vivo官網APP全機型UI適配方案
作者 | vivo 互聯網客戶端團隊- Xu Jie
日益新增的機型,給開發人員帶來了很多的適配工作。代碼能不能統一、apk能不能統一、物料如何選取、樣式怎么展示等等都是困擾開發人員的問題,本方案就是介紹不同機型的共線方案,打消開發人員的疑慮。
一、日益紛繁的機型帶來的挑戰
1.1 背景
科技是進步的,人們對美的要求也是逐漸提升的,所以才有了現在市面上形形色色的機型
(1)比如vivo X60手機采用纖薄曲面屏設計,屬于直板機型。

(2)比如vivo 折疊屏高端手機,提供更優質的視覺體驗,屬于折疊屏機型。

(3)比如vivo pad,擁有優秀的操作手感和高級的質感,屬于平板機型。

1.2 我們的挑戰
在此之前,我們主要是為直板手機去服務,我們的開發只要適配這種主流的直板機器,我們的UI主要去設計這種直板手機的效果圖,我們的產品和運營主要為這種直板機型去選擇物料。

可是隨著這種形形色色機型的出現,那么問題就來了:
- 開發人員的適配成本高了,是不是針對每一種機型,都要做個單獨的應用進行適配呢?
- UI設計師要做的效果圖要多了,是不是要針對每種機型都要設計一套效果圖呢?
- 產品和運營需要選擇的物料更受限制了,會不會這個物料在一個機器上正常。在其他機器上就不正常了呢?
為什么這么說,下面以開發者的角度來做介紹,把我們面臨的問題,做說明。
二、 開發者的窘境
2.1 全機型適配成本太高
日漸豐富的機型適配讓我們這些android開發人員疲于奔命,雖然可以按照要求進行適配,但是大屏幕的機型適配成本依然比較高,因為這些機型不同于傳統的直板手機的寬高比例(9:16)。所以有的應用干脆就直接兩邊留白,內容區域展示在屏幕正中央,這種效果,當然很差。
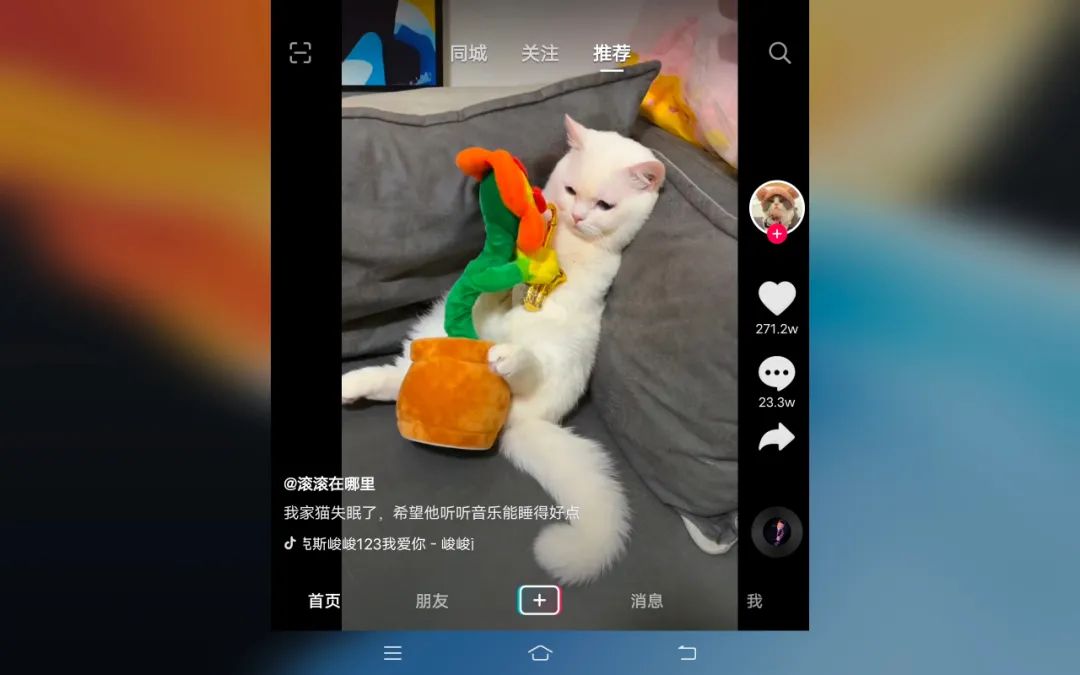
案例1:某個視頻APP頁面,未做pad上的適配,打開之后的效果如下,兩邊大量留白,是不可操作的區域。

