編輯器目錄樹的設計,一點也不簡單

朋友們好,我是優秀的大鵬。
今天花了很長時間思考一個網頁文檔編輯器,云端目錄樹要怎么設計。

這個看似簡單的需求,技術上和產品上的思考卻非常復雜。
下面以幾種編輯器為例,講一下各種編輯器在技術上和產品的思考。
1.以Vscode為代表的本地編輯器
在聊云端文檔目錄樹設計之前,要先討論下常見的本地文檔編輯器的目錄樹。
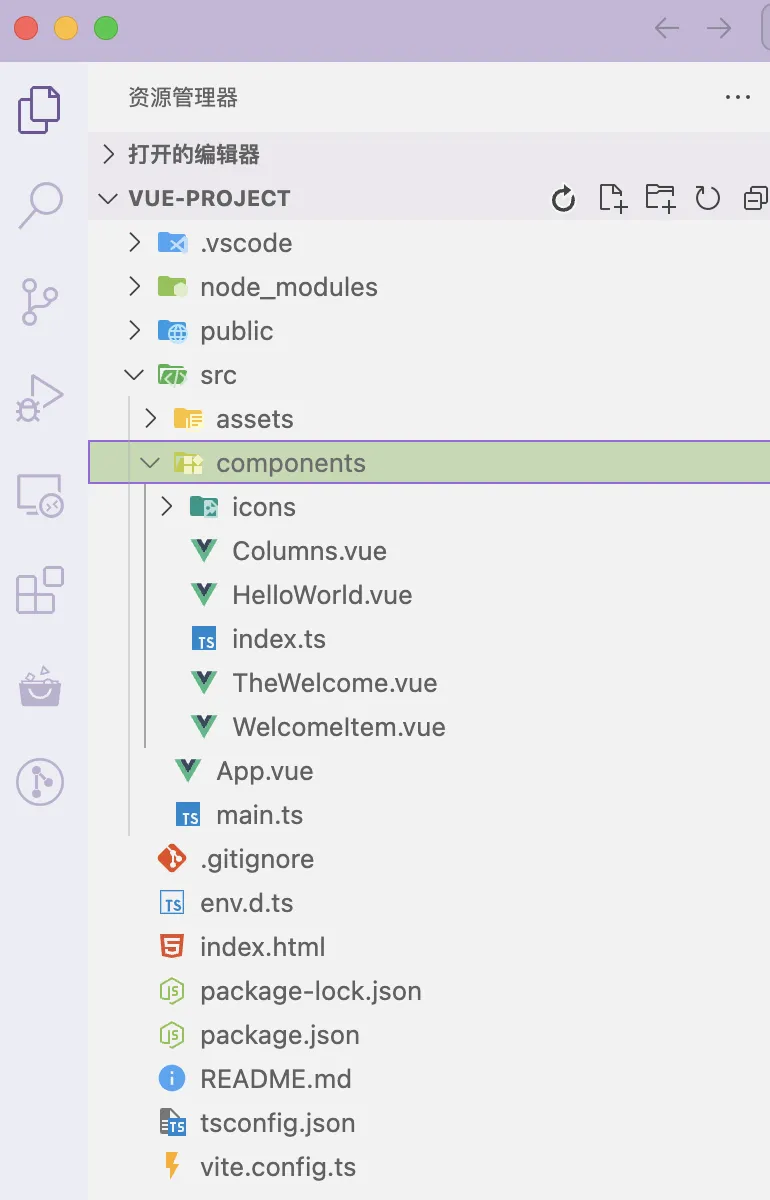
以vscode為例,通常本地文檔編輯器的目錄樹是下面這樣的:

