前端調試工具超全匯總,效率翻倍!

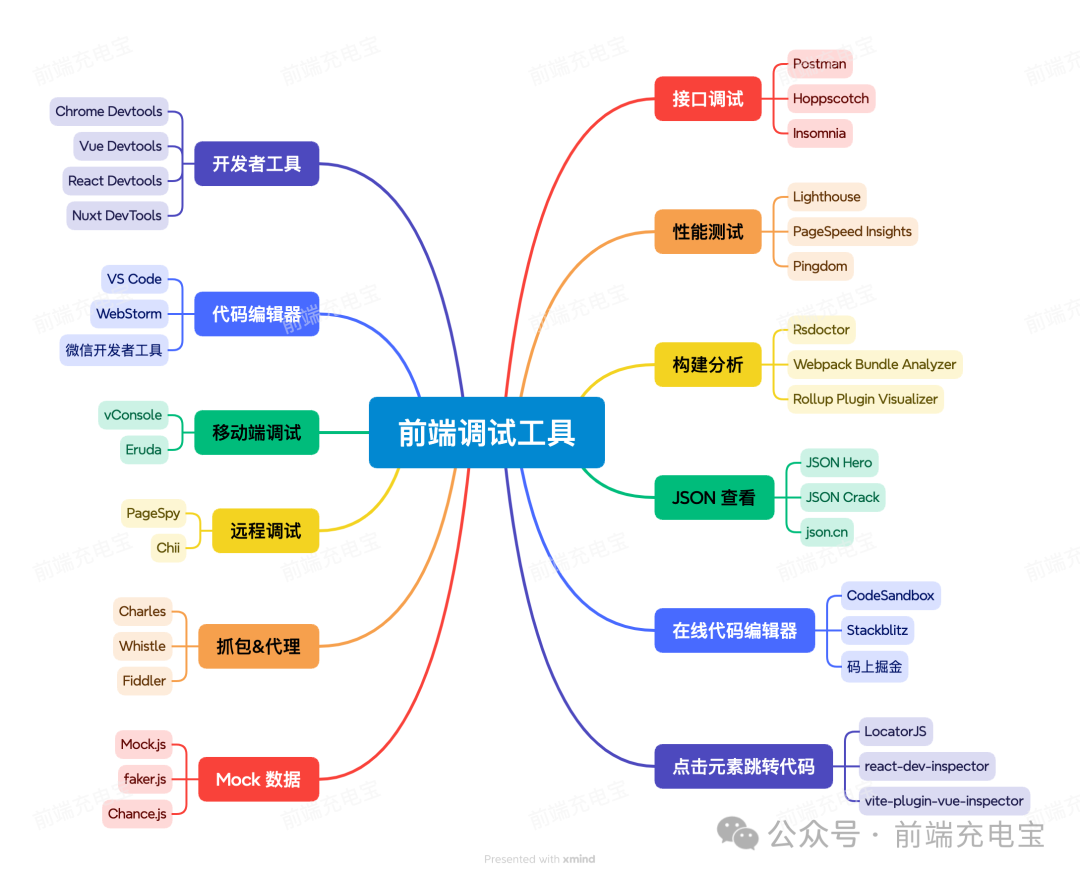
在當今的前端開發領域,調試工具已經成為每個開發者不可或缺的“利器”。它們幫助我們高效地定位問題、優化代碼,并提升整體的開發體驗。本文將詳細介紹一系列前端調試工具,包括開發者工具、代碼編輯器、移動端調試、遠程調試、抓包&代理、Mock數據、接口調試、構建分析、性能測試、JSON查看、在線代碼編輯器以及點擊元素跳轉代碼等工具。讓我們一起探索這些強大的工具,為前端調試增添更多便捷與高效!

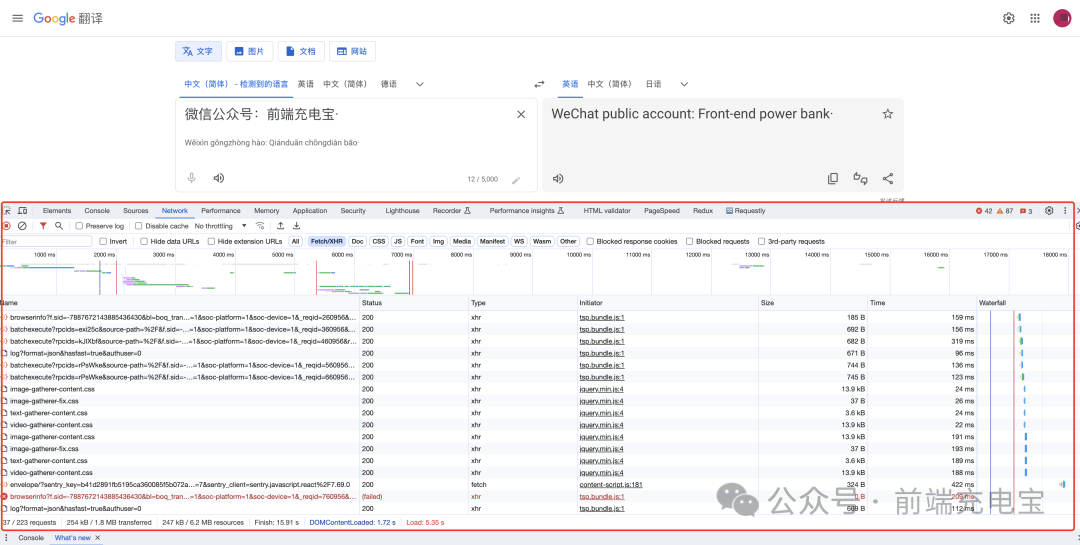
開發者工具
Chrome Devtools
Chrome DevTools 是一款功能豐富的瀏覽器內置開發工具集,為Web開發者提供了從元素檢查、網絡監控到性能分析和安全檢測等全方位的開發和調試支持。通過 Devtools 可以實時編輯和調試網頁的HTML、CSS和JavaScript代碼,監控和分析網絡請求和性能數據,管理瀏覽器數據和應用狀態,以及確保網頁的安全性。此外,DevTools還支持設備模擬功能,方便開發者測試網頁在不同設備上的顯示效果。

官方文檔:https://developer.chrome.com/docs/devtools?hl=zh-cn。
Vue Devtools
Vue DevTools是一款專為Vue.js框架設計的瀏覽器擴展工具,它提供了一系列功能來幫助開發者更好地理解和調試Vue.js應用程序。這些功能包括概覽應用信息、查看頁面和路由、深入探索組件層次結構、管理項目資源、追蹤狀態變化、可視化組件依賴關系、自定義設置以及與其他Vite插件的集成。Vue DevTools還可以作為一個獨立的窗口運行,便于開發者在需要時進行分屏調試。

官方文檔:https://devtools-next.vuejs.org/。
React Devtools
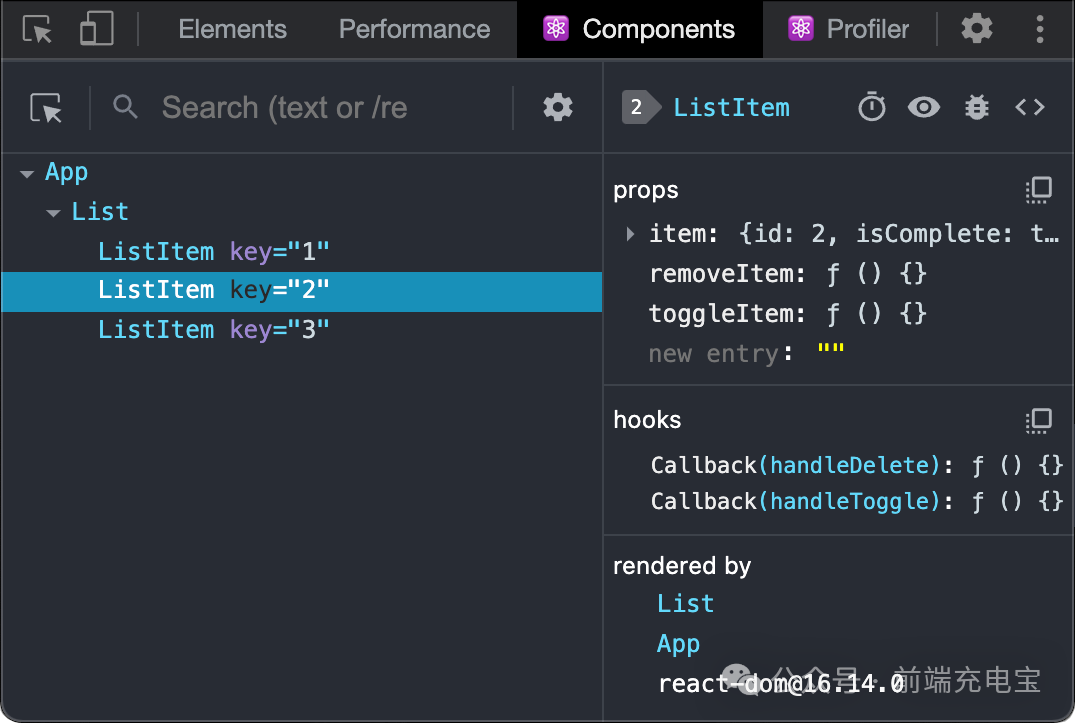
React Devtools是一款由Facebook開發的Chrome瀏覽器擴展程序,它允許開發者檢查React組件樹、調試組件狀態和屬性,以及查看組件更新過程等。這款工具的主要作用是幫助開發者更直觀地理解和調試React應用程序。通過React Devtools,開發者可以檢查頁面上的React組件,查看組件的層次結構、狀態和屬性值,并在需要時調試組件的更新過程。

官方文檔:https://react.dev/learn/react-developer-tools。
Nuxt DevTools
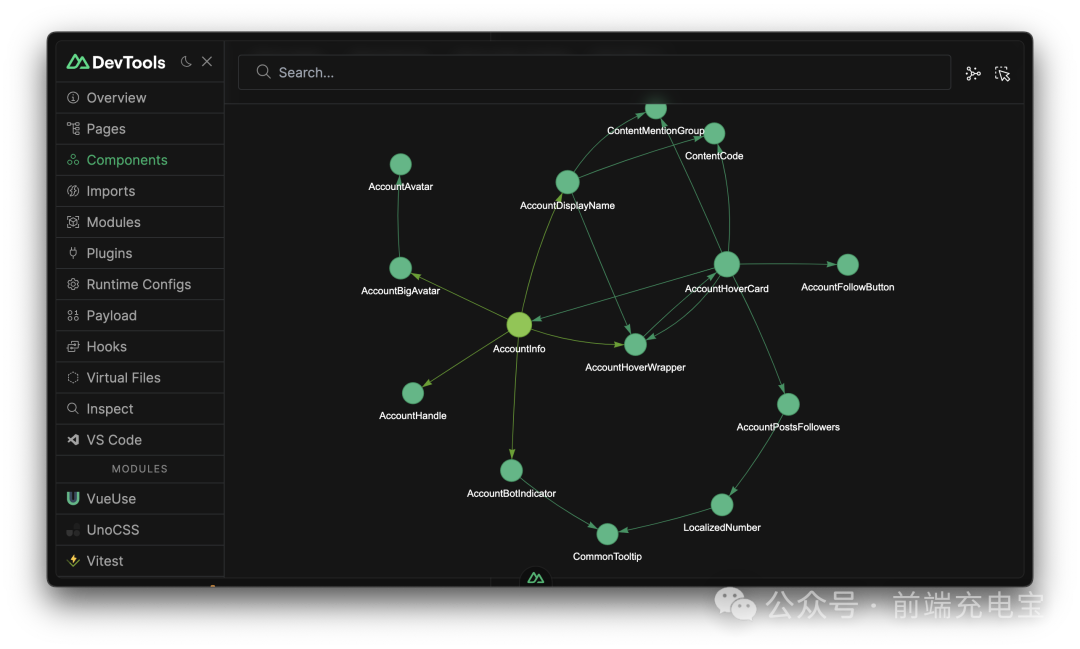
Nuxt DevTools 是一款為 Nuxt.js 開發的工具,它為Nuxt.js應用提供了詳盡的信息和快速導航。它允許開發者查看頁面、組件、導入項、模塊和插件的詳細信息等,并提供構建分析和SEO優化功能。

