每個開發者都必須要知道的,三個JS高效運算符:?. || ?? || ??=
Hello,大家好,我是 Sunday。
今天是五一小長假的第三天,祝大家都可以五一玩的愉快 0.0
昨天,幫一位同學看了一個 bug (因為該同學要五一后找工作,所以五一期間也不能停),代碼大概是這樣的:
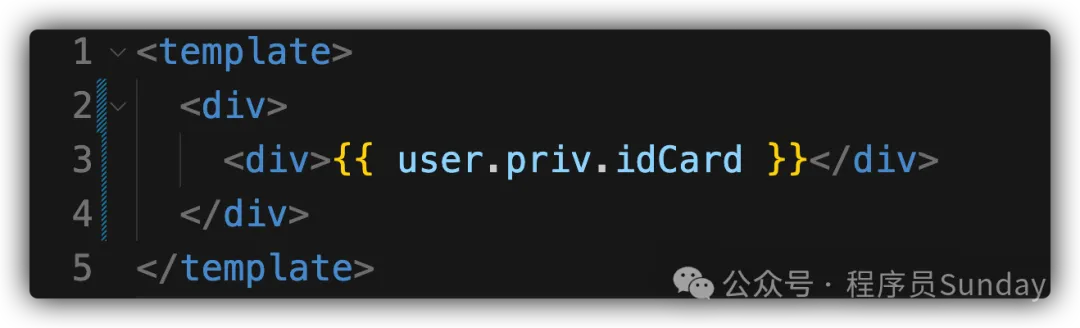
 偽代碼
偽代碼
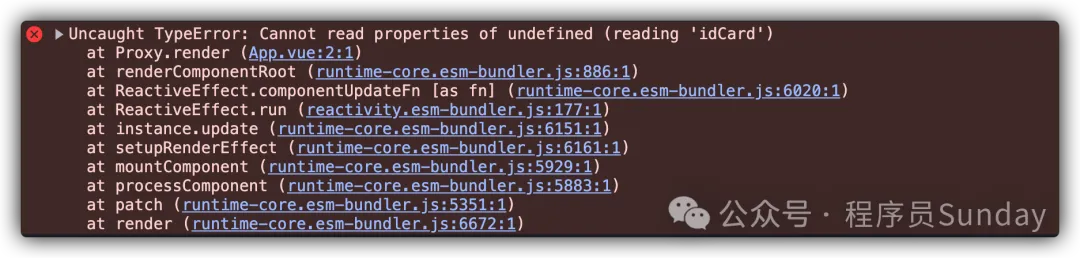
然后得到了以下的錯誤:
 圖片
圖片
有經驗的同學都知道,這個錯誤是由于 user 中的 priv 是 undefined,所以從 priv 中獲取 idCard 的時候,拋出了 Cannot read properties of undefined (reading 'idCard') 的錯誤
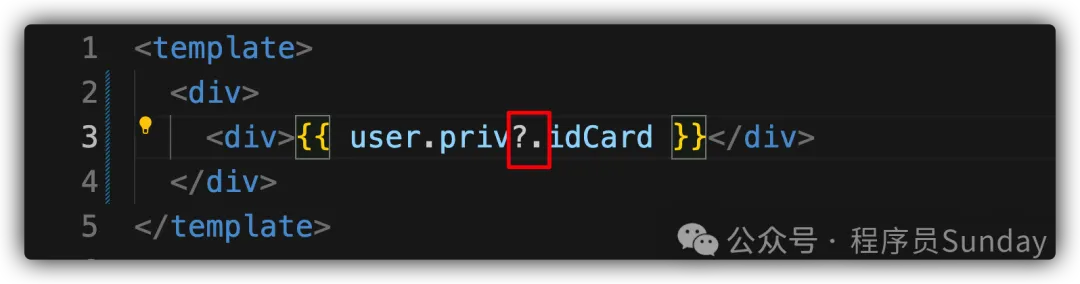
而想要解決這個問題,其實非常簡單,只需要進行一個判空就可以,所以我幫他寫下了這樣的代碼:
 圖片
圖片
接下來該同學就問了我一個問題:“老師,這個 ? 是什么意思?為什么這樣就不報錯了?”
這應該不是一個個例,我印象中有很多同學問到過這個問題,所以咱們今天就一口氣把 3 個常見的提效操作符(?.、??、??=),分享給大家,幫大家大幅提升開發效率
01:可選鏈操作符 (?.)
可選鏈運算符(?.)允許讀取位于連接對象鏈深處的屬性的值,而不必明確驗證鏈中的每個引用是否有效(是否為 undefined || null)。這也是為什么在上述的描述中,添加了 ?. 之后就不會報錯的原因
咱們以下面的這段代碼為例:
// mdn 示例:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah',
},
};
const dogName = adventurer.dog?.name; // 可以簡單理解為 adventurer.dog ? adventurer.dog.name : undefined
console.log(dogName); // undefined使用場景: 當我們 不確定 一個對象是否存在時,調用對象屬性,可以使用該操作符
02:空值合并操作符(??)
空值合并運算符(??)是一個邏輯運算符,當左側的操作數為 null 或者 undefined 時,返回其右側操作數,否則返回左側操作數。
以下面這段代碼為例:
// mdn 示例:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing
const foo = null ?? 'default string';
console.log(foo); // "default string"有點類似與 ||(邏輯或),與邏輯或的區別在于 ?? 操作符對 0 和 '' 會判斷為真。
比如:
const baz = 0 ?? 42;
console.log(baz); // 0。因為 0 在 ?? 中被判斷為 真
----
const baz = 0 || 42;
console.log(baz); // 42。因為 0 在 || 中被判斷為 假使用場景: 當需要把 0 或 '' 作為 真 時,使用 ?? ,否則使用 ||
03:邏輯空賦值(??=)
邏輯空賦值運算符(x ??= y)僅在 x 是空值(null 或 undefined)時對其賦值。 以下面這段代碼為例:
// mdn 示例:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_assignment
const a = { duration: 50 };
a.duration ??= 10; // a.duration 存在,所以 不賦值
console.log(a.duration); // 50
a.speed ??= 25; // a.speed 不存在,所以 賦值
console.log(a.speed); // 25這個在某些場景下非常有用,比如 為定時器賦值時:
let timer = null
function start () {
// if (!timer) {
// timer = setInterval(() => { ... })
// }
timer ??= setInterval(() => { ... })
}使用場景: 當你需要通過 if 判斷某個變量不存在時,才需要為該變量賦值時使用


































