被嚴重低估!React 19 又是一次開發方式的變革,useEffect 將會逐漸退出歷史舞臺

目前寫 React 19 的文章已經有很多很多了,但是,寫到點子上的并不多。包括官方文檔,只是簡單的羅列出了它新增了一些 hook,一些特性,卻并沒有進一步說明這些 hook 背后所代表的含義,它們的最佳實踐是什么。
以至于,在這個時間節點,期待 React 19 的人也并不是很多。
但是,我要告訴大家的是,我們都嚴重低估了 React 19。
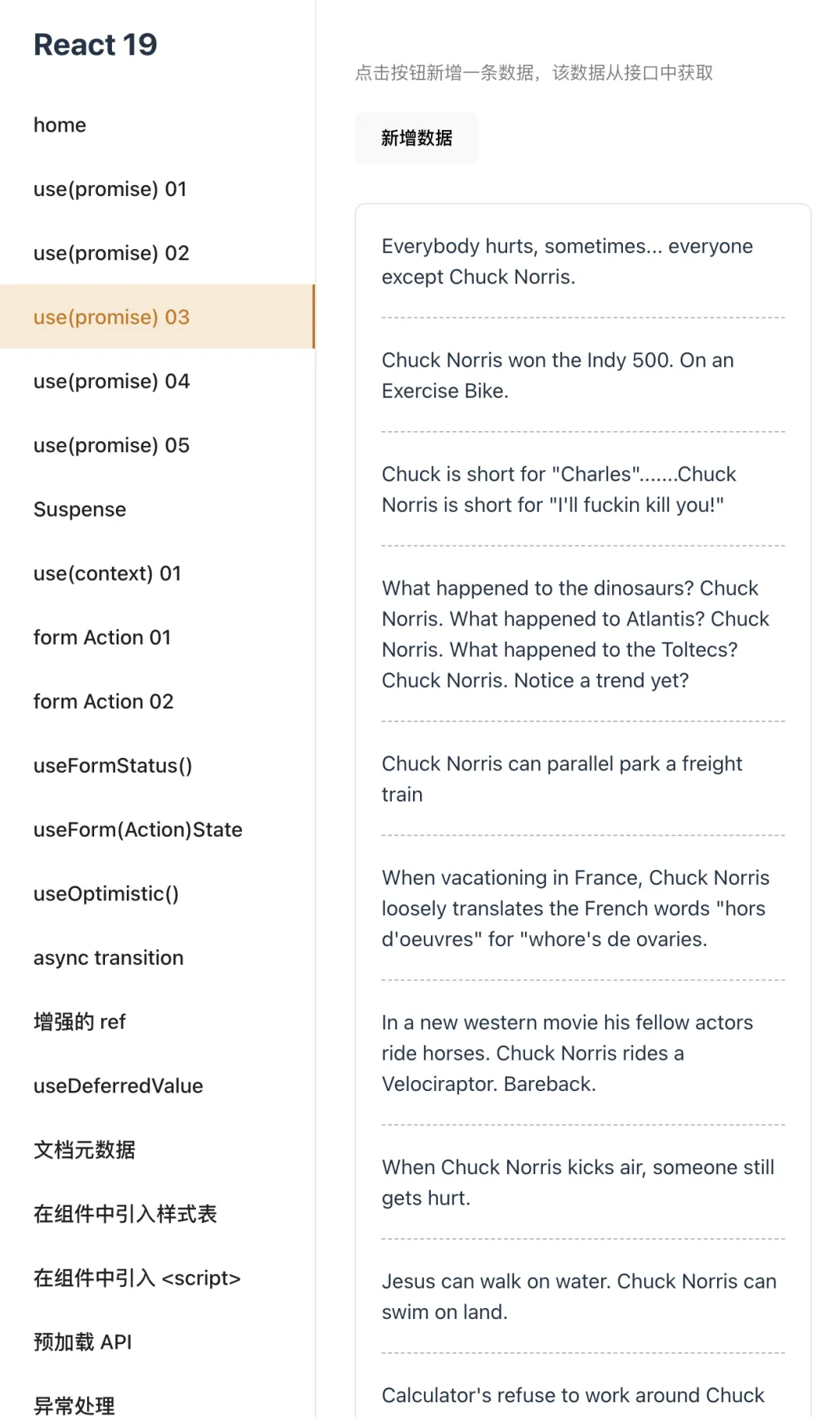
beta 版在 npm 上可用之后,我就創建了一個項目,把 React 新增的特性都使用了一遍。如下圖所示。

我用新的開發方式,將我們在項目開發中可能會遇到的情況都實現了一遍。寫完十幾個案例之后,我的感受就是:
我們的開發方式,又要迎來一次重大升級了。因為新的 hook 真的太好用了。

