想要在 2023 年構(gòu)建出色的 Vue.js 應(yīng)用程序嗎?如果你的回答是 YES,那么一定要試一試這篇文章整理的 7 個(gè) Vue 3 插件和庫(kù)。無(wú)需編寫(xiě)大量代碼,這些令人難以置信的插件和庫(kù)就可以為應(yīng)用程序添加超棒的特性和功能。
這些插件和庫(kù),囊括動(dòng)畫(huà)、身份驗(yàn)證、性能優(yōu)化等各個(gè)方面,所以如果你想用 Vue 3 創(chuàng)建令人驚嘆的 web app,可千萬(wàn)不要錯(cuò)過(guò)哦!
1. Vuetify
插件地址:https://vuetifyjs.com/en/

Vuetify 是一個(gè)強(qiáng)大而靈活的 Vue.js UI 庫(kù),可以幫助為 web 應(yīng)用程序構(gòu)建美觀且響應(yīng)迅速的用戶(hù)界面。Vuetify 提供了一系列預(yù)構(gòu)建的 UI 組件和樣式,可在構(gòu)建 Vue.js 應(yīng)用時(shí)節(jié)省我們的時(shí)間和精力。
有了 Vuetify,你就可以輕松創(chuàng)建響應(yīng)式布局、排版、圖標(biāo)、按鈕、表單、表格和許多其他 UI 元素,而無(wú)需從頭開(kāi)始編寫(xiě)所有 CSS 和 HTML。該庫(kù)還包括指令、主題自定義、國(guó)際化和可訪問(wèn)性等高級(jí)功能,可幫助創(chuàng)建更具交互性、包容性和用戶(hù)友好的web應(yīng)用程序。
安裝
# create new Vue.js Project with Vuetify
yarn create vuetify
# add to an existing Vue.js project
yarn add vuetify@^3.1.5
用法
import { createApp } from 'vue'
import App from './App.vue'
// Vuetify
import 'vuetify/styles'
import { createVuetify } from 'vuetify'
const vuetify = createVuetify({
components,
directives,
})
createApp(App).use(vuetify).mount('#app')在項(xiàng)目中設(shè)置完 Vuetify 之后,讓我們?cè)趹?yīng)用程序中添加一些基本的 Vuetify 組件。
首先將以下代碼添加到 main.js 或 main.ts 文件中
import * as components from 'vuetify/components'
現(xiàn)在可以在自己的組件中使用 Vuetify 組件了
//button
<v-btn>
Button
</v-btn>
//an autocomplete extends a select input with autocomplete features
<v-autocomplete
label="Autocomplete"
:items="['California', 'Colorado', 'Florida', 'Georgia', 'Texas', 'Wyoming']"
></v-autocomplete>
你也可以用 Vuetify 將指令附加到組件上。讓我們將以下代碼塊也附加到 main.js 或 main.ts 文件中:
import * as directives from 'vuetify/directives'
現(xiàn)在我們來(lái)嘗試一些指令:
v-intersect指令利用 Intersection Observer API。它提供了一個(gè)易于使用的界面,用于檢測(cè)元素何時(shí)在用戶(hù)視口中可見(jiàn)。
//v-intersect
<v-card
v-intersect="onIntersect"
class="mx-auto"
max-width="336"
>
<v-card-title>Card title</v-card-title>
<v-card-text>
This is the card's subtext
</v-card-text>
</v-card>
...
<script setup>
import {ref} from 'vue'
const isIntersected = ref(false)
const onIntersect = (isIntersecting, entries, observer) => {
isIntersected.value = isIntersecting
},
</script>

v-click-out指令在單擊目標(biāo)元素之外的內(nèi)容時(shí)調(diào)用函數(shù)。用于v-menu(Vuetify 菜單組件)和v-dialog(Vuetify 對(duì)話框組件)等組件內(nèi)部。
<template>
<v-app>
<v-card
v-click-outside="onClickOutside"
:color="active ? 'primary' : undefined"
:dark="active"
class="mx-auto"
height="256"
rounded="xl"
width="256"
@click="active = true"
>
<div
class="text-h6 text-md-h4 fill-height d-flex align-center justify-center">
{{ active ? 'Click Outside' : 'Click Me' }}
</div>
</v-card>
</v-app>
</template>
<script setup>
import {ref} from 'vue'
const active = ref(false)
const onClickOutside = () => {
active.value = false
},
},
</script>
2. VueUse
插件地址:https://vueuse.org/

VueUse 提供了 200+ 個(gè)基本實(shí)用程序函數(shù)的集合,用于與瀏覽器、狀態(tài)、網(wǎng)絡(luò)、動(dòng)畫(huà)、時(shí)間等各種 API 進(jìn)行交互,這些函數(shù)可以輕松導(dǎo)入并在 Vue.js 組件中使用。因此,無(wú)需編寫(xiě)太多代碼就可以添加訪問(wèn)本地存儲(chǔ)、使用全屏、單擊元素外部等功能。只需組合導(dǎo)入,即可使用。
安裝
用法
// reactive localStorage
<script setup lang="ts">
import { useStorage } from '@vueuse/core'
const state = useStorage('my-store', { hello: 'hi', greeting: 'Hello' })
</script>
上面的代碼提供了一種在瀏覽器的localStorage或sessionStorage中存儲(chǔ)數(shù)據(jù)的響應(yīng)式方法。因此可以實(shí)時(shí)查看本地存儲(chǔ)和會(huì)話存儲(chǔ)中的更新數(shù)據(jù)。
//create a draggable element
<script setup lang="ts">
import { ref } from 'vue'
import { useDraggable } from '@vueuse/core'
const el = ref<HTMLElement | null>(null)
// `style` will be a helper computed for `left: ?px; top: ?px;`
const { x, y, style } = useDraggable(el, {
initialValue: { x: 40, y: 40 },
})
</script>
<template>
<div ref="el" :style="style" style="position: fixed">
Drag me! I am at {{x}}, {{y}}
</div>
</template>
上面的代碼使el元素可拖動(dòng),并且還提供有關(guān)元素移動(dòng)時(shí) x 軸和 y 軸屏幕位置的實(shí)時(shí)信息。
//Detects that a target element's visibility.
