基于JS通用組件的鴻蒙購(gòu)物應(yīng)用開(kāi)發(fā)
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)
1. 介紹
HarmonyOS支持應(yīng)用以Ability為單位進(jìn)行部署,Ability可以分為FA(Feature Ability)和PA(Particle Ability)兩種類型。
本篇Codelab將會(huì)使用UI組件開(kāi)發(fā)出一個(gè)HarmonyOS購(gòu)物應(yīng)用。
HarmonyOS為開(kāi)發(fā)者提供了多種組件,每個(gè)組件通過(guò)對(duì)數(shù)據(jù)和方法的簡(jiǎn)單封裝,實(shí)現(xiàn)獨(dú)立的可視、可交互功能單元。開(kāi)發(fā)者只需要關(guān)注實(shí)現(xiàn)邏輯,減少開(kāi)發(fā)量。
最終效果預(yù)覽
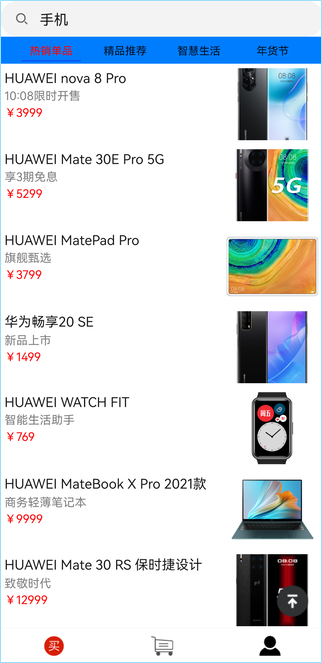
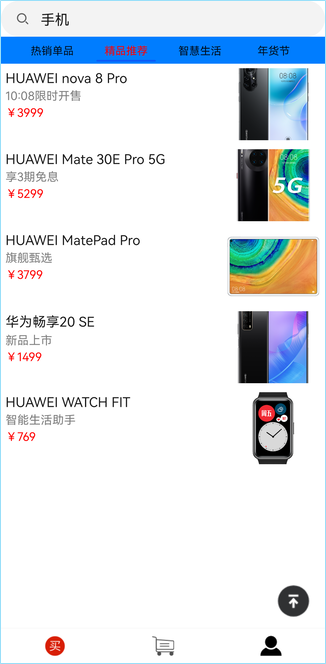
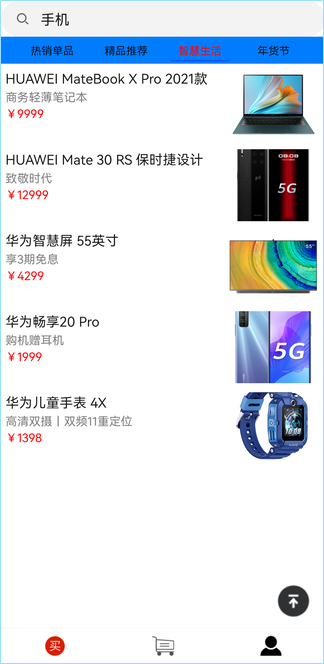
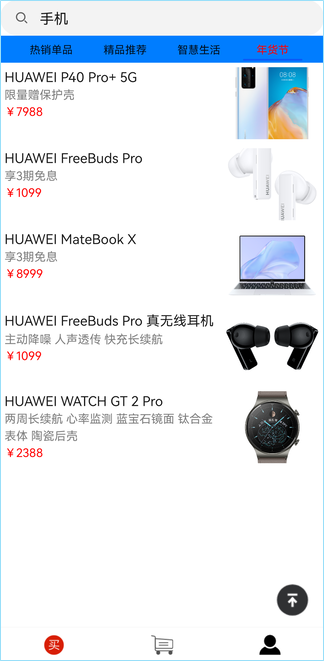
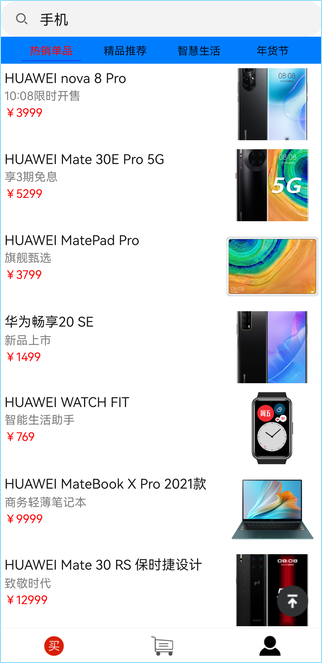
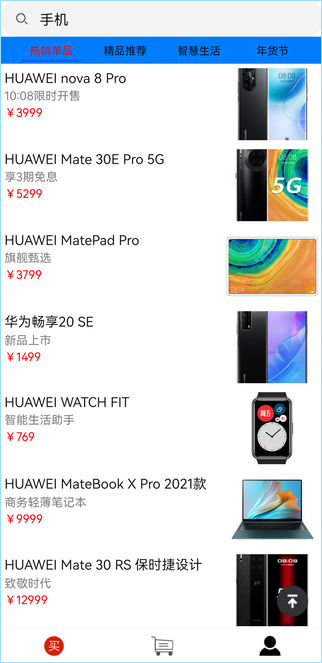
我們最終會(huì)構(gòu)建一個(gè)簡(jiǎn)易的購(gòu)物應(yīng)用。應(yīng)用包含兩級(jí)頁(yè)面,分別是主頁(yè)(商品瀏覽頁(yè)簽、購(gòu)物車頁(yè)簽、我的頁(yè)簽)和商品詳情頁(yè)面,兩個(gè)頁(yè)面都展示了豐富的HarmonyOS UI組件,包括:自定義彈窗容器(dialog),列表(list),滑動(dòng)容器(swiper),頁(yè)簽組件(tabs),按鈕組件(button),圖表組件(chart),分隔器組件(divider),圖片組件(image),交互式組件(input),跑馬燈組件(marquee),菜單組件(menu),滑動(dòng)選擇器組件(picker),進(jìn)度條組件(progress),評(píng)分條組件(rating),搜索框組件(search)。
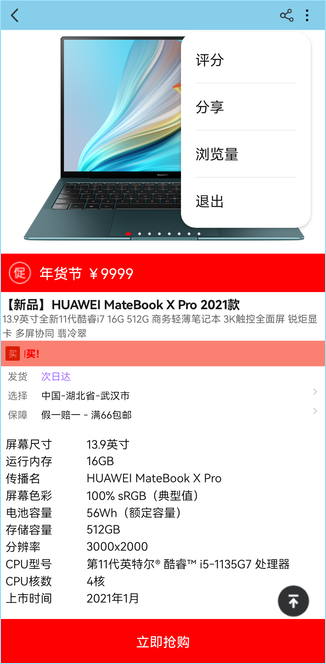
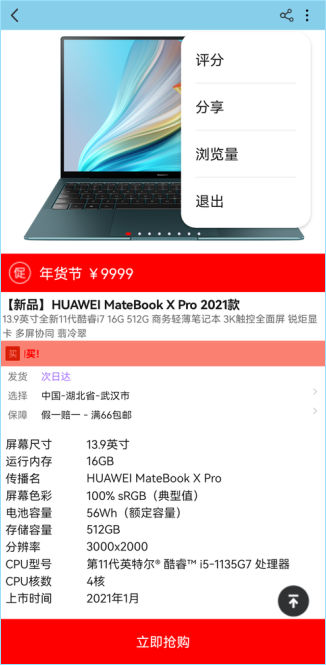
商品瀏覽頁(yè)面和商品詳情頁(yè)面如下圖:
2. 搭建HarmonyOS環(huán)境
● 安裝DevEco Studio和Node.js,詳情請(qǐng)參考下載和安裝軟件。
