100+個CSS絲帶集合,你確定不來看一看嗎?
今天我們要介紹100多個使用單個元素制作的CSS絲帶。是的,只用到一個元素。
這可不是用舊的和過時的代碼制作的CSS絲帶,而是用現代CSS制作的,并對CSS變量進行了優化。沒有幻數也沒有固定尺寸。隨你所愿可以將所有絲帶放置于任何內容之中,通過調整變量即可輕松控制。
只需單擊一下即可復制絲帶的CSS代碼,無論是經典的絲帶,還是新式的、花哨的,總有一款讓你眼前一亮。
你還在等什么?一起來看看吧。
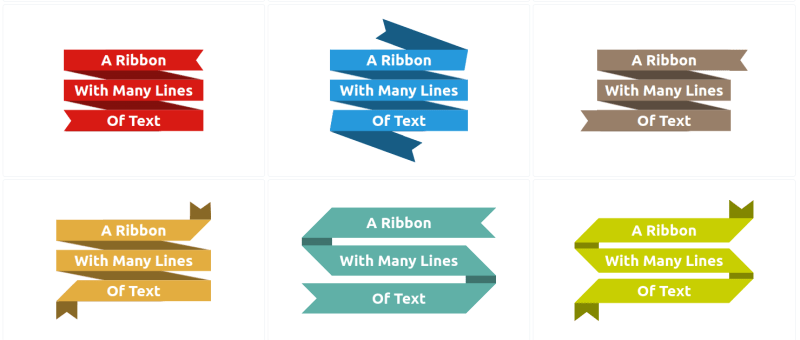
多行絲帶
當當當當,我可是我的最愛。創建適合多行文本的絲帶是有挑戰性的,但也難不倒我。
 圖片
圖片
代碼示例1
.ribbon {
--r: .5em; /* control the cutout of the ribbon */
--c: #d81a14;
padding-inline: calc(.5em + var(--r));
text-align: center;
line-height: 2;
color: #fff;
background-image:
linear-gradient(var(--c) 70%,#0000 0),
linear-gradient(to bottom left,#0000 50%, color-mix(in srgb,var(--c),#000 40%) 51% 84%,#0000 85%);
background-position: 0 .15lh;
background-size: 100% 1lh;
clip-path: polygon(0 .15lh,100% .15lh,calc(100% - var(--r)) .5lh,100% .85lh,100% calc(100% - .15lh),0 calc(100% - .15lh),var(--r) calc(100% - .5lh),0 calc(100% - .85lh));
/* width: fit-content; you may need this in your real use case */
outline: none;
}
/* if you update the line-height, you need to also update the below */
@supports not (height:1lh) {
.ribbon {
background-position: 0 .3em;
background-size: 100% 2em;
clip-path: polygon(0 .3em,100% .3em,calc(100% - var(--r)) 1em,100% 1.7em,100% calc(100% - .3em),0 calc(100% - .3em),var(--r) calc(100% - 1em),0 calc(100% - 1.7em))
}
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-content: center;
place-items: center;
gap: 20px;
background: #f2f2f2;
}
/* due to precise values you have to choose good font-size values to avoid rounding issues and visual glitchs */
h1,h2,h3 {
font-family: sans-serif;
text-transform: uppercase;
font-size: 3rem;
margin: 0;
}<h1 class="ribbon" contenteditable>Click to edit</h1>示例1演示如下
 圖片
圖片
編輯文本我們可以看到絲帶將自動調整以適應內容。
代碼示例2
.ribbon {
--r: .5em; /* control the cutout of the ribbon */
--a: 20deg; /* control the angle of the folded part */
--w: 5em; /* control the width of the folded part */
--c: #d81a14;
padding-inline: calc(1lh*tan(var(--a)/2) + .3em);
margin-block: calc(var(--w)*sin(var(--a)));
text-align: center;
color: #fff;
line-height: 2;
background-image:
linear-gradient(var(--c) 70%,#0000 0),
linear-gradient(to bottom left,#0000 50%, color-mix(in srgb,var(--c),#000 40%) 51% 84%,#0000 85%);
background-position: 0 .15lh;
background-size: 100% 1lh;
position: relative;
clip-path: polygon(
0 .15lh,
calc(100% - .7lh/sin(var(--a))) .15lh,
calc(100% - .7lh/sin(var(--a)) - 999px) calc(.15lh - 999px*tan(var(--a))),
100% -999px,
100% .15lh,
calc(100% - .7lh*tan(var(--a)/2)) .85lh,
100% 1lh,
100% calc(100% - .15lh),
calc(.7lh/sin(var(--a))) calc(100% - .15lh),
calc(.7lh/sin(var(--a)) + 999px) calc(100% - .15lh + 999px*tan(var(--a))),
0 999px,
0 calc(100% - .15lh),