<div ref="target">
<h1>Hello world</h1>
</div>
<script>
import { ref } from 'vue'
import { useIntersectionObserver } from '@vueuse/core'
export default {
setup() {
const target = ref(null)
const targetIsVisible = ref(false)
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
},
)
return {
target,
targetIsVisible,
}
},
}
</script>
上面的代碼中,當(dāng)鏈接的元素在屏幕上可見(jiàn)時(shí)會(huì)觸發(fā)事件。這是一項(xiàng)非常簡(jiǎn)便的技術(shù),用于創(chuàng)建一個(gè)動(dòng)畫(huà)觸發(fā)器。
VueUse中有很多組合用法,如果你感興趣,也可以更深入地研究這方面的知識(shí)。
3. vue-toast-notification
插件地址:https://github.com/ankurk91/vue-toast-notification

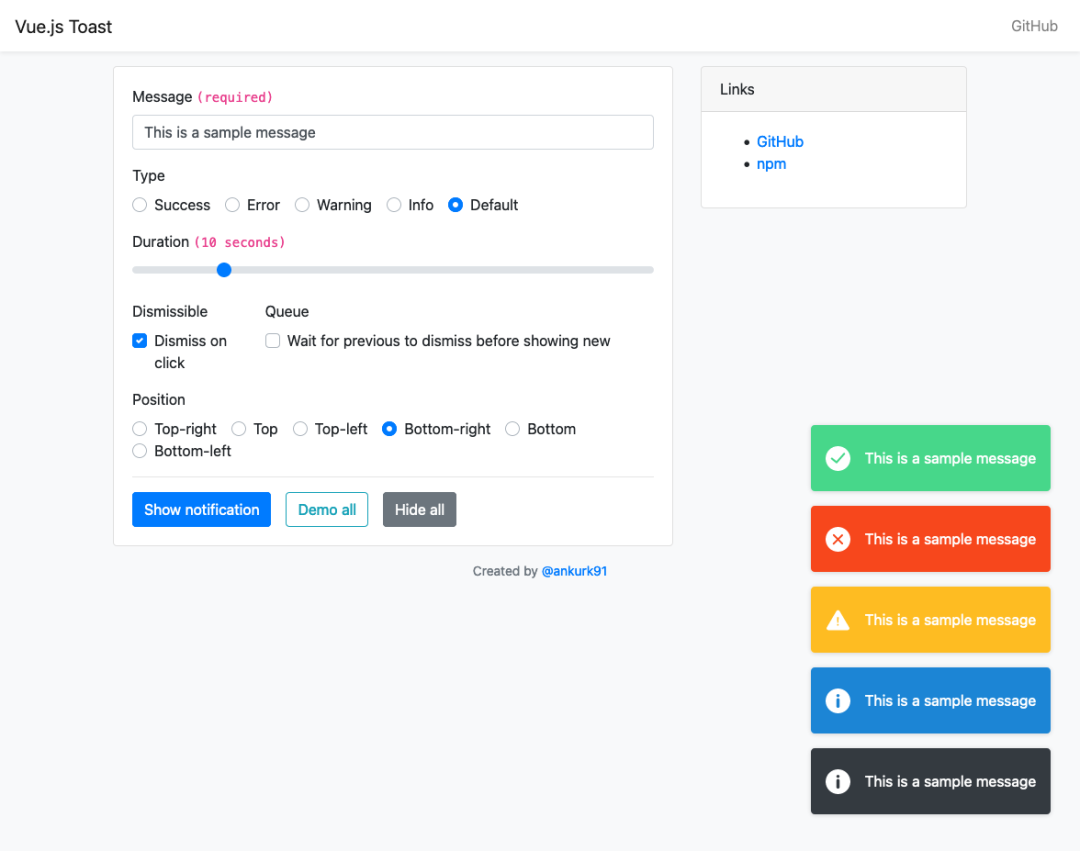
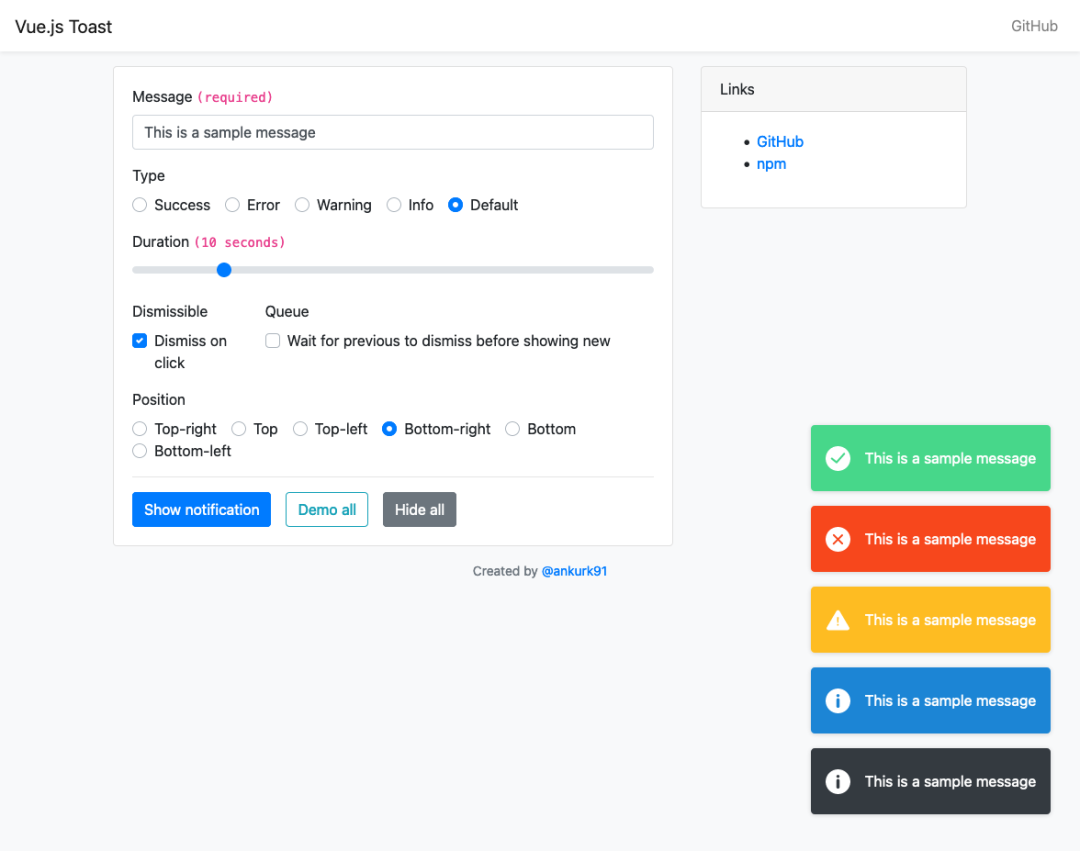
向用戶(hù)顯示通知的重要性眾所周知。通知向用戶(hù)提供有關(guān)其操作成功或失敗的即時(shí)反饋,使用戶(hù)體驗(yàn)更加直觀。
vue-toast-notification 插件簡(jiǎn)化了在 Vue.js 應(yīng)用中顯示通知的過(guò)程。它提供了一個(gè)易于使用且高度可定制的通知系統(tǒng),可以快速集成到項(xiàng)目中。
安裝
npm install vue-toast-notification@^3.0
用法
import {createApp} from 'vue';
import ToastPlugin from 'vue-toast-notification';
// Import one of the available themes
//import 'vue-toast-notification/dist/theme-default.css';
import 'vue-toast-notification/dist/theme-sugar.css';