● 設(shè)置DevEco Studio開(kāi)發(fā)環(huán)境,DevEco Studio開(kāi)發(fā)環(huán)境需要依賴于網(wǎng)絡(luò)環(huán)境,需要連接上網(wǎng)絡(luò)才能確保工具的正常使用,可以根據(jù)如下兩種情況來(lái)配置開(kāi)發(fā)環(huán)境:
● 如果可以直接訪問(wèn)Internet,只需進(jìn)行下載HarmonyOS SDK操作。
● 如果網(wǎng)絡(luò)不能直接訪問(wèn)Internet,需要通過(guò)代理服務(wù)器才可以訪問(wèn),請(qǐng)參考配置開(kāi)發(fā)環(huán)境。
- 🕮 說(shuō)明
- 如需要在手機(jī)中運(yùn)行程序,則需要提前申請(qǐng)證書(shū),如使用模擬器可忽略。
● 準(zhǔn)備密鑰和證書(shū)請(qǐng)求文件
你可以通過(guò)如下兩種方式完成本篇Codelab:
● 開(kāi)啟開(kāi)發(fā)者模式的HarmonyOS真機(jī)。
● DevEco Studio中的手機(jī)模擬器(模擬器暫不支持分布式調(diào)試)。
3. 代碼結(jié)構(gòu)解讀
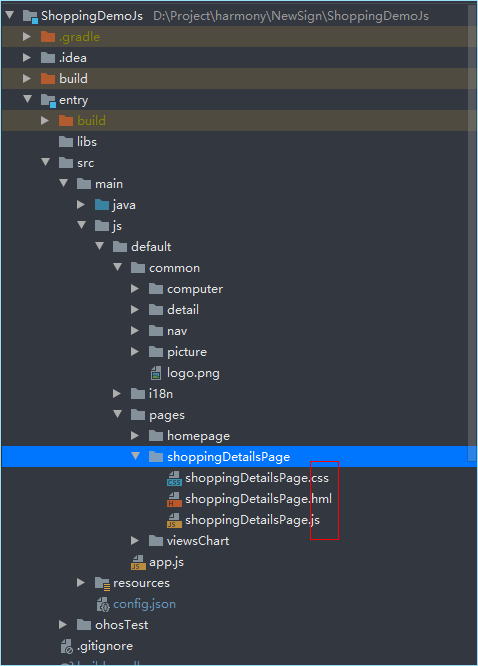
本篇Codelab只對(duì)核心代碼進(jìn)行講解,對(duì)于完整代碼,我們會(huì)在7 參考中提供下載方式,接下來(lái)我們會(huì)用一小節(jié)來(lái)講解整個(gè)工程的代碼結(jié)構(gòu):
● entry/src/main/js/default/common 文件夾存放一些公共的資源,比如圖片。
● entry/src/main/js/default/pages 文件夾存放 HarmonyOS JS的頁(yè)面,包含css、hml、js三類文件。
● entry/src/main/config.json:配置文件。
4. 頁(yè)面詳細(xì)解析
接下來(lái),我們就可以編寫(xiě)css、hml、js代碼了。
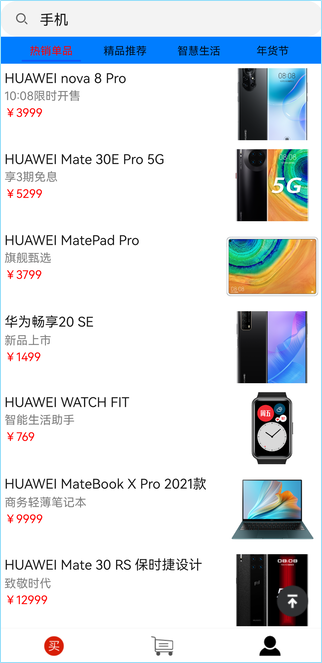
搜索框組件(search):用于提供用戶搜索內(nèi)容的輸入?yún)^(qū)域,圖片示例和代碼如下:
頁(yè)面展示:
- <search hint="{{pageWord.searchKeyWord}}" value="{{pageWord.searchValue}}" focusable="true" @change="searchColumn" @submit="submitColumn"></search>
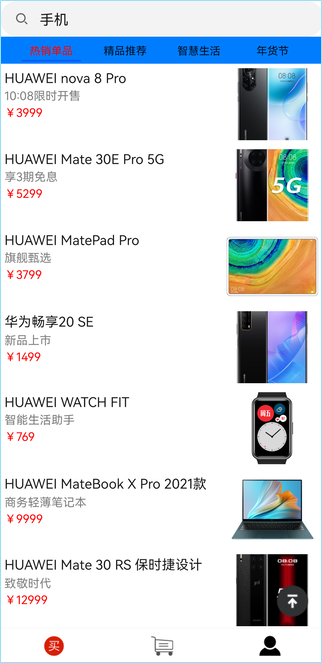
tab頁(yè)簽容器(tabs),圖片示例和代碼如下:
注:用戶可通過(guò)左右滑動(dòng)或點(diǎn)擊不同tab標(biāo)簽區(qū),來(lái)顯示不同tab標(biāo)簽區(qū)的內(nèi)容區(qū)
- <tabs class="tabs" index="0" vertical="false" onchange="change">
