移動端安全區(qū)域適配方案
前言
什么是安全區(qū)域?
這個概念是蘋果??率先提出來的,因為從iPhone X開始,iPhone正式進入全面屏時代,iPhone手機也就開始出現(xiàn)了劉海和底部的黑條的區(qū)域。Android不知道從什么時候開始越來越喜歡模仿iPhone的設(shè)計,這也就導致越來越多的機型都有這個安全區(qū)域的概念。
安全區(qū)域(safe area)
?
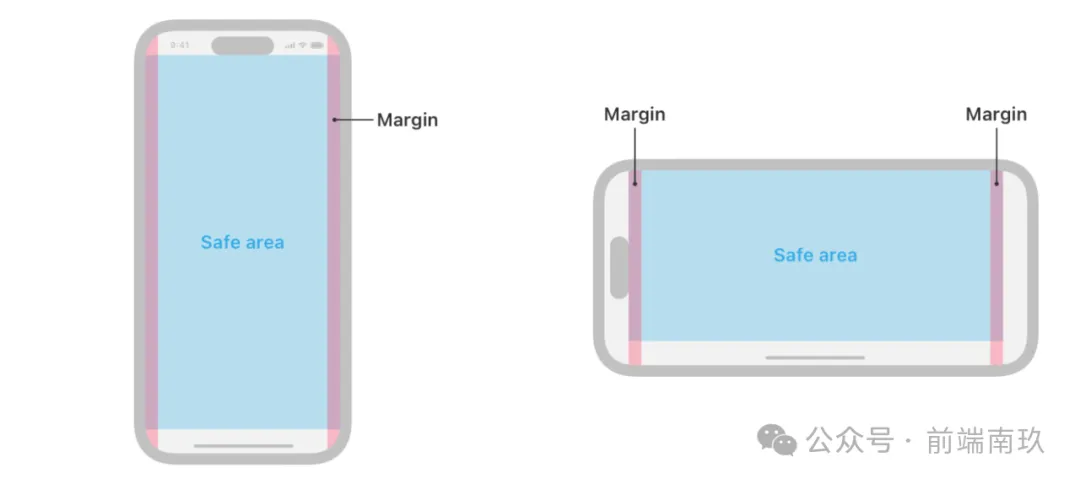
安全區(qū)域定義為視圖中未被導航欄、選項卡欄、工具欄或視圖控制器可能提供的其他視圖覆蓋的區(qū)域。

如上圖所示,安全區(qū)域為中間藍色部分,也就是說我們在頁面布局時應(yīng)該保證頁面內(nèi)容在藍色安全區(qū)域內(nèi)。
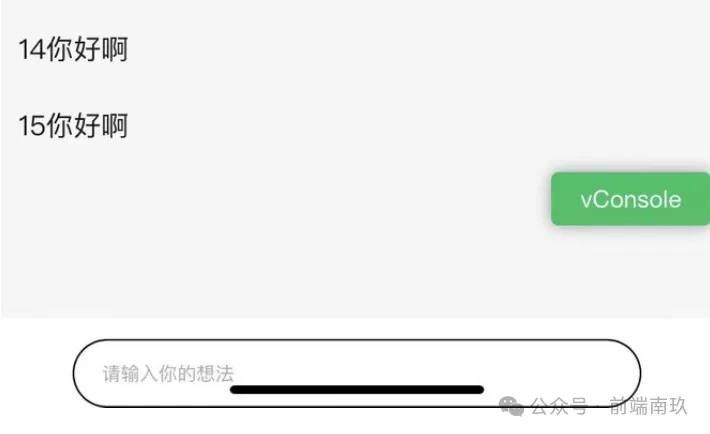
所以對于這類機型,你如果不特殊處理,那么它將會是這樣的:

這樣就會導致底部輸入框的交互受影響
網(wǎng)頁布局方式(viewport-fit)
在處理安全區(qū)域之前,我們需要先來了解viewport-fit屬性,這是解決問題的關(guān)鍵。
iOS帶來問題的同時也帶來了解決問題的方法,為了適配 iPhoneX等全面屏機型 對現(xiàn)有 viewport meta 標簽進行了擴展,用于設(shè)置視覺視口的大小來控制裁剪區(qū)域。
用法
<meta name="viewport" cnotallow="width=device-width,initial-scale=1, user-scalable=0, viewport-fit=cover">屬性值
該屬性包含三個值:
- auto:該值不會影響初始布局視口,并且整個網(wǎng)頁都是可見的。UA 在視口之外繪制的內(nèi)容是未定義的。它可以是畫布的背景顏色,或者 UA 認為合適的任何其他顏色。(默認值,與contain表現(xiàn)一致)
- contain:初始布局視口和視覺視口設(shè)置為設(shè)備顯示屏中內(nèi)接的最大矩形。UA 在視口之外繪制的內(nèi)容是未定義的。它可以是畫布的背景顏色,或者 UA 認為合適的任何其他顏色。
- cover:初始布局視口和視覺視口設(shè)置為設(shè)備物理屏幕的外接矩形。
區(qū)別
在非矩形顯示器上(比如手表)設(shè)置視口邊界框的大小時,我們必須考慮以下因素:
- 由于視口邊界框的面積大于顯示器的面積而導致的剪切區(qū)域
- 視口邊界框與顯示區(qū)域之間的間隙
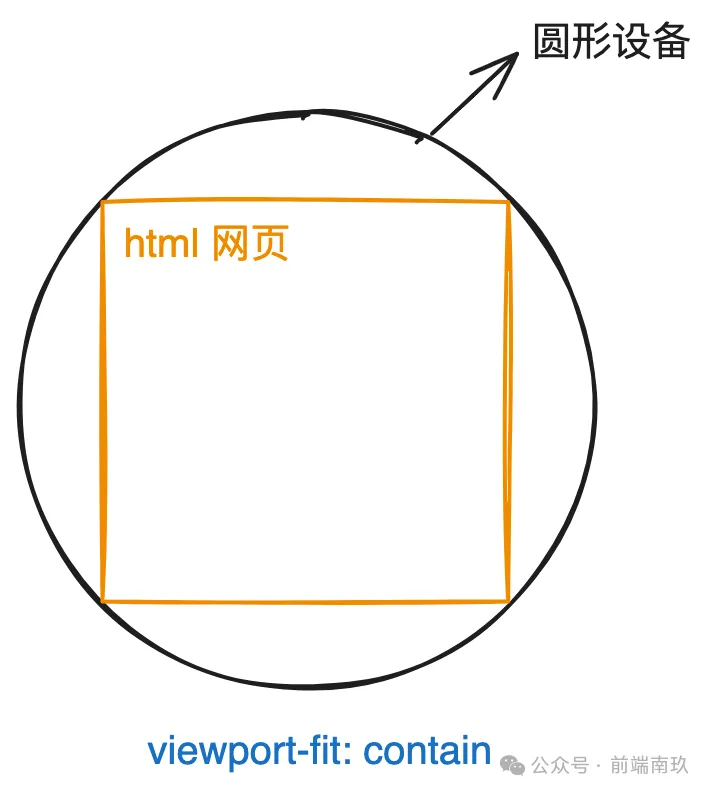
contain