const app = createApp({});
app.use(ToastPlugin);
app.mount('#app');
let instance = app.$toast.open('You did it!');
// Force dismiss specific toast
instance.dismiss();
// Dismiss all opened toast immediately
app.$toast.clear();app.$toast.open('Howdy!');
// Can accept an Object of options
app.$toast.open({
message: 'Something went wrong!',
type: 'error',
// all of other options may go here
});
4. Formkit
插件地址:https://formkit.com/

表單是 web 應(yīng)用的關(guān)鍵部分,用于捕獲用戶(hù)輸入和啟用交互。表單可以是簡(jiǎn)單的,也可以是復(fù)雜的,用于注冊(cè)、數(shù)據(jù)收集和電子商務(wù)等任務(wù)。表單可改善用戶(hù)體驗(yàn)和系統(tǒng)功能,并且可以針對(duì)驗(yàn)證、錯(cuò)誤處理和樣式進(jìn)行自定義。但眾所周知,表單處理起來(lái)是有難度的,尤其是當(dāng)它們變得越來(lái)越復(fù)雜時(shí)。FormKit 提供了一組實(shí)用程序,使我們能夠輕松地在 Vue.js 應(yīng)用程序中構(gòu)建和管理表單,可操作范圍包括從簡(jiǎn)單的輸入驗(yàn)證到諸如條件邏輯和動(dòng)態(tài)表單字段等高級(jí)功能。
安裝
用法
應(yīng)用程序中的 formkit 用例并不少,我們先從一個(gè)示例開(kāi)始。首先在 Vue 3 應(yīng)用程序中設(shè)置 Formkit。
import { createApp } from 'vue'
import { plugin, defaultConfig } from '@formkit/vue'
import App from 'App.vue'
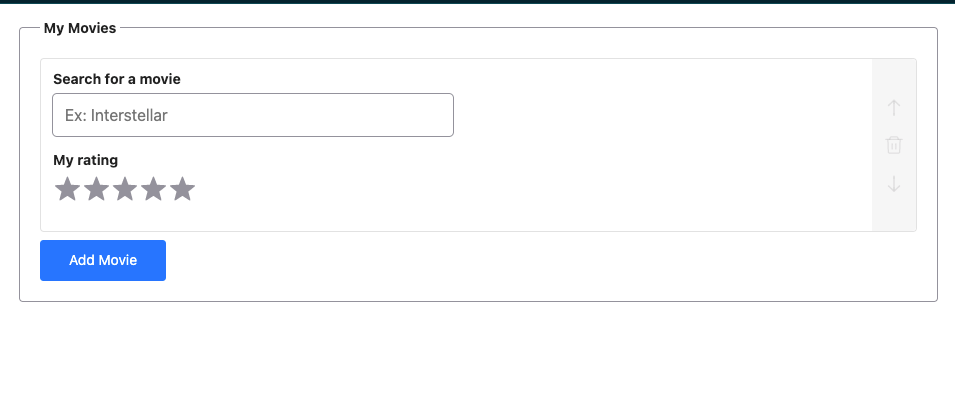
createApp(App).use(plugin, defaultConfig).mount('#app')將 FormKit 導(dǎo)入到全局的 Vue.js app 之后,我們就可以在模板中使用了。例如