案例2:某新聞資訊類APP,在pad上的適配效果如下,可見的范圍內,信息流展示內容較少,圖片有拉伸、模糊的問題。

2.2 全機型適配成本高在哪
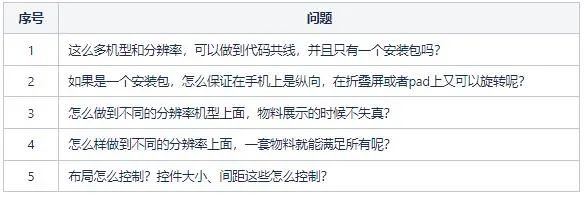
上面的案例其實只是表面的問題之一,作為開發人員,需要考慮的因素有很多,首先要想到這些機型有什么特點:

然后才是需要解決的問題:

三、尋找全機型適配方案之旅
3.1 方案討論與確定
頁面拉伸、左右留白是現象,這也是用戶的直接體驗。那么這就是我們要改善的地方,所以現在就有方向了,圍繞著 “如何在可見區域內,展示更多的信息” 。這不是布局的簡單重新排列組合,因為 方案絕對不是只有開發決定如何實現就可以怎么實現的,一個apk承載著功能到用戶手里涉及了多方角色的介入。產品經理需要整理需求、運營人員需要配置物料、發布apk,測試需要測試等等,所以最終的方案不是一方定下來的,而是一個協調統一后的結果。
既然要去討論方案,那么就要有依據,在此省略討論、評審、定稿的過程。
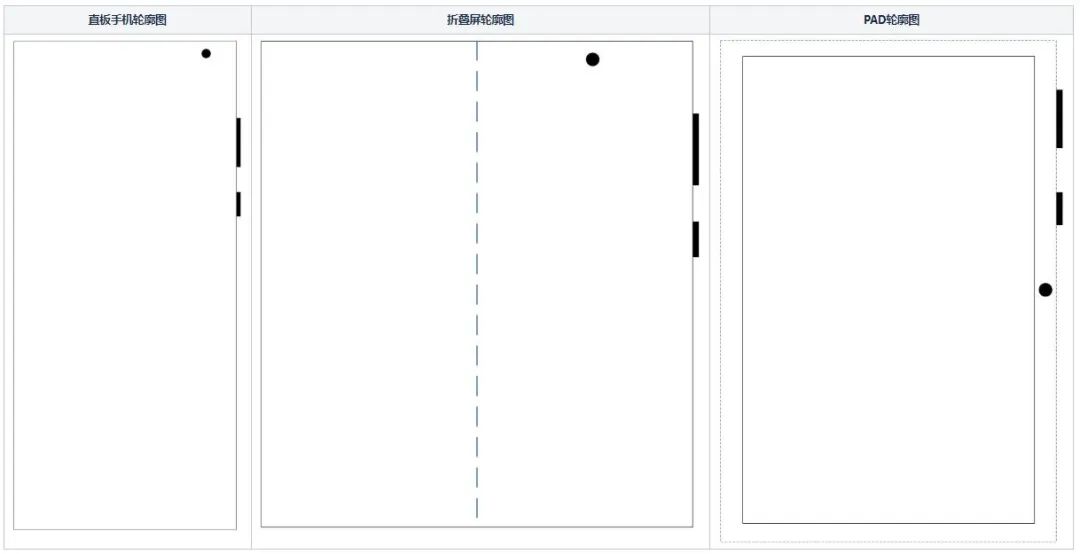
先來看看直板、折疊屏、pad的外部輪廓圖,知道頁面形態如何。

3.2 方案落地示意圖
每個應用要展示的內容不一致,但是原理一致,此處就以下面幾個樣式為基礎介紹原理。原則也比較簡單,盡可能展示更多內容,不要出現大面積的空白區域。
下面沒有介紹分欄模式的適配,因為分欄的模式也可能被用戶關閉,最終成為全屏模式,所以說,可以選擇只適配全屏模式,這樣的適配成本較低。當然,這個也要根據自己模塊的情況來確定,比如微信,更適合左右屏的分欄模式。
3.2.1 直板機型適配方案骨骼圖
直板機型,目前主流的機型,寬高比基本是9:16,可以最大限度地展示比較多的內容,比如下圖中的模塊1、模塊2、 模塊3的圖片。

3.2.2 折疊屏機型適配方案骨骼圖
折疊屏機型,屏幕可旋轉,但是寬高比基本是1:1,高度和直板機器基本差不多,可以達到2000px的像素,所以在縱向上,也可以最大限度地展示比較多的內容,比如下圖中的模塊1、模塊2、 模塊3的圖片。

