基于鴻蒙開發(fā)的下肢康復(fù)外骨骼系統(tǒng)
為了完成多數(shù)據(jù)的展示,讓患者更清晰自己的康復(fù)情況,我們項(xiàng)目采用鴻蒙APP作為移動(dòng)端幫助患者隨時(shí)隨地的看到自己的康復(fù)情況,但是作為初學(xué)者,我們的功能還不完善,還需要繼續(xù)學(xué)習(xí)。下面是對(duì)我們目前主要的開發(fā)功能的介紹。
項(xiàng)目介紹
我們的項(xiàng)目是由硬件和軟件兩部分組成。硬件由下肢康復(fù)外骨骼對(duì)患者進(jìn)行康復(fù)訓(xùn)練。軟件部分為鴻蒙APP根據(jù)評(píng)估患者的結(jié)果進(jìn)行推送,推送的康復(fù)動(dòng)作視頻指導(dǎo)患者對(duì)康復(fù)動(dòng)作進(jìn)行及時(shí)的糾正和改善,從而使患者的康復(fù)效率得到提高。在訓(xùn)練結(jié)束后,會(huì)對(duì)其訓(xùn)練過(guò)程中的數(shù)據(jù)進(jìn)行整理分析,發(fā)送到我們數(shù)據(jù)展示頁(yè)面中,能夠?qū)⒒颊哐永m(xù)性護(hù)理的狀況,如平衡能力的提升,走路穩(wěn)定性的提升,病情在日周月的變化趨勢(shì),讓患者看到自己病情的變換情況,對(duì)腦卒中偏癱的再次復(fù)發(fā)起到預(yù)防作用。
開發(fā)環(huán)境
DevEco Studio版本:DevEco Studio 3.1 Release
HarmonyOS SDK版本:3.1.0(API version9)
DAYU200.4.0.10.16
主要開發(fā)功能
賬號(hào)的注冊(cè)
Text("注冊(cè)賬號(hào)")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin(20)
TextInput({placeholder:'請(qǐng)輸入你的手機(jī)號(hào)或者郵箱'})
.placeholderColor("rgb(105,105,105)")
.placeholderFont({size:20,weight:120,family:'cursive'})
.height(50)
.width('80%')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.margin({top:30})
TextInput({placeholder:'請(qǐng)輸入你的密碼'})
.type(InputType.Password)
.placeholderColor("rgb(105,105,105)")
.placeholderFont({size:20,weight:120,family:'cursive'})
.height(50)
.width('80%')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.margin({top:30})
TextInput({placeholder:'請(qǐng)?jiān)俅未_定你的密碼'})
.type(InputType.Password)
.placeholderColor("rgb(105,105,105)")
.placeholderFont({size:20,weight:120,family:'cursive'})
.height(50)
.width('80%')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.margin({top:30})
Button("確定注冊(cè)")
.height(50)
.width(180)
.backgroundColor("#66CDCA")
.margin({top:40})
.onClick(() => {
AlertDialog.show(
{
title: '注冊(cè)賬號(hào)',
message: '賬號(hào)注冊(cè)成功',
confirm: {
value: '確定',
action: () => {
console.info('通過(guò)')
}
},
cancel: () => {
console.info('結(jié)束')
}
}
)
})
Button("返回登錄")
.height(50)
.width(180)
.backgroundColor("#66CDCA")
.margin({top:40})
.onClick(()=>{
router.pushUrl({
url:'pages/login',
})})
圖1 注冊(cè)頁(yè)面

圖2 注冊(cè)成功頁(yè)面
賬號(hào)的登錄
Image("/common/images/logo.jpg")
.width(100).height(100)
Column({ space: 5 }) {
Text("下肢康復(fù)系統(tǒng)")
.fontSize(45)
Text("登錄賬號(hào)以使用更多服務(wù)")
.fontSize(20).opacity(0.5)
}
TextInput({ placeholder: "請(qǐng)輸入賬號(hào)",text:this.username })
.height(50)
.width("85%")
if(this.username_rag.test(this.username)){
Text("用戶名至少輸入五位")
.fontSize(12)
.fontWeight(700)
.fontColor("#ff0000")
.width("80%")
}
TextInput({ placeholder: "請(qǐng)輸入密碼", text: this.password })
.type(InputType.Password)
.height(50)
.width("85%")
Row() {
Button("短信驗(yàn)證碼登錄")
.width(180).height(30).backgroundColor("#ffffff").fontColor("#0d110e")
Button("忘記密碼")