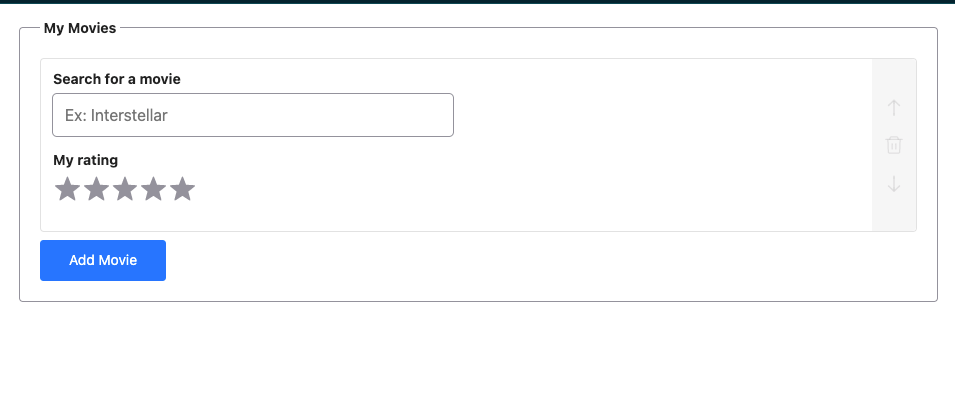
<FormKit type="repeater" label="My Movies" add-label="Add Movie">
<FormKit
name="movie"
type="autocomplete"
label="Search for a movie"
placeholder="Ex: Interstellar"
:options="searchMovies"
/>
<FormKit type="rating" label="My rating" />
</FormKit>

這是一個(gè)關(guān)于如何使用 Formkit 的簡(jiǎn)單示例。Formkit 是一個(gè)非常強(qiáng)大的平臺(tái)。如果你對(duì)使用 FormKit 構(gòu)建強(qiáng)大的表單感興趣,那么嘗試 Formkit 一定不會(huì)讓你失望。
5. Vue-draggable
插件地址:https://github.com/SortableJS/vue.draggable.next

將拖放功能添加到 Vue.js 應(yīng)用可以改善用戶(hù)體驗(yàn)。因?yàn)橥戏殴δ茉试S用戶(hù)以更直觀的方式與應(yīng)用程序交互,所以用戶(hù)可以更輕松地組織和操作數(shù)據(jù)。Vue-draggable 是實(shí)現(xiàn)拖放功能的絕佳工具,因?yàn)樗?jiǎn)化了流程,即使是剛接觸 Vue.js 的開(kāi)發(fā)人員也可以輕松使用。將這個(gè)插件添加到 Vue.js 應(yīng)用程序,你就可以創(chuàng)建更具吸引力和動(dòng)態(tài)的用戶(hù)體驗(yàn),提高用戶(hù)回頭率。
安裝
#yarn
yarn add vuedraggable@next
#npm
npm i -S vuedraggable@next
用法
讓我們用 Vue-draggable 創(chuàng)建一個(gè)簡(jiǎn)單的可排序列表。
<template>
<div>
<draggable
v-model="cars"
@start="drag = true"
@end="drag = false"
item-key="id"
>
<template #item="{ element }">
<div>{{ element }}</div>
</template>
</draggable>
