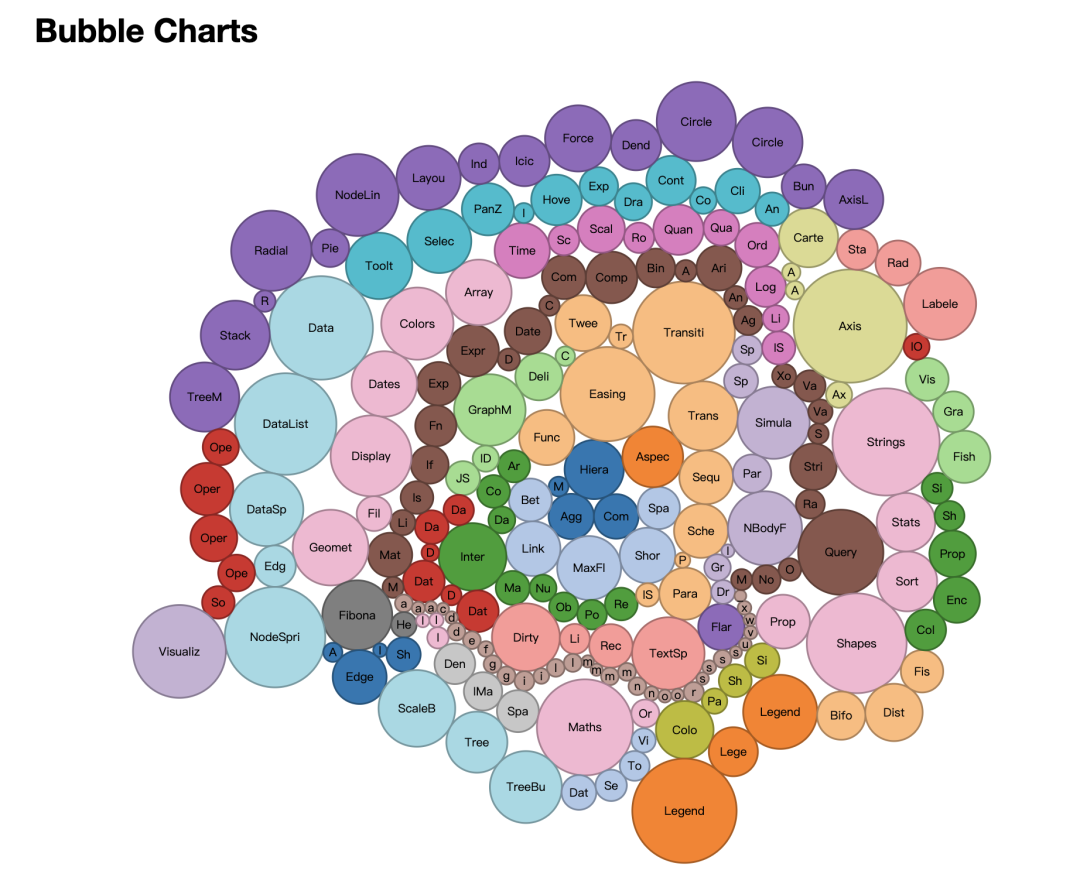
泡泡圖:
 圖片
圖片
代碼示例:
/* Sizing and scales. */
var w = 400,
h = 250,
x = pv.Scale.linear(0, 1.1).range(0, w),
y = pv.Scale.ordinal(pv.range(10)).splitBanded(0, h, 4/5);
/* The root panel. */
var vis = new pv.Panel()
.width(w)
.height(h)
.bottom(20)
.left(20)
.right(10)
.top(5);
/* The bars. */
var bar = vis.add(pv.Bar)
.data(data)
.top(function() y(this.index))
.height(y.range().band)
.left(0)
.width(x);
/* The value label. */
bar.anchor("right").add(pv.Label)
.textStyle("white")
.text(function(d) d.toFixed(1));
/* The variable label. */
bar.anchor("left").add(pv.Label)
.textMargin(5)
.textAlign("right")
.text(function() "ABCDEFGHIJK".charAt(this.index));
/* X-axis ticks. */
vis.add(pv.Rule)
.data(x.ticks(5))
.left(x)
.strokeStyle(function(d) d ? "rgba(255,255,255,.3)" : "#000")
.add(pv.Rule)
.bottom(0)
.height(5)
.strokeStyle("#000")
.anchor("bottom").add(pv.Label)
.text(x.tickFormat);
vis.render();如果大家感興趣的話可以參考一下.