.width(150).height(30).backgroundColor("#ffffff").fontColor("#0d110e")
}
.justifyContent(FlexAlign.SpaceBetween).width("100%")
Button("登錄")
.width(180).height(50).backgroundColor("#66CDCA")
.onClick(()=>{
router.pushUrl({
url:'pages/my'
})})
Button("注冊(cè)賬號(hào)")
.width(180).height(50).backgroundColor("#66CDCA")
.onClick(()=>{
router.pushUrl({
url:'pages/register'
})})
Row({ space: 50 }) {
Column({space:5}) {
Button("QQ")
.width(60).height(60).backgroundColor("#66CDCA").fontSize(10)
Text('QQ登錄')
.fontSize(15)
}
Column({space:5}) {
Button("微信")
.width(60).height(60).backgroundColor("#66CDCA").fontSize(10)
Text('微信登錄')
.fontSize(15)
}
Column({space:5}) {
Button("微博")
.width(60).height(60).backgroundColor("#66CDCA").fontSize(10)
Text('微博登錄')
.fontSize(15)
}
}點(diǎn)擊同意隱私協(xié)議。
Checkbox({name: 'checkbox2'})
.select(false)
.selectedColor('#66CDCA')
Text("請(qǐng)同意《服務(wù)條款》《隱私政策》《兒童隱私政策》")
.fontSize(15).fontColor("rgb(105,105,105)")
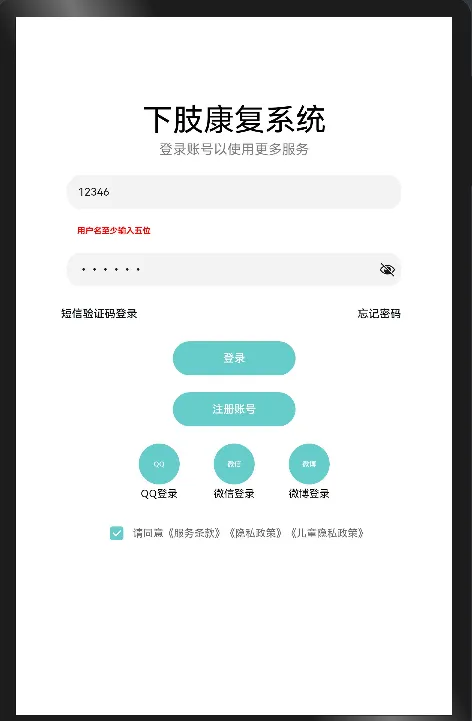
圖3 登錄頁(yè)面
使用了一個(gè)條件判斷,根據(jù)usernam_rag正則表達(dá)式驗(yàn)證用戶名格式,如果用戶名輸入少于五位就會(huì)出現(xiàn)提示如上圖。
private username_rag = /^[A-Za-z0-9]{5,8}$/;
if(this.username_rag.test(this.username)){
Text("用戶名至少輸入五位")
.fontSize(12)
.fontWeight(700)
.fontColor("#ff0000")
.width("80%")
}評(píng)估功能
在評(píng)估頁(yè)面,使用了輪播圖組件,用于展示評(píng)估不同方面的問(wèn)卷,并且通過(guò)ForEach方法遍歷imageSrc數(shù)組。在實(shí)現(xiàn)的過(guò)程中,定義了一個(gè)ImageData的類,并且在構(gòu)造initializeImageData的函數(shù)中,對(duì)這個(gè)類的三個(gè)屬性:ID(圖片的表示),img(圖片資源)和name(圖片名稱),進(jìn)行賦值。而且還定義了兩個(gè)私有屬性,imgSrc:用于儲(chǔ)存數(shù)據(jù)數(shù)組,swiperController:用于控制輪播功能。
export class ImageData {
id: string
img: Resource
name: string
constructor(id: string, img: Resource, name: string) {
this.id = id // 圖片唯一表示
this.img = img // 圖片資源
this.name = name // 圖片名稱
}
}
export function initializeImageData(): Array<ImageData> {
let imageDataArray: Array<ImageData> = [
{ "id": "0", "img": $r('app.media.hunmi'), "name": '格拉斯哥昏迷量表' },
{ "id": "1", "img": $r('app.media.huodong'), "name": '卒中病人運(yùn)動(dòng)能力評(píng)估表' },
{ "id": "2", "img": $r('app.media.chifan'), "name": '日常生活活動(dòng)能立量表' },
{"id":"3","img":$r('app.media.pingheng'), "name":'Berg平衡能力量表'}
]
return imageDataArray
}
@Entry
@Component
struct Index {
private imageSrc: ImageData[] = initializeImageData()
private swiperController: SwiperController = new SwiperController()
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text("腦卒中評(píng)估量表")
.fontSize(60)
.fontWeight(800)
.margin(10)
Swiper(this.swiperController) {
ForEach(this.imageSrc, item => {
Image(item.img)
}, item => item.name)
}
.height("60%")
.width("100%")
.margin({ top: 0 })
Row({ space: 60 }) {
Button('showNext')
.height(60)
.width(180)
.onClick(() => {
this.swiperController.showNext()
})