3.2.3 PAD機型適配方案骨骼圖
pad平板,屏幕可旋轉,并且旋轉后的寬高比差異較大,縱向時,寬高比是5 : 8,橫向時,寬高比是8 : 5。
在pad縱向時,其實高度像素是足夠展示很多內容的,比如下圖中的模塊1、模塊2、 模塊3的圖片;
但是在pad橫向時,沒辦法展示更多的內容(倒是有個方案,最后再說),只能下圖中的模塊1、模塊2的圖片。

3.3 方案落地規范
3.3.1 一套代碼適配所有機型
確定一個apk能不能適配所有機型,首先要解決的是要符合不同機型的特性,比如直板手機只能縱向顯示,折疊屏和pad支持橫豎屏旋轉。
描述如下:
(1)需求
- 直板屏:強制固定豎屏;
- 折疊屏:外屏固定豎屏、內屏(大屏)支持橫豎屏切換;
- PAD端:支持橫豎屏切換;
我們需要在以上三端通過一套代碼實現上面的需求。
(2)橫豎屏切換
有以下2種方法:
方式1)
通過在AndroidManifest.xml中設置:
android:screenOrientation屬性
a) android:screenOrientation="portrait"
強制豎屏;
b) android:screenOrientation="landscape"
強制橫屏;
c) android:screenOrientation="unspecified"
默認值,可以橫豎屏切換;
方式2)
在代碼中設置:
activity.setRequestedOrientation(****);
a) setRequestedOrientation
(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); 設置豎屏;
b)setRequestedOrientation
(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); 設置橫屏;
c)setRequestedOrientation
(ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED); 可以橫豎屏切換;
(3)不同設備支持不同的屏幕橫豎屏方式
1)直板屏:
因為是強制豎屏,所以,可以通過在AndroidManifest.xml中給Activity設置android:screenOrientation="portrait"。
2)折疊屏:
外屏與直板屏是保持一致的,暫且不討論。但是內屏(大屏)要支持橫豎屏切換。如果是一套代碼,顯然是無法通過AndroidManifest文件來實現的。這里其實系統框架已經幫我們實現了對應內屏時橫豎屏的邏輯。總結就是,折疊屏可以與直板屏保持一致,在AndroidManifest.xml中給Activity設置android:screenOrientation="portrait",如果切換到內屏時,系統自動忽略掉screenOrientation屬性值,強行支持橫豎屏切換。
3)PAD端:
當然了,并不是所有的項目對應的系統都會自動幫我們忽略screenOrientation屬性值,這時候就需要我們自己來實現了。
我們通過在Activity的基類中設置setRequestedOrientation
(ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED),發現確實能夠使當前頁面橫豎屏自由切換了。但是在啟動activity的時候遇到了問題。當我們從橫屏狀態A界面啟動一個acitivity的B界面時,發現B界面先是豎屏,然后切換到了橫屏(如圖1所示)。再試了多次依舊如此,肉眼可見的切換過程顯然不能滿足我們的需求。這說明通過java代碼動態調整橫豎屏的技術方向是行不通的。綜上所述,通過同一份代碼無法滿足PAD端和直板屏的互斥的需求。

那還有沒有其他方式呢。別忘了,我們Android打包全流程是通過gradle完成的,我們是不是可以通過切面編程的思維,針對不同的設備打出不同的包。
方案確定了,在此進行技術驗證。
gradle編譯其中一個重要環節就是對依賴的aar、本地module中的AndroidManifest文件進行merge,最終輸出一份臨時的完整清單文件,存放在*/app/build/intermediates/merged_manifest/**Release/路徑下。
因此,我們可以在AndroidManifest文件merge完成之后對該臨時文件中的android:screenOrientation字段值信息進行動態修改,修改完成之后再存回去。這樣針對pad端就可以單獨打出一份apk文件。
核心代碼如下:
//pad支持橫豎屏
def processManifestTask = project.tasks.getByName("processDefaultNewSignPadReleaseManifest");
if (processManifestTask != null) {
processManifestTask.doLast { pmt ->
def manifestPath = pmt.getMultiApkManifestOutputDirectory().get().toString() + "/AndroidManifest.xml"
if (new File(manifestPath).exists()) {
String manifest = file(manifestPath).getText()
manifest = manifest.replaceAll("android:screenOrientation=\"portrait\"", "android:screenOrientation=\"unspecified\"");
file(manifestPath).write(manifest)
println(" =============================================================== manifestPath: " + manifestPath)
}
}
}
(4)apk的數量
到這里為止,java代碼是完全一致,沒有區分的,關鍵就在于框架有沒有提供出忽略screenOrientation的能力,如果提供了,我們只需要輸出一個apk,就能適配所有機型,
如果沒有這個能力,我們就需要使用gradle打出額外的一個apk,滿足可旋轉的要求。
3.3.2 一套物料配所有機型
1、等比放大物料
通過上面的落地方案的要求,對于模塊2的圖片,展示效果是不一樣的,如下圖:
- 直板手機上面,模塊2的圖片1在上面,圖片2、3分布于左下角和右下角
- 折疊屏或者pad上面,模塊2的圖片1在左邊,圖片2、3分布于右側
- 折疊屏和pad上的模塊2的圖片,相對于直板手機來說,做了樣式的調整,上下的樣式改為了左右。圖片也做了對應的放大,保證橫向上可以填充整個屏幕的寬度。

