Signal 即將成為JavaScript的一部分
什么是響應性?
在過去的幾年中,響應性成為了所有現代前端框架以及React庫的核心。
對于不熟悉前端開發的人來說,起初這可能是一個令人困惑的概念,因為它改變了常規的、自上而下的、從調用者到被調用者的順序工作流。
在響應性范式中,當事情發生變化時,數據會自動更新,下面簡單展示一下偽代碼:
effect: console.log(x+2)
x = 2
x = 3這種方法允許開發者以一種更直觀的方式處理數據和UI的更新,使得用戶界面能夠實時反映底層數據的變化。
根據響應性范式,應用程序可以在變量x發生變化時,無需程序員的特別努力,就能顯示NaN、4和5等多種結果。
這里極度簡化了這個話題,只是為了給那些對響應性一無所知的人一個大致的了解。
需要指出的是,響應性在前端開發中的許多情況下都非常有用。例如,在顯示用戶界面時,一個框架可以識別變量何時發生變化以更新用戶界面。比如當你展示一個實時的溫度計時。
響應性的應用場景遠不止于此,幾乎所有的前端框架都在使用響應性技術。甚至還有一個響應式的jQuery庫。
如何實現響應性?
響應性在實際應用中的一個很好的例子是電子表格。當你在電子表格中基于其他單元格的值輸入一個計算公式時,你不需要手動更新計算結果。電子表格應用會自動檢測到變化,并更新所有基于修改過的單元格的計算值。
在前端框架中,實現響應性有多種方法。一個著名的例子是使用RxJS,它依賴于觀察者(Observables)、訂閱者(Subscribers)和主題(Subjects)。如果你經常處理異步數據流,這是一個很棒的庫。
在各種框架中,響應性的復雜性對開發者來說是隱藏的。
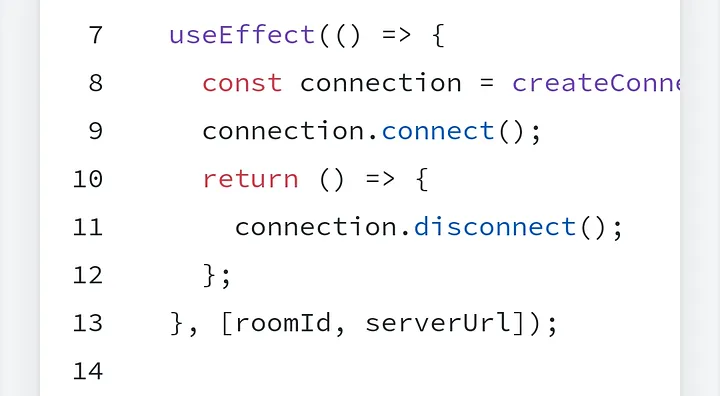
在React中,你必須明確提供依賴列表:
 圖片
圖片
一旦reactive roomId 或 serverUrl 發生變化,上面的代碼片段將會斷開當前房間并連接到新的房間。
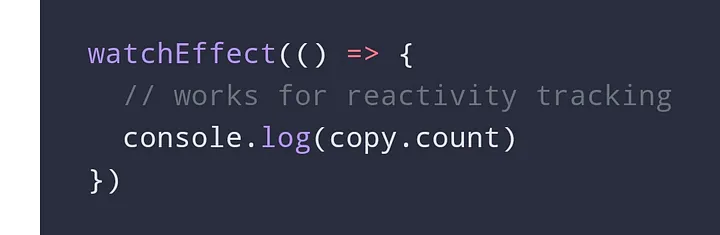
在Vue中,你甚至不需要提供依賴列表:
 圖片
圖片
Vue會自行判斷,如果copy.count發生變化,就應該重新運行代碼。
如果我們審視所有主要的框架和庫,會發現每個框架和庫中的響應性幾乎達到了相同的API水平,并且從用戶的角度看幾乎在做相同的事情。
Signals 的起源如何?
