CSS 3 這么多年,CSS 4、CSS 5 終于要來了!
不知你是否好奇,CSS 3 都這么多年了,為啥一直沒有 CSS 4 呢?其實,這是因為 CSS 并沒有嚴格的版本概念。最近,CSS 工作組提議將 CSS 屬性進行分組,即 CSS 3、CSS 4、CSS 5。下面就來簡單探討一下 CSS 的級別。
CSS 3 很好,但是...
自2010年起,CSS 3 一直作為代指 CSS 中新增的增強功能的標簽。然而,隨著 CSS 技術的飛速發展,新的特性和功能層出不窮,CSS 3 這一標簽逐漸顯得不夠全面和具有吸引力。
為了更有效地組織和呈現 CSS 的復雜性和深度,最近 CSS 工作組提出了一個更具結構化的命名方案,即將 CSS 屬性劃分為 CSS 3、CSS 4、CSS 5 等。這樣不僅有助于用戶更加清晰地理解 CSS 的發展脈絡和各個版本的特色,同時也為 CSS 工作組提供了更為靈活的框架來推動未來的標準制定和更新,對雙方都具有直接的積極影響。
提案:https://github.com/CSS-Next/css-next/discussions/92
怎么分類?
其實早在去年 8 月,CSS 工作組就開研討會進行過討論,預把 CSS 屬性按照出現時間進行分類:
- CSS3(~2009-2012):CSSWG 定義的 3 級 CSS 規范。
- CSS4(~2013-2018):不屬于 CSS3 但已成為 CSS 基本組成部分的基本功能。
- CSS5(~2019-2024):采用率正在穩步增長的新功能。