- 為了形象地表示處理后的效果,看下下面的示意圖即可。


2、高度不變,裁剪物料
對于模塊3的圖片,可以回顧3.2中的展示樣式,要求是
- 直板手機上面,模塊3中圖片1的高度此處為300px。
- 折疊屏或者pad上面,模塊3的圖片1的高度也是300px,但是內容不能減少。
- 解決方案就是提供一張原始大圖,假如規格為2400px*300px,在直板手機上左右進行裁剪,如下圖所示。折疊屏和pad上面直接進行展示。而裁剪這一步,放在服務端進行,因為客戶端做裁剪,比較耗時。

- 為了形象地表示處理后的效果,看下下面的示意圖即可。


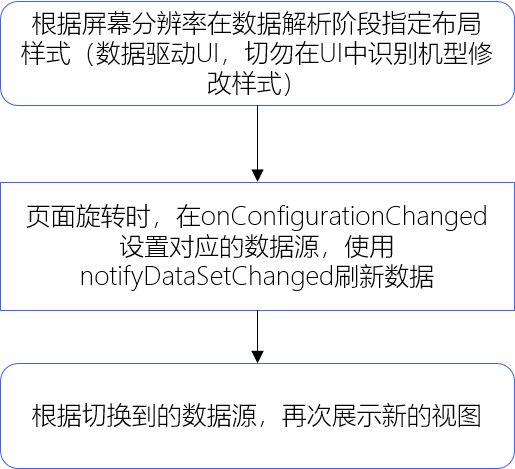
3.3.4 無感刷新
無感刷新,主要是體現在折疊屏的內外屏切換,pad的橫豎屏旋轉這些場景,如何保證頁面不會出現切換、旋轉時候的閃現呢?
- 這就要提前準備好數據源,保證在頁面變化時,立即notify。
- 我們的頁面列表最好使用recyclerview,因為recyclerview支持局部刷新。
- 數據源驅動UI,千萬不要在UI層面判斷機型做UI的動態計算,頁面會閃屏,體驗不好。

3.4 方案落地實戰
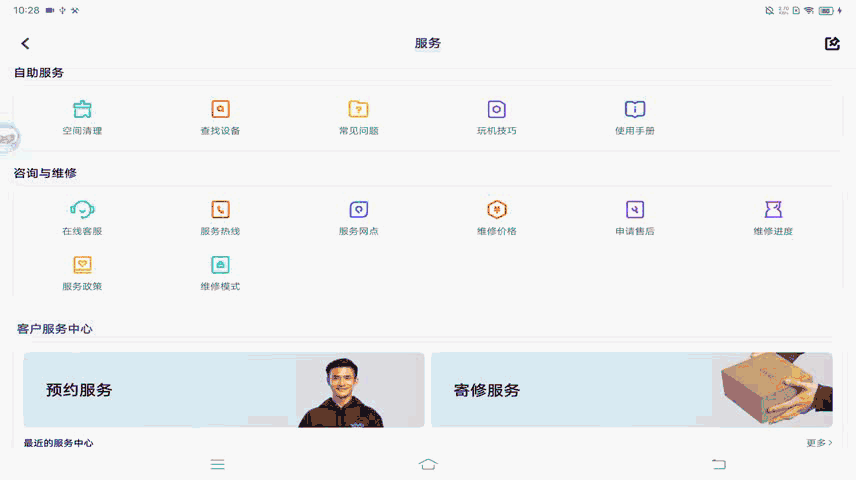
上面介紹了不同機型的適配規范,這個沒有疑問之后,直接通過案例來看下具體如何實施。