看起來是一個簡單的多叉樹結構,但是只是看起來,實際上大有玄機!
玄機就出現在對于目錄樹的操作上面,目錄樹涉及到【增刪改查】等基本操作。
查詢操作:由于目錄樹的節點數量是不確定的,所以在查詢目錄樹的時候,不能將整個目錄樹都查找回來,而是應該只查找最外層的節點,當操作打開一個目錄的時候,則繼續讀取該目錄的葉子節點,用這種方式來控制節點的加載數量,避免加載量過大。
即便如此依然有可能會存在某個父節點下的葉子節點過多,加載量過大導致編輯器崩潰的情況,本地編輯器由于直接讀取硬盤所以可以接受的加載量較高,如果云端編輯器通過網絡請求讀取,那么可以容忍的加載量就會降低。
增加操作:
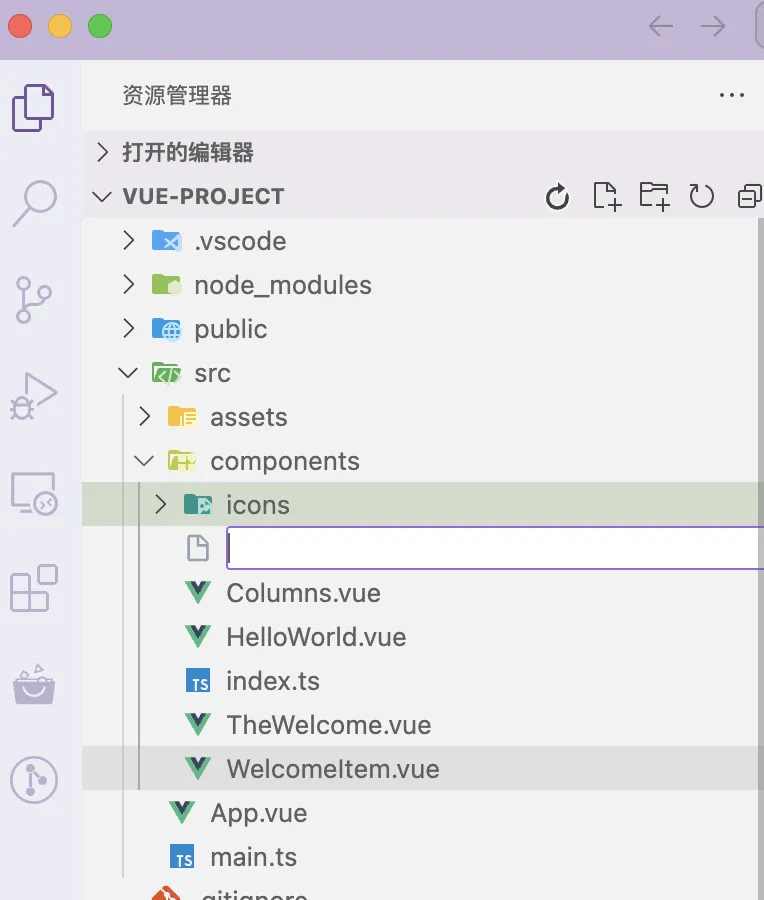
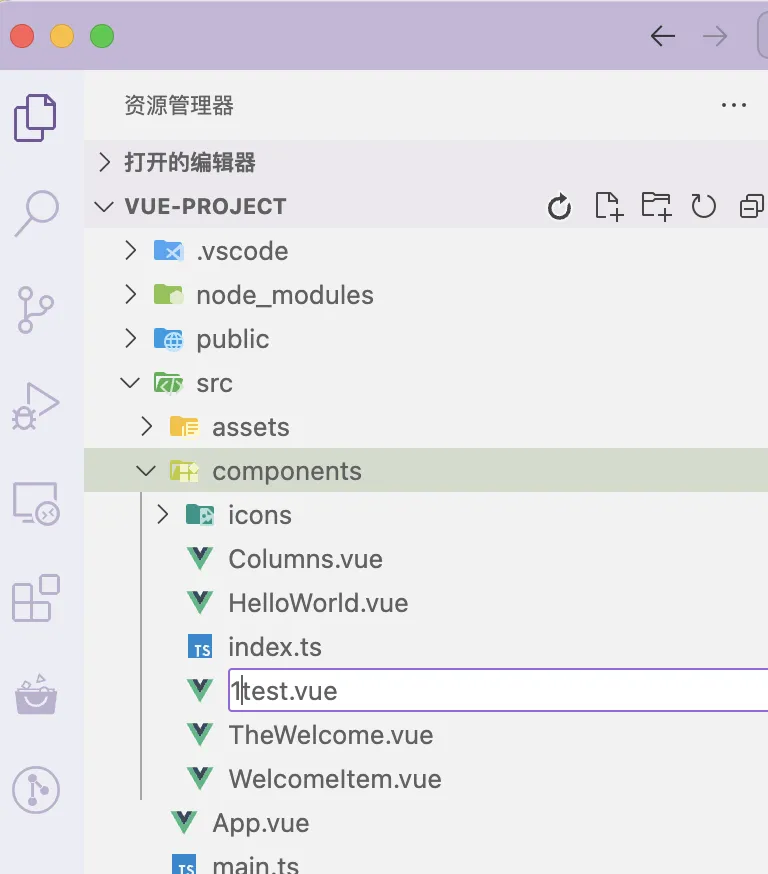
- 增加文件:在某個目錄父節點上進行增加子節點,增加節點時可以看到默認的定位位置通常在前面,因為如果放到后面很容易出現不在同一頁面的情況,導致用戶還要滾動下面去進行命名,文件增加之后則會根據其命名定位到對應的位置,相當于節點插入時要進行排序。


