良苦用心啊!我把七大跨域解決方法原理畫成十張圖,做成圖解!
前言
大家好,我是林三心。用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初衷。
咱們做前端的,平時跟后端對接接口那是必須的事情,但是可能很多同學忽略了一個對接過程中可能會發生的問題——跨域,那跨域到底是啥呢?為什么會跨域呢?又怎么才能解決呢?
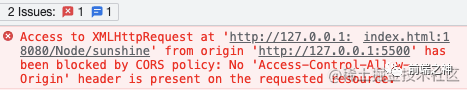
 截屏2021-10-01 上午7.16.06.png
截屏2021-10-01 上午7.16.06.png
為什么跨域?
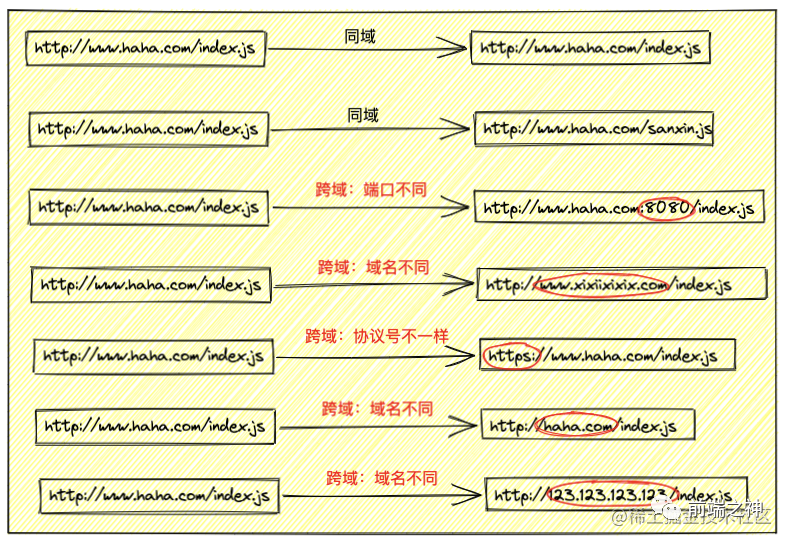
為什么會出現跨域問題呢?那就不得不講瀏覽器的同源策略了,它規定了協議號-域名-端口號這三者必須都相同才符合同源策略
 圖片
圖片
截屏2021-10-01 上午8.50.11.png
如有有一個不相同,就會出現跨域問題,不符合同源策略導致的后果有
1、LocalStorge、SessionStorge、Cookie等瀏覽器內存無法跨域訪問
2、DOM節點無法跨域操作
3、Ajax請求無法跨域請求
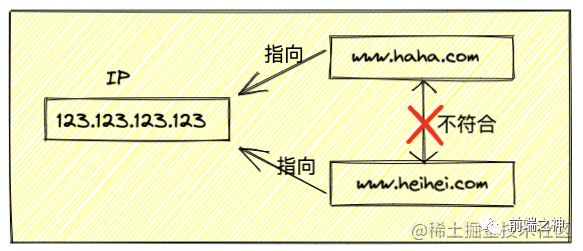
注意點:一個IP是可以注冊多個不同域名的,也就是多個域名可能指向同一個IP,即使是這樣,他們也不符合同源策略
 圖片
圖片
截屏2021-10-01 上午9.02.55.png
跨域的時機?
