剖析 Figma 圖形對象的基本屬性

大家好,我是前端西瓜哥。
今天我們來看看 Figma 圖形對象的一些基本屬性。
這些屬性來自 fig 文件,更貼近 Figma 圖形的底層數據結構。
Figma 也提供了 REST API 接口獲取設計稿的圖形樹結構,且大多數屬性和 fig 文件的相同,文檔說明也更詳細。
但有些屬性在底層屬性上做了一層封裝,以提供更好的語義。比如在 REST API 的數據有 rotation 屬性,但 fig 文件并沒有,需要通過 transform 矩陣屬性計算出來。
https://www.figma.com/developers/api#node-types
基本屬性
guid:圖形 id 對象,用于唯一標識圖形。
它有兩個屬性:sessionID(會話 id,每個 socket 連接一個唯一 id),以及 localID(一個自增 id),二者組合可得到一個在和本地圖形和其他客戶端圖形都不同的唯一 id,以便實現協同編輯。
{
"sessionID": 1,
"localID": 7
}- phase:通常是 CREATED,表示創建。貌似使用了 quill 的 delta 風格。不知道有沒有其他的值,比如 delete 這些。
- parentIndex:父節點 id。fig 的數據結構是拍平的一維數組,加載時需要根據 parentIndex 還原為圖形樹結構。
- type:圖形(或者說是節點)類型,比如 ROUNDED_RECTANGLE(圓角矩形)、VECTOR(矢量網格)。還有一些非圖形的類型,如 VARIABLE(變量,比如顏色變量)。
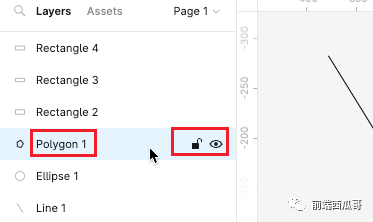
- name:圖形名。
- visible:是否可見。
- locked:是否鎖定,鎖定的圖形不可選擇,不可通過光標移動。

- opacity:不透明度,介于 0 到 1 之間。0 表示完全透明,1表示完全不透明。
- blendMode:混合模式,表示當前節點和其下的圖層以何種形式混合。默認為 PASS_THROUGH(穿透)。
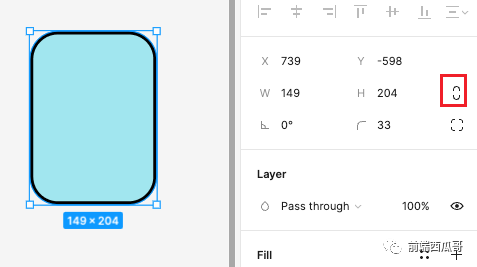
- size:一個對象,x 為寬,y 為高。屬性名不是 width 和 height,大概因為用了矢量結構體。
- transform:一個表達 3x3 矩陣的對象,會對節點進行矩陣變換。
size 和 transform 可以表達一個變形的矩形,包括位移、旋轉、翻轉、斜切等。
這種表達方式很簡潔,方便做 GPU 并行渲染,也便于直轉 SVG。
proportionsConstrained:是否鎖定寬高比。如果為 true,輸入框修改寬時,高會自動更新,保持原來的寬高比,反之同理。

cornerRadius:圓角半徑。
cornerSmoothing:平滑圓角程度,比如 60% 對應 iOS 圖標的平滑程度。
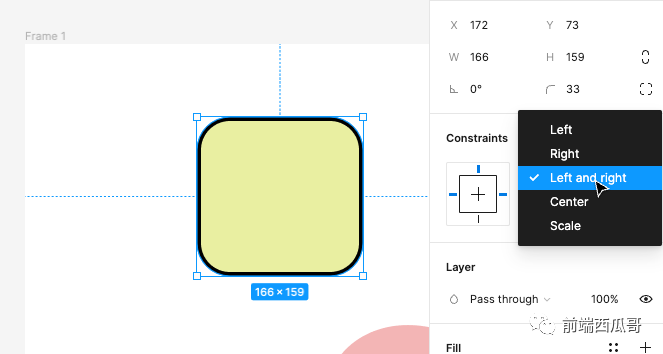
horizontalConstraint / verticalConstraint:圖形的水平和垂直約束,指定在 frame(畫框)縮放時圖形縮放或移動的方式。