官方文檔:https://devtools.nuxt.com/。
代碼編輯器
VS Code
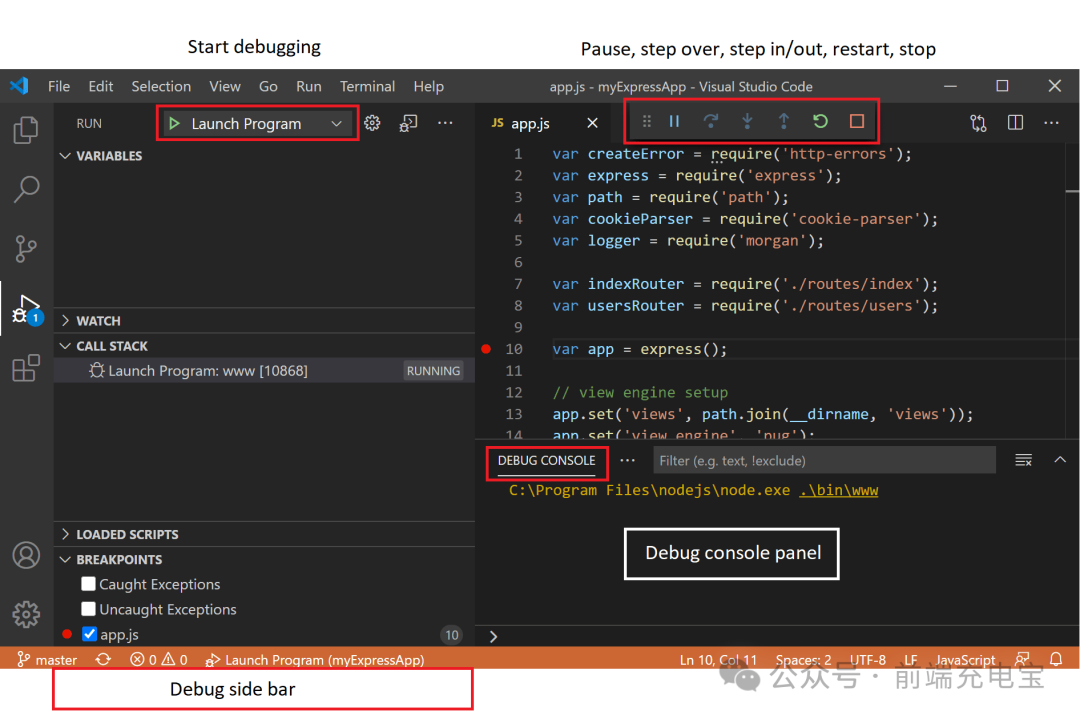
VSCode 是一款功能強大的開源代碼編輯器,提供了內置的調試器,支持多種語言,包括 Node.js 和 JavaScript。用戶可以輕松地通過選擇“運行和調試”或使用快捷鍵 F5 開始調試過程。在調試過程中,VSCode 還支持斷點、日志點、數據檢查、變量替換等高級功能,以及一個調試控制臺。

官方文檔:https://code.visualstudio.com/docs/editor/debugging。
WebStorm
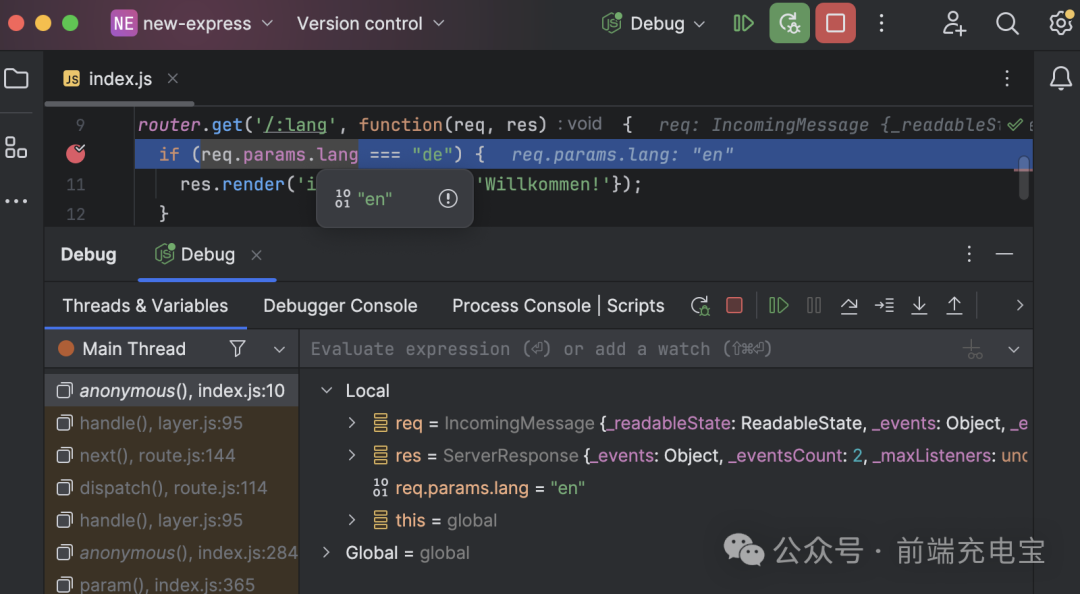
WebStorm 是一款很受歡迎的集成開發環境,它允許用戶調試 JavaScript 和 TypeScript 編寫的應用,它提供了斷點設置、逐步執行代碼、評估表達式等高級功能,幫助開發者更加高效地調試代碼。用戶可以通過簡單的操作,如選擇調試圖標或使用快捷鍵,來啟動調試過程。此外,WebStorm 還支持遠程調試和多種調試配置選項,為用戶提供了極大的靈活性和便利性。

官方文檔:https://www.jetbrains.com/help/webstorm/debugging-code.html。
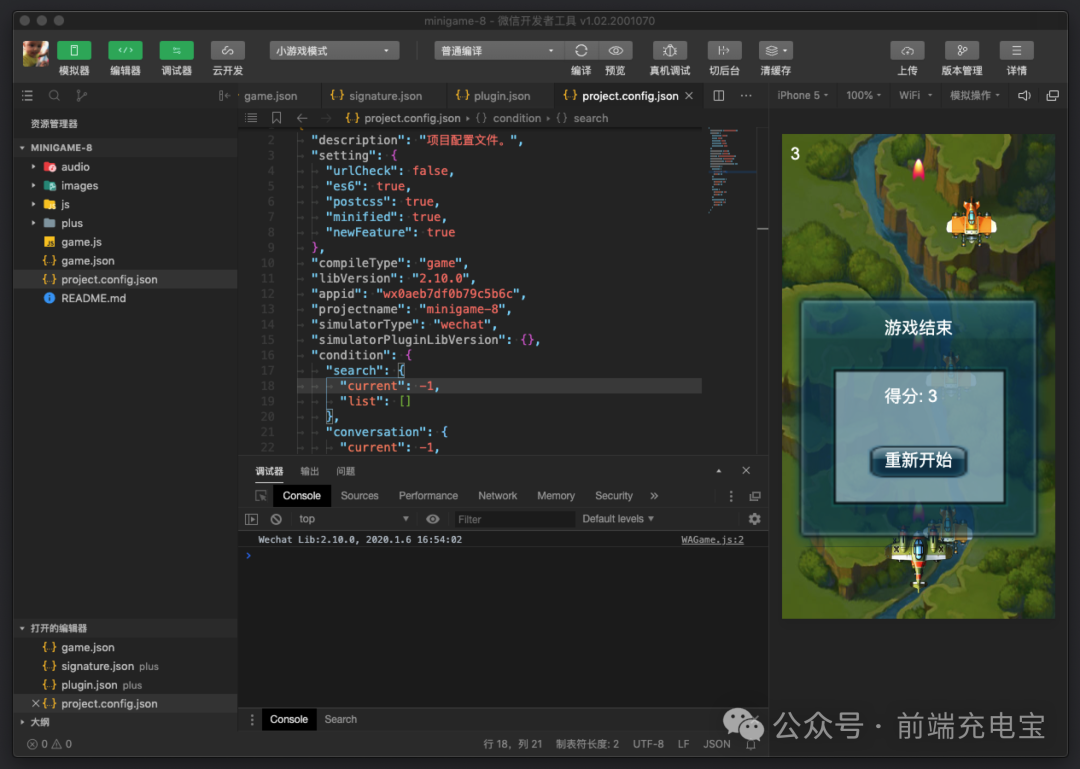
微信開發者工具
微信開發者工具是微信官方為微信小程序開發者提供的一站式開發環境。它不僅集成了代碼編輯、編譯、預覽、上傳、發布以及調試等功能,還支持斷點調試、觀察變量值、執行代碼片段等常見的調試功能。

官方文檔:https://developers.weixin.qq.com/miniprogram/dev/devtools/debug.html。
移動端調試
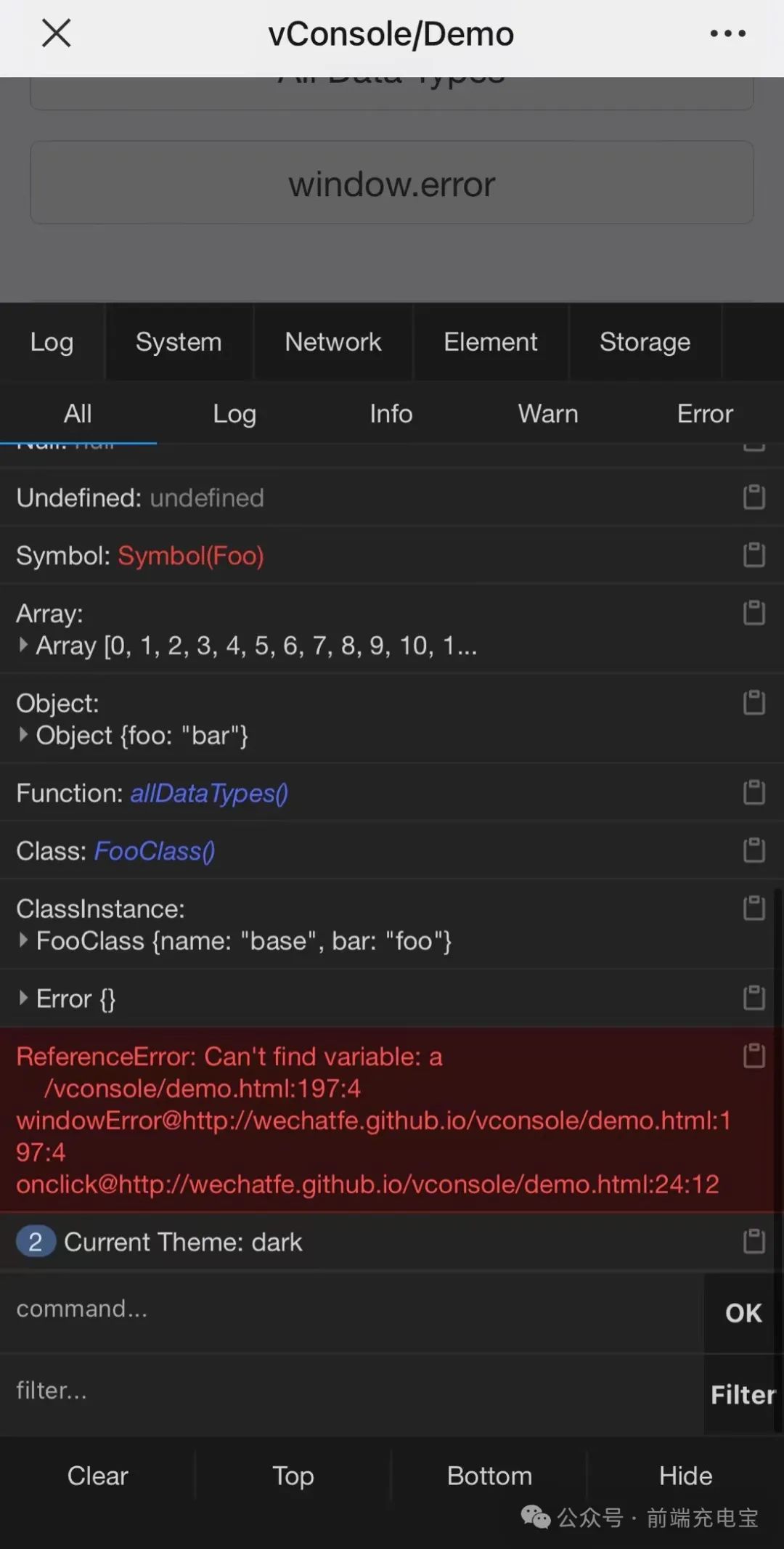
vConsole
vConsole 是騰訊開源的一款專為手機網頁設計的輕量級、可擴展的前端開發者調試面板。這款工具與框架無關,無論是Vue、React還是其他任何前端框架,開發者都可以輕松集成vConsole來輔助開發。更值得一提的是,vConsole 現已成為微信小程序的官方調試工具。