Button('showPrevious')
.height(60)
.width(180)
.onClick(() => {
this.swiperController.showPrevious()
})
}
.margin({top:10})
Text("溫馨提示:" +
"評(píng)估分?jǐn)?shù)僅供參考,以病人的實(shí)際情況為例")
.fontColor("#ff0000")
.margin({top:10})
}.margin(30)
}
}
圖4 評(píng)估頁(yè)面
通過(guò)onClick觸發(fā)點(diǎn)擊圖片。入評(píng)估問(wèn)卷界面,通過(guò)對(duì)頁(yè)面問(wèn)題的回答來(lái)判斷患者具體的身體情況。
Swiper(this.swiperController) {
Image($r('app.media.pingheng')).width('85%').height(400).onClick(()=>{ router.push({
url:'pages/pinggu1',
params:{aa:'333'}
})})
Image($r('app.media.huodong')).width('85%').height(400).onClick(()=>{ router.push({
url:'pages/pinggu2',
params:{aa:'444'}
})})
Image($r('app.media.chifan')).width('85%').height(400).onClick(()=>{ router.push({
url:'pages/pinggu3',
params:{aa:'555'}
})})
Image($r('app.media.hunmi')).width('85%').height(400).onClick(()=>{ router.push({
url:'pages/pinggu4',
params:{aa:'666'}
})})
/ }
圖5 評(píng)估問(wèn)卷頁(yè)面
播放康復(fù)視頻
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Video({
src: $r('app.media.stage21'),
previewUri: this.previewUris, // 視頻封面
currentProgressRate: this.currentProgressRate, // 視頻播放倍速
controller: this.controller,
})
.muted(this.muted) // 是否靜音
.autoPlay(this.autoPlay) // 是否自動(dòng)播放
.controls(this.controls) // 控制視頻播放的控制欄是否顯示
.objectFit(ImageFit.Contain) // 視頻顯示模式
.loop(this.loop) // 是否單個(gè)視頻循環(huán)播放
.height("60%")
.onStart(() => {
// 播放時(shí)觸發(fā)該事件
console.info('onStart');
})
.onPause(() => {
// 暫停時(shí)觸發(fā)該事件
console.info('onPause');
})
.onFinish(() => {
console.info('onFinish');
})
.onError(() => {
// 播放失敗時(shí)觸發(fā)該事件
console.error('onError');
})
.onFullscreenChange((e) => {
console.info('視頻進(jìn)入和退出全屏?xí)r觸發(fā)該事件:' + e.fullscreen)
})
.onPrepared((e) => {
console.info('視頻準(zhǔn)備完成時(shí)觸發(fā)該事件:' + e.duration)
})
.onSeeking((e) => {
console.info('操作進(jìn)度條過(guò)程時(shí)上報(bào)時(shí)間信息:' + e.time)
})
.onSeeked((e) => {
console.info('操作進(jìn)度條完成后,上報(bào)播放時(shí)間信息:' + e.time)
})
.onUpdate((e) => {
console.info('播放進(jìn)度變化時(shí)觸發(fā)該事件:' + e.time)
})
.height("30%")
Row({}) {
Flex({ wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
Button("開始訓(xùn)練")
.height(40)
.width(180)
.onClick(() => {
this.controller.start()
}).margin(8)
Button("結(jié)束訓(xùn)練")
.height(40)
.width(180)
.onClick(() => {
this.controller.pause()
})
}
}
圖6 康復(fù)視頻頁(yè)面
展望
作為一個(gè)初學(xué)者,當(dāng)我感到困惑時(shí),鴻蒙官方為我們提供了一個(gè)學(xué)習(xí)和展示的平臺(tái),這讓我感到非常振奮。
這個(gè)平臺(tái)為我們指明了前進(jìn)的方向,讓我們能夠追求更深層次的知識(shí)。我期待著未來(lái)能夠跟隨官方文檔進(jìn)行更深入的學(xué)習(xí),以便開發(fā)出更多功能豐富的鴻蒙應(yīng)用程序。與此同時(shí),我也期待著隨著我們的開發(fā)技能不斷提升,我們的多數(shù)據(jù)融合能夠與鴻蒙的多設(shè)備融合協(xié)同工作,為康復(fù)領(lǐng)域和科技創(chuàng)新做出更大的貢獻(xiàn)。
我希望我們的努力能夠幫助更多的腦卒中患者,讓他們?cè)缛湛祻?fù),為他們提供更多的幫助。

