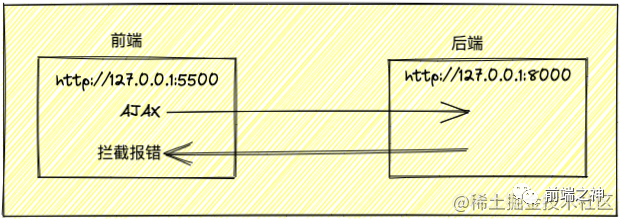
跨域發生在什么時候呢?我考過很多位同學,得到了兩種答案
1、請求一發出就被瀏覽器的跨域報錯攔下來了(大多數人回答)
2、請求發出去到后端,后端返回數據,在瀏覽器接收后端數據時被瀏覽器的跨域報錯攔下來
那到底是哪種呢?我們可以驗證下,咱們先npm i nodemon -g,然后創建一個index.js,然后nodemon index起一個node服務
// index.js http://127.0.0.1:8000
const http = require('http');
const port = 8000;
http.createServer(function (req, res) {
const { query } = urllib.parse(req.url, true);
console.log(query.name)
console.log('到后端嘍')
res.end(JSON.stringify('林三心'));
}).listen(port, function () {
console.log('server is listening on port ' + port);
})再創建一個index.html,用來寫前端的請求代碼,咱們就寫一個簡單的AJAX請求吧
// index.html http://127.0.0.1:5500/index.html
<script>
//步驟一:創建異步對象
var ajax = new XMLHttpRequest();
//步驟二:設置請求的url參數,參數一是請求的類型,參數二是請求的url,可以帶參數
ajax.open('get', 'http://127.0.0.1:8000?name=前端過來的林三心');
//步驟三:發送請求
ajax.send();
//步驟四:注冊事件 onreadystatechange 狀態改變就會調用
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步驟五 如果能夠進到這個判斷 說明 數據 完美的回來了,并且請求的頁面是存在的
console.log(ajax.responseText);//輸入相應的內容
}
}
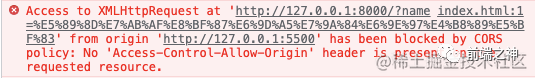
</script> 圖片
圖片
最終,前端確實是跨域報錯了。但這不是結果,我們要想知道是哪一個答案,關鍵在于看后端的node服務那里有沒有輸出,就一目了然了。所以,答案2才是對的。
 圖片
圖片
 圖片
圖片
同域情況 && 跨域情況?
前面提到了同源策略,滿足協議號-域名-端口號這三者都相同就是同域,反之就是跨域,會導致跨域報錯,下面通過幾個例子讓大家鞏固一下對同域和跨域的認識把!
 圖片
圖片
解決跨域的方案
跨域其實是一個很久的問題了,對應的解決方案也有很多,一起接著往下讀吧!!!
JSONP
前面咱們說了,因為瀏覽器同源策略的存在,導致存在跨域問題,那有沒有不受跨域問題所束縛的東西呢?其實是有的,以下這三個標簽加載資源路徑是不受束縛的
- 1、script標簽:<script src="加載資源路徑"></script>
- 2、link標簽:<link herf="加載資源路徑"></link>
- 3、img標簽:<img src="加載資源路徑"></img>
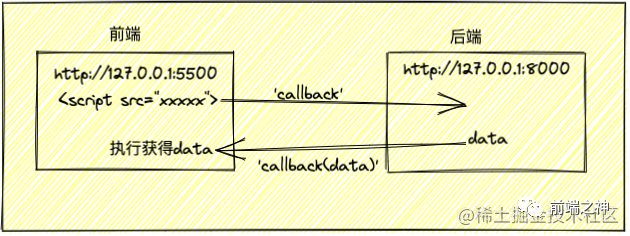
而JSONP就是利用了script的src加載不受束縛,從而可以擁有從不同的域拿到數據的能力。但是JSONP需要前端后端配合,才能實現最終的跨域獲取數據。
JSONP通俗點說就是:利用script的src去發送請求,將一個方法名callback傳給后端,后端拿到這個方法名,將所需數據,通過字符串拼接成新的字符串callback(所需數據),并發送到前端,前端接收到這個字符串之后,就會自動執行方法callback(所需數據)。老規矩,先上圖,再上代碼。
 圖片
圖片
后端代碼:
// index.js http://127.0.0.1:8000
const http = require('http');
const urllib = require('url');
const port = 8000;
http.createServer(function (req, res) {
const { query } = urllib.parse(req.url, true);
if (query && query.callback) {
const { name, age, callback } = query
const person = `${name}今年${age}歲啦!!!`
const str = `${callback}(${JSON.stringify(person)})` // 拼成callback(data)
res.end(str);
} else {
res.end(JSON.stringify('沒東西啊你'));
}
}).listen(port, function () {
console.log('server is listening on port ' + port);
})前端代碼:
// index.html http://127.0.0.1:5500/index.html
const jsonp = (url, params, cbName) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
window[cbName] = (data) => {
resolve(data)
document.body.removeChild(script)
}
params = { ...params, callback: cbName }
const arr = Object.keys(params).map(key => `${key}=${params[key]}`)
script.src = `${url}?${arr.join('&')}`
document.body.appendChild(script)
})
}
jsonp('http://127.0.0.1:8000', { name: '林三心', age: 23 }, 'callback').then(data => {
console.log(data) // 林三心今年23歲啦!!!