GitHub:https://github.com/Tencent/vConsole。
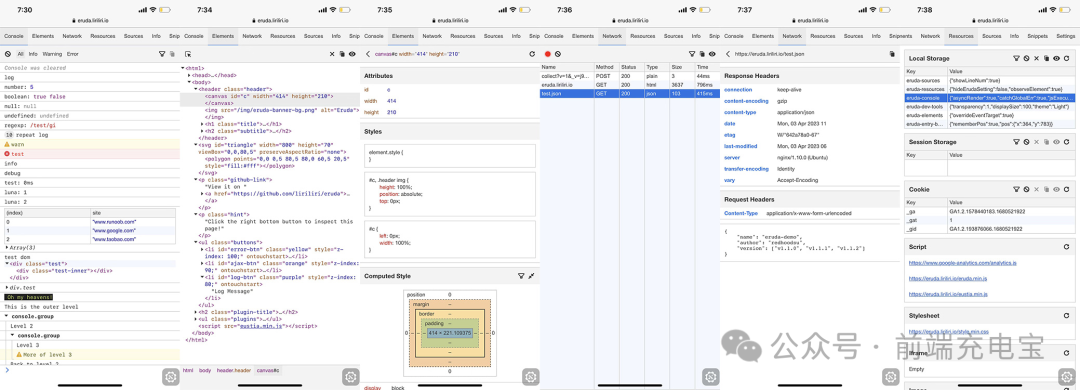
Eruda
Eruda是一個專為手機網頁設計的調試面板,功能齊全。
- Console面板:捕捉各種日志類型,支持自定義樣式輸出和正則表達式過濾,還能執行JavaScript腳本。
- Elements面板:查看和編輯頁面元素及樣式,支持高亮和點擊選取,還能查看事件綁定。
- Network面板:捕獲和分析網絡請求,查看詳細信息。
- Resources面板:查看和清除存儲數據,包括localStorage、sessionStorage和cookies,還能查看頁面加載的腳本、樣式和圖片。
- Sources面板:查看和格式化頁面源碼,包括html、css、js和json。
- Info面板:顯示URL和User Agent,支持自定義輸出。
- Snippets面板:為頁面元素添加邊框、刷新時間戳,還支持自定義代碼片段。

GitHub:https://github.com/liriliri/eruda。
遠程調試
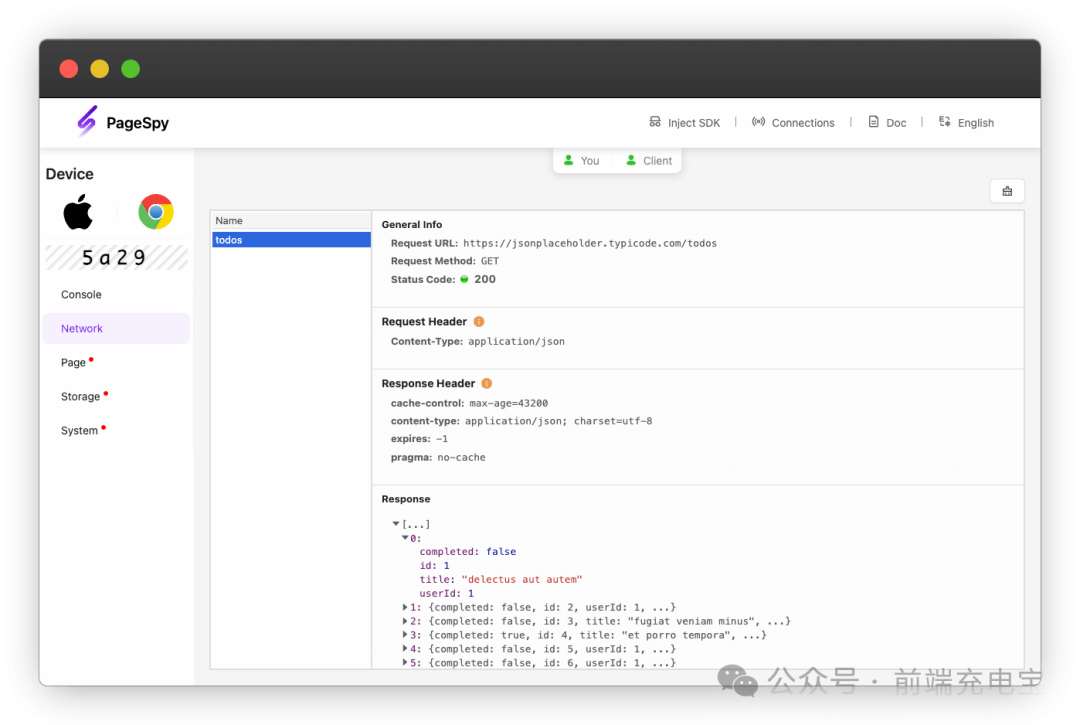
PageSpy
PageSpy 是貨拉拉大前端開源的一款用來調試遠程 Web 項目的工具。基于對原生 API 的封裝,它將調用原生方法時的參數進行過濾、轉化,整理成格式規范的消息供調試端消費;調試端收到消息數據,提供類控制臺可交互式的功能界面將數據呈現出來。

官方文檔:https://www.pagespy.org/docs。
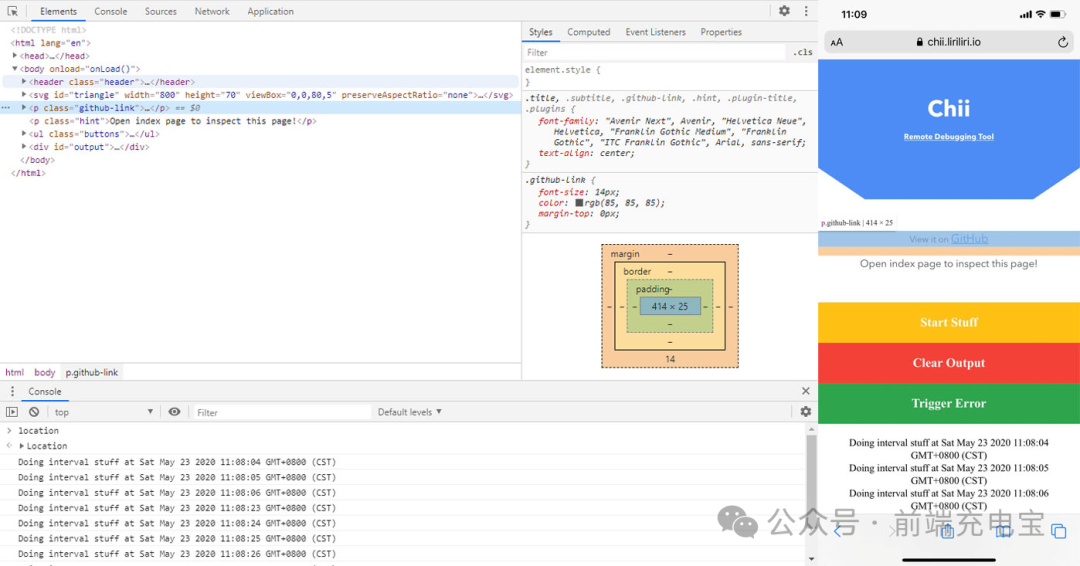
Chii
Chii是一款與weinre類似的遠程調試工具,它主要將web inspector替換為最新的chrome devtools frontend。這款工具可以幫助開發者在移動設備上進行網頁調試,無需在移動設備上安裝任何特殊的應用或瀏覽器插件。

GitHub:https://github.com/liriliri/chii。
抓包&代理
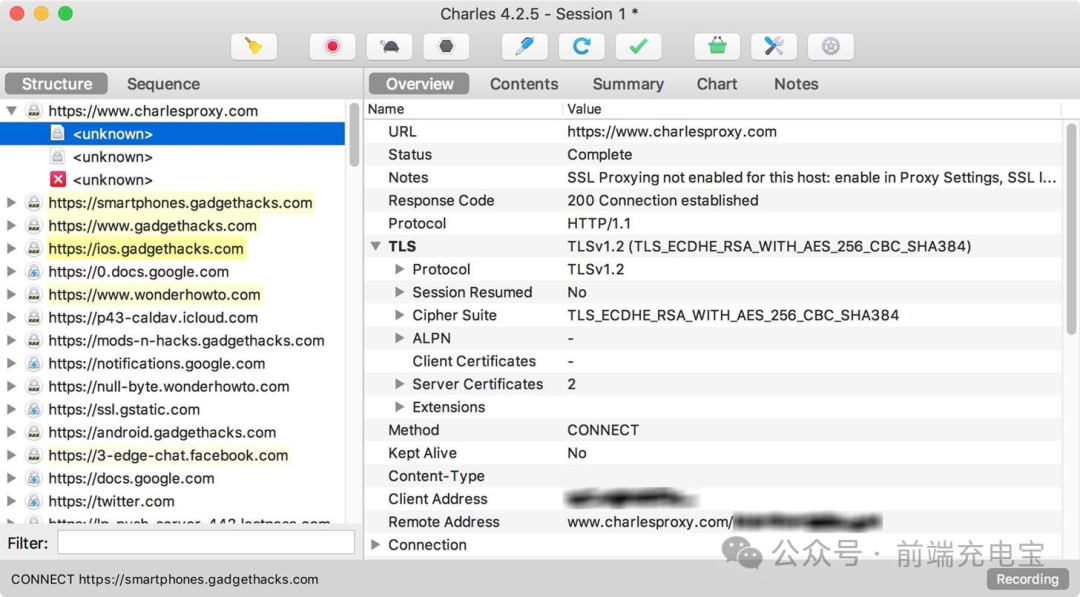
Charles
Charles是一個HTTP代理服務器、HTTP監視器以及反轉代理服務器。當瀏覽器連接Charles的代理訪問互聯網時,Charles可以監控瀏覽器發送和接收的所有數據。它能夠允許開發者查看所有連接互聯網的HTTP通信,包括request、response以及HTTP headers。

官方文檔:https://www.charlesproxy.com/documentation/。
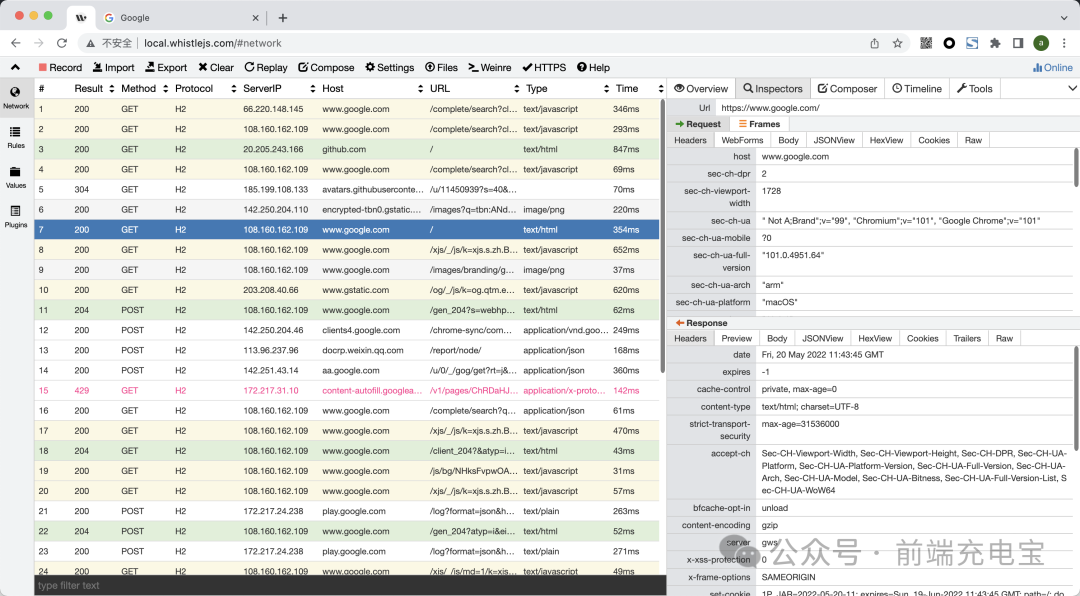
Whistle
Whistle是一個基于Node.js的跨平臺抓包調試工具,適用于Mac、Windows等桌面系統以及服務端等命令行系統。它功能全面,可以作為HTTP、HTTPS、SOCKS的代理及反向代理,并支持抓包及修改HTTP、HTTPS、HTTP2、WebSocket、TCP請求。此外,它還允許重放和構造各種請求,提供上游代理、PAC腳本、Hosts設置以及請求響應的延遲或限速功能。