github地址: https://github.com/protovis
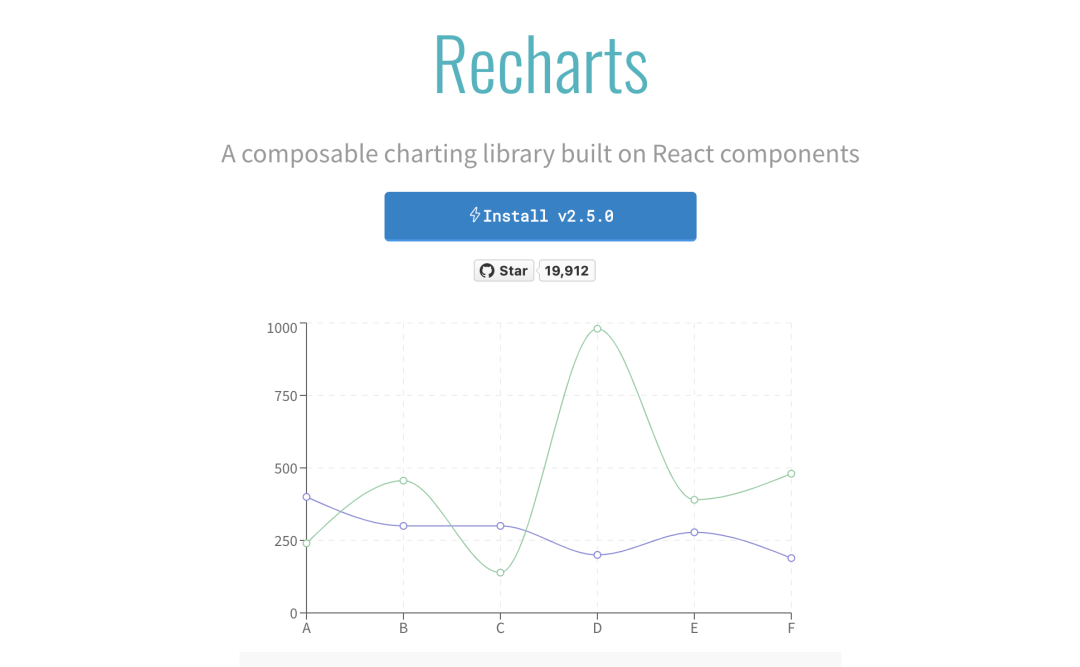
9. Recharts
 圖片
圖片
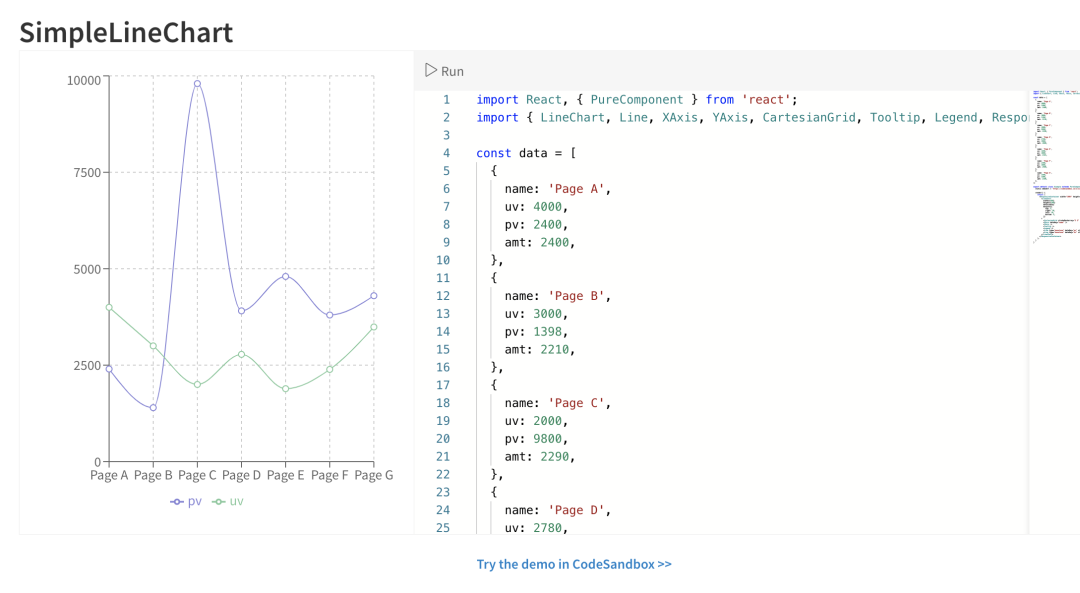
Recharts 含義是重新定義(Redefined)圖表。這個名字的背后在于這個圖表在設計上帶給開發者的是不一樣的體驗,不僅是用 React 設計,也在于重新定義了組合與配置方式。接下來我們看一下它提供的圖表案例:
 圖片
圖片