</div>
</template>
<script setup>
import { ref } from "vue";
import draggable from "vuedraggable";
const drag = ref(false);
const cars = ref(["Mercedes", "Toyota", "Honda", "Dodge"]);
</script>

6. VueFire
插件地址:https://vuefire.vuejs.org/

Firebase 是一個(gè)后端即服務(wù)(BaaS)平臺(tái),為開(kāi)發(fā)人員提供各種工具和服務(wù),用于構(gòu)建和部署全棧應(yīng)用。有了 Firebase,你就可以通過(guò)最少的 JavaScript 代碼來(lái)實(shí)現(xiàn)許多 Vue.js 應(yīng)用程序的后端功能。但是,將 Firebase 數(shù)據(jù)庫(kù)添加到應(yīng)用程序中可能會(huì)有一定的壓力。Vuefire 是一個(gè)非常有幫助且輕量級(jí)的包裝器,可輕松地將數(shù)據(jù)與 Firebase 數(shù)據(jù)庫(kù)保持同步。它消除了手動(dòng)操作的麻煩,并具有一些漂亮的內(nèi)置邏輯,可以幫助完成困難的工作。
安裝
#yarn
yarn add vuefire firebase
#npm
npm install vuefire firebase
用法
在使用 VueFire 之前,確保擁有 Firebase 帳戶(hù)和項(xiàng)目設(shè)置。
- 請(qǐng)記住,有兩種不同的數(shù)據(jù)庫(kù):Database 和 Firestore
- 假設(shè),我們想通過(guò) Firebase 創(chuàng)建一個(gè) todo Vue.js 應(yīng)用程序。那么需要設(shè)置 firestore 數(shù)據(jù)庫(kù)。
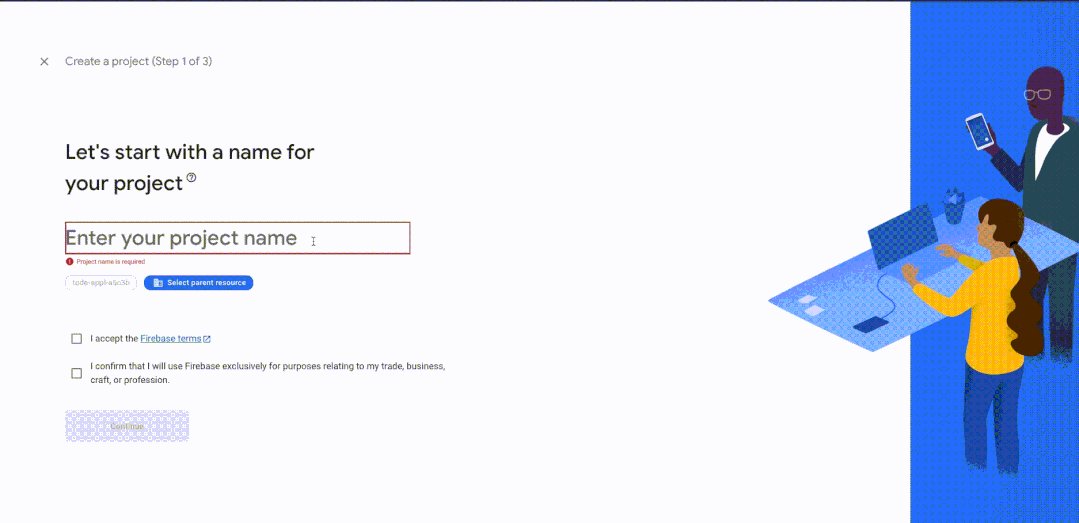
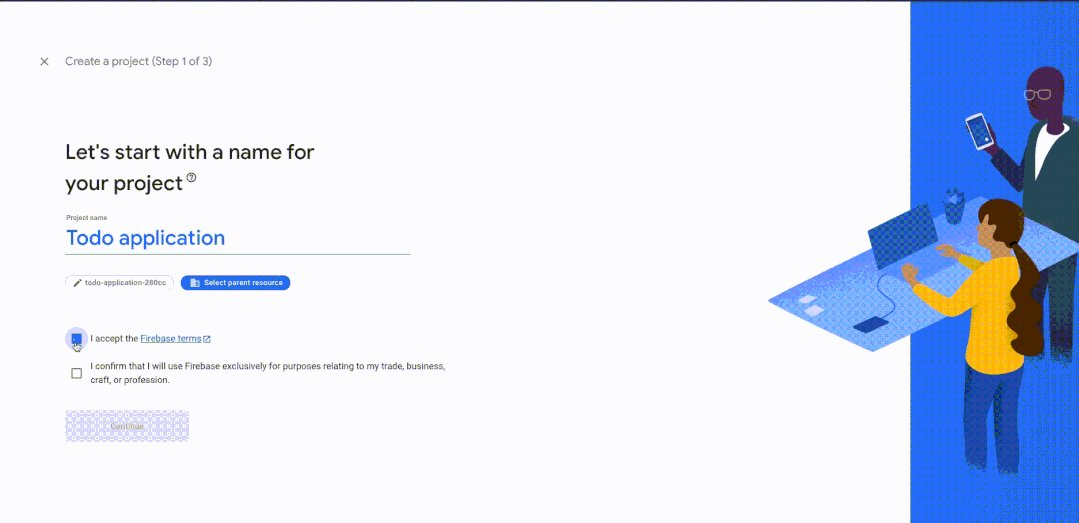
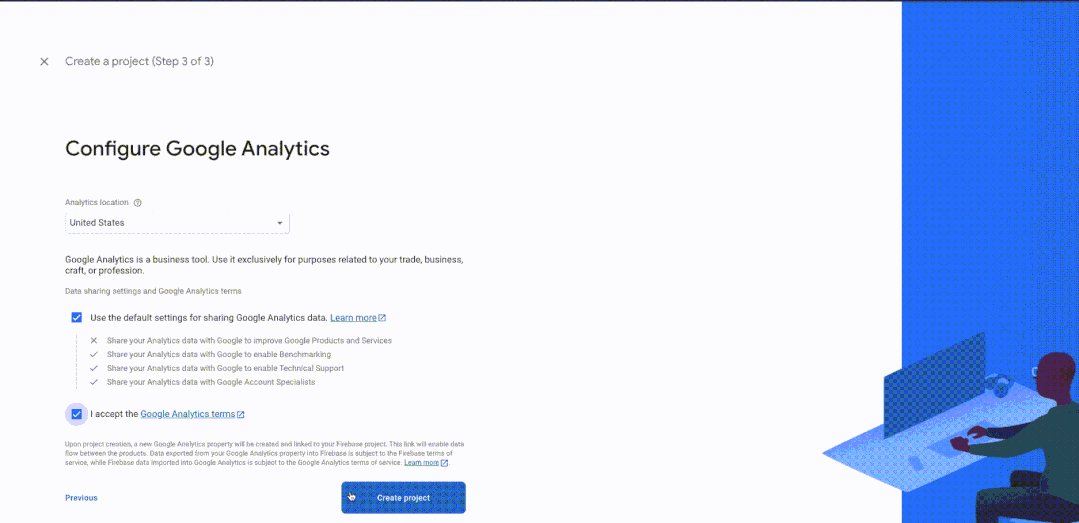
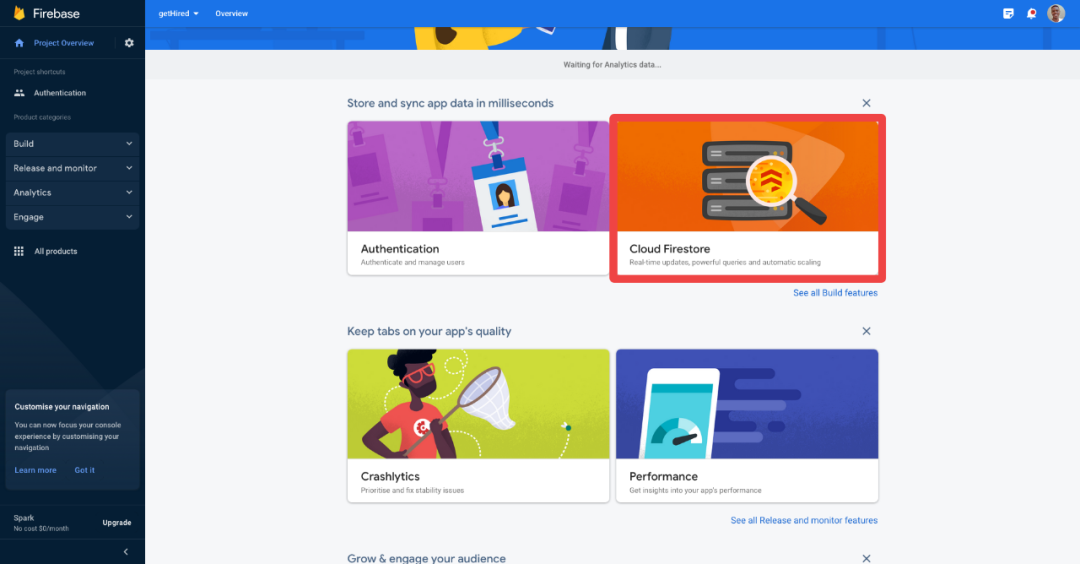
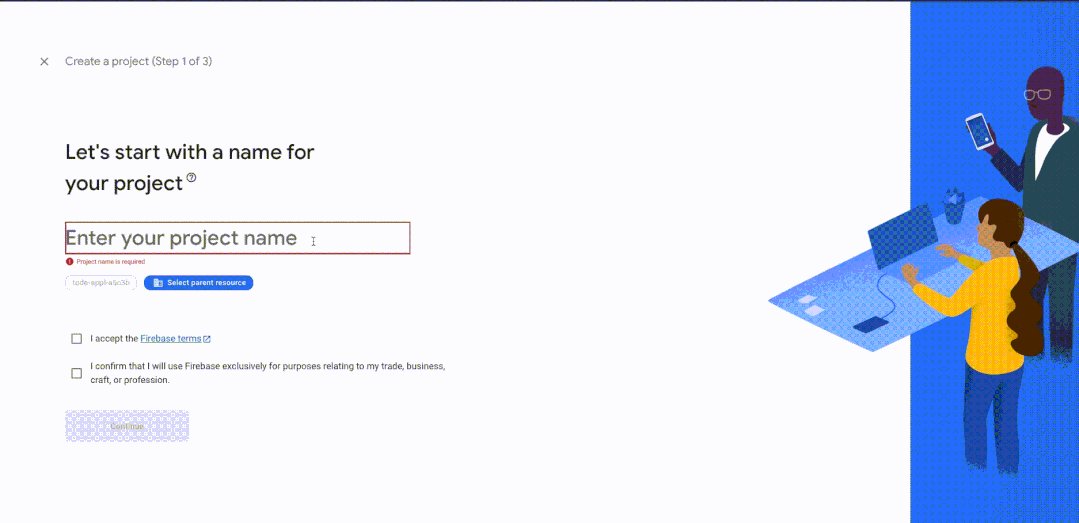
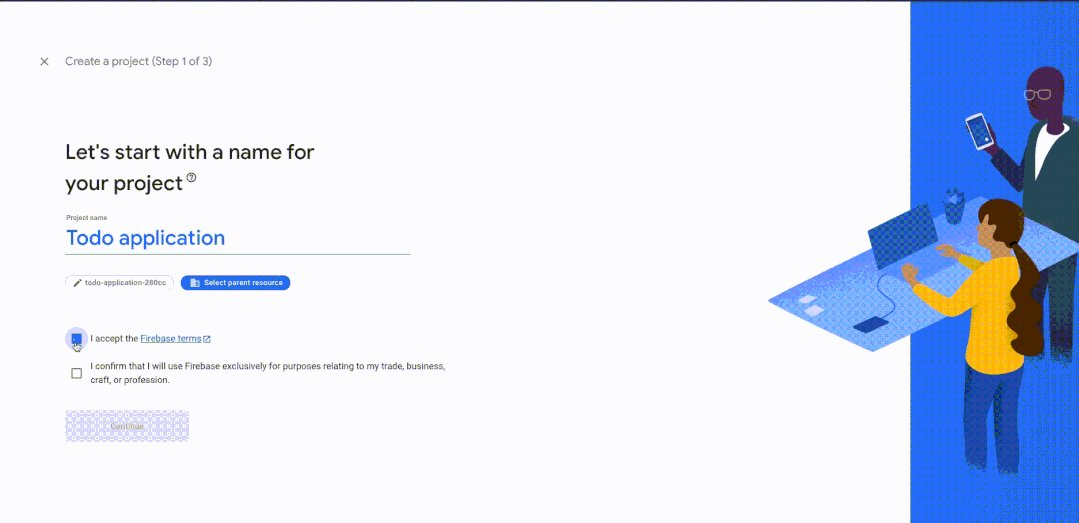