GitHub:https://github.com/avwo/whistle。
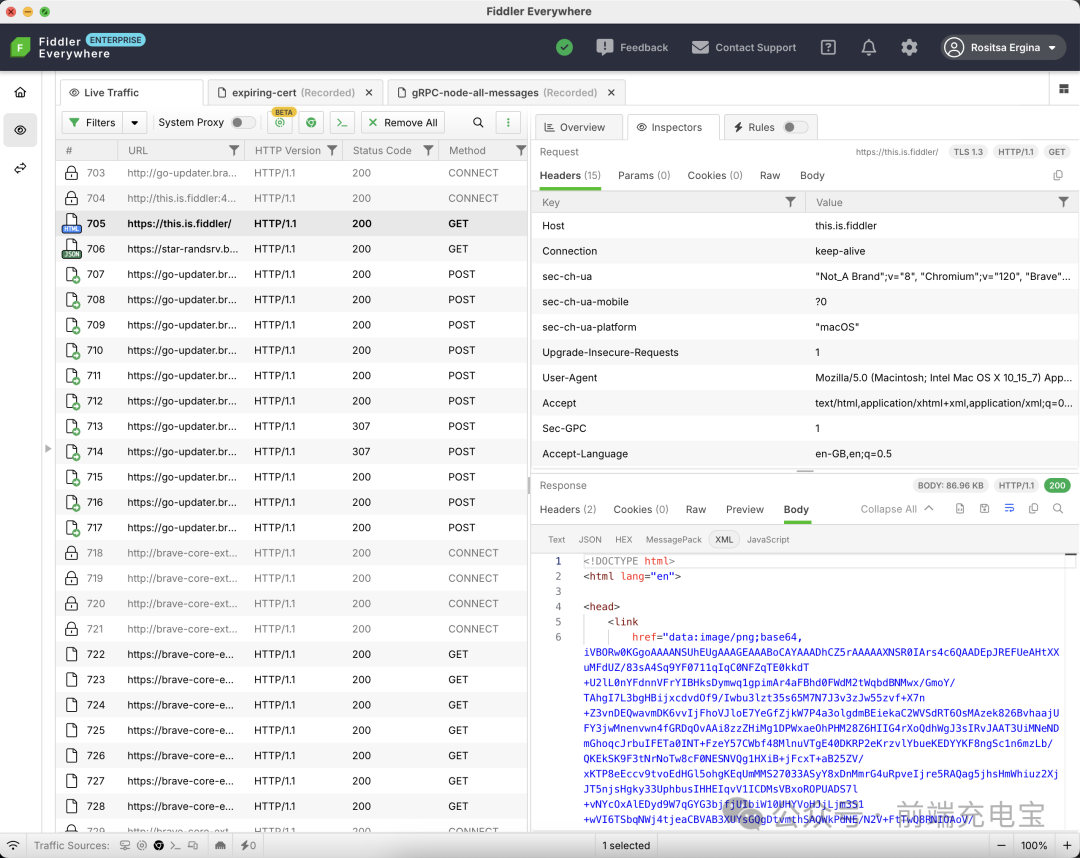
Fiddler
Fiddler是一個HTTP協議的調試代理工具,以代理服務器的方式監聽系統的HTTP網絡數據流動。Fiddler的功能特點包括截獲客戶端的HTTP/HTTPS請求,進行分析與開發調試,解決開發接口跨域問題、資源訪問限制問題,快速調試線上腳本、排除故障,進行弱網絡環境模擬測試以暴露應用在弱網下的用戶體驗,進行接口性能測試,以及模擬各種網絡攻擊。

官方文檔:https://www.telerik.com/fiddler。
Mock 數據
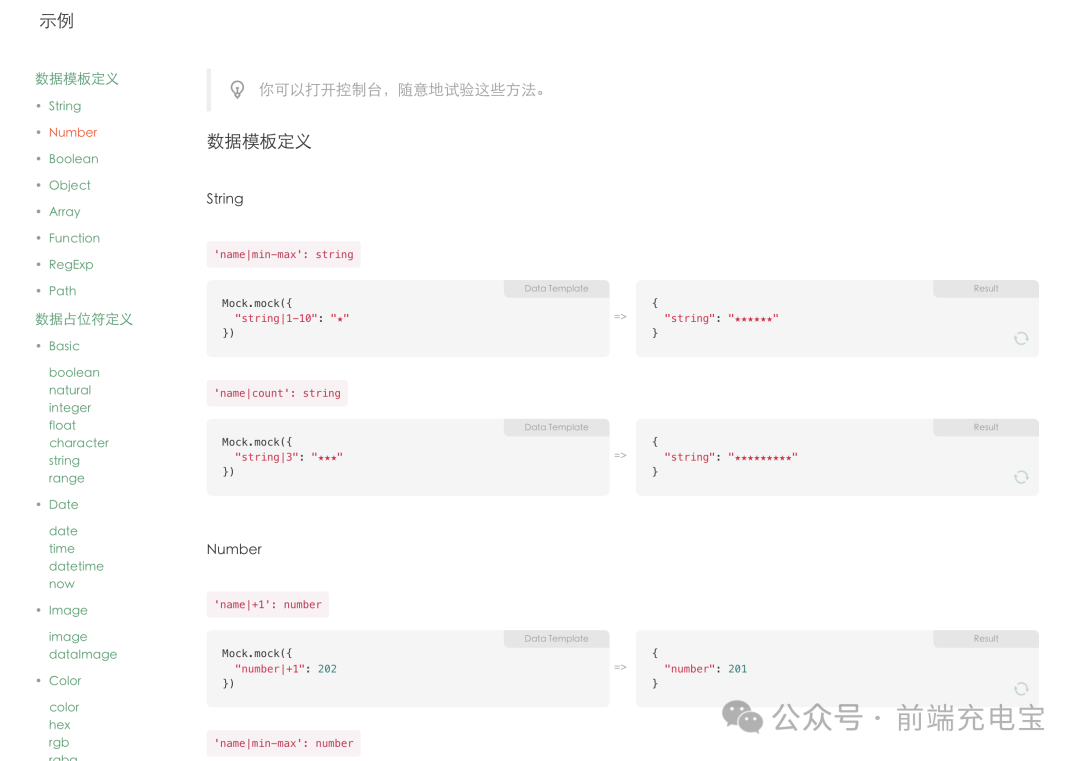
Mock.js
Mock.js是一個用于生成隨機數據、模擬 Ajax 請求的 JavaScript 庫。它基于 JavaScript 語言實現,可以方便地模擬各種數據類型,如數字、字符串、數組、對象等,并支持自定義數據格式和生成規則。Mock.js 提供了一個簡潔的 API,開發者可以使用它來快速生成模擬數據,并用于前端開發、測試、接口對接等場景。它支持在瀏覽器和 Node.js 環境中使用,并可以與多種前端框架和庫(如 Vue、React、Angular、Webpack 等)集成使用。此外,Mock.js 還支持通過攔截 Ajax 請求來模擬后端接口響應,從而幫助開發者在前端開發中模擬后端數據交互,提高開發效率和開發體驗。

GitHub:https://github.com/nuysoft/Mock。
faker.js
Faker.js是一個JavaScript庫,用于生成大量假數據。這個庫非常有用,特別是在前端開發、原型設計、測試、數據填充等方面。Faker.js可以生成各種類型的數據,包括名字、地址、電子郵件、電話號碼、隨機文本、日期、財務信息等。Faker.js的API設計得非常簡單和直觀,使得生成假數據變得非常容易。例如,可以使用faker.name.findName()來生成一個隨機的名字,或者使用faker.address.city()來生成一個隨機的城市名。

GitHub:https://github.com/faker-js/faker。
Chance.js
Chance.js 是一個用于生成隨機數據的 JavaScript 庫。與 Faker.js 類似,Chance.js 提供了一組豐富的 API,用于生成各種類型的數據,如數字、字符串、日期、地址、姓名、電話號碼、電子郵件地址等。它生成的數據很真實,例如生成的電話號碼或郵政編碼可能更接近實際使用的格式。此外,Chance.js 還提供了一些用于生成更復雜數據的函數,如生成隨機顏色、圖像、UUID 等。

GitHub:https://github.com/chancejs/chancejs。
接口調試
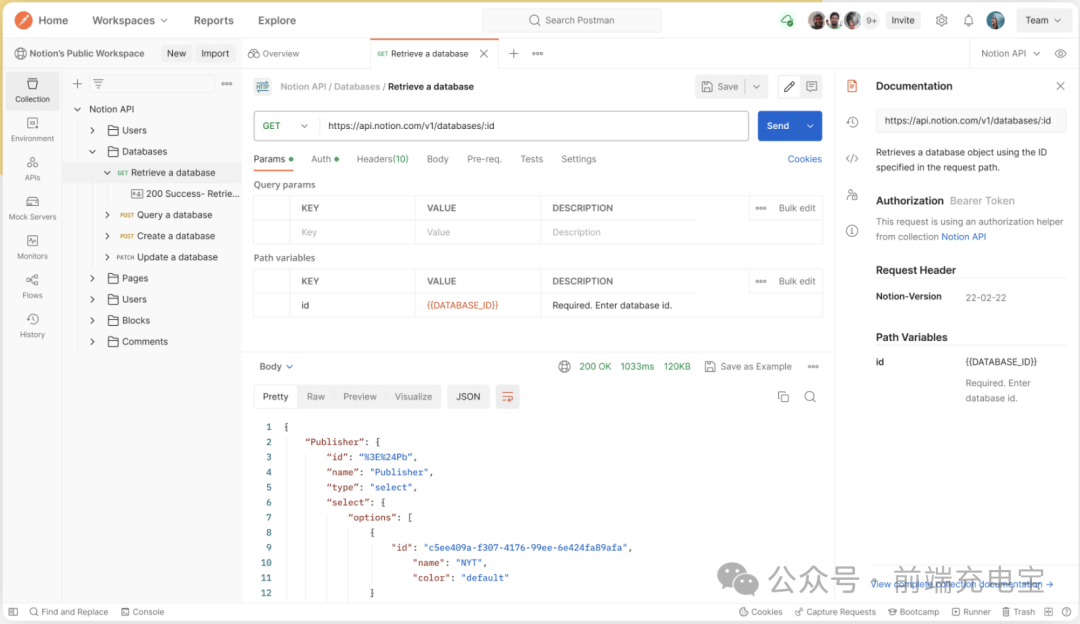
Postman
Postman是一個接口測試工具,也可以用來模擬各種HTTP請求。在做接口測試的時候,Postman相當于一個客戶端,它可以模擬用戶發起的各類HTTP請求,將請求數據發送至服務端,獲取對應的響應結果,從而驗證響應中的結果數據是否和預期值相匹配,并確保開發人員能夠及時處理接口中的bug。它提供了一個直觀的界面,使得發送請求、檢查響應和驗證數據變得非常容易。

官方文檔:https://learning.postman.com/docs/introduction/overview/。
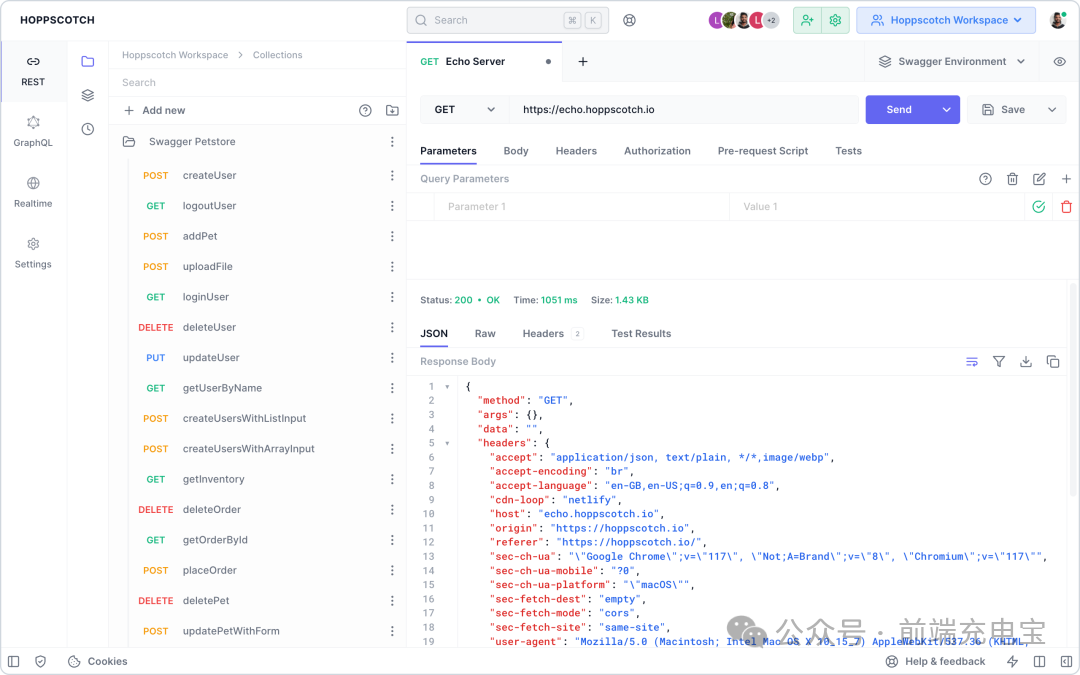
Hoppscotch
Hoppscotch 是一款強大的開源 API 工具,它的原名為 Postwoman,是知名 API 開發和測試工具 Postman 的開源替代品。它為用戶提供了一個直觀的界面,讓開發者能夠輕松地發送HTTP請求、查看響應并進行調試。