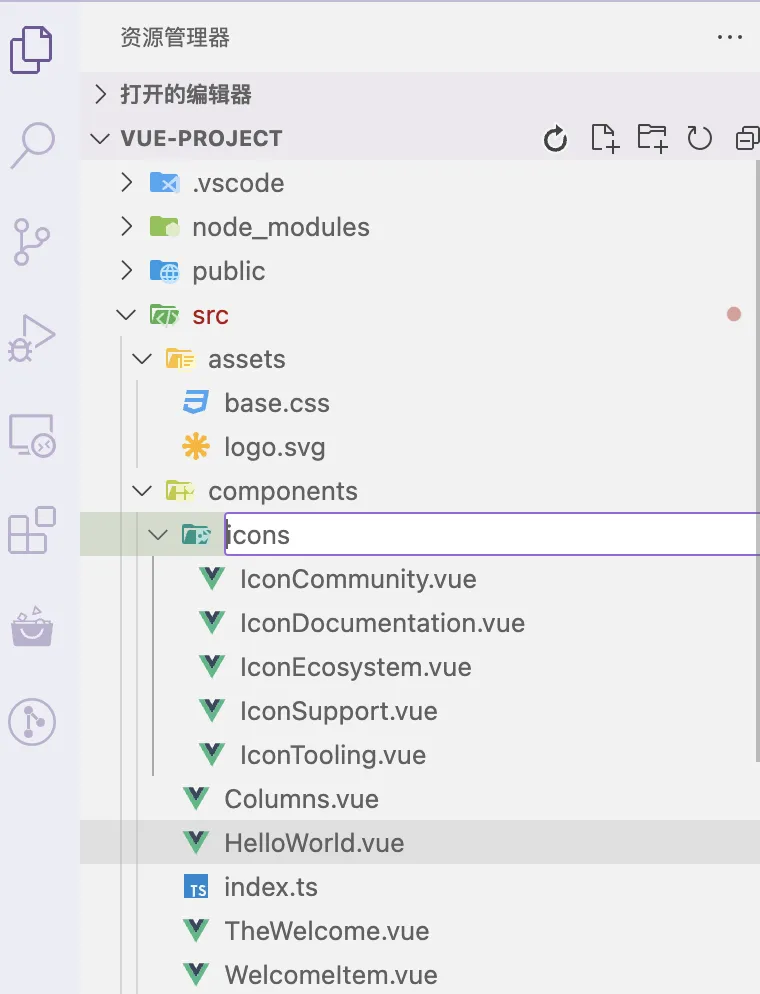
- 增加目錄:整個過程和增加文件類似,唯一有區別的就是目錄還可以有子節點,文件不能有。
修改操作:
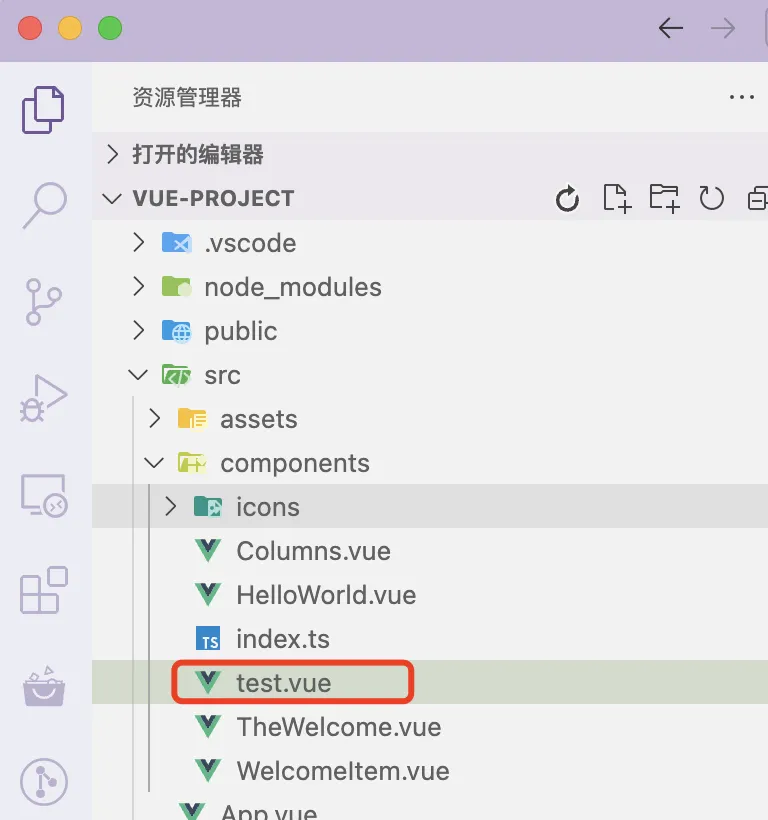
- 修改文件:修改文件時同樣僅在當前位置提示可編輯,修改后會自動進行節點的重新排序。