calc(.7lh*tan(var(--a)/2)) calc(100% - .85lh),
0 calc(100% - 1lh)
);
/*width: fit-content; you may need this in your real use case */
outline: none;
}
.ribbon:before,
.ribbon:after {
content:"";
position: absolute;
height: .7lh;
width: var(--w);
background: color-mix(in srgb,var(--c),#000 40%);
rotate: var(--a);
}
.ribbon:before {
top: .15lh;
right: 0;
transform-origin: top right;
clip-path: polygon(0 0,100% 0,calc(100% - .7lh/tan(var(--a))) 100%,0 100%, var(--r) 50%);
}
.ribbon:after {
bottom: .15lh;
left: 0;
transform-origin: bottom left;
clip-path: polygon(calc(.7lh/tan(var(--a))) 0,100% 0,calc(100% - var(--r)) 50%,100% 100%,0 100%);
}
/* if you update the line-height, you need to also update the below */
@supports not (height:1lh) {
.ribbon {
padding-inline: calc(2em*tan(var(--a)/2) + .3em);
background-position: 0 .3em;
background-size: 100% 2em;
clip-path: polygon(
0 .3em,
calc(100% - 1.4em/sin(var(--a))) .3em,
calc(100% - 1.4em/sin(var(--a)) - 999px) calc(.3em - 999px*tan(var(--a))),
100% -999px,
100% .3em,
calc(100% - 1.4em*tan(var(--a)/2)) 1.7em,
100% 2em,
100% calc(100% - .3em),
calc(1.4em/sin(var(--a))) calc(100% - .3em),
calc(1.4em/sin(var(--a)) + 999px) calc(100% - .3em + 999px*tan(var(--a))),
0 999px,
0 calc(100% - .3em),
calc(1.4em*tan(var(--a)/2)) calc(100% - 1.7em),
0 calc(100% - 2em)
);
}
.ribbon:before,
.ribbon:after {
height: 1.4em;
}
.ribbon:before {
top: .3em;
clip-path: polygon(0 0,100% 0,calc(100% - 1.4em/tan(var(--a))) 100%,0 100%, var(--r) 50%);
}
.ribbon:after {
bottom: .3em;
clip-path: polygon(calc(1.4em/tan(var(--a))) 0,100% 0,calc(100% - var(--r)) 50%,100% 100%,0 100%);
}
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-content: center;
place-items: center;
background: #f2f2f2;
line-height: 2;
}
/* due to precise values you have to choose good font-size values to avoid rounding issues and visual glitches */
h1 {
font-family: sans-serif;
text-transform: uppercase;
font-size: 3.5rem;
margin: 0;
}<h1 class="ribbon" contenteditable="true">Click to edit</h1>示例2演示如下
彎曲的絲帶
將直線文本與彎曲的絲帶結合起來并不容易,但成品效果也很有意思。
無限絲帶
一直延伸的絲帶?讓我試著制作看看!這樣的絲帶可以向某個方向(頂部、底部、右側、左側)延伸直到屏幕的邊緣。
因為是在沒有偽元素的情況下構建的,所以不會產生任何溢出問題。請看下面的兩個演示:
代碼示例3
.ribbon {
--r: .8em; /* control the cutout */
--c: #bd1550;
padding-inline: 1lh calc(var(--r) + .25em);
border-image: conic-gradient(var(--c) 0 0) fill 0//9999px;
outline: 9999px solid #0004;
/* width: fit-content; you may need this in your real use case */
}
.top {
clip-path: polygon(1lh 100%,100% 100%,calc(100% - var(--r)) 50%,100% 0,1lh 0,1lh -9999px,0 -9999px,0 0);
}
.bottom {
clip-path: polygon(1lh 0,100% 0,calc(100% - var(--r)) 50%,100% 100%,1lh 100%,1lh 9999px,0 9999px,0 100%);
}