Github:https://github.com/hoppscotch/hoppscotch。
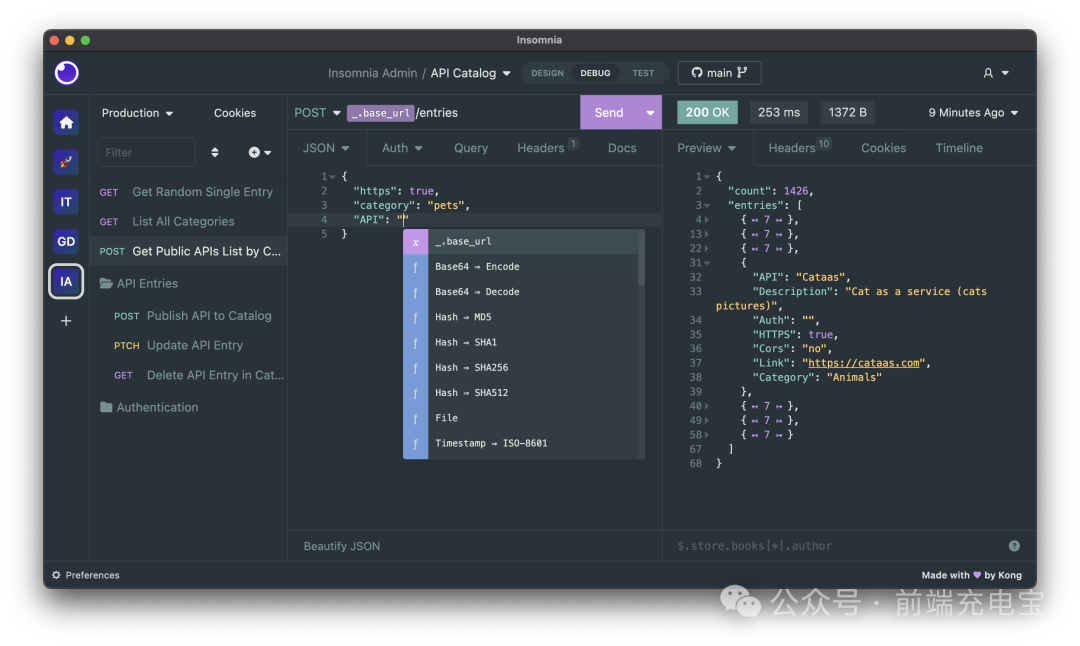
Insomnia
Insomnia 是一款開源的、跨平臺的 API 客戶端工具,支持多種協議如 GraphQL、REST、WebSockets 等。它提供了豐富的功能,包括調試 API、設計 API、測試 API,并計劃在未來支持模擬 API。此外,Insomnia 還支持多種存儲選項,包括本地存儲、云同步和 Git 存儲,以滿足用戶的不同需求。

GitHub:https://github.com/Kong/insomnia。
構建分析
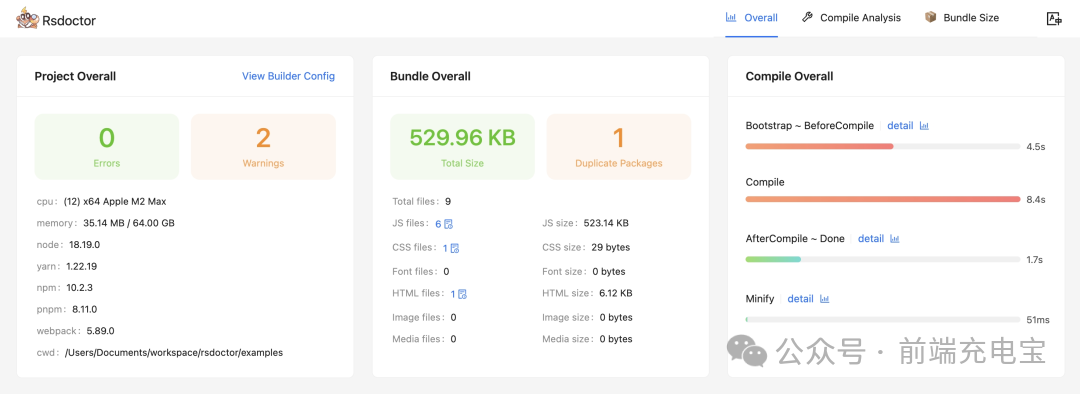
Rsdoctor
Rsdoctor 是一個全面診斷和分析 Webpack 和 Rspack 構建過程與產物的工具,提供編譯耗時細節和行為展示,以及防止代碼劣化的 Bundle Diff 功能。

GitHub:https://github.com/web-infra-dev/rsdoctor。
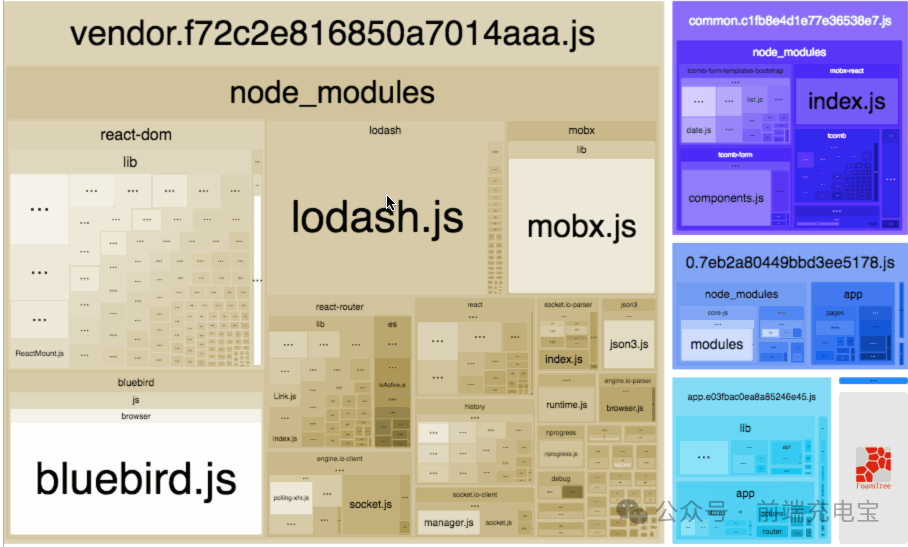
Webpack Bundle Analyzer
Webpack Bundle Analyzer 是一個 Webpack 插件,它將打包內容表示為方便的交互式可縮放樹狀圖。它可以通過讀取構建結果文件,生成代碼分析報告。這個報告可以直觀地分析打包出的文件有哪些,以及它們的大小、占比情況、模塊包含關系、依賴等。幫助你發現構建過程中可能存在的性能瓶頸,從而更好地優化項目。

GitHub:https://github.com/webpack-contrib/webpack-bundle-analyzer。
Rollup Plugin Visualizer
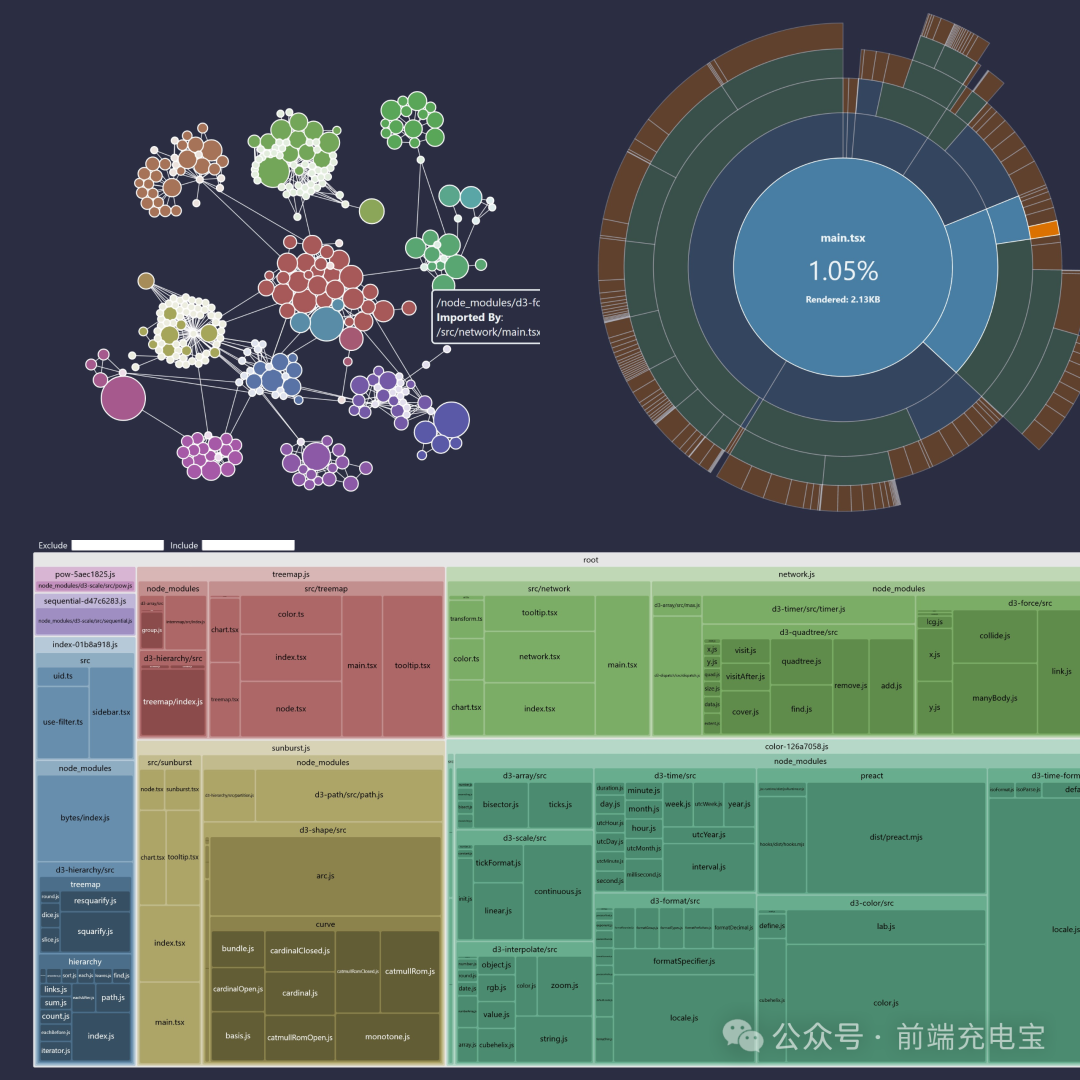
Rollup Plugin Visualizer 是一個用于 Rollup、Vite 構建工具的插件,它能夠生成可視化的構建報告,幫助開發者更好地了解構建過程中的文件大小、依賴關系等信息。使用這個插件,可以在構建完成后生成一個交互式的HTML報告,其中包含了構建過程中的各種統計信息,如文件大小、依賴關系、模塊數量等。

GitHub:https://github.com/btd/rollup-plugin-visualizer。
性能測試
Lighthouse
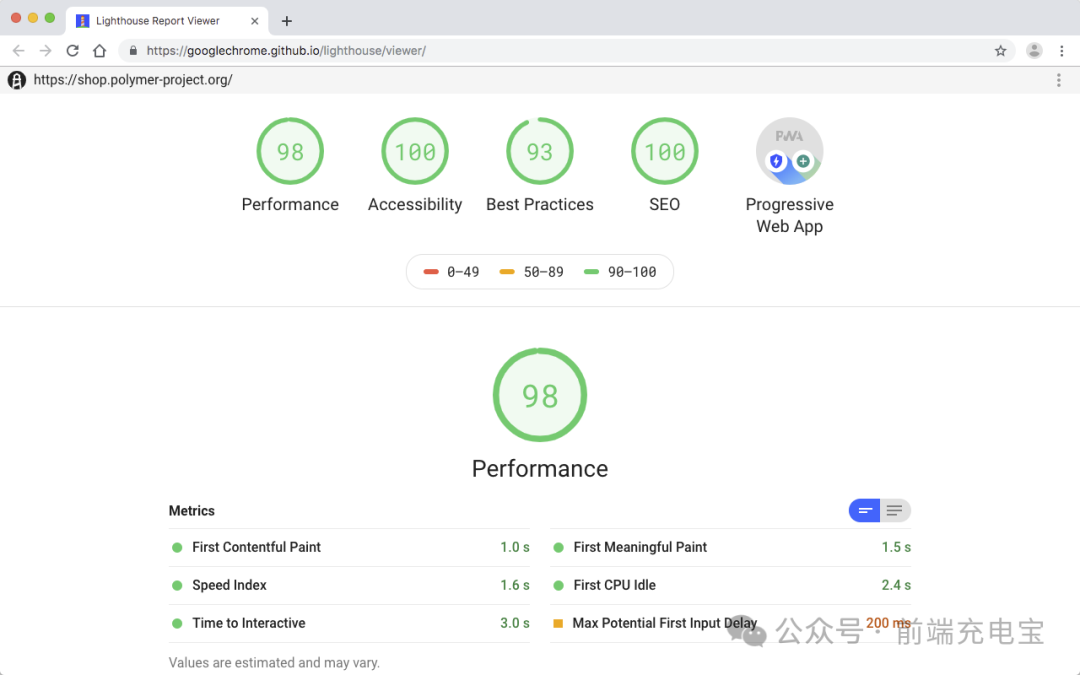
Lighthouse是一個開源的自動化性能測試工具,由Google開發并免費提供給所有網站使用。它可以檢測網頁的性能、可訪問性以及SEO等方面,并給出優化建議。Lighthouse可以直接集成到Chrome開發者工具中,也可以在Node.js環境中使用。在Chrome開發者工具中,Lighthouse位于“Audits”面板下,可以很方便地進行性能分析。而在Node.js環境中,需要全局安裝Lighthouse并使用命令行來運行。無論是哪種方式,Lighthouse都會生成一個詳細的性能報告,包括各項指標得分、潛在問題以及優化建議等,幫助開發人員全面了解網頁性能狀況并進行優化。