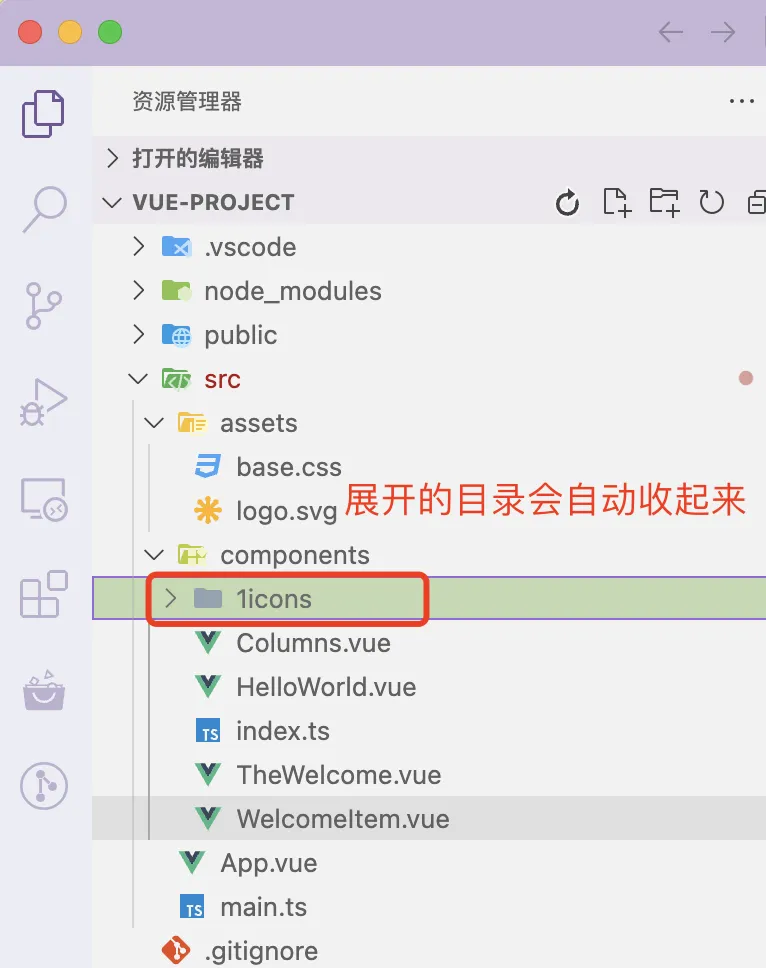
- 修改目錄:修改目錄和修改文件類似,唯一有區別的就是目錄要將自己節點重新排序后還要將其子節點一同挪走,同時比較有趣的是修改完成后如果是展開的目錄則會不加載其子節點,表現的形式就是目錄被收起來了,這個原因是目錄名稱在同一個子樹下是唯一的,相當于是key,當這個key發生修改的時候,如果繼續展開目錄,則需要將其子樹的節點都重新渲染,會極大的增加渲染消耗,甚至出現卡頓,所以編輯器選擇了收起目錄。