支持的類型值有:
- MIN:默認值,向左或向上保持固定距離。
- MAX:向右或向下保持固定距離。
- CENTER:向 frame 的中心點保持相對距離。
- STRETCH:拉伸,向左(上)和向右固定距離,縮放 frame 會引起圖形拉伸。
- SCALE:保持相對 frame 的比例關系。
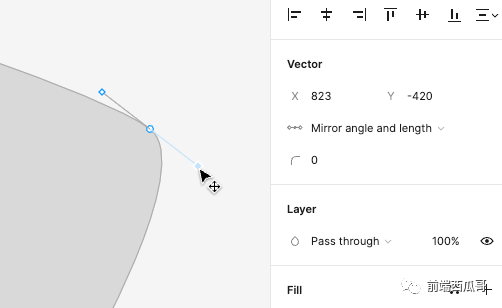
- handleMirroring:拖拽控制點調整路片段(segment)時,入控制點(handleIn)和出控制點(handleOut)的鏡像關系。
有三種形式:
- NONE,默認值,無鏡像關系,兩個控制點各自獨立。
- ANGLE,角度一致但長度各自獨立,表現為:修改一個控制點,兩個控制點和路徑點都在一條直線上,但另一個控制點到路徑點的長度保持不變。
- ANGLE_AND_LENGTH,角度和長度相同,即完全 路徑點對稱,見下圖。

填充
fillPaints:填充對應的 Paint 數組。
比如下面是SOLID(純色)的表示。
fillPaints: [
{
"type": "SOLID",
"color": {
"r": 0.7631543278694153,
"g": 0.9063313603401184,
"b": 0.6506586074829102,
"a": 1
},
"opacity": 1,
"visible": true,
"blendMode": "NORMAL" // 這里也有混合模式
},
]數組前面的填充會覆蓋掉后面的填充。
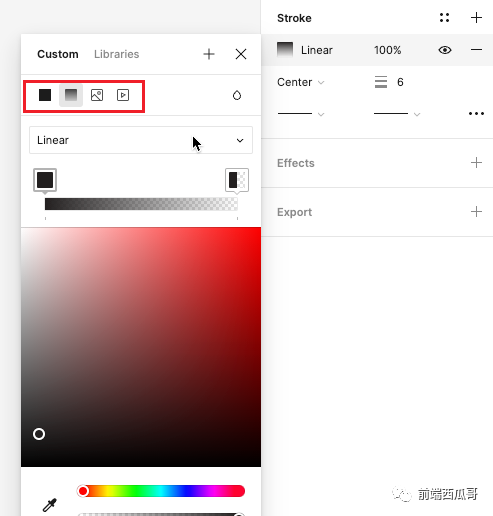
此外 Figma 還支持 IMAGE(圖片)、GRADIENT_LINEAR(線性漸變)、GRADIENT_LINEAR(徑向漸變)、GRADIENT_ANGULAR(旋轉漸變)、GRADIENT_DIAMOND(菱形漸變)、VIDEO (視頻)等 PaintType 類型。

fillGeometry:大概是填充對應的圖形化描述,指向一個 Buffer 對象,能轉成類型數組,但不知道什么解析。
但如果使用開發者 REST API,這個屬性得到的是 SVG 的 Path 描述。
描邊
strokePatins:描邊數組,基本和 fillPaints 一樣。
strokeGeometry:同 fillGeometry。
strokeWeight:描邊寬度。
dashPattern:數字數組,描述虛線描邊的規則,指定連續的 “實線-虛線-實線-...” 這樣循環下去,參考 SVG 的 stroke-dasharray 屬性。
strokeAlign:描邊對齊,默認為 INSIDE(內描邊),此外還有 CENTER(往兩邊擴展)、OUTSIDE(外描邊)。
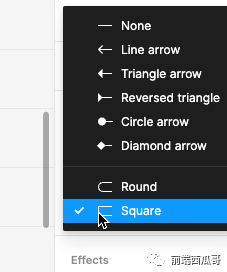
strokeCap:描邊路徑兩端的樣式,默認為 NONE,除了經典的 SQUARE、ROUND,還有特殊的 LINE_ARROW、CIRCLE_FILLED 等值,可以產生箭頭或其他特殊樣式。