官方文檔:https://developer.chrome.com/docs/lighthouse/overview?hl=zh-cn。
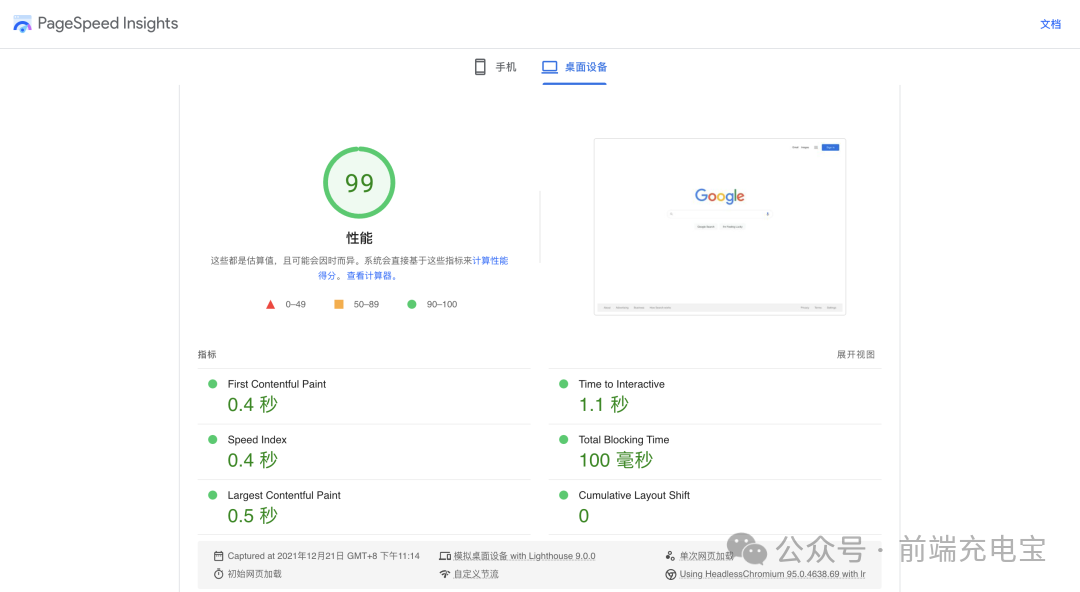
PageSpeed Insights
Google PageSpeed Insights 可以為網站生成性能報告,它在移動設備和桌面設備上都是免費的。并且還給出了影響頁面加載速度的原因,并為這些問題提供了解決方案。

在線地址:https://pagespeed.web.dev/。
Pingdom
Pingdom Website Speed Test 可以全面分析影響頁面Web速度的因素。此外,還可以查看網站在亞洲、歐洲等多個不同的地理位置的性能信息。

在線地址:https://tools.pingdom.com/。
JSON 查看
JSON Hero
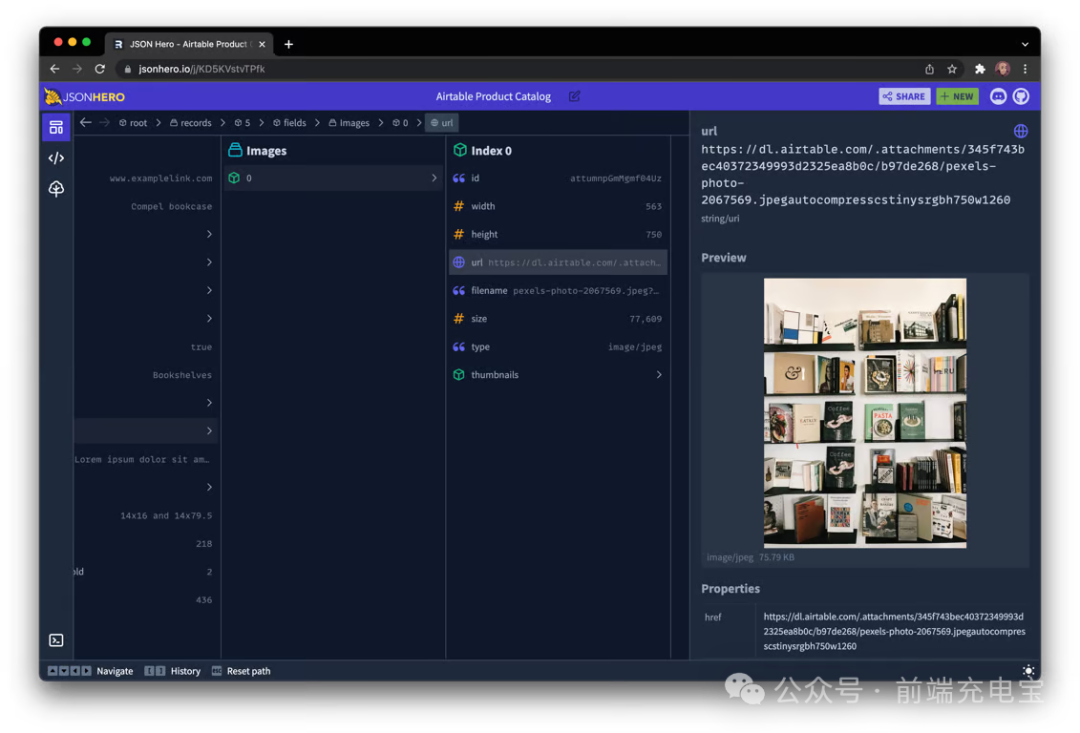
JSON Hero 是一個功能強大的開源 JSON 可視化神器,它通過簡介美觀的UI及增強的額外功能,使得閱讀和理解JSON文檔變得更容易、直觀。它支持多種視圖以便查看JSON,如列視圖、樹視圖、JSON視圖等。其中,列視圖是受macOS Finder啟發創建的一種瀏覽JSON文檔的新方法。

GitHub:https://github.com/triggerdotdev/jsonhero-web。
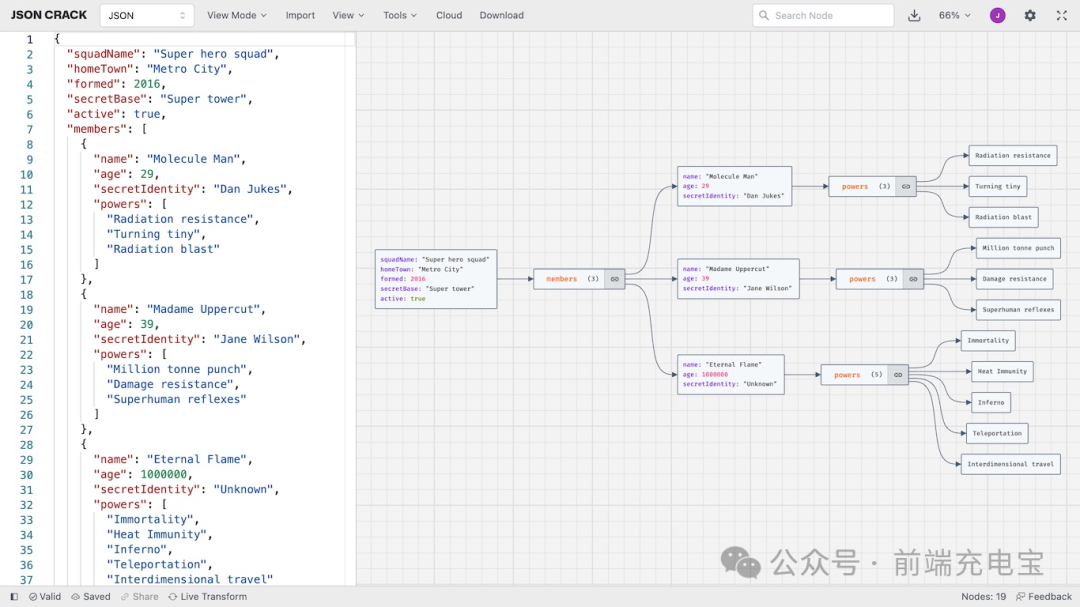
JSON Crack
JSON Crack是一個開源的數據可視化應用,它能夠將JSON、YAML、XML、CSV等數據格式可視化為交互式圖表。JSON Crack具有直觀且用戶友好的界面,可以輕松探索、分析和理解即使是最復雜的數據結構。JSON Crack不僅僅簡單地展示JSON數據,而是將其轉化為類似思維導圖的形式。通過這個工具,用戶可以更方便地理解和分析復雜的JSON數據。它還支持多種操作,如放大/縮小、展開/收縮、搜索節點以及導出圖片等。

GitHub:https://github.com/AykutSarac/jsoncrack.com。
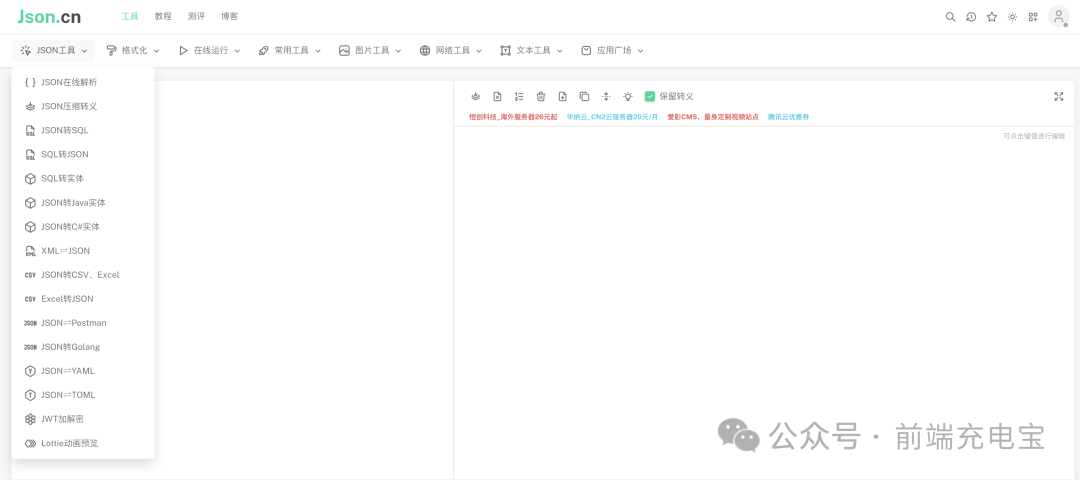
json.cn
json.cn 是一個提供JSON字符串在線格式化的網站。它可以幫助用戶將JSON格式的字符串進行格式化,使其更易于閱讀和編輯。

在線地址:https://www.json.cn/。
在線代碼編輯器
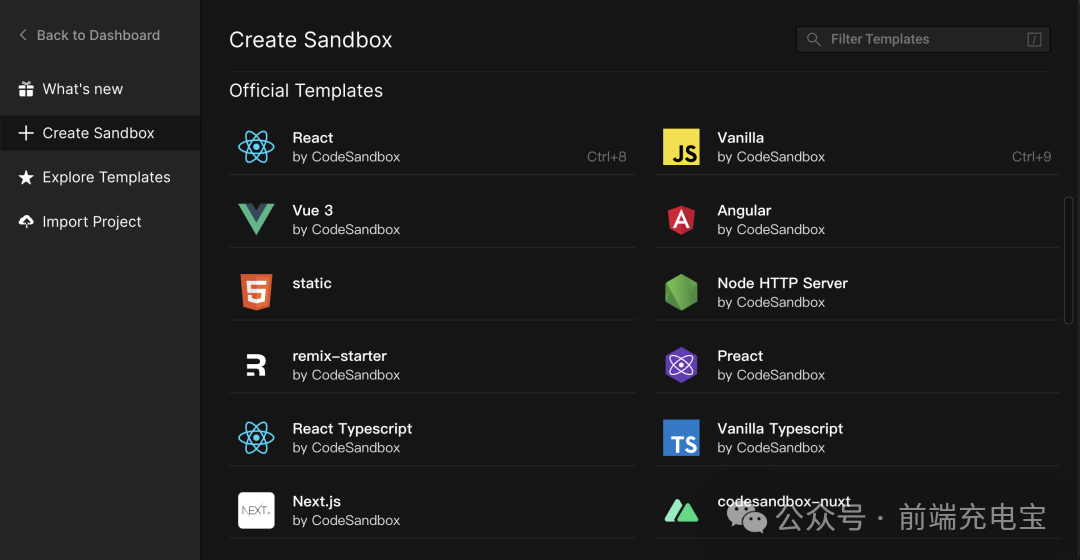
CodeSandbox
CodeSandbox是一個在線的代碼編輯器和開發環境,允許用戶在瀏覽器中編寫、測試和分享代碼。它基于虛擬化技術,將用戶的代碼和環境隔離開來,確保用戶可以在一個安全的環境中編寫代碼,而不用擔心代碼會影響到其他用戶或系統。CodeSandbox的虛擬化技術是基于容器技術實現的,容器可以將應用程序和其依賴項打包在一起,形成一個獨立的運行環境。
此外,CodeSandbox還提供了瀏覽器的沙盒環境和虛擬文件系統來實現代碼的運行和隔離。沙盒環境是一種受限的執行環境,可以限制代碼的訪問權限,防止惡意代碼對系統造成危害。CodeSandbox還支持多種編程語言和框架,如React、Vue、Angular、TypeScript、Node.js等,無需任何配置,只需一個瀏覽器就可以開始工作。