如上圖所示,選購頁可以大致分為 分類導航欄區域 和 內容區域,其中內容區域是由多個樓層組成。
3.4.1 UI如何設計的

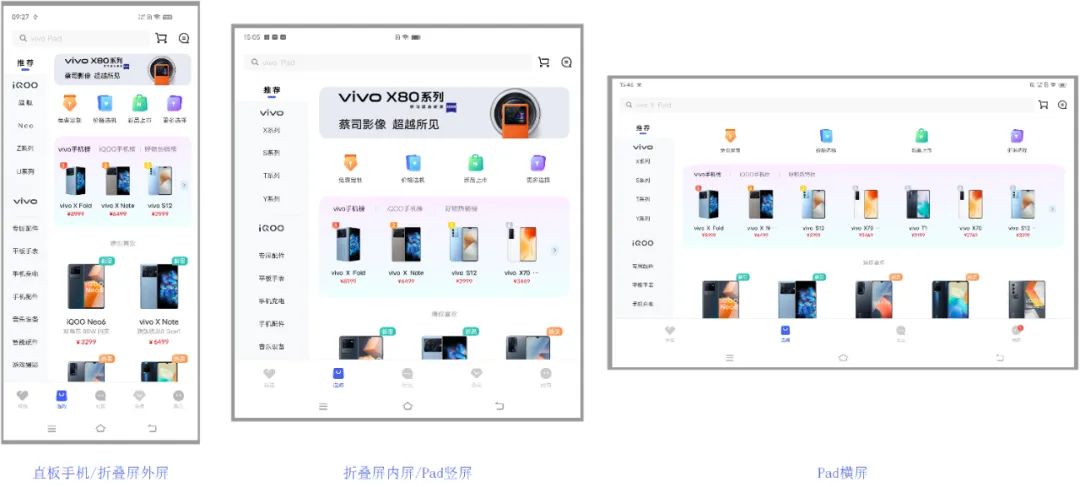
如圖所示,能夠直觀地感受到,從直板手機到折疊屏內屏再到Pad橫屏,當設備的可顯示面積增大時,頁面充分利用空間展示更多的商品信息。
3.4.2 不同設備的區分方式
通過前面的簡單介紹,對選購頁的整體布局及不同設備上的UI展示有所了解,下面來看下如何在多個設備上實現一套代碼的適配。
首先第一步,要如何區分不同的設備。
在區分不同的設備前,先看下能夠從設備中獲得哪些信息?
- 分辨率
- 機型
- 當前屏幕的橫、豎狀態
先說結論:
- 直板手機:通過分辨率來區分
- 折疊屏:通過機型和內外屏狀態來區分
- Pad:通過機型和當前屏幕的橫、豎狀態來區分
所以這里根據這幾個特點,提供一個工具。
不同設備的區分方式。
/**
* @function 判斷當前手機的屏幕是處于哪個屏幕類型:目前三個屏幕范圍:分別為 <= 528dp、528 ~ 696dp、> 696dp,對應的分別是正常直板手機、折疊屏手機內屏和Pad豎屏、和Pad橫屏
*/
public class ScreenTypeUtil {
public static final int NORMAL_SCREEN_MAX_WIDTH_RESOLUTION = 1584; // 正常直板手機:屏幕最大寬度分辨率;Pad的分辨率(1600*2560), 1584 = 528 * 3, 528dp是UI在精選頁標注的直板手機范圍
public static final int MIDDLE_SCREEN_MAX_WIDTH_RESOLUTION = 2088; // 折疊屏手機:屏幕最大寬度分辨率(1916*1964, 旋轉:1808*2072),2088 = 696 * 3, 2088dp是UI在精選頁標注的折疊屏展開范圍
public static final int LARGE_SCREEN_MAX_WIDTH_RESOLUTION = 2560; // 大屏幕設備:屏幕寬度暫定為 Pad的高度
public static final int NORMAL_SCREEN = 0; // 正常直版手機屏幕
public static final int MIDDLE_SCREEN = 1; // 折疊屏手機內屏展開、Pad豎屏
public static final int LARGE_SCREEN = 2; // Pad橫屏
public static int getScreenType() {
Configuration configuration = BaseApplication.getApplication().getResources().getConfiguration();
return getScreenType(configuration);
}
// 注意這里的newConfig 在Activity、Fragment、View 中的onConfigurationChanged中獲得的newConfig傳入,如果獲得不了該值,可以使用getScreenType()方法
public static int getScreenType(@NonNull Configuration newConfig) {
// Pad 通過機型標志位及當前處于橫豎屏狀態 來判斷當前屏幕類型
if (SystemInfoUtils.isPadDevice()) {
return newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE ? LARGE_SCREEN : MIDDLE_SCREEN;
}
// Fold折疊屏 通過機型標志及內外屏狀態 來判斷當前屏幕類型
if (SystemInfoUtils.isFoldableDevice()) {
return SystemInfoUtils.isInnerScreen(newConfig) ? MIDDLE_SCREEN : NORMAL_SCREEN;
}
// 普通手機 通過分辨率判斷
return AppInfoUtils.getScreenWidth() <= NORMAL_SCREEN_MAX_WIDTH_RESOLUTION ? NORMAL_SCREEN : (AppInfoUtils.getScreenWidth() <= MIDDLE_SCREEN_MAX_WIDTH_RESOLUTION ? MIDDLE_SCREEN : LARGE_SCREEN);
}
}
3.4.3 實現方案
(1)數據源驅動UI改變的思想
- 對于直板手機來說,選購頁只有一種狀態,保持豎屏展示
- 對于折疊屏來說,折疊屏可以由內屏切換到外屏,也就涉及到了兩種不同狀態的切換。
- 對于Pad來說,Pad支持橫豎屏切換,所以也是兩種不同狀態切換。
當屏幕類型、橫豎屏切換、內外屏切換時,Activity\Fragment\View 會調用onConfigurationChanged方法,因此針對直板手機、折疊屏及Pad可以將數據源的切換放在此處。
無論是哪種設備,最多是只有兩種不同的狀態,因此,數據源這里可以準備兩套:一種是Normal、一種是Width,對直板手機而言:因為只有一種豎屏狀態,因此只需要一套數據源即可;對折疊屏而言:Normal存放的是折疊屏外屏數據源,Width存放的是折疊屏內屏數據源;對Pad而言:Normal存放的是Pad豎屏狀態數據源,Width存放的是Pad橫屏狀態數據源。
(2)內容區域
右側的內容區域是一個Fragment,在這個Fragment里面包含了一個RecyclerView。
每個子樓層