- <tab-bar class="tab-bar" mode="fixed">
- <text class="tab-text" for="{{ item in titileList}}">{{ item }}
- </text>
- </tab-bar>
- <tab-content class="tabcontent" scrollable="true">
- <div class="item-content" for="{{ item in contentList}}">
- <list class="todo-wraper">
- <list-item for="{{lists}}">
- <div class="margin10" @click="detailPage">
- <div class="todo-total">
- <text class="todo-title">{{$item.title}}</text>
- <text class="todo-content">{{$item.content}}</text>
- <text class="todo-price">
- <span>¥</span>
- <span>{{$item.price}}</span>
- </text>
- </div>
- <div class="width30">
- <image src="{{$item.imgSrc}}" class="container-home-image"></image>
- </div>
- </div>
- </list-item>
- </list>
- </div>
- </tab-content>
- </tabs>
不同標(biāo)簽頁(yè)圖標(biāo)切換(點(diǎn)擊應(yīng)用的正下面的不同標(biāo)簽,頁(yè)面會(huì)隨之切換,被選中的頁(yè)面圖片變紅),圖片示例和代碼如下:
- <div class="container-bottom-div" @click="buy" @click="clickBuy">
- <image src="{{icon.buys}}" class="container-bottom-div-image" @click="clickBuy"></image>
- <image src="{{icon.shoppingCarts}}" class="container-bottom-div-image" @click="clickShoppingCart"></image>
- <image src="{{icon.mys}}" class="container-bottom-div-image" @click="clickMy"></image>
- </div>
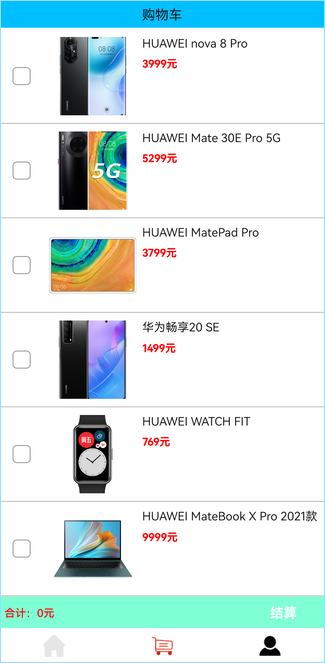
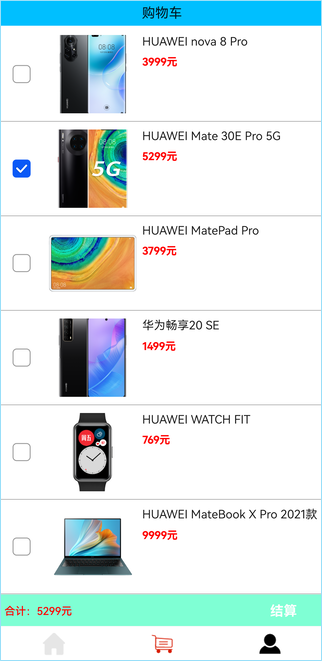
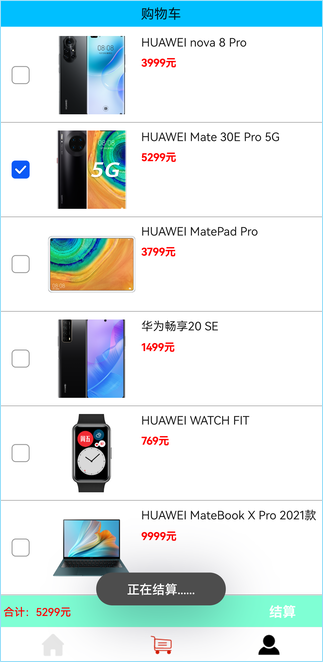