在線地址:https://codesandbox.io/。
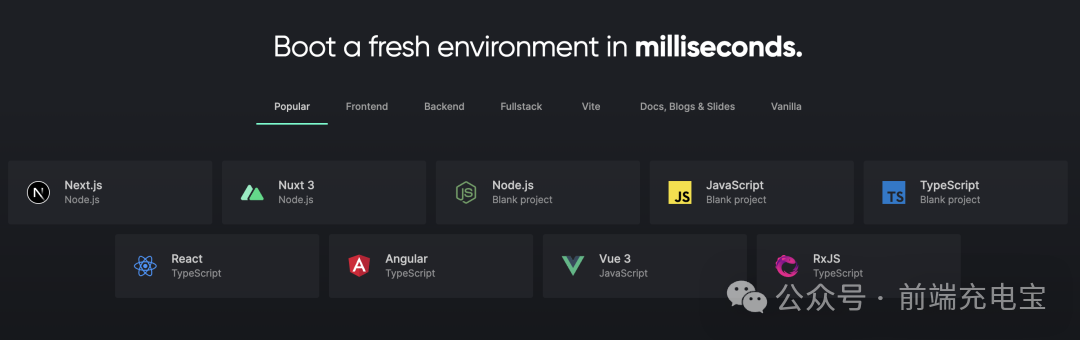
Stackblitz
StackBlitz是一個在線集成開發環境(IDE),它主要針對Web開發者,并移植了很多VS Code的特性與功能,使其非常方便易用,可以一鍵創建 React、Vue、Vanilla、RxJS、TypeScript、Angular 等項目:

在線地址:https://stackblitz.com/。
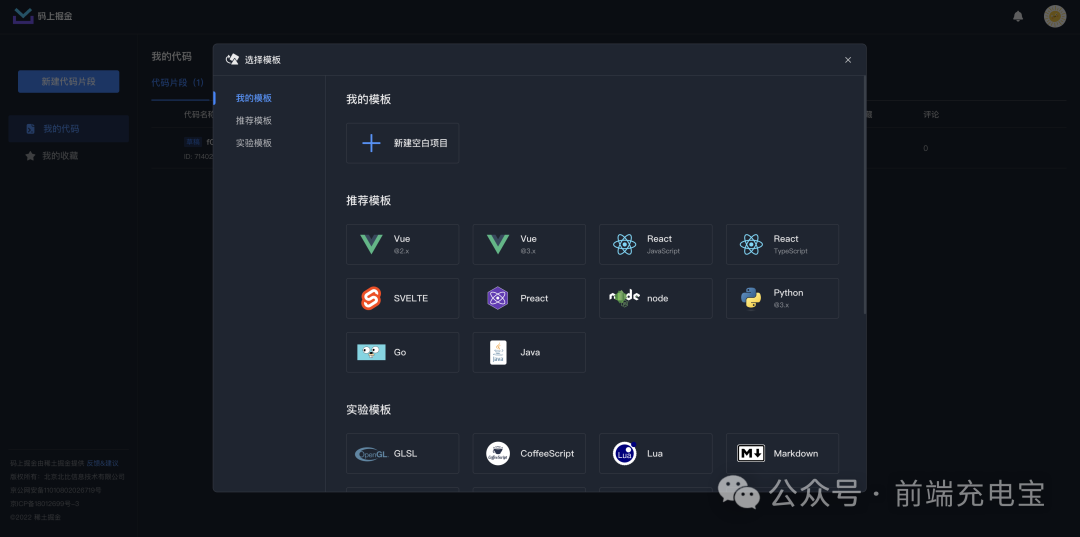
碼上掘金
碼上掘金是掘金技術社區出品的一個在線代碼 Playground 平臺,具備輕量簡單、易使用、現代標準、模塊化、實時編輯,所見即所得等特性。內置了 ES Modules 支持,并且支持 React、Vue 等流行前端框架。

在線地址:https://code.juejin.cn/。
點擊元素跳轉代碼
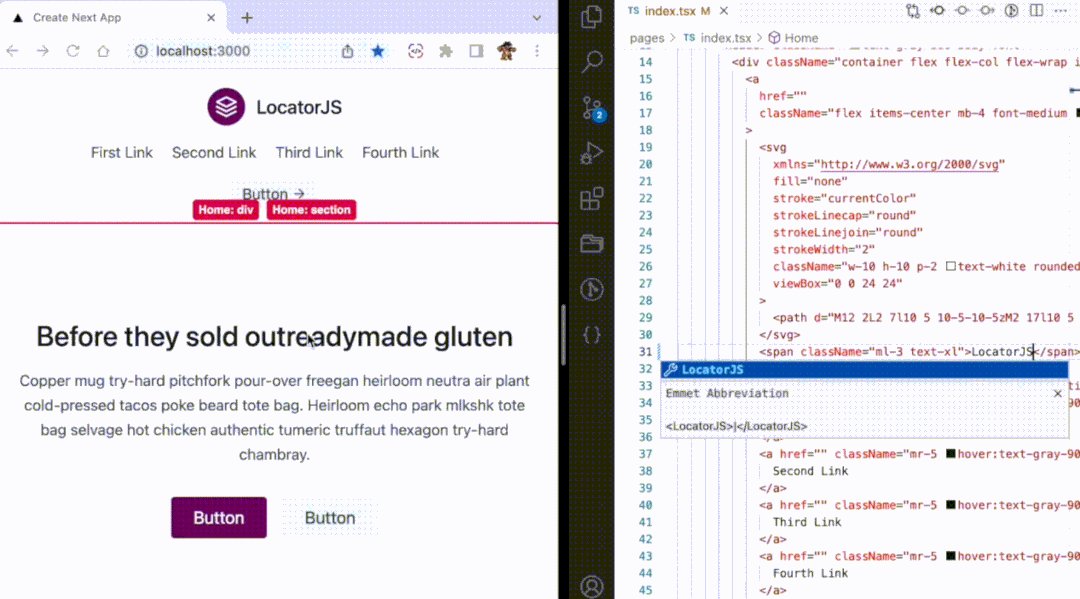
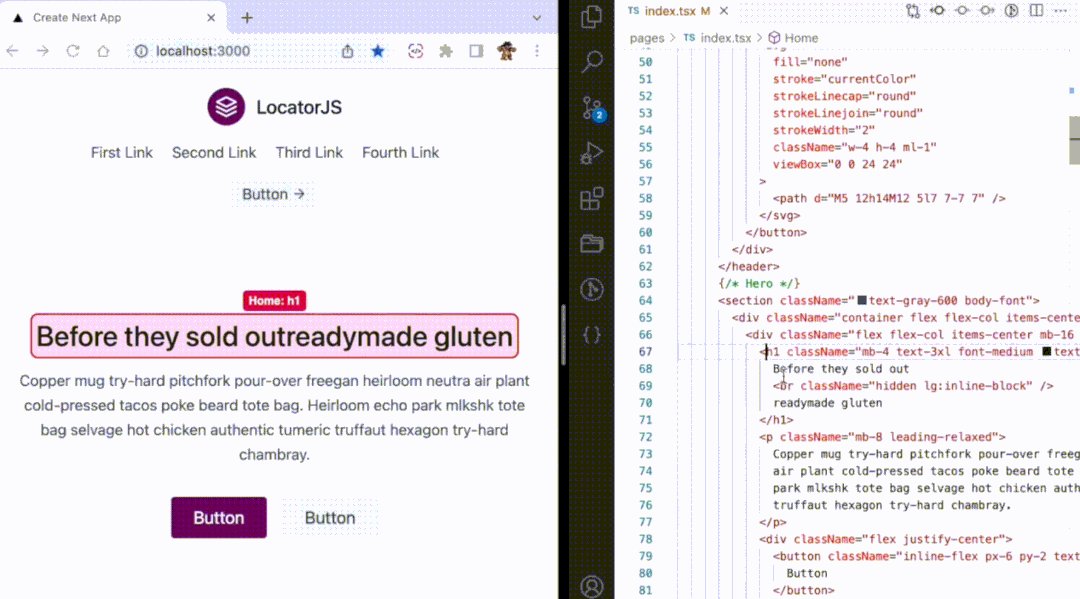
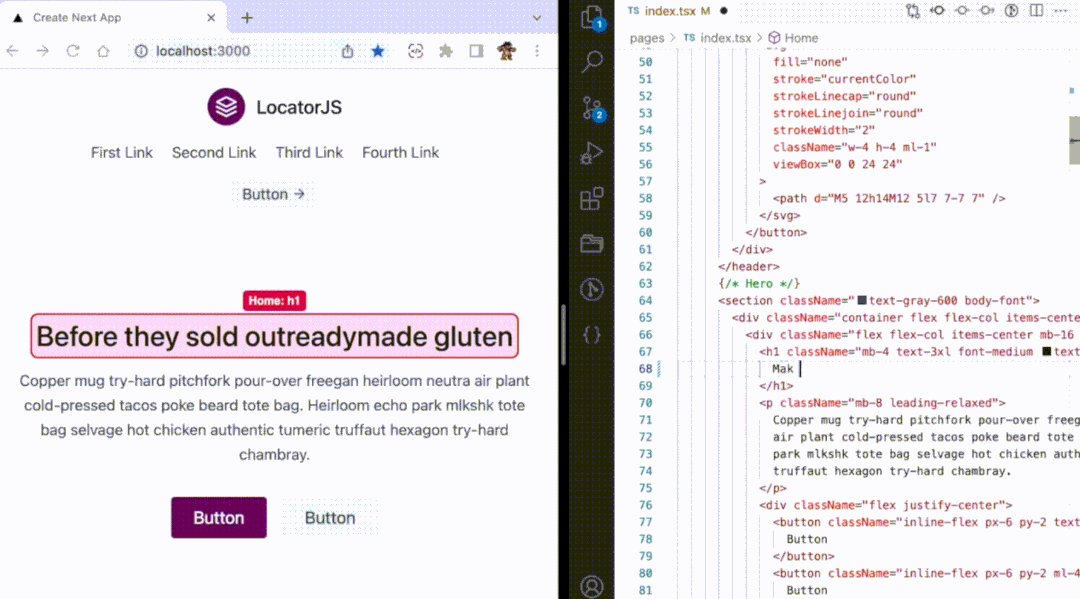
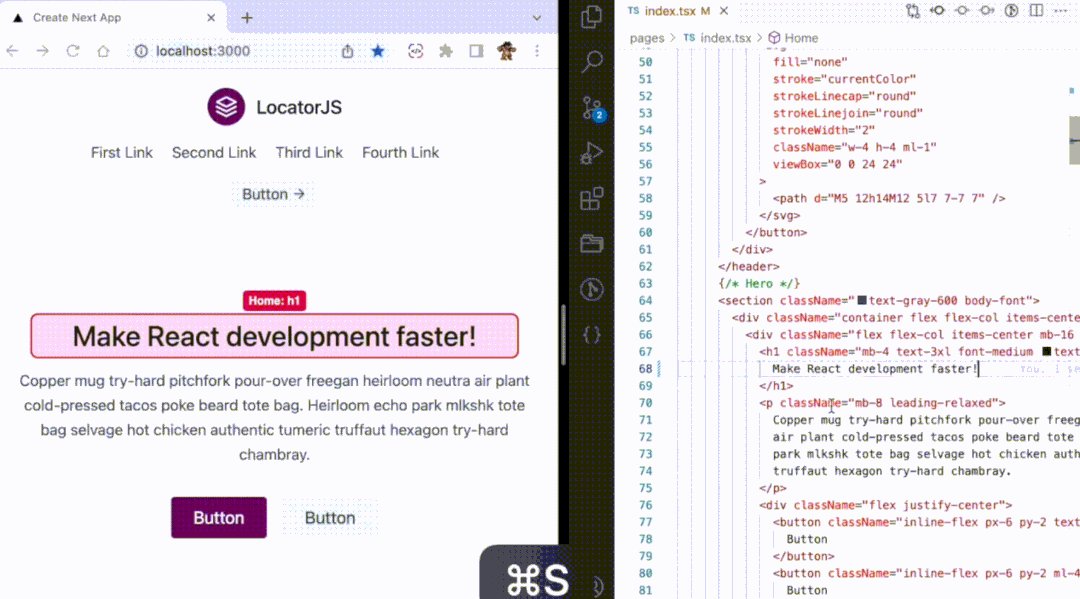
LocatorJS
使用 LocatorJS,在瀏覽器中單擊 UI 組件就可以直接在 IDE 中打開其代碼。可以通過瀏覽器插件(支持 Chrome 和 Firfox)或者在項目中安裝依賴來引入 LocatorJS,其適用于 React、Preact、Solid、Vue 和 Svelte。