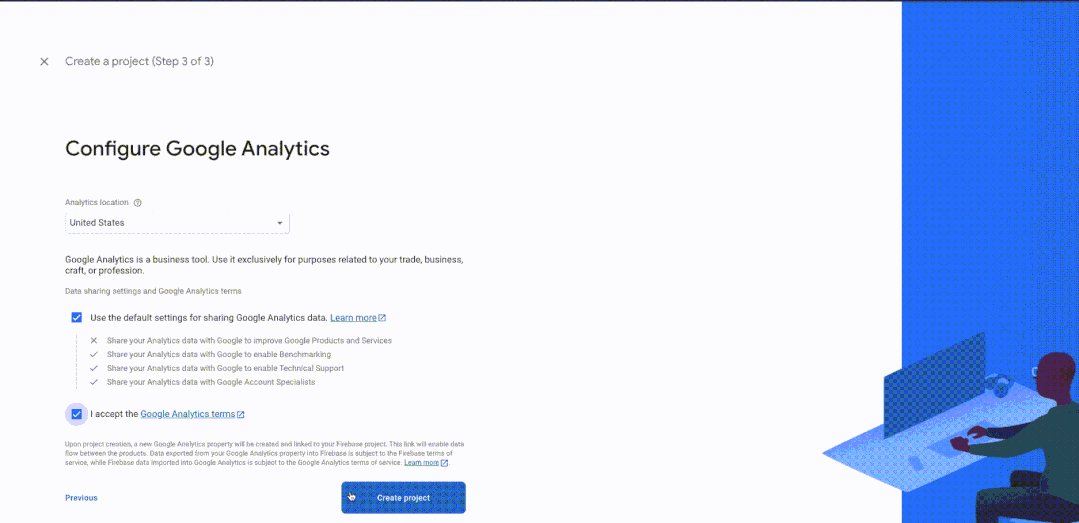
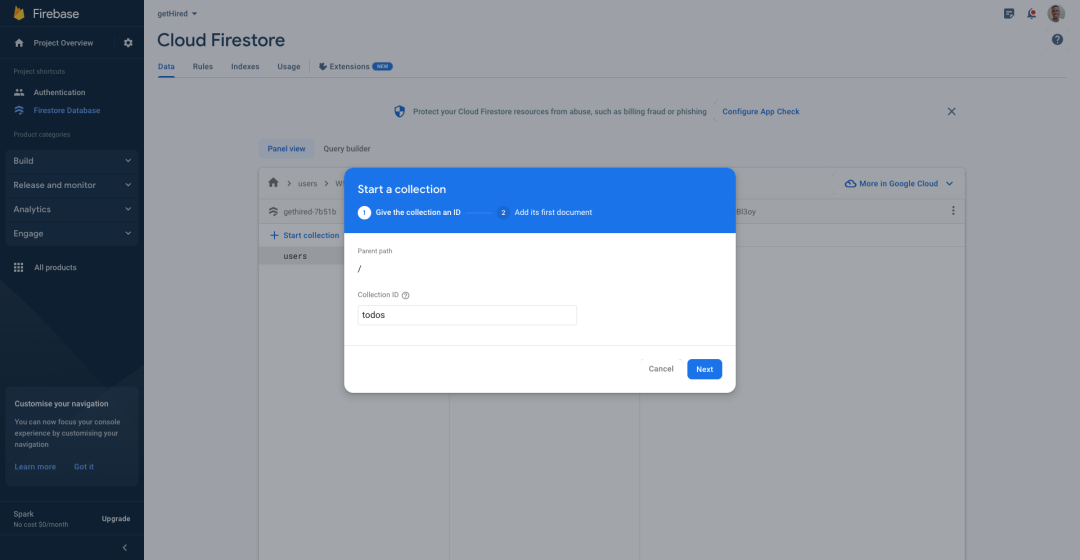
首先我們?cè)?Firebase 上創(chuàng)建一個(gè)項(xiàng)目來(lái)獲取應(yīng)用程序憑據(jù)。

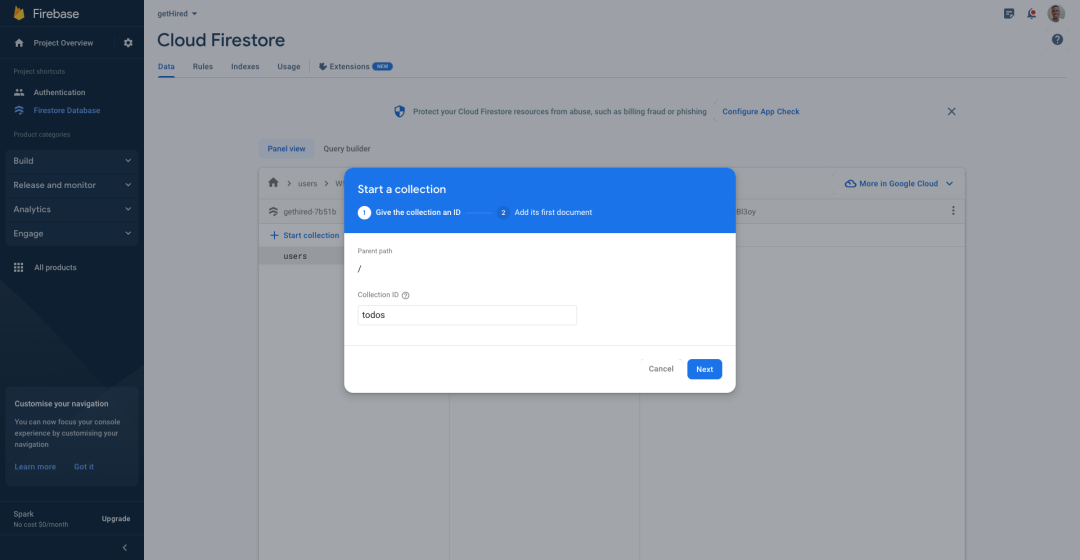
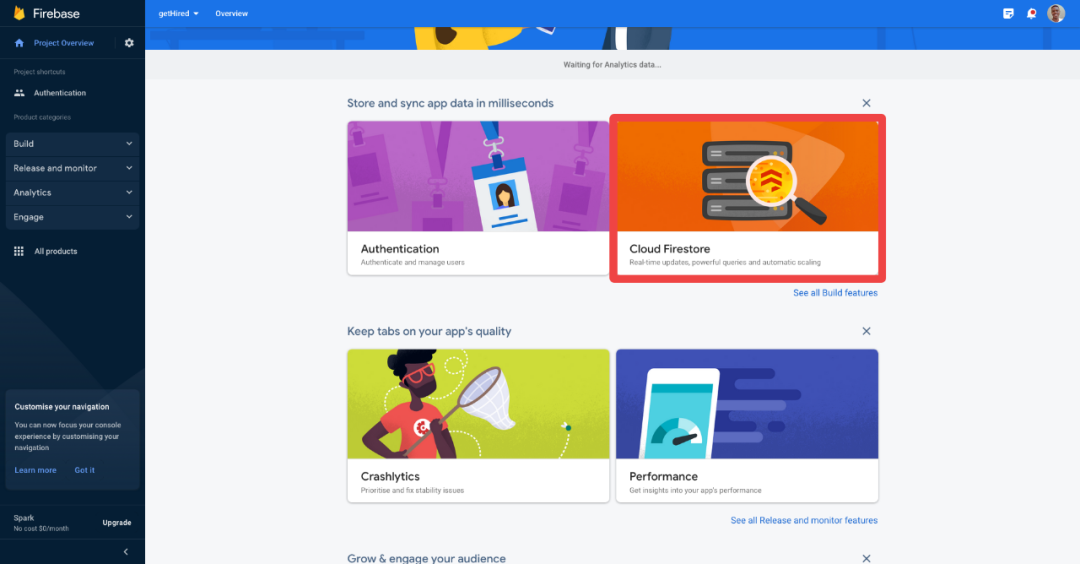
隨著項(xiàng)目啟動(dòng)和運(yùn)行,現(xiàn)在可以設(shè)置 firestore 數(shù)據(jù)庫(kù)了。

創(chuàng)建名為todos的第一個(gè)集合。

設(shè)置完 Firebase Firsestore Collection 之后,就可以使用 Vuefire 了。
import { initializeApp } from 'firebase/app'
import { getFirestore, collection } from 'firebase/firestore'
// ... other firebase imports
export const firebaseApp = initializeApp({
// your application settings from Firebase
})
// used for the firestore refs
const db = getFirestore(firebaseApp)
// here we can export reusable database references
export const todosRef = collection(db, 'todos')<script setup>
import { useCollection } from 'vuefire'
import { collection } from 'firebase/firestore'
const todos = useCollection(collection(db, 'todos'))
const someTodo = useDocument(doc(collection(db, 'todos'), 'someId'))
</script>
<template>
<ul>
<li v-for="todo in todos" :key="todo.id">
<span>{{ todo.text }}</span>
</li>