/* the 9999px is a very big value. Use what you want but make sure it's the same everywhere. If you use a small value you get another kind of ribbon without the infinite feature */
@supports not (height:1lh ) {
.ribbon {
padding-inline: 1.7em calc(var(--r) + .25em);
}
.top {
clip-path: polygon(1.7em 100%,100% 100%,calc(100% - var(--r)) 50%,100% 0,1.7em 0,1.7em -9999px,0 -9999px,0 0);
}
.bottom {
clip-path: polygon(1.7em 0,100% 0,calc(100% - var(--r)) 50%,100% 100%,1.7em 100%,1.7em 9999px,0 9999px,0 100%);
}
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-content: center;
place-items: center;
gap: 20px;
background: #f2f2f2;
}
h2 {
font-family: sans-serif;
text-transform: uppercase;
margin: 0;
font-size: 2.5rem;
line-height: 1.7;
color: #fff;
}<h2 class="ribbon top" >An infinite Ribbon</h2>
<h2 class="ribbon bottom" style="--c: #8A9B0F">An infinite Ribbon</h2>示例3演示如下
 圖片
圖片
代碼示例4
.ribbon {
--c: #C7F464;
border-image:
conic-gradient(from 45deg at calc(100% - 1lh),#0000 25%,var(--c) 0)
fill 0//0 0 0 100vw;
padding-right: 1.3lh;
line-height: 1.5em; /* control the height */
width: fit-content; /* you probably don't need this if your element is already shrink-to-fit*/
}
@supports not (padding: 1lh) { /* in case the lh unit is not available fallback to em */
.ribbon {
border-image:
conic-gradient(from 45deg at calc(100% - 1.5em) 50%,#0000 25%,var(--c) 0)
fill 0//0 0 0 100vw;
padding-right: 2em;
}
}
section {
/* center + max-width:800px + min-margin: 10px */
margin: 50px max(10px, 50% - 800px/2);
}
body {
font-family: system-ui, sans-serif;
background: #eee;
}
h1 {
font-size: 3rem;
}
p {
font-size: 1.5rem;
text-align:justify;
}<section>
<h1 class="ribbon">Main title</h1>
<p>Dragée powder bear claw tiramisu pudding gummi bears wafer. Macaroon chocolate cake cake marzipan icing carrot cake macaroon sweet. Lemon drops </p>
</section>
<section>
<h2 class="ribbon" style="--c: #4ECDC4">Second title</h2>
<p >Pie pastry macaroon candy tootsie roll jujubes pudding pie. Jelly-o chocolate cake pastry gingerbread brownie danish liquorice chocolate cake. Jelly beans donut cupcake danish croissant liquorice. Cotton candy brownie croissant pie toffee. Cotton candy chocolate cake gummi bears ice cream jelly fruitcake caramels. Shortbread ice cream bear claw gingerbread chocolate cake jelly-o cake caramels soufflé.</p>
</section>
<section>
<h3 class="ribbon" style="--c: #542437; color: #fff;">Small title</h3>
<p>Pie pastry macaroon candy tootsie roll jujubes pudding pie. gingerbread brownie danish liquorice chocolate cake. Jelly beans donut cupcake danish croissant liquorice.</p>
</section>示例4演示如下
 圖片
圖片
