Github:https://github.com/infi-pc/locatorjs。
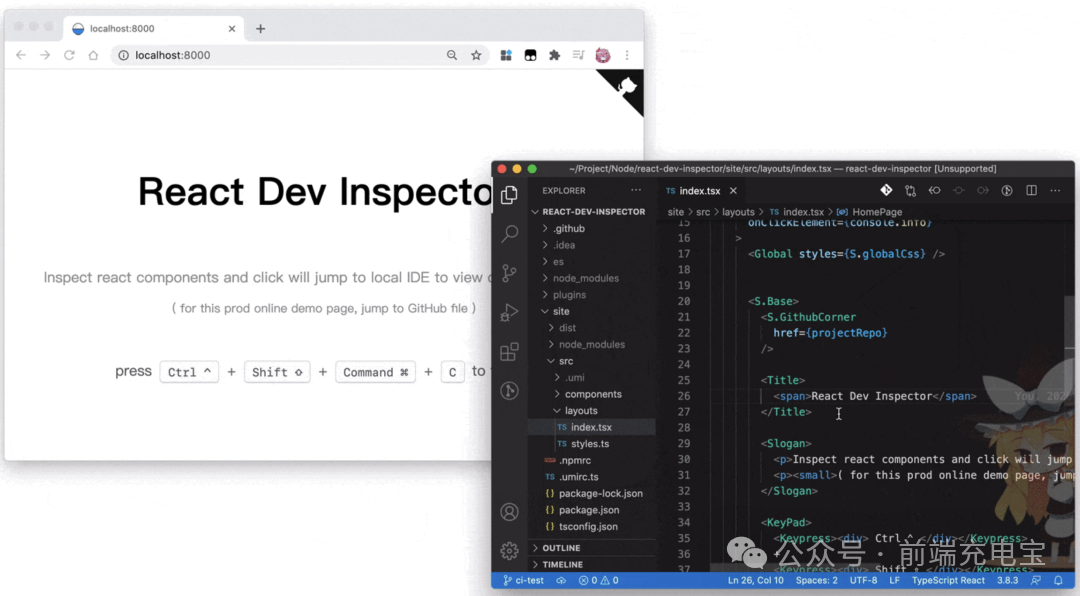
react-dev-inspector
只需單擊一下即可直接從瀏覽器 React 組件跳轉到本地 IDE 對用的代碼。適用于幾乎所有的 React 框架,例如 Vite、 Next.js、 Create React App、 Umi3、 Ice.js,或任何其他在內置中使用 @babel/plugin-transform-react-jsx-source 的 React 項目。該插件僅適用于 VS Code,但簡單,無需任何其他配置。

Github:https://github.com/zthxxx/react-dev-inspector。
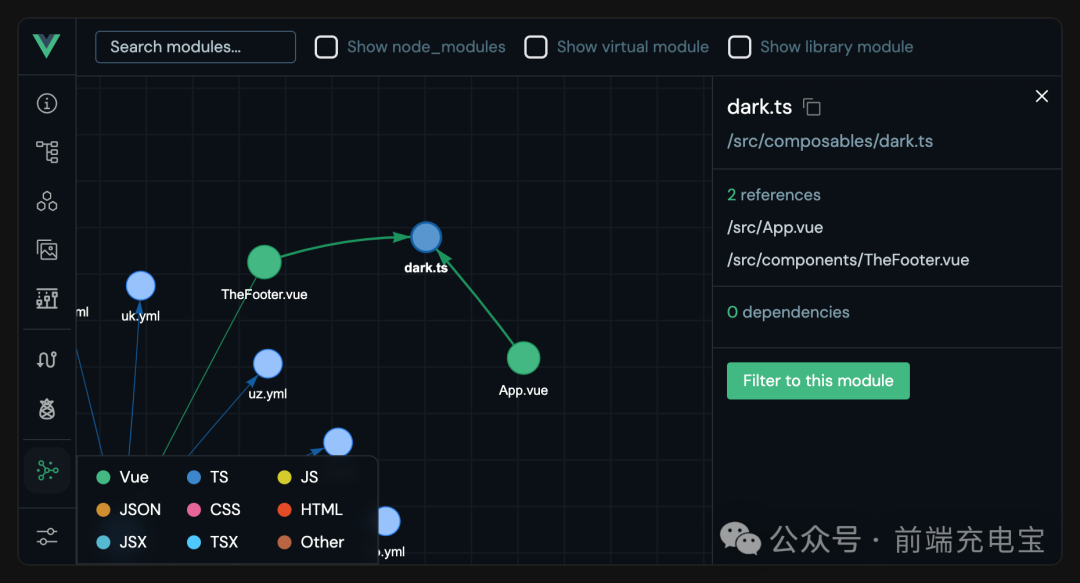
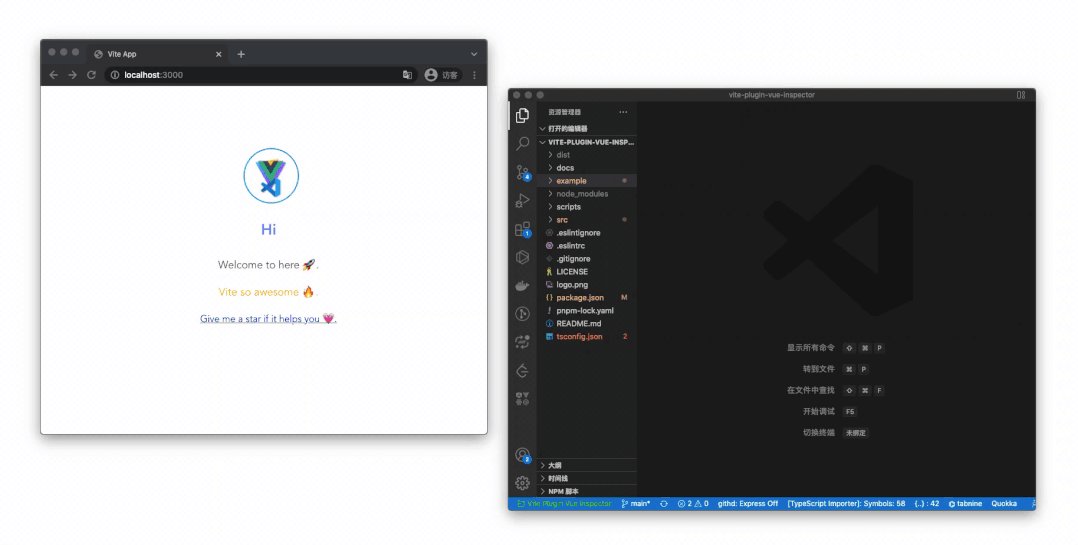
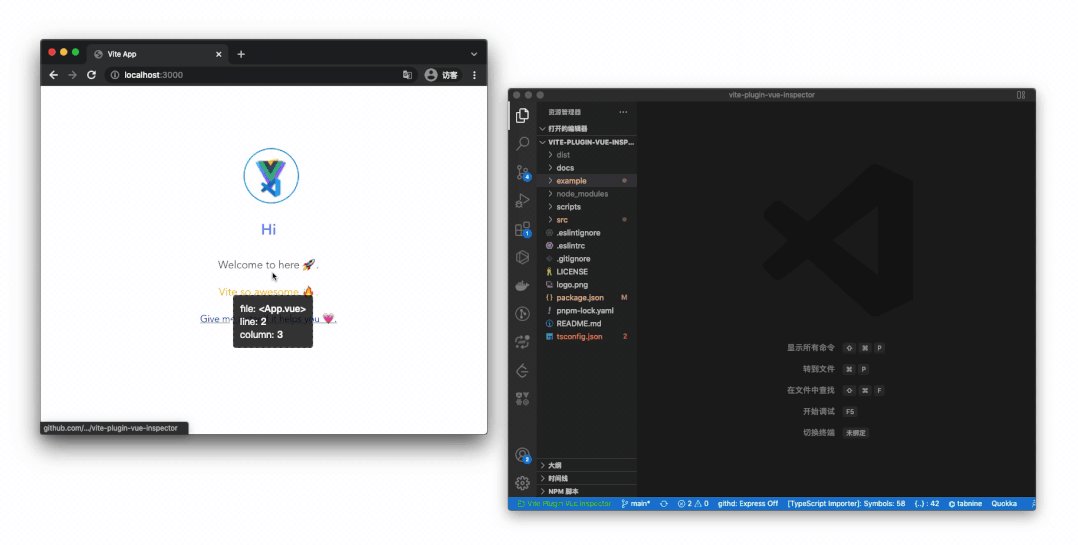
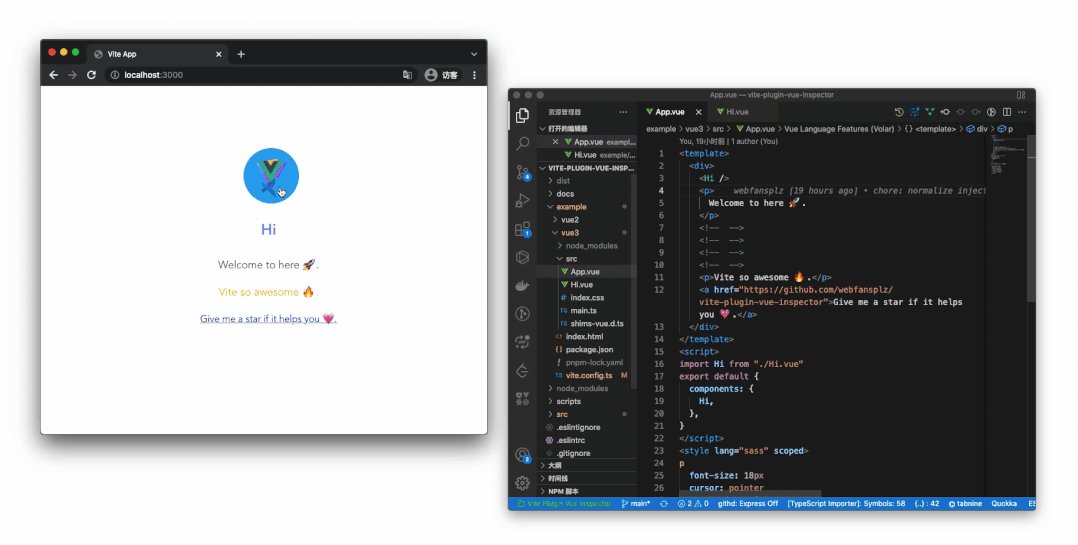
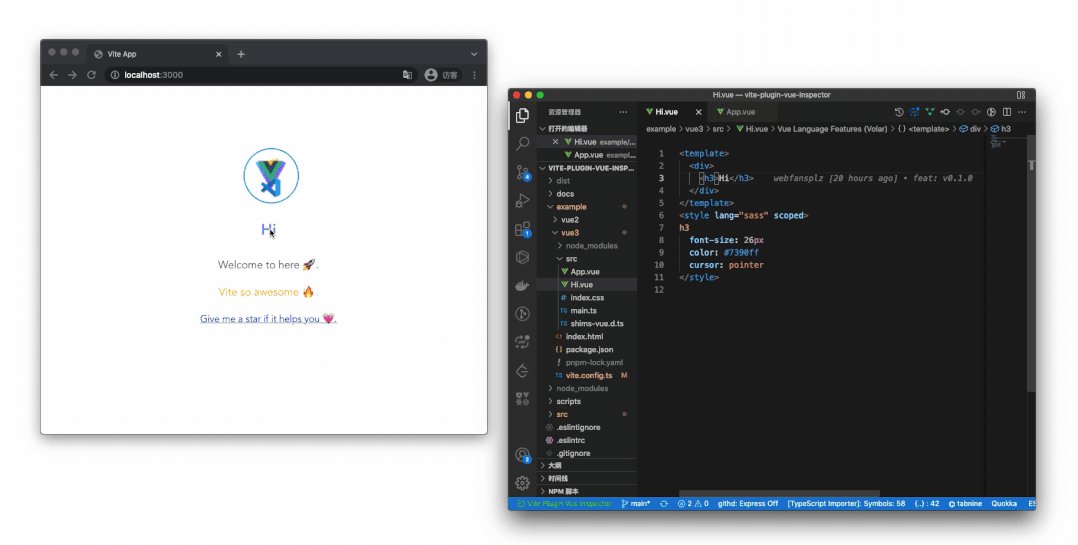
vite-plugin-vue-inspector
一個 vite 插件,當點擊瀏覽器的元素時,它提供了自動跳轉到本地 IDE 的能力,支持 Vue2、Vue3、Nuxt3、SSR。

Github:https://github.com/webfansplz/vite-plugin-vue-inspector。