}) 圖片
圖片
JSONP的缺點就是,需要前后端配合,并且只支持get請求方法。
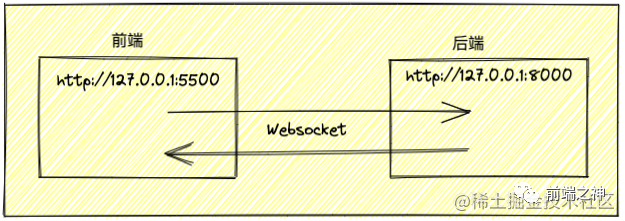
WebSocket
WebSocket是什么東西?其實我也不怎么懂,但是我也不會像別人一樣把MDN的資料直接復制過來,因為復制過來相信大家也是看不懂的。
我理解的WebSocket是一種協議(跟http同級,都是協議),并且他可以進行跨域通信,為什么他支持跨域通信呢?我這里找到一篇文章WebSocket憑啥可以跨域?,講的挺好。
 圖片
圖片
后端代碼
先安裝npm i ws。
// index.js http://127.0.0.1:8000
const Websocket = require('ws');
const port = 8000;
const ws = new Websocket.Server({ port })
ws.on('connection', (obj) => {
obj.on('message', (data) => {
data = JSON.parse(data.toString())
const { name, age } = data
obj.send(`${name}今年${age}歲啦!!!`)
})
})前端代碼:
// index.html http://127.0.0.1:5500/index.html
function myWebsocket(url, params) {
return new Promise((resolve, reject) => {
const socket = new WebSocket(url)
socket.onopen = () => {
socket.send(JSON.stringify(params))
}
socket.onmessage = (e) => {
resolve(e.data)
}
})
}
myWebsocket('ws://127.0.0.1:8000', { name: '林三心', age: 23 }).then(data => {
console.log(data) // 林三心今年23歲啦!!!