- CSS6(~2024+):為未來 CSS 計劃的早期功能。
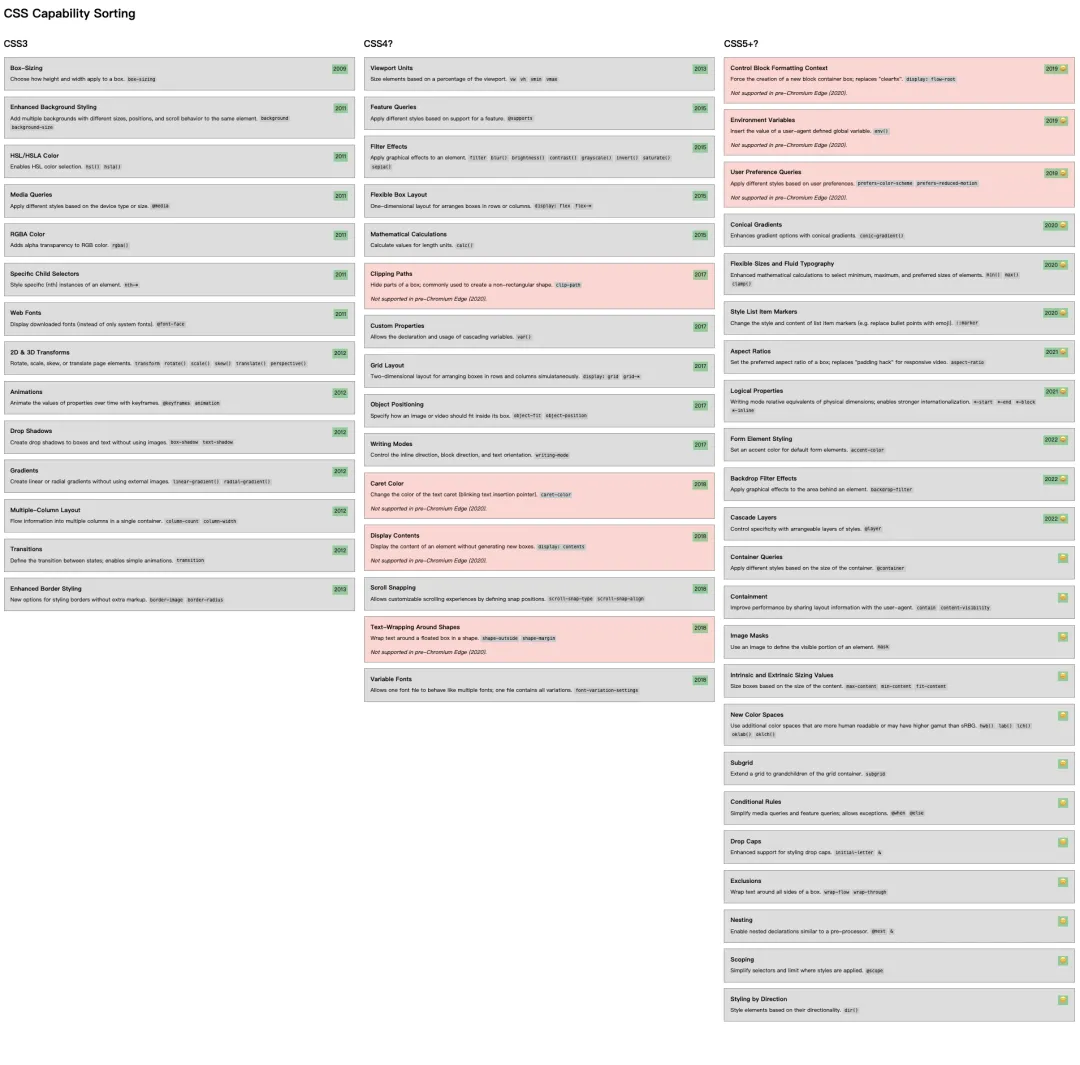
這個分類的依據如下:
 圖片
圖片
在新的提案中,也是使用類似的分類標準:CSS 的發展經歷了多個階段,這些階段通過不同的版本號來標識。
- CSS3:這一分類由 CSS 工作組(CSSWG)確立,自社區組開始明確劃分版本之前就已存在。
- CSS4:此分類涵蓋了大約從 2013 年至 2018 年間在規范中引入的眾多新屬性和特性。
- CSS5:該分類則聚焦于 2019 年至 2024 年間在 CSS 標準中新增的屬性和功能。
- 下一代:這一分類是為了預示和容納目前正處于開發階段或計劃在未來 CSS5 之后版本中引入的新特性和屬性而設立的。