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root_classify_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<xxx.widget.HeaderAndFooterRecyclerView
android:id="@+id/shop_product_multi_rv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
每個樓層也是一個單獨的RecyclerView,以樓層4為例,樓層4的每一行商品都是一個RecyclerView,每個RecyclerView使用GridLayoutManager來控制布局的展現列數。
(3)數據源
以折疊屏為例:針對每個子樓層的數據,在解析時,就先準備兩套數據源:一種是Normal、一種是Width。
在請求網絡數據回來后,在解析數據完成后,存放兩套數據源。這兩套數據源要根據UI設計的規則來組裝,例如以折疊屏的樓層4為例:
- 折疊屏-外屏-樓層4:一行展示2個商品信息。
- 折疊屏-內屏-樓層4:一行展示3個商品信息。
注意:這里的2、3數字是UI設計之初就定下來的,每行商品都是一個RecyclerView,并且使用GridLayoutManager來控制其列數,因此這個2、3也是傳入到GridLayoutManager的列數值,這里要保持一致。
子樓層的數據源解析
//這里的normalProductMultiClassifyUiBeanList集合中存放了2個商品信息
for (ProductMultiClassifyUiBean productMultiClassifyUiBean : normalProductMultiClassifyUiBeanList) {
productMultiClassifyUiBean.setFirstFloor(isFirstFloor);
shopListDataWrapper.addNormalBaseUiBeans(productMultiClassifyUiBean);
}
//這里的normalProductMultiClassifyUiBeanList集合中存放了3個商品信息
for (ProductMultiClassifyUiBean productMultiClassifyUiBean : widthProductMultiClassifyUiBeanList) {
productMultiClassifyUiBean.setFirstFloor(isFirstFloor);
shopListDataWrapper.addWidthBaseUiBeans(productMultiClassifyUiBean);
}
因此,到這里就已經獲取了所需的數據源部分
(4)屏幕類型切換
還是以折疊屏為例,折疊屏外屏切換到內屏,此時Fragment會走onConfigurationChanged方法。
屏幕類型切換-數據源切換-更新RecyclerView。
public void onConfigurationChanged(@NonNull Configuration newConfig) {
super.onConfigurationChanged(newConfig);
//1、 首先進行內容區域中的RecyclerViewAdapter、數據源判空
if (mRecyclerViewAdapter == null || mPageBeanAll == null) {
return;
}
//2、判斷當前的屏幕類型,注意:這個地方是調用3提供的方法:ScreenTypeUtil.getScreenType(newConfig)
// 直板手機、折疊屏外屏
if (ScreenTypeUtil.NORMAL_SCREEN == ScreenTypeUtil.getScreenType(newConfig)) {
mPageBeanAll.setBaseUiBeans(mPageBeanAll.getNormalBaseUiBeans());
} else if (ScreenTypeUtil.MIDDLE_SCREEN == ScreenTypeUtil.getScreenType(newConfig)) {
if (SystemInfoUtils.isPadDevice()) {
// Pad的豎屏
mPageBeanAll.setBaseUiBeans(mPageBeanAll.getNormalBaseUiBeans());
} else {
// 折疊屏的內屏
mPageBeanAll.setBaseUiBeans(mPageBeanAll.getWidthBaseUiBeans());
}
} else {
// Pad的橫屏、大分辨率屏幕
mPageBeanAll.setBaseUiBeans(mPageBeanAll.getWidthBaseUiBeans());
}
//獲取當前屏幕類型的最新數據源
mRecyclerViewAdapter.setDataSource(mPageBeanAll.getBaseUiBeans());
//數據源驅動樓層UI改變
mRecyclerViewAdapter.notifyDataSetChanged();
}通過onConfigurationChanged方法,能夠看到數據源是如何根據不同屏幕類型進行切換的,當數據源切換后,會通過notifyDataSetChanged方法來改變UI。
四、至簡之路的鑄就
大道至簡,遵循規范和原則,就可以想到如何對多機型進行適配,別陷入細節。
以這個作為指導思想,可以做很多其他的適配。下面做些列舉,但不講解實現方式了。
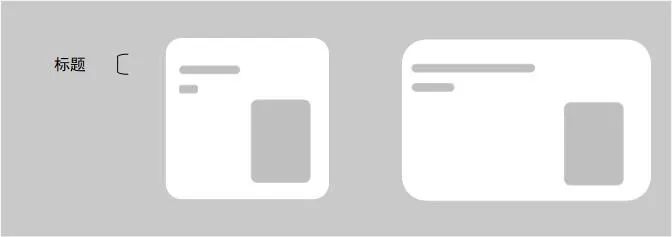
1、文字顯示區域放大
如下圖所示,標題的長度,在整個容器顯示寬度變寬的同時,也跟著一起變化,保證內容的長度可以自適應的變化。