})結果如下:
 圖片
圖片
截屏2021-10-01 下午1.47.29.png
Cors
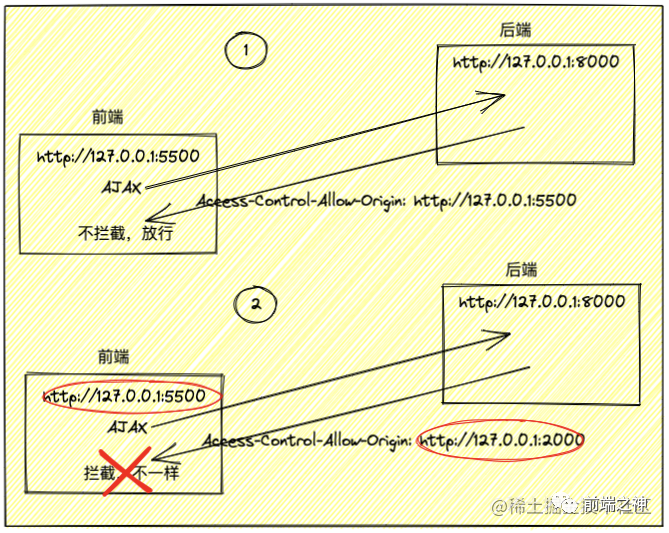
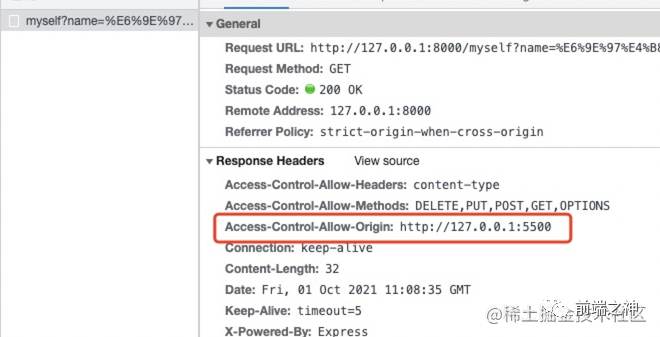
Cors,全稱是Cross-Origin Resource Sharing,意思是跨域資源共享,Cors一般是由后端來開啟的,一旦開啟,前端就可以跨域訪問后端。
為什么后端開啟Cors,前端就能跨域請求后端呢?我的理解是:前端跨域訪問到后端,后端開啟Cors,發送Access-Control-Allow-Origin: 域名 字段到前端(其實不止一個),前端瀏覽器判斷Access-Control-Allow-Origin的域名如果跟前端域名一樣,瀏覽器就不會實行跨域攔截,從而解決跨域問題。
 圖片
圖片
后端代碼
// index.js http://127.0.0.1:8000
const http = require('http');
const urllib = require('url');
const port = 8000;
http.createServer(function (req, res) {
// 開啟Cors
res.writeHead(200, {
//設置允許跨域的域名,也可設置*允許所有域名
'Access-Control-Allow-Origin': 'http://127.0.0.1:5500',
//跨域允許的請求方法,也可設置*允許所有方法
"Access-Control-Allow-Methods": "DELETE,PUT,POST,GET,OPTIONS",
//允許的header類型
'Access-Control-Allow-Headers': 'Content-Type'
})
const { query: { name, age } } = urllib.parse(req.url, true);
res.end(`${name}今年${age}歲啦!!!`);
}).listen(port, function () {
console.log('server is listening on port ' + port);
})前端代碼
// index.html http://127.0.0.1:5500/index.html
//步驟一:創建異步對象
var ajax = new XMLHttpRequest();
//步驟二:設置請求的url參數,參數一是請求的類型,參數二是請求的url,可以帶參數
ajax.open('get', 'http://127.0.0.1:8000?name=林三心&age=23');
//步驟三:發送請求
ajax.send();
//步驟四:注冊事件 onreadystatechange 狀態改變就會調用
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步驟五 如果能夠進到這個判斷 說明 數據 完美的回來了,并且請求的頁面是存在的
console.log(ajax.responseText);//輸入相應的內容
}
}結果如下:
 圖片
圖片
截屏2021-10-01 下午1.47.29.png
 圖片
圖片
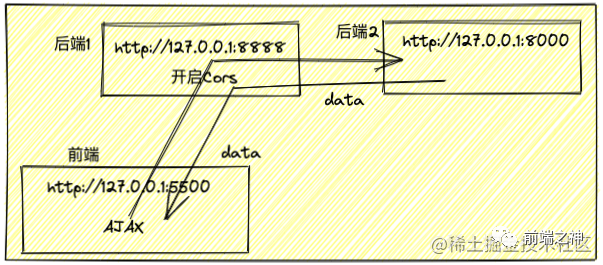
Node接口代理
還是回到同源策略,同源策略它只是瀏覽器的一個策略而已,它是限制不到后端的,也就是前端-后端會被同源策略限制,但是后端-后端則不會被限制,所以可以通過Node接口代理,先訪問已設置Cors的后端1,再讓后端1去訪問后端2獲取數據到后端1,后端1再把數據傳到前端。
 圖片
圖片
后端2代碼
// index.js http://127.0.0.1:8000
const http = require('http');
const urllib = require('url');
const port = 8000;
http.createServer(function (req, res) {
console.log(888)
const { query: { name, age } } = urllib.parse(req.url, true);
res.end(`${name}今年${age}歲啦!!!`)
}).listen(port, function () {
console.log('server is listening on port ' + port);