其中每個規則包含的CSS特性如下:
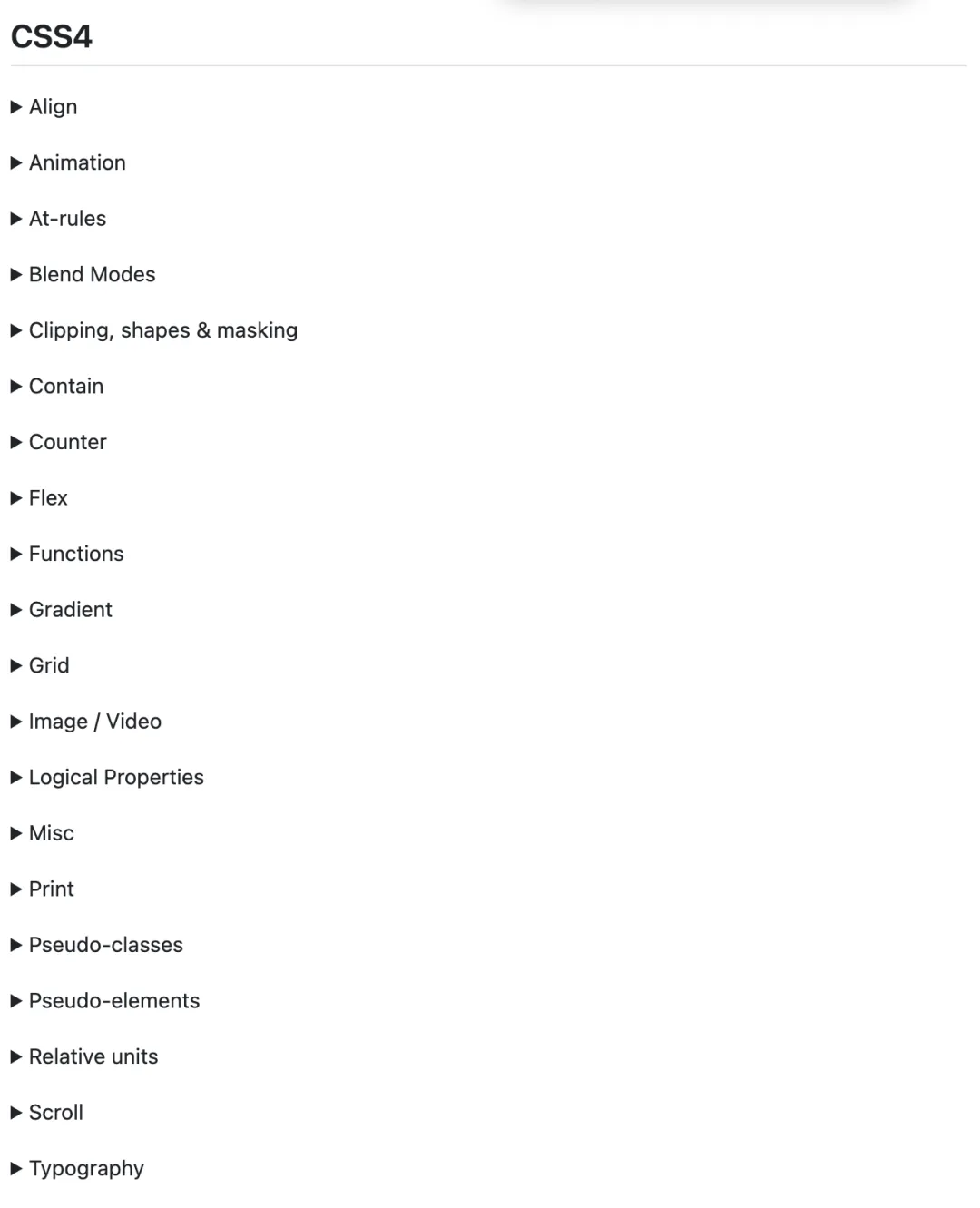
- CSS 4 的規則包括(類別):
 圖片
圖片
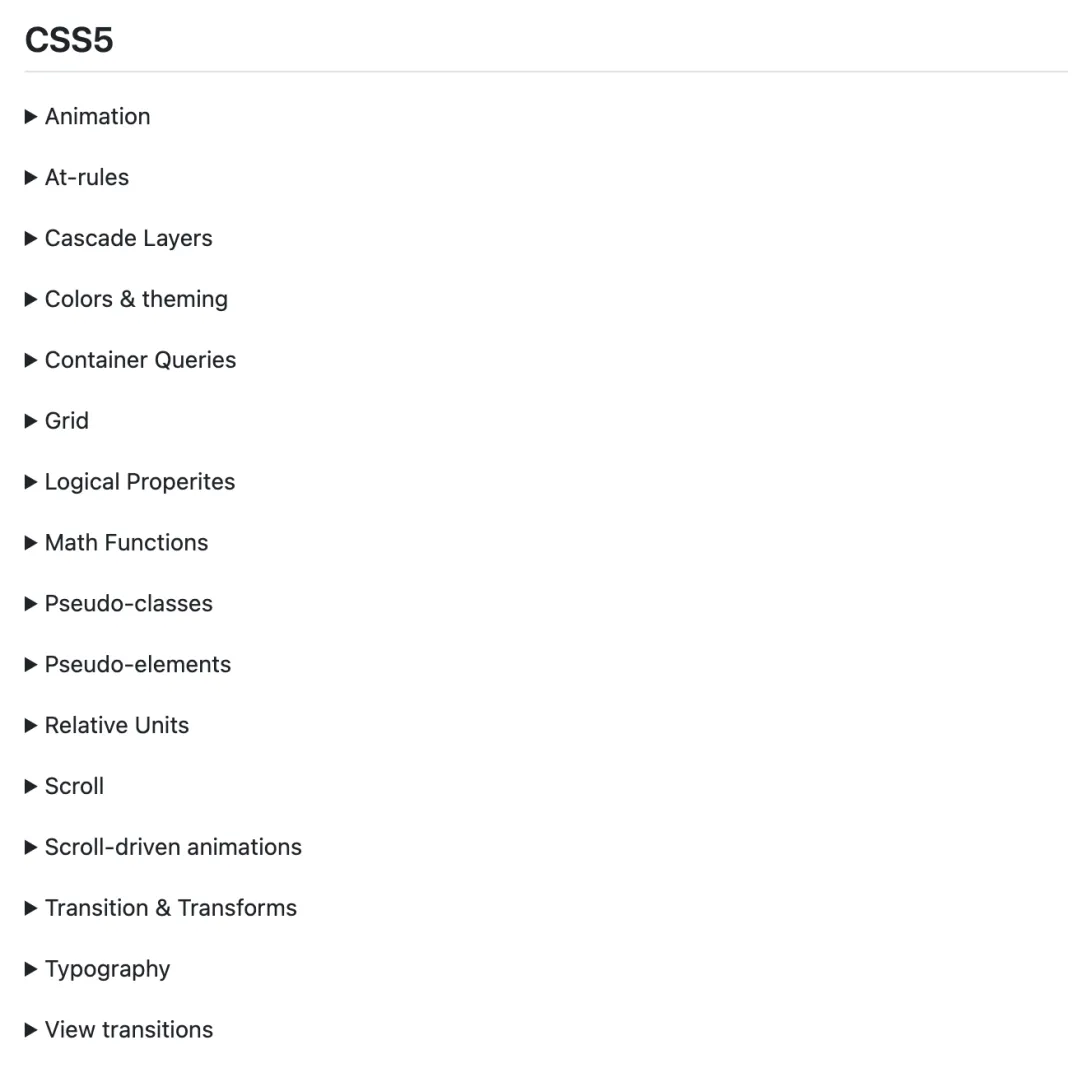
- CSS 5 的規則包括(類別):
 圖片
圖片
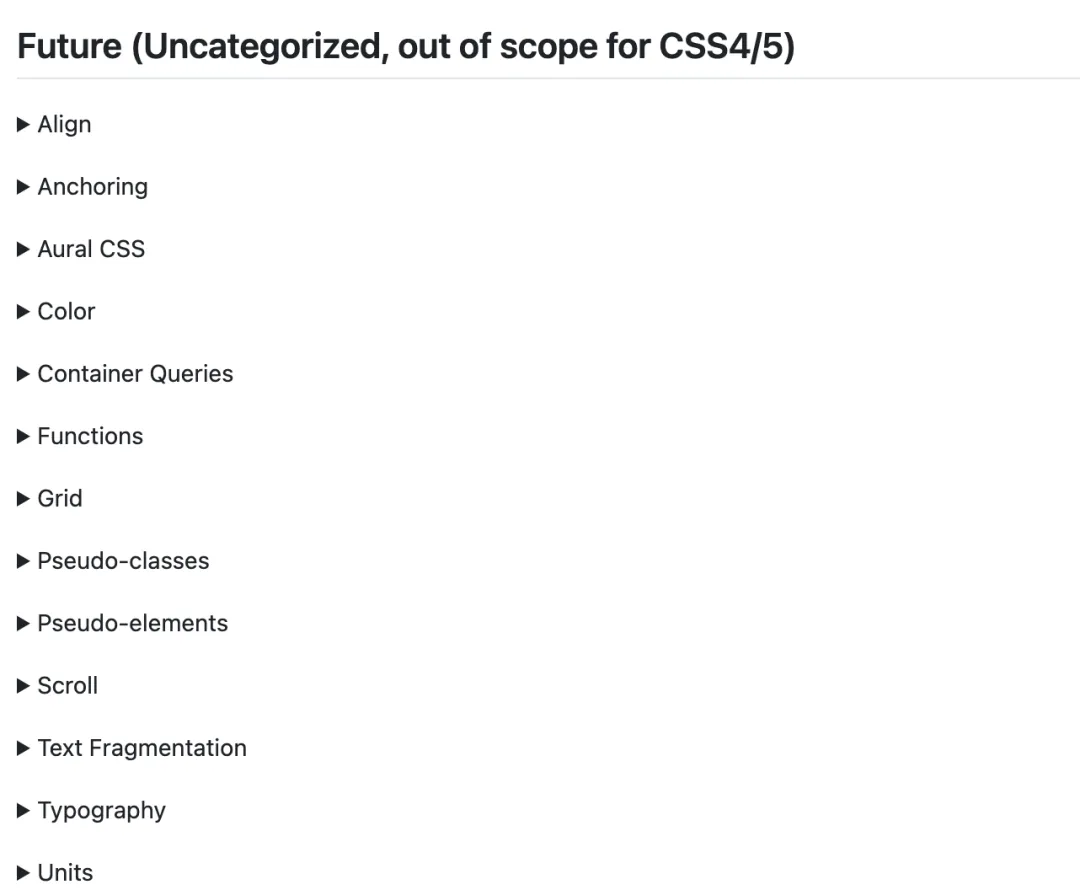
- 下一代的規則包括(類別):
 圖片
圖片
提案:https://github.com/CSS-Next/css-next/discussions/92


