當使用viewport-fit: contain時,初始視口將應(yīng)用于顯示器的最大內(nèi)接矩形。
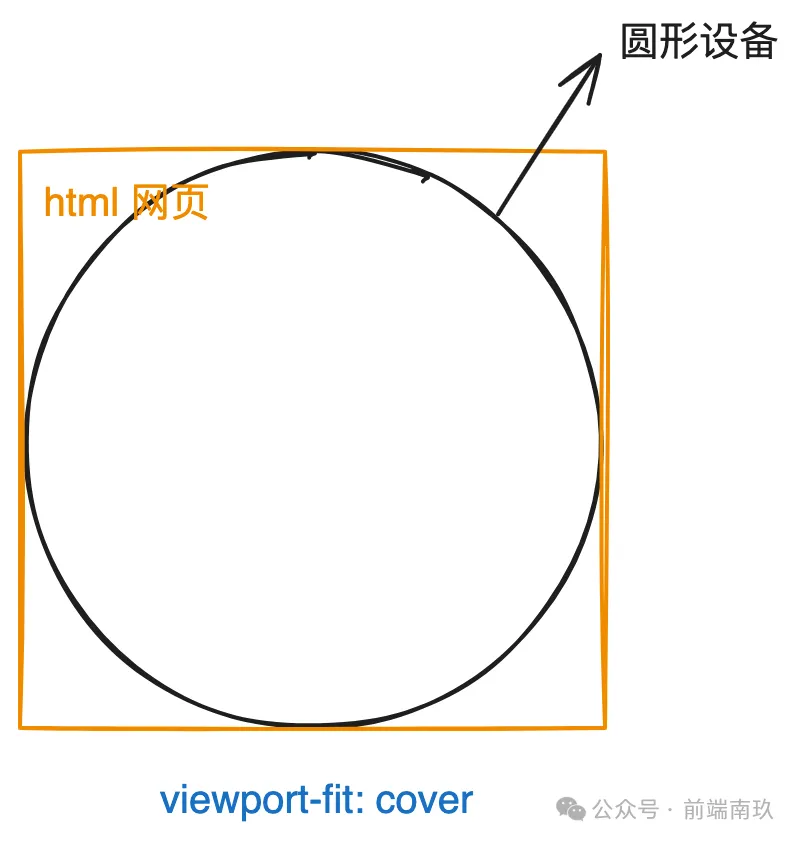
cover

當使用viewport-fit: cover時,初始視口將應(yīng)用于顯示器的外接矩形。
env
為了解決安全區(qū)域問題,iOS 11 新增了一個新的 CSS 函數(shù)env()和四個預定義的環(huán)境變量
- safe-area-inset-left:安全區(qū)域距離左邊邊界距離
- safe-area-inset-right:安全區(qū)域距離右邊邊界距離
- safe-area-inset-top:安全區(qū)域距離頂部邊界距離
- safe-area-inset-bottom:安全區(qū)域距離底部邊界距離
?
iOS 11 中提供的 env() 函數(shù)名為 constant()。從 Safari 技術(shù)預覽版 41 和 iOS 11.2 beta 開始,constant() 已被刪除并替換為 env()。如有必要,您可以使用 CSS 后備機制來支持這兩個版本,但以后應(yīng)該更喜歡使用 env()。—— 來自webkit文檔
上面的意思是從iOS12開始不再支持使用constant函數(shù),所以為了兼容處理,我們應(yīng)該這樣寫:
body {
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
}使用該函數(shù)的前提是必須設(shè)置meta標簽viewport-fit=cover ,并且對于不支持 env() 的瀏覽器,瀏覽器將會忽略它。
適配安全區(qū)域
第一步:
修改頁面布局方式
<meta name="viewport" content="width=device-width,initial-scale=1, user-scalable=0, viewport-fit=cover">第二步:
底部適配
.keyboard_foot {
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
這樣安全區(qū)域問題就解決了!


