刪除操作:
刪除操作即是刪除節點,對于目錄而言不僅要刪除自己,還要遞歸刪除其所有的子節點,如果目錄的子節點層級和節點數非常的多,那么就會需要較長的時間進行刪除操作。
從上述的分析來看,如果按照vscode本地編輯器文件目錄樹去設計云端目錄,代碼實現上會非常復雜。
2.有道云筆記編輯器
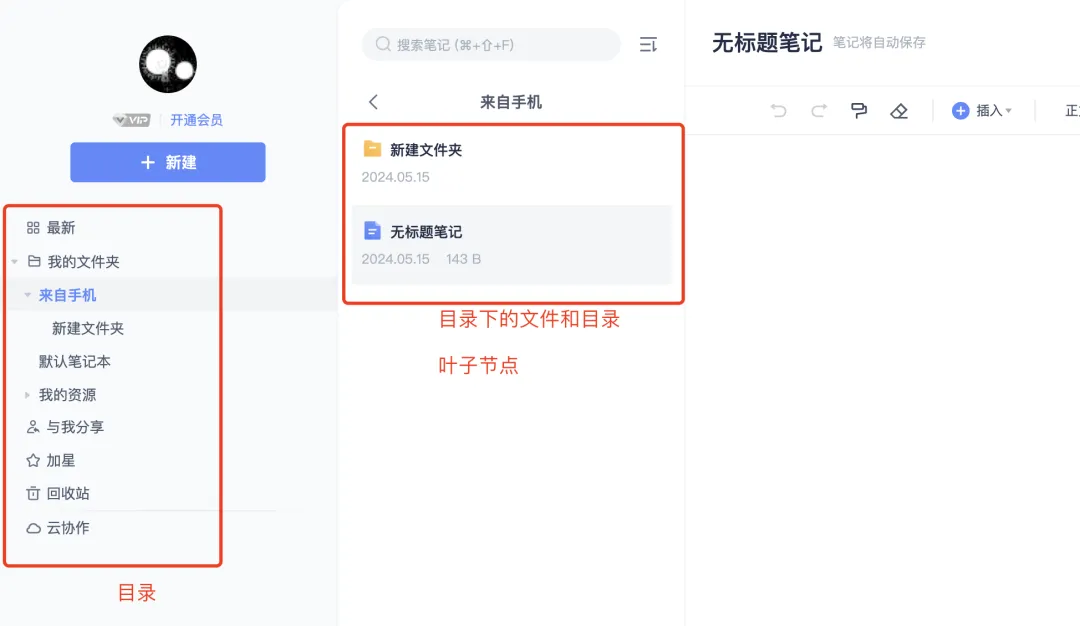
有道云筆記是網頁編輯器,和要實現的需求更加貼近,他的交互方式如下:

可以看到有道云將目錄和目錄中的文件進行了分割,他的開發設計思路是認為目錄較少,目錄中的文件較多,所以葉子節點可以考慮進行分頁加載,目錄則一次性讀回來。
同時它支持多層目錄,這一點也增加了實現復雜度,因為多層目錄就意味著層數是無限制的,那么在處理其層級的時候問題就會更多,復雜度更高。
這樣的設計無疑更適合網頁文檔編輯器,因為http請求的不確定性和耗時要遠遠大于本地硬盤。
3.簡書編輯器
簡書的編輯器,則實現更為簡潔。

可以看到簡書這里同樣將目錄和文章進行了分割,保證同一個目錄下的文章可以進行分頁讀取,避免請求量過大。
不過他只支持一層目錄,這樣的優點就是實現更為簡單,缺點是對于有更多層級需求的用戶就會無法滿足。
4.目錄的價值
文檔目錄本身最大的價值就是方便用戶進行文章管理和分類。
其次還可以承載文集的作用,例如下方的簡書和語雀。


所以目錄最終如何設計,既要解決用戶的文章管理問題,也要考慮文集擴展性,類似于簡書的形式對外表現就較為簡單,而語雀由于目錄層級多就會更為豐富。
方案對比
參考產品 | 編輯器類型 | 實現復雜度 | 對外展示豐富度 |
vscode | 本地編輯器 | 高 | 無 |
語雀 | 云端編輯器 | 高 | 高 |
有道云筆記 | 云端編輯器 | 中 | 無 |
簡書編輯器 | 云端編輯器 | 低 | 中 |






