我們可以看到它完全是用 react 寫的, 寫法非常簡單.
如果大家感興趣的話可以參考一下.
github地址: https://github.com/recharts/recharts
小夕說
,贊31
10. frappe-charts
 圖片
圖片
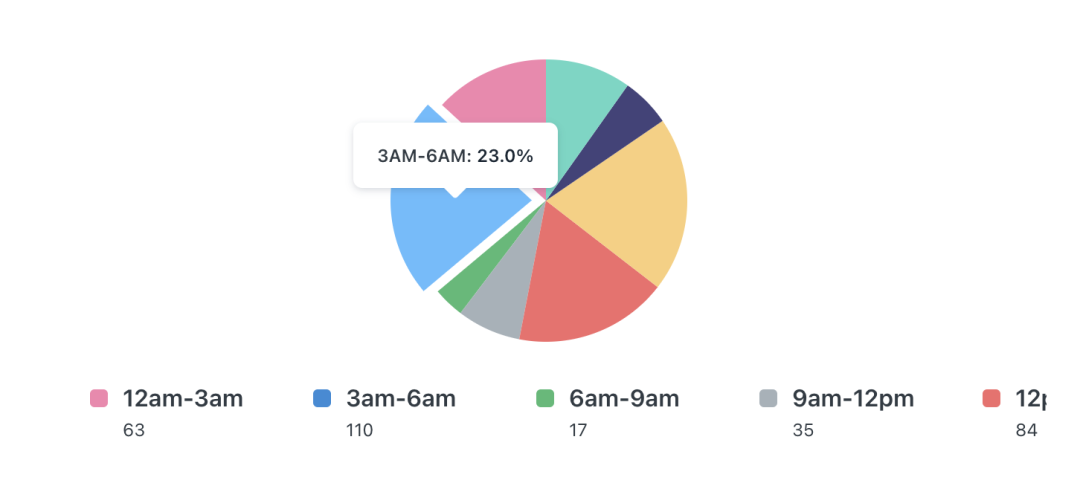
Frappe Charts 是一款免費開源、輕量無依賴的 web 圖表庫,簡單不臃腫,支持搭配 Vue / React 等框架使用. 接下來給大家分享幾個圖表案例:
餅圖:
 圖片
圖片