購(gòu)物車頁(yè)面:用戶可以把選中的商品加入購(gòu)物車,然后可以選中想要拍下的商品,進(jìn)行結(jié)算,圖片示例和代碼如下:
- <div class="top-comm flex-direction-column">
- <div for="{{ latestList }}" class="flex-direction-column">
- <div class="container-shopping-list">
- <input type="checkbox" value="{{$item.price}}" @change="addShopping"></input>
- <image src="{{$item.imgSrc}}" class="container-shopping-list-image"></image>
- <div class="container-shopping-list-div">
- <text class="container-shopping-list-div-text">{{$item.title}}</text>
- <text class="container-shopping-list-div-texts">
- <span>{{$item.price}}</span>
- <span>元</span>
- </text>
- </div>
- </div>
- <divider class="container-shopping-list-divider"></divider>
- </div>
- </div>
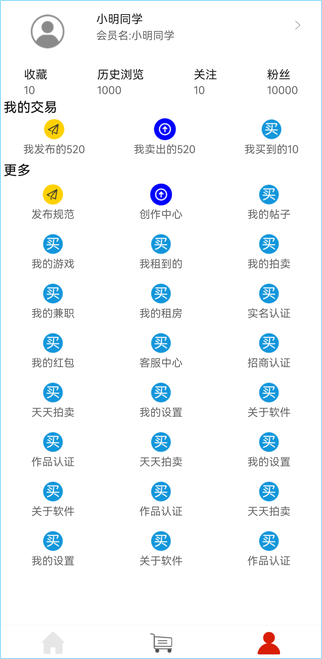
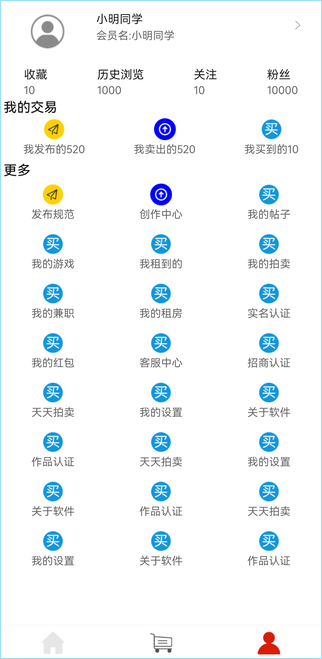
我的頁(yè)面布局,圖片示例和代碼如下:
- <div class="container-my-deals">
- <text class="container-my-deals-text">{{pageWord.myDeals}}</text>
- <div class="container-my-deals-div">
- <div class="container-my-deals-div-div" for="{{transaction}}">
- <image src="{{$item.src}}" class="container-my-image"></image>
- <text class="container-my-text">{{$item.title}}{{$item.num}}</text>
- </div>
- </div>
- </div>
頁(yè)面路由跳轉(zhuǎn):用戶點(diǎn)擊商品瀏覽頁(yè)面的任意商品,頁(yè)面會(huì)跳轉(zhuǎn)到商品詳情頁(yè)面,圖片示例和代碼如下:
- detailPage() {
- router.push({