})創建一個index2.js,并nodemon index2.js
后端1代碼
// index2.js http://127.0.0.1:8888
const http = require('http');
const urllib = require('url');
const querystring = require('querystring');
const port = 8888;
http.createServer(function (req, res) {
// 開啟Cors
res.writeHead(200, {
//設置允許跨域的域名,也可設置*允許所有域名
'Access-Control-Allow-Origin': 'http://127.0.0.1:5500',
//跨域允許的請求方法,也可設置*允許所有方法
"Access-Control-Allow-Methods": "DELETE,PUT,POST,GET,OPTIONS",
//允許的header類型
'Access-Control-Allow-Headers': 'Content-Type'
})
const { query } = urllib.parse(req.url, true);
const { methods = 'GET', headers } = req
const proxyReq = http.request({
host: '127.0.0.1',
port: '8000',
path: `/?${querystring.stringify(query)}`,
methods,
headers
}, proxyRes => {
proxyRes.on('data', chunk => {
console.log(chunk.toString())
res.end(chunk.toString())
})
}).end()
}).listen(port, function () {
console.log('server is listening on port ' + port);
})前端代碼
// index.html http://127.0.0.1:5500
//步驟一:創建異步對象
var ajax = new XMLHttpRequest();
//步驟二:設置請求的url參數,參數一是請求的類型,參數二是請求的url,可以帶參數,動態的傳遞參數starName到服務端
ajax.open('get', 'http://127.0.0.1:8888?name=林三心&age=23');
//步驟三:發送請求
ajax.send();
//步驟四:注冊事件 onreadystatechange 狀態改變就會調用
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步驟五 如果能夠進到這個判斷 說明 數據 完美的回來了,并且請求的頁面是存在的
console.log(ajax.responseText);//輸入相應的內容
}
}結果如下:
 圖片
圖片
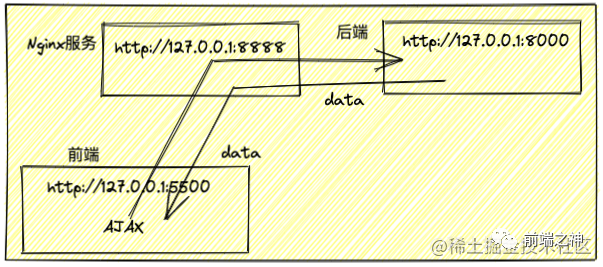
Nginx
其實Nginx跟Node接口代理是一個道理,只不過Nginx就不需要我們自己去搭建一個中間服務。
 圖片
圖片
先下載nginx[1],然后將nginx目錄下的nginx.conf修改如下:
server{
listen 8888;
server_name 127.0.0.1;
location /{
proxy_pass 127.0.0.1:8000;
}
}最后通過命令行nginx -s reload啟動nginx。
后端代碼
// index.js http://127.0.0.1:8000
const http = require('http');
const urllib = require('url');
const port = 8000;
http.createServer(function (req, res) {
const { query: { name, age } } = urllib.parse(req.url, true);
res.end(`${name}今年${age}歲啦!!!`);
}).listen(port, function () {
console.log('server is listening on port ' + port);
})前端代碼