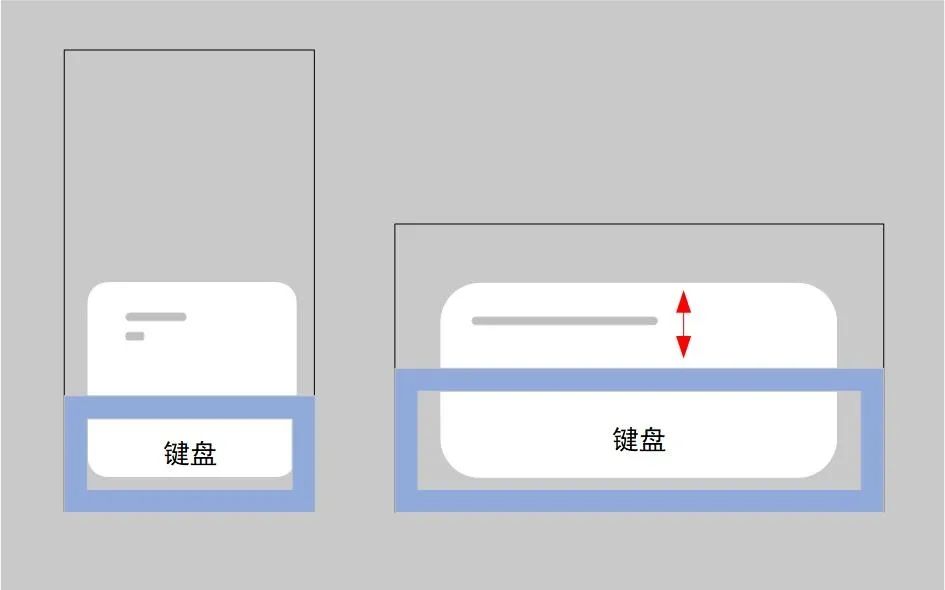
2、彈框樣式的兼容
如下圖所示,藍色區域是鍵盤的高度,在屏幕進行旋轉的時候,鍵盤的高度也是變化的,此時可能會出現遮擋住原本展示的內容,此處的處理方式是:讓內容區域可以上下滑動。