- uri: "pages/shoppingDetailsPage/shoppingDetailsPage"
- })
- },
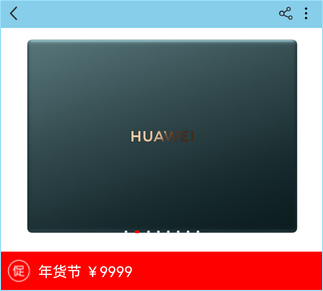
滑動(dòng)容器(swiper):用戶可以在swiper組件上進(jìn)行滑動(dòng) 左右切換圖片,或者3s自動(dòng)滑動(dòng)一次,圖片示例和代碼如下:
- <swiper class="swiper" id="swiper" index="0" autoplay="true" interval="3000" indicator="true" loop="true" digital="false">
- <div class="swiperContent" for="{{ item in swiperList }}">
- <image src="/common/computer/computer{{item}}.png"></image>
- </div>
- </swiper>
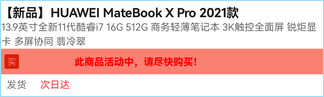
跑馬燈組件(marquee):展示一段單行滾動(dòng)的文字,圖片示例和代碼如下:
- <marquee id="customMarquee" class="customMarquee" scrollamount="{{scrollAmount}}" loop="{{loop}}" direction="{{marqueeDir}}" @bounce="onMarqueeBounce" @start="onMarqueeStart" @finish="onMarqueeFinish">
- {{pageInfo.marqueeCustomData}}
- </marquee>
對(duì)樣式進(jìn)行動(dòng)態(tài)雙向綁定,可以修改"次日達(dá)"字體的顏色 ,圖片示例和代碼如下:
- <text class="content-column-size-mar" style="color : {{textColor}};" @click="changeColor">{{pageInfo.nextDayReach}}</text>
- export default {
- data: {
- textColor: '#FF3536',
- }
- }
省市級(jí)聯(lián)選擇器和日期選擇器以及dialog自定義彈窗容器的實(shí)現(xiàn),圖片示例和代碼如下:
點(diǎn)擊選擇會(huì)彈出Dialog,頁(yè)面會(huì)有時(shí)間選擇器和省市級(jí)聯(lián)選擇器。
用戶在彈出的時(shí)間選擇器上選擇日期,點(diǎn)擊確定,頁(yè)面上的數(shù)據(jù)也會(huì)同時(shí)改變。省市級(jí)聯(lián)選擇器,同理。
- <div class="dialog-div-select">
- <div>
- <text class="dialog-div-select-text">{{pageInfo.selectRewardTime}}</text>