// index.html http://127.0.0.1:5500
//步驟一:創建異步對象
var ajax = new XMLHttpRequest();
//步驟二:設置請求的url參數,參數一是請求的類型,參數二是請求的url,可以帶參數,動態的傳遞參數starName到服務端
ajax.open('get', 'http://127.0.0.1:8888?name=林三心&age=23');
//步驟三:發送請求
ajax.send();
//步驟四:注冊事件 onreadystatechange 狀態改變就會調用
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步驟五 如果能夠進到這個判斷 說明 數據 完美的回來了,并且請求的頁面是存在的
console.log(ajax.responseText);//輸入相應的內容
}
}結果如下:
 圖片
圖片
postMessage
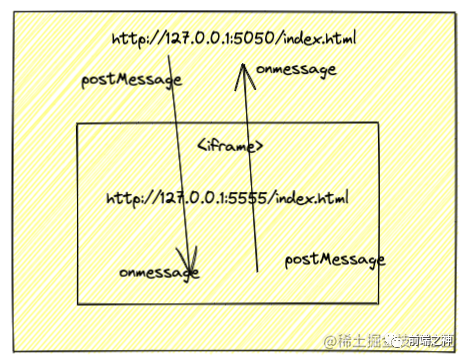
場景:http://127.0.0.1:5500/index.html頁面中使用了iframe標簽內嵌了一個http://127.0.0.1:5555/index.html的頁面。
雖然這兩個頁面存在于一個頁面中,但是需要iframe標簽來嵌套才行,這兩個頁面之間是無法進行通信的,因為他們端口號不同,根據同源策略,他們之間存在跨域問題。
那應該怎么辦呢?使用postMessage可以使這兩個頁面進行通信。
 圖片
圖片
// http:127.0.0.1:5500/index.html
<body>
<iframe src="http://127.0.0.1:5555/index.html" id="frame"></iframe>
</body>
<script>
document.getElementById('frame').onload = function () {
this.contentWindow.postMessage({ name: '林三心', age: 23 }, 'http://127.0.0.1:5555')
window.onmessage = function (e) {
console.log(e.data) // 林三心今年23歲啦!!!
}
}
</script>// http://127.0.0.1:5555/index.html
<script>
window.onmessage = function (e) {
const { data: { name, age }, origin } = e
e.source.postMessage(`${name}今年${age}歲啦!!!`, origin)
}
</script>document.domain && iframe
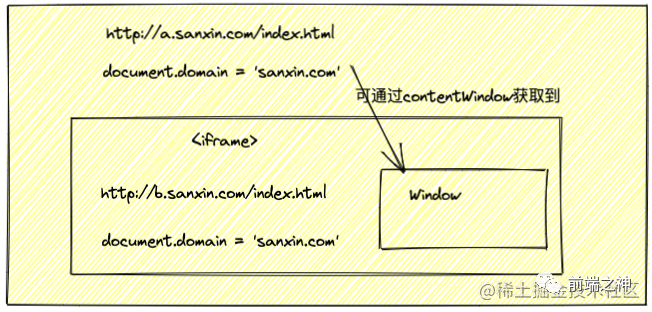
場景:a.sanxin.com/index.html 與 b.sanxin.com/index.html之間的通信。
其實上面這兩個正常情況下是無法通信的,因為他們的域名不相同,屬于跨域通信。
那怎么辦呢?其實他們有一個共同點,那就是他們的二級域名都是sanxin.com,這使得他們可以通過document.domain && iframe的方式來通信。
 圖片
圖片
由于本菜鳥暫時沒有服務器,所以暫時使用本地來模擬。
// http://127.0.0.1:5500/index.html
<body>
<iframe src="http://127.0.0.1:5555/index.html" id="frame"></iframe>
</body>
<script>
document.domain = '127.0.0.1'
document.getElementById('frame').onload = function () {
console.log(this.contentWindow.data) // 林三心今年23歲啦!!!
}
</script>// http://127.0.0.1:5555/index.html
<script>
// window.name="林三心今年23歲啦!!!"
document.domain = '127.0.0.1'
var data = '林三心今年23歲啦!!!';
</script>結果如下:
 圖片
圖片


