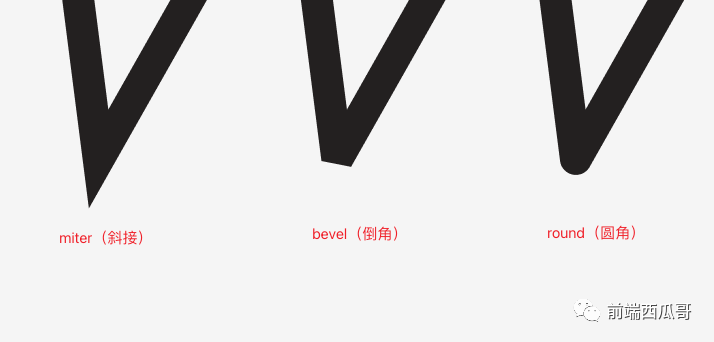
strokeJoin:路徑轉角的處理方式。MITER(斜接)、 BEVEL(倒角) 和 ROUND(圓角)。
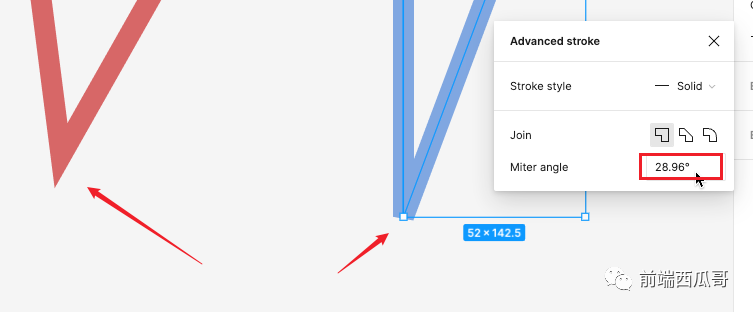
miterLimit:對斜角長度與線寬比例的閾值,在 strokeJoin 為 milter 時有效,表示為超過閾值時,尖角會變成 bevel。的效果。

編輯器 UI 上并沒有這個屬性,但有個 Miter angle 屬性,它和 miterLimit 的轉換關系為:miterLimit = miterLength / stroke-width = 1 / sin (theta / 2)。可以參考 SVG 的 stroke-milterlimit 屬性。
下圖中,藍色路徑的轉角突破了閾值,小于 28.96,于是從 miter 變成了bevel。

borderStrokeWeightsIndependent:邊框線是否各自獨立設置線寬。
borderTopWeight / borderBottomWeight / borderLeftWeight / borderRightWeight:圖形的 4 個邊框的寬度,當前面這個 borderStrokeWeightsIndependent 屬性為 true 時會使用。
效果
effects:效果數組。
有這幾種效果:
- DROP_SHADOW:外陰影。
- INNER_SHADOW:內陰影。
- BACKGROUND_BLUR:背景模糊,該圖層下的背景會被模糊掉,類似毛玻璃效果,通常這個圖形要設置透明度。
- FOREGROUND_BLUR:前景模糊(貌似就是高斯模糊)。
蒙版
mask:圖形是否作為蒙版,設置為蒙版圖形的前面的兄弟節點不在被蒙版區域的部分不會被渲染;
maskType:指定蒙版類型。默認是 ALPHA (基于透明度),此外還有 VECTOR(基于圖形輪廓線)、LUMINANCE(基于明度)。
結尾
還有不少特定圖形才有的屬性,比如文本對象特有的 fontSize,并不在本文的討論范圍內,我們下篇文章再聊。




