- <div class="dialog-div-select-picker">
- <picker type="date" selected="{{ newDate }}" hours="24" value="{{ newDate }}" @change="changeDate" @cancel="cancelDate"></picker>
- </div>
- </div>
- <div>
- <text class="dialog-div-select-text">{{pageInfo.selectRewardCity}}</text>
- <div class="dialog-div-select-picker">
- <picker type="multi-text" @columnchange="columnTextData" columns="3" range="{{cityList}}" value="{{selectCityList}}" @change="changeCity"></picker>
- </div>
- </div>
- </div>
評(píng)分彈框(rating),圖片示例和代碼如下:
點(diǎn)擊評(píng)分,會(huì)彈出帶有評(píng)分彈框的dialog彈窗容器。
- <dialog id="ratingDialog" class="dialog-main" @cancel="cancelrRatingDialog">
- <div class="dialog-div">
- <div class="dialog-div-rating">
- <text class="font-size22 font-weight600">{{pageInfo.softwareScore}}</text>
- <rating numstars="5" rating="{{ratingNum}}" @change="ratingChange"></rating>
- <text class="font-size22 font-weight600">{{pageInfo.ratingReason}}</text>
- <input type="text" placeholder="{{pageInfo.ratingPlaceholder}}" value="{{ratingReason}}" @change="ratingReasonChange"></input>
- <div class="dialog-divs-divider-div">
- <text class="font-size22 color-deepskyblue" @click="confirmRatingInfo">{{pageInfo.confirm}}</text>
- <divider vertical="true" class="dialog-divider"></divider>