Angular進行的最后一次主要切換到類似的API是在2023年4月3日發布的一份RFC中詳細說明的。該文檔深入探討了為什么zone.js的反應性不足,并且Angular必須轉向更細粒度的Signals。
并不是說Signals在這方面完全是新事物,更多的是基于研究如何以最佳方式提供響應性的結論。我真的認為應該將Signals的來源歸功于Solid。
自從那次重大工作完成以后,它鞏固了整個社區對細粒度響應性的采納。因為從那時起我們知道,幾乎每個框架和庫都使用幾乎相同的響應性模型,但有些用的是tomato,有些則用的是tomato。
推動 Signal 標準化的努力
考慮到這一點,我們可以想象許多可能的結果。一切可能維持現狀,每個框架使用自己的響應性模型。在這種情況下,人們實際上在使用不同名稱下的相同事物。
另一個情景是,每個人突然使用提供響應性模型的庫。到目前為止,這還沒有發生,但它仍然是桌面上的一個選項。
第三個,也是最瘋狂的情景,將是將 signals 納入 Ecmascript 本身。這意味著它將成為 JavaScript 本身的一部分。
聽起來瘋狂嗎?
確實。
但一切都在2023年2月一次偶然的 Twitter 聊天中浮出水面:每個人已經有或正在調整響應模型以基于 Signals 的模型。參與討論的人之一是 Daniel Ehrenberg。
在過去的一年中,你真的不知道是否有什么事情正在醞釀,直到一個月前。
那時,Daniel 在紐約提議了一個名為 queerjs 的演講,這個名字相當令人費解:
他提供了一個相當引人入勝的描述:
一種選擇是通過使 Signals 內置到 JavaScript 中,如 Promises,來穩定生態系統,提高性能和互操作性。但是...最好避免像 Promises 那樣的一些陷阱,例如它們始終開啟的調度器。
這意味著,Daniel 真的在考慮 Signals 是否應該成為 JavaScript 的一部分!
Signals可能會成為JavaScript的一部分
總的來說,這些都還只是討論階段。但是在JavaScript世界里,事情發展迅速。甚至比C++成為一種內存安全的編程語言還要快,這是肯定的!
兩天前,Daniel提議在4月的TC39會議上討論這個主題。這意味著它可能很快就會進入第一階段!
這是一件大事,因為TC39,即技術委員會39,負責標準化Ecmascript,而一旦某樣東西成為標準的一部分,遲早會成為JavaScript的一部分!
當然,這不會像在周五晚上發布到生產環境那么簡單。
Signals 可能需要時間才能成為 JavaScript 的標準功能
Signals 要成為 JavaScript 的標準功能,需要經過六個標準化階段。因此,鑒于 Signals 的復雜性和響應性,這對整個委員會來說是一項艱巨的工作。但同時,它也將吸引包括前端框架開發者在內的許多開發者的關注。
在最佳情況下,他們所有人都應該滿意于將來某天切換到 Signals。
但這需要仔細的工作和解決許多難題。例如,標準應該是開放的還是封閉的。
展望未來幾年,我們可能會發現每個框架都使用標準的 JavaScript Signals。
這將有助于提高性能、可維護性,并能夠將知識從一個框架轉移到另一個框架。
許多好處確實可以讓這種努力變得值得。
同時,這個過程也可能在任何時候被終止,所以目前一切皆有可能。
然而,我無法停止這種感覺,現在是推動 Signals 前進的絕佳時機。特別是知道從2024年3月18日開始,還有一個Observable/Subscription模型的孵化過程,Signals 可以從中受益。
Signal 提案剛剛發布!
Rob Eisenberg 和 Daniel Ehrenberg 剛剛發布了 Signal 標準的第0階段提案。
已經有一個 polyfill 可供測試,而這個提案已經秘密開發了8個月!
作者成功地吸引了來自各種框架和庫的作者參與:
他們在這里合作,開發了一個可以支持他們核心響應性需求的通用模型。當前的草案基于來自 Angular, Bubble, Ember, FAST, MobX, Preact, Qwik, RxJS, Solid, Starbeam, Svelte, Vue, Wiz 等作者/維護者的設計輸入。
以下是一個如何使用 Signals 的例子:
const counter = new Signal.State(0);
const isEven = new Signal.Computed(
() => (counter.get() & 1) == 0);
const parity = new Signal.Computed(
() => isEven.get() ? "even" : "odd");
// 庫或框架定義基于其他 Signal 原語的效果
declare function effect(cb: () => void):
(() => void);
effect(() => element.innerText
= parity.get());
// 模擬對計數器的外部更新...
setInterval(() => counter.set(
counter.get() + 1), 1000);這是多么令人震驚的簡單易用啊!



