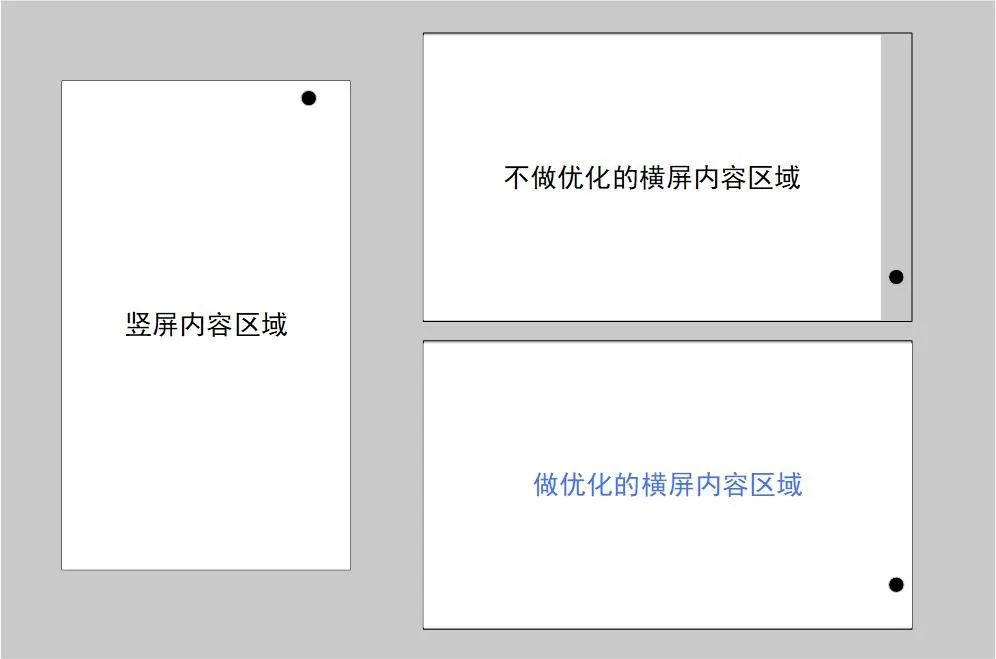
3、攝像頭位置的處理
如下圖所示,在屏幕旋轉之后,攝像頭可以出現在右下角,此時如果不對頁面進行設置,那么就可能出現內容區域無法占據整個屏幕區域的問題,體驗比較差,此處的處理方式是:設置頁面沉浸式,攝像頭可以合理地覆蓋一部分內容。

五、我們擺脫困擾了嗎
5.1 解決原先的問題
通過前面的介紹,我們知道了,vivo官網的團隊針對折疊屏和pad這種大屏,采取了全屏展示的方案,一開始的時候,我們遇到的問題也得到了解決:
(1)開發人員的適配成本高了,是不是針對每一種機型,都要做個單獨的應用進行適配呢?
Answer:按照全屏模式的設計方案,折疊屏和pad也就是一種大尺寸的機器,開發人員判斷機型的分辨率和尺寸,選擇一種對應的布局展示就好了,只用一個應用就能搞定。
(2)UI設計師要做的效果圖要多了,是不是要針對每種機型都要設計一套效果圖呢?
Answer:制定一套規范,大于某個尺寸時,展示其他樣式,所有信息內容都按照這種規范來,不會出現設計混亂的情況。
(3)產品和運營需要選擇的物料更受限制了,會不會這個物料在一個機器上正常。在其他機器上就不正常了呢?
Answer:以不變應萬變,使用一套物料,適配不同的機型已經可以落地了,不用再擔心在不同的機器上展示不統一的問題。
5.2 我們還可以做什么
5.2.1 我們的優點
折疊屏和pad兩款機器,已經在市面上使用較長時間,各家廠商也紛紛采取了不同的適配方案來提升交互體驗,但是往往存在下面幾個問題:
1、針對不同機型,采用了不同的安裝包。
這種方案,其實會增加維護成本,后期的開發要基于多個安裝包去開發,更加耗時。
2、適配了不同的機型,但是在一些場景下的樣式不理想。
比如有些APP做了分欄的適配,但是沒有做全屏的適配,效果就比較差,這里可能也是考慮到了投入產出比。
3、目前的適配指導文檔對于開發人員來說指導性較弱。
各種適配指導文檔,還是比較偏向于官方,對于開發人員來說,還是無法提前識別問題,遇到問題還是要實際去解決。
基于此,我們的優點如下:
1、我們只有一個安裝包。
我們是一個安裝包適配所有機型,每種機型的APP展示的樣式雖然不同,對于開發者來說,就是增加了一個樣式,思路比較清晰。
2、全場景適配。
不同機型的縱向、橫豎屏切換,都做到了完美適配,一套物料適配所有機型也是我們的一個特色。
3、有針對性地提供適配方案。
本方案是基于實際開發遇到的問題,進行的梳理,可以幫忙開發人員解決實際可能遇到的問題,具備更好的參考性。
5.2.2 我們還有什么要改進
回首方案,我們這里做到的是使用全屏模式去適配不同機型,更多的適用于像京東、淘寶、商城等電商類APP上,實際上,現在有些非APP會采用分欄的形式做適配,這也是一種跟用戶交互的方式,本方案沒有提到分欄,后續分欄落地后,對這部分會再進行補充。




