</ul>
</template>
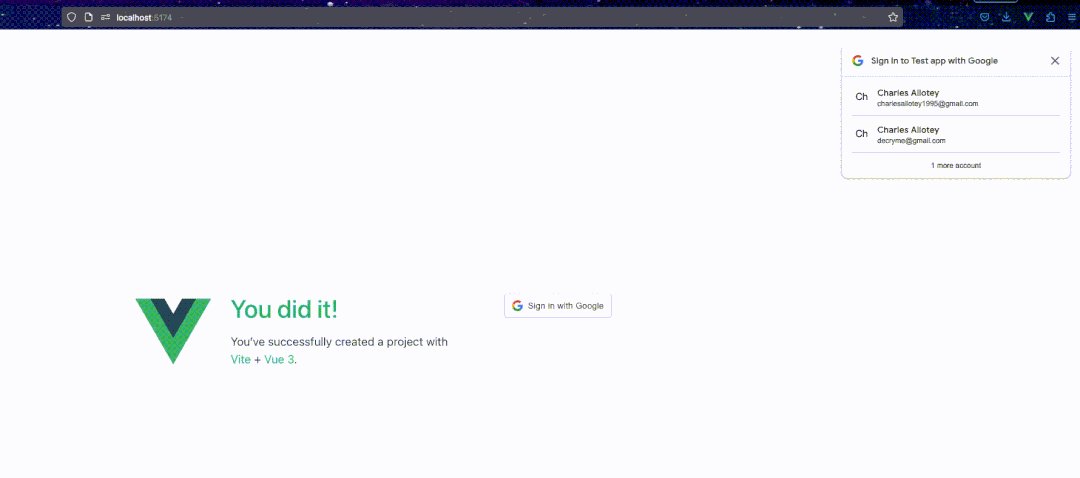
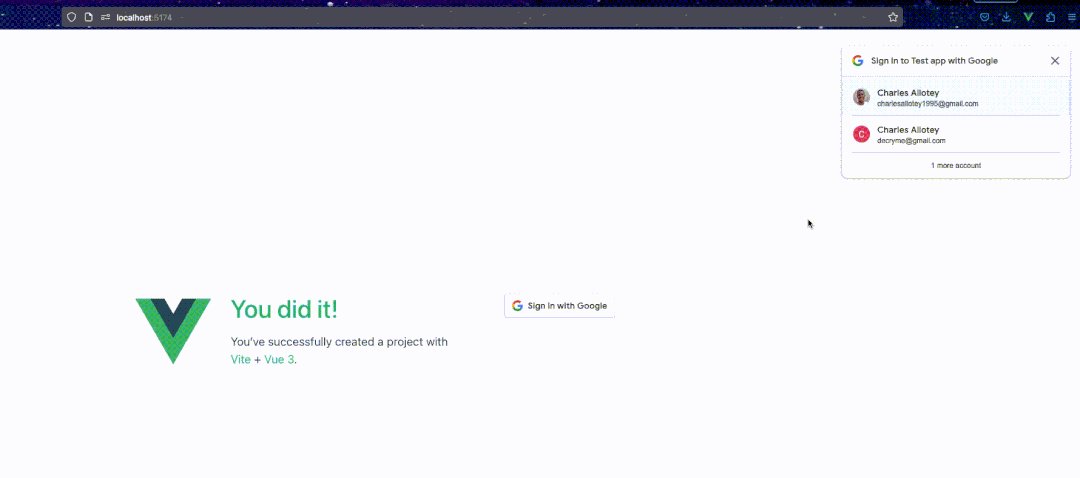
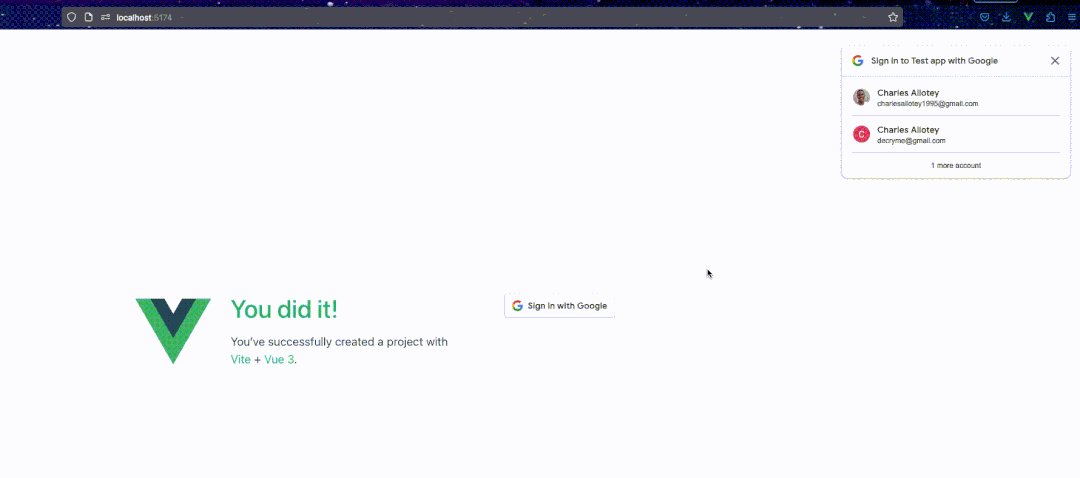
7. vue3-google-signin
插件地址:https://vue3-google-signin.syetalabs.io/

身份驗(yàn)證是任何應(yīng)用程序處理敏感數(shù)據(jù)的一個(gè)重要方面。無(wú)論是銀行app還是社交媒體平臺(tái),用戶(hù)都希望確保他們的信息是安全的。在國(guó)外,Google 登錄是常用的身份驗(yàn)證機(jī)制,允許用戶(hù)使用其 Google 憑證登錄應(yīng)用,這樣做不但可以節(jié)省時(shí)間,還能提供更無(wú)縫的用戶(hù)體驗(yàn)。
對(duì)于在 Vue 3 項(xiàng)目中實(shí)現(xiàn) Google Sign-In,vue3-google-signin 就是一種簡(jiǎn)單且可自定義的實(shí)現(xiàn)方式。從顯示 Google 登錄按鈕到獲取和管理用戶(hù)身份驗(yàn)證令牌,vue3-google-signin 將處理整個(gè)身份驗(yàn)證流程,因此細(xì)節(jié)方面無(wú)需費(fèi)心。
安裝
//npm
npm install -S vue3-google-signin
//yarn
yarn add vue3-google-signin
//pnpm
pnpm add vue3-google-signin
很好,然后我們可以使用用戶(hù)的谷歌帳戶(hù)憑據(jù)在應(yīng)用程序中對(duì)用戶(hù)進(jìn)行身份驗(yàn)證。
用法
設(shè)置庫(kù)輕而易舉。你所需要做的就是將以下代碼添加到應(yīng)用程序的入口點(diǎn)(main.js 或 main.ts)。
import GoogleSignInPlugin from "vue3-google-signin"
app.use(GoogleSignInPlugin, {
clientId: 'CLIENT ID OBTAINED FROM GOOGLE API CONSOLE',
});
// other config
app.mount("#app");
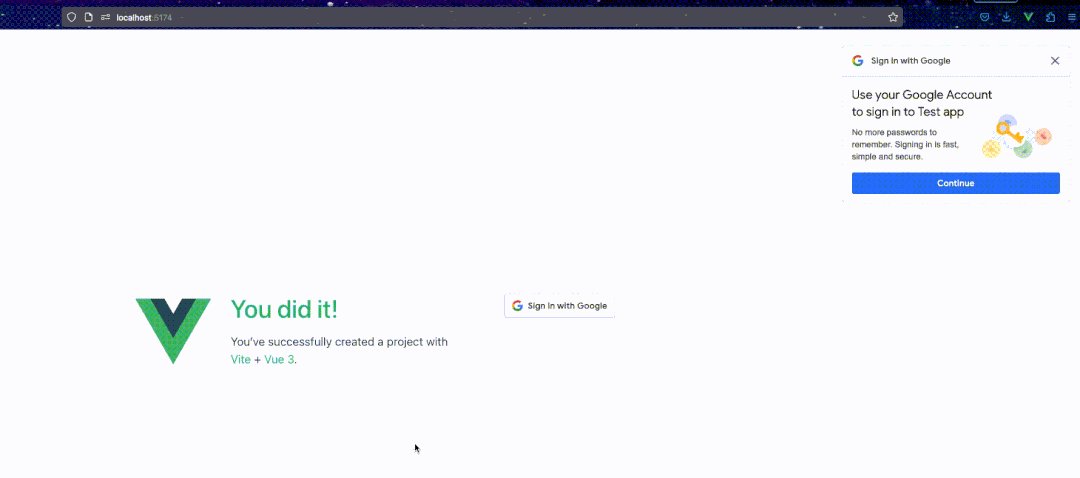