- <text class="font-size22 color-deepskyblue" @click="cancelrRatingDialog">{{pageInfo.cancel}}</text>
- </div>
- </div>
- </div>
- </dialog>
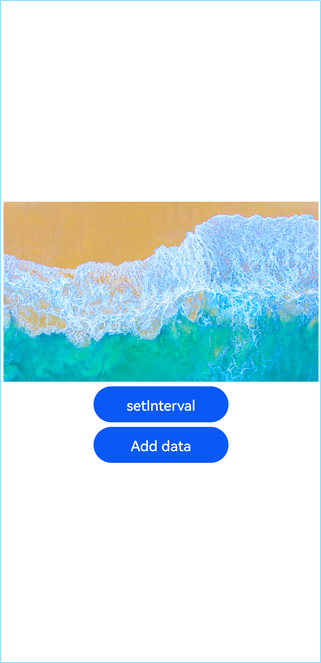
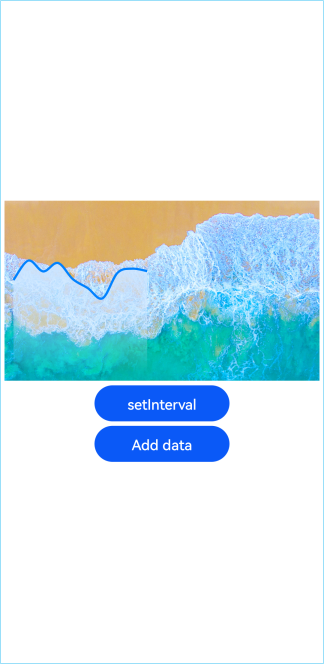
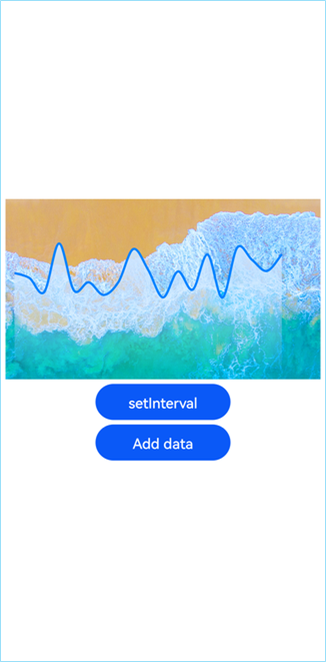
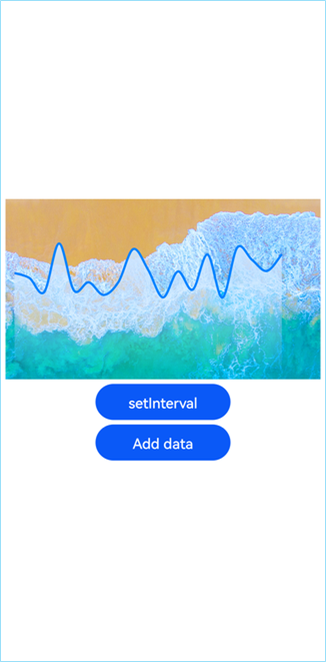
瀏覽量頁(yè)面:chart組件(曲線圖可以實(shí)時(shí)動(dòng)態(tài)更新數(shù)據(jù)),圖片示例和代碼如下:
- <stack class="chart-region">
- <image class="chart-background" src="common/background.png"></image>
- <chart class="chart-data" type="line" ref="linechart" options="{{lineOps}}" datasets="{{lineData}}"></chart>
- </stack>
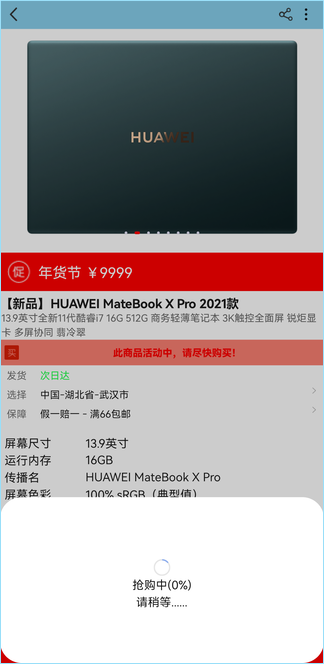
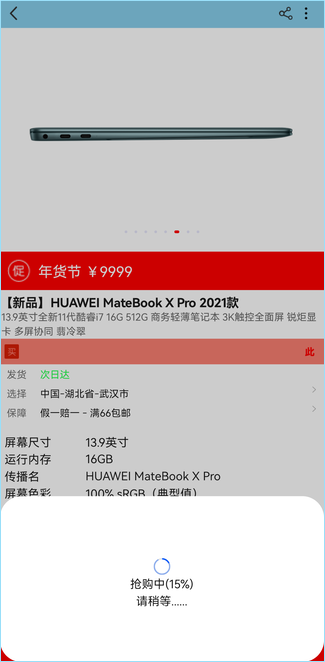
點(diǎn)擊立即搶購(gòu)會(huì)彈出一個(gè)含有進(jìn)度條(progress)的彈框 ,圖片示例和代碼如下:
- <progress class="min-progress" type="scale-ring" percent="{{progress.percent}}" secondarypercent="{{progress.secondarypercent}}"></progress>
- 1.
- 🕮 說(shuō)明
- 以上所以代碼僅demo演示參考使用。
5. 回顧和總結(jié)
本篇Codelab我們介紹了應(yīng)用的主頁(yè)面和詳情頁(yè),兩個(gè)頁(yè)面都展示了豐富的HarmonyOS UI組件如下圖。
另外,我們還把常用的一些組件運(yùn)用到到該應(yīng)用里面,比如:
1.常用的chart圖表組件:用曲線動(dòng)態(tài)展示不同時(shí)間段的瀏覽量。
2.rating評(píng)分條組件:運(yùn)用到給軟件/該商品打分評(píng)價(jià)。
3.選擇器:省市級(jí)類選擇器、時(shí)間選擇器。
圖片示例如下:
6. 恭喜您
目前你已經(jīng)成功完成了Codelab并且學(xué)到了:
● 如何使用HarmonyOS UI常用組件。
● 如何實(shí)現(xiàn)各頁(yè)面之間的跳轉(zhuǎn)。
7. 參考
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)