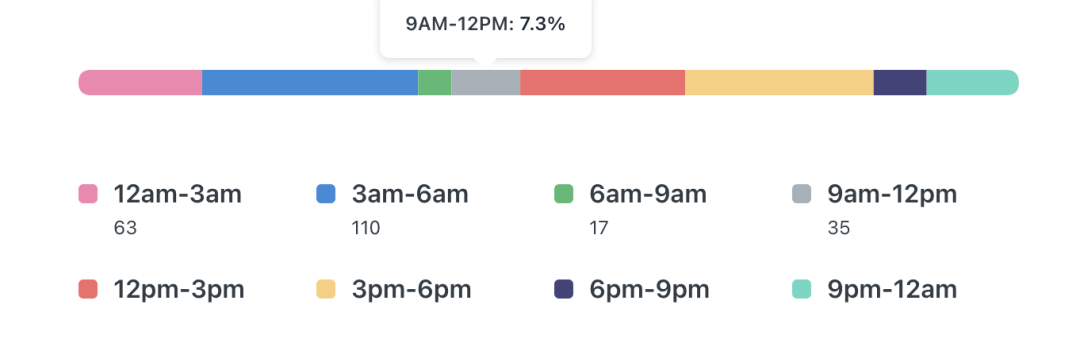
百分比:
 圖片
圖片
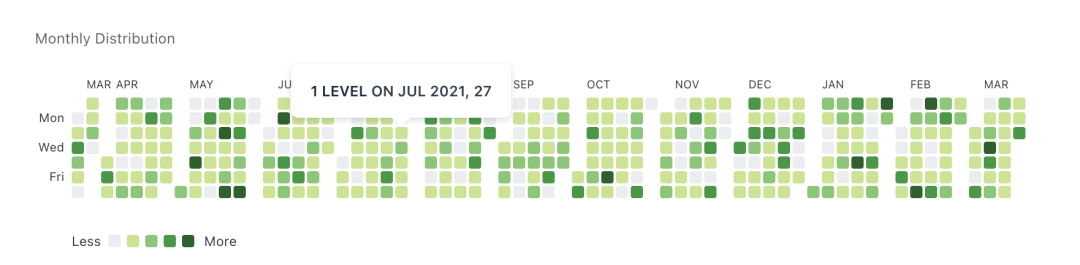
熱力圖:
 圖片
圖片
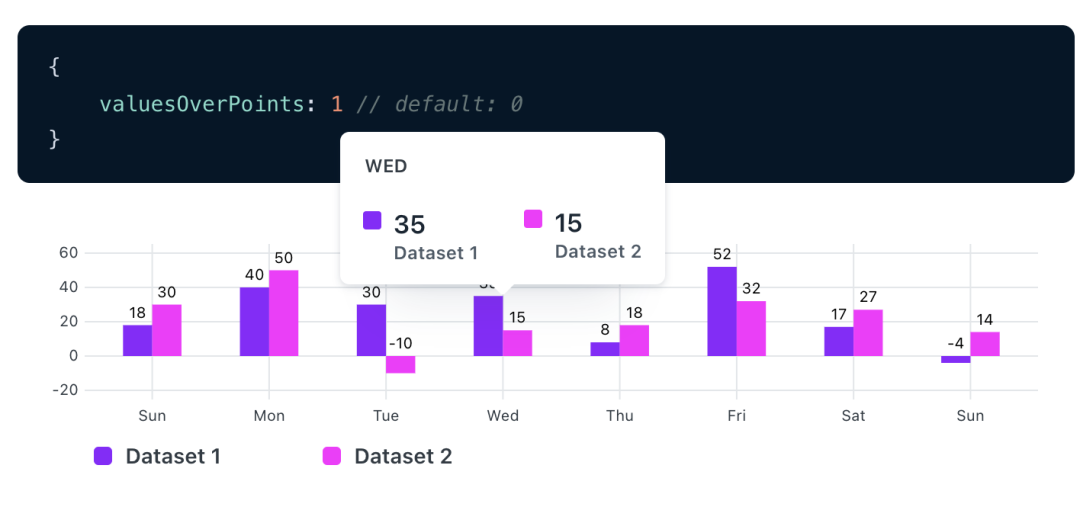
雙柱圖:
 圖片
圖片
如果大家感興趣的話可以參考一下.
github地址: https://github.com/frappe/charts







































