CSS 原生嵌套語法來了!
大家好,我是 CUGGZ。
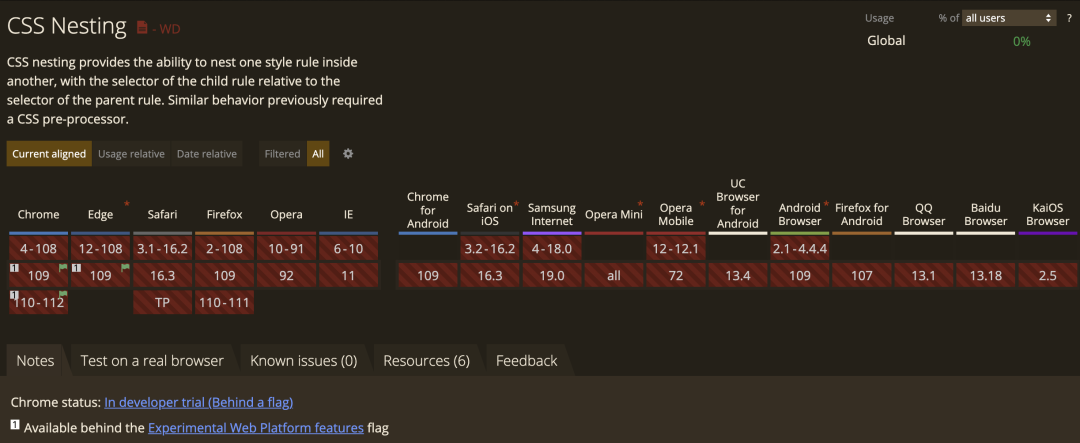
最近在看 caniuse.com 時發現,Chrome 和 Edge 瀏覽器將在 109 版本實驗性支持 CSS 原生嵌套語法!

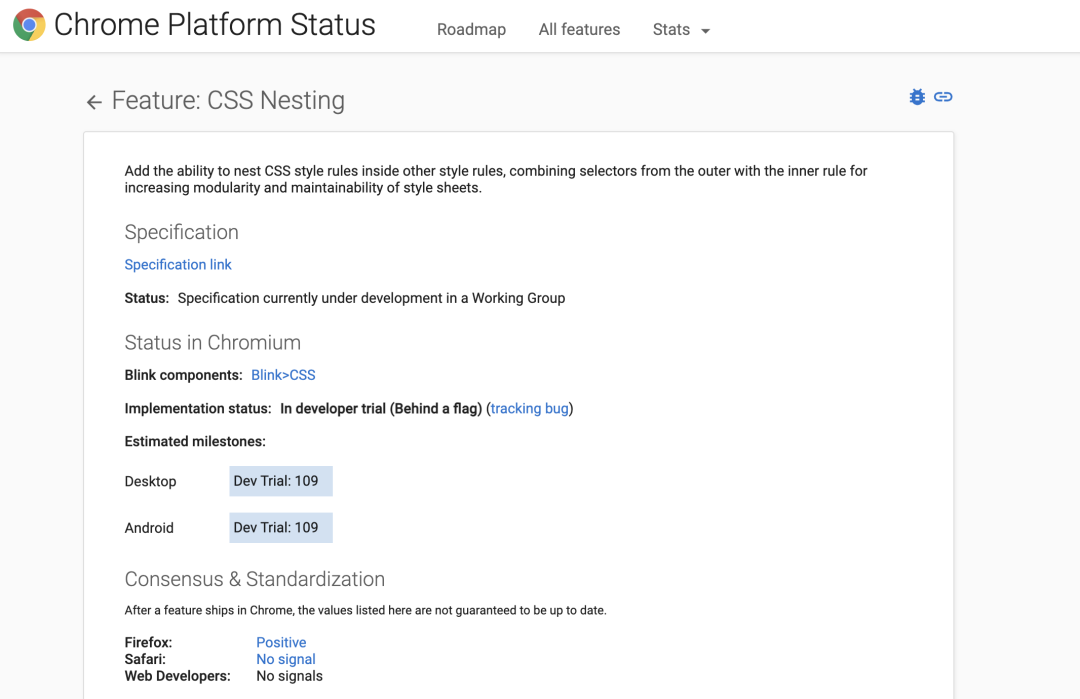
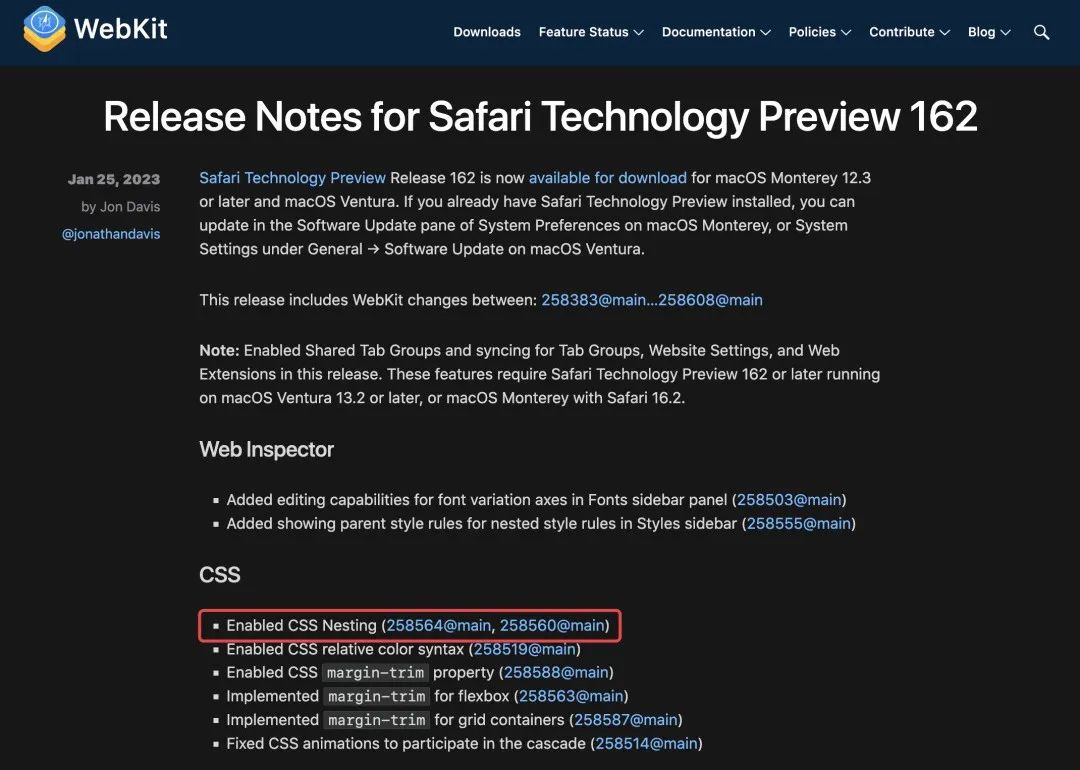
1 月 10 日,Chrome 109 發布;1 月 26 日,Safari 技術預覽版 162 發布。這兩個瀏覽器版本都帶來了 CSS 嵌套的實驗性支持。Chrome 官方指出,添加將 CSS 樣式規則嵌套在其他樣式規則中的功能,將來自外部的選擇器與內部規則相結合,以提高樣式表的模塊化和可維護性。


下面就來看看 CSS 嵌套語法是如何使用的!
基本概念
所謂的嵌套,就是將一個 CSS 規則放在另一個(嵌套規則)中,子規則的選擇器將相對于父規則的選擇器。這有利于代碼的模塊化和可維護性。原來只能在 CSS 預處理器中使用的嵌套功能,先在可以在原生 CSS 中使用。
其實,CSS 嵌套和 Sass 的嵌套類似,比如,對于以下 CSS 樣式:
如果使用 CSS 嵌套時,就是這樣的:
可以看到,使用嵌套不僅消除重復,相關規則的分組還提高了生成的 CSS 的可讀性和可維護性。
嵌套規則
嵌套規則可以使用嵌套選擇器(&) 直接引用父規則的匹配元素,或者使用相對選擇器語法指定“后代”以外的關系。
但是,以標識符(類型選擇器)開始嵌套選擇器是無效的:
如果想繼續這樣編寫,就需要稍微進行修改:
更多嵌套規則詳見 CSS 嵌套規范草案:https://drafts.csswg.org/css-nesting/
嵌套選擇器
在使用嵌套規則時,必須能夠引用父規則匹配的元素。為此,規范中定義了一個新的選擇器,即嵌套選擇器,寫為 & 。
當在嵌套樣式規則的選擇器中使用時,嵌套選擇器表示與父規則匹配的元素。當在任何其他上下文中使用時,它表示與該上下文中的 :scope 相同的元素。
嵌套選擇器可以通過 :is() 選擇器將其替換為父樣式規則的選擇器。例如:
這就相當于:
嵌套選擇器不能表示偽元素(與 :is() 的行為相同):
這里,&? 只代表.foo匹配的元素,它等同于:
嵌套選擇器的特異性(權重)等于父樣式規則的選擇器列表中復雜選擇器中最大的特異性(與 :is() 的行為相同):
DOM 結構如下:
文本將是藍色的,而不是紅色的。&? 的特異度是 #a?([1,0,0]) 和 b?([0,0,1]) 特異性中較大的一個,所以是 [1,0,0],而整個 & c? 選擇器具有特異性 [1,0,1],它大于 .foo c ([0,1,1]) 的特異性。
值得注意的是,這與將嵌套手動擴展為非嵌套規則時得到的結果不同,因為 color: blue? 聲明將由 b c? 選擇器 ([0,0,2]) 匹配,而不是#a c ([1,0,1])。
小結
目前,CSS 原生嵌套語法處于開發者試用狀態,CSS 工作組正在制定相關規范,Chrome 瀏覽器預計將于 112 版本正式推出 CSS 原生嵌套功能。
由于 CSS 嵌套語法規范尚未完成,隨時可能進行更改。因此,本文所展示的規則可能會有所變化。期待不久的將來 CSS 原生嵌套語法登錄瀏覽器正式版本!




