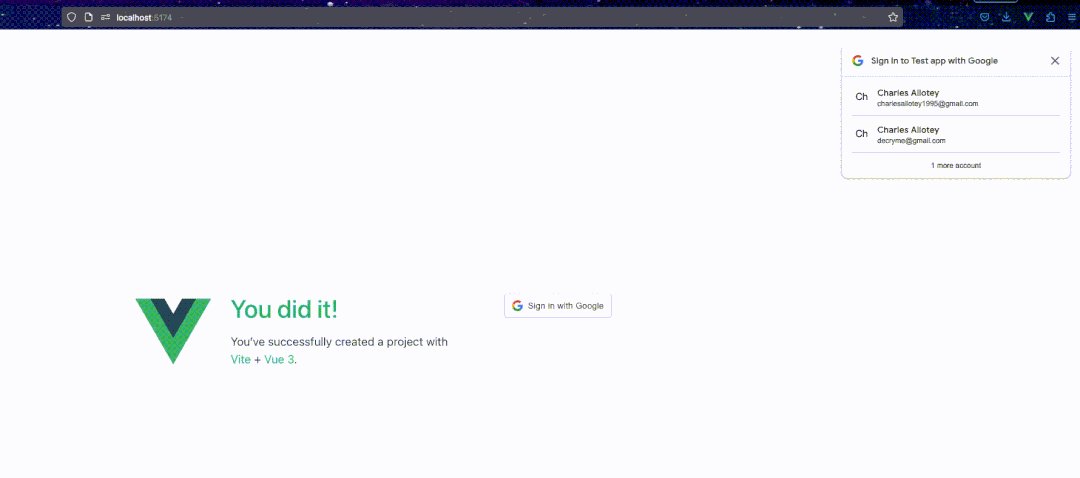
就是這樣!現(xiàn)在讓我們谷歌登錄應(yīng)用程序。我們可以使用以下代碼將谷歌登錄按鈕添加到組件:
<script setup lang="ts">
import {
GoogleSignInButton,
type CredentialResponse,
} from "vue3-google-signin";
// handle success event
const handleLoginSuccess = (response: CredentialResponse) => {
const { credential } = response;
console.log("Access Token", credential);
};
// handle an error event
const handleLoginError = () => {
console.error("Login failed");
};
</script>
<template>
<GoogleSignInButton
@success="handleLoginSuccess"
@error="handleLoginError"
></GoogleSignInButton>
</template>
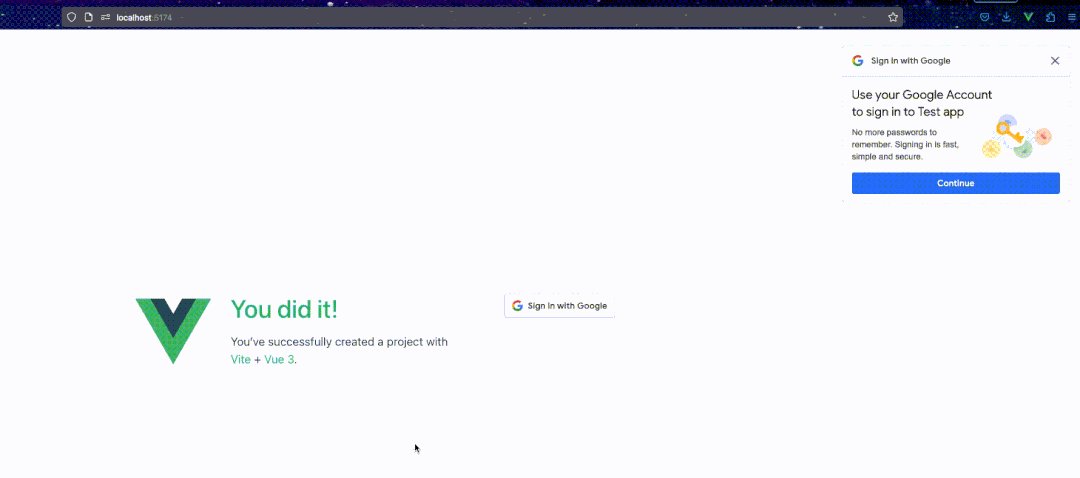
還可以試試 Google 新的 One Tap 身份驗(yàn)證,如果對(duì)話框的可見(jiàn)性?xún)H限于用戶(hù)登錄應(yīng)用程序,則在側(cè)面顯示一個(gè)小對(duì)話框或彈出窗口。
import { useOneTap, type CredentialResponse } from "vue3-google-signin";
useOneTap({
onSuccess: (response: CredentialResponse) => {
console.log("Success:", response);
},
onError: () => console.error("Error with One Tap Login"),
// options
});
總結(jié)
總而言之,Vue 3 是一個(gè)強(qiáng)大的 JavaScript 框架,我們能夠創(chuàng)建令人難以置信的用戶(hù)界面和應(yīng)用程序。借助本文中提到的插件和庫(kù),我們可以簡(jiǎn)化工作流程并在更短的時(shí)間獲得更佳的結(jié)果。