和過去的 React 版本相比,React 19 主要從如下兩個方面帶來了顯著的提升。
一、性能
最近幾年,許多其他前端框架紛紛擁抱基于 Signal 的細粒度更新,在特定場景有接近原生開發的性能體驗,把前端框架的性能問題推上了風口浪尖。而 React 基于 Fiber 的 Diff 更新則自然而然的成為了最大的缺陷與短板。大量冗余 re-render 造成的性能損耗,是 React 不得不面對的挑戰。
注:細粒度更新并非所有場景都具有明顯的優勢,也不要完全相信框架而忽視掌握性能優化技能的重要性。
雖然 React 提供了 memo/useMemo/useCallback 來幫助開發者優化項目性能。但是他們的學習成本并不低,想要在項目中得心應手的使用他們更是不易。這就造成了許多團隊在沒有完全消化他們的情況下,對他們的使用存在濫用的情況。
在這樣的背景之下,React 19 將會推出 React Compiler,在開發者不調整任何代碼的情況下,自動優化項目性能。
React Compiler 能夠幫助我們在不使用 memo/useMemo/useCallback 的情況下,方便的處理好項目 re-render 的問題。你的項目最終只會在需要更新的地方 re-render。
并且最重要的是,React Compiler 編譯之后,你的代碼并不會改變現有渲染機制,而是在已有機制下完成對項目的優化。React Compiler 的愿景非常龐大,他需要在兼顧大量老項目的情況下,做到對項目的性能優化。因此與提出一個新的解決方案相比,他的開發難度要高出很多。破壞性更新顯得更加容易,但是對于開發者和大量老項目而言,這是一種嚴重的傷害。React Compiler 則選擇了最難搞的一種更新方式。
與依賴追蹤的細粒度更新不同,React Compiler 通過記憶的方式,讓組件更新只發生在需要更新的組件,從而減少大量 re-render 的組件,我會在后續的章節中詳細介紹他的使用原理。
但是請注意,React Compiler 并非全能,如果你寫的代碼過于靈活,無法被提前預判執行行為,那么 React Compiler 將會跳過這一部分的優化。因此好的方式是在項目中引入嚴格模式,在嚴格模式的指導下完成的開發,基本都在 React Compiler 的輻射范圍之內。
二、開發體驗
與性能帶來的提升相比,真正令我非常期待的是,React 19 將會迎來一次開發體驗的重大提升。畢竟沒有 React Compiler,我自己也能優化好我的項目性能。
開發體驗的提升主要體現在,React 19 之后,我們可能不再需要 useEffect 了。
useEffect 是一個功能強大的 hook,但他又是最難駕馭的一個 hook,理解不夠的開發者可能會由于濫用它而導致項目失控。包括被討論最多的閉包問題,也往往跟它有關。其中最考驗開發者水平的,是對于 useEffect 依賴項的正確處理。
React19 的 大部分更新,幾乎都是圍繞如何在開發中盡量不用或者少用 useEffect 來展開。在之前的項目開發中,useEffect 是我們處理異步問題必須使用的重要 hook 之一,他幾乎存在于每一個頁面組件之中。
React 19 則引入了新的 hook,讓我們處理異步開發時,不再需要 useEffect,從而極大的改變我們的開發方式。我會在后續的章節中,結合大量實踐案例,一一介紹這些 API 的詳細使用方法,確保每個讀者都能徹底掌握他。
除此之外,React19 想要徹底改變我們在項目開發中的 UI 交互方式。因此對于 React19 而言,Suspense、ErrorBoundary、Action 的重要性將會變得越來越高。
Suspense、ErrorBoundary 雖然早在 React18 中都能夠被正常使用,但是由于異步請求方案的不成熟,它們并沒有被普及開,包括 React 官方文檔也并沒有進一步說明如何觸發 Suspense 的回調機制。因此它們只是小范圍的被一些頂尖的前端開發所使用。
<Suspense fallback={<div>loading...</div>}>
<List api={__api} />
</Suspense>React19 之后,它們將會得到普及。這將會進一步深化組件解釋一切的開發思想。
三、React Server Components
React Server Components 是 React 在探索前端邊界的又一次突破性的創舉。它是一種新概念組件。我們可以在構建時運行一次組件,以提高頁面的渲染速度。
預渲染、增量渲染、流式傳輸等概念對提高大型復雜項目的用戶體驗有非常大的幫助。好消息是,RSC 已經在 Next.js 中得到落地實踐。
目前已經有大量的開發者在使用 Next.js。我們會在后續的章節中詳細給大家介紹 RSC。
四、新的架構思維
React 19 之前,React 高手與普通開發者之間,開發的項目無論是從性能上、還是從代碼優雅上差距都非常大。因此不同的人對于 React 的感受完全不一樣。
而 React 19 則借由推出一些新的 hook,暗中傳遞一種框架思維「最佳實踐」,這將會極大的拉進普通開發者與頂尖高手之間的差距。對于大多數 React 開發者而言,這會是一個極大的提升。
這一意圖在 React 新的官方文檔與 Next.js 中提現得非常明顯。
這一最佳實踐主要圍繞如何改進異步編程的開發體驗而展開。在后續的章節中大家可以自行感受。我也會在后續的實踐案例中弱化對 useEffect 的使用。
例如,當我想要實現如下效果時。

在項目開發中,新頁面渲染時請求一個接口的場景非常常見。新的架構思維的開發代碼如下所示。
該案例沒有引入任何三方庫。
首先我們需要定義一個 API 用于請求數據。
const api = async () => {
const res = await fetch('https://api.chucknorris.io/jokes/random')
return res.json()
}然后創建一個函數組件,并執行該 api。
export default function Index() {
const __api = api()
return (
<div>
<div id='tips'>初始化時,自動獲取一條數據內容</div>
<Suspense fallback={<div>loading...</div>}>
<Item api={__api} />
</Suspense>
</div>
)
}最后在子組件中,獲取 api 執行之后得到的數據。
const Item = (props) => {
const joke = use(props.api)
return (
<div>
<div>{joke.value}</div>
</div>
)
}大家可以自行感受一下新的開發方式與以前基于 useEffect 請求數據有什么不同之處。
注意:一套成熟架構思維,不是使用一個簡單的方案解決某一個問題,而是要基于這套思維去解決項目中的絕大多數場景。因此我們一定要結合大量的場景去理解一套項目架構思維。

































