相見恨晚的前端開發(fā)利器,你知道幾個(gè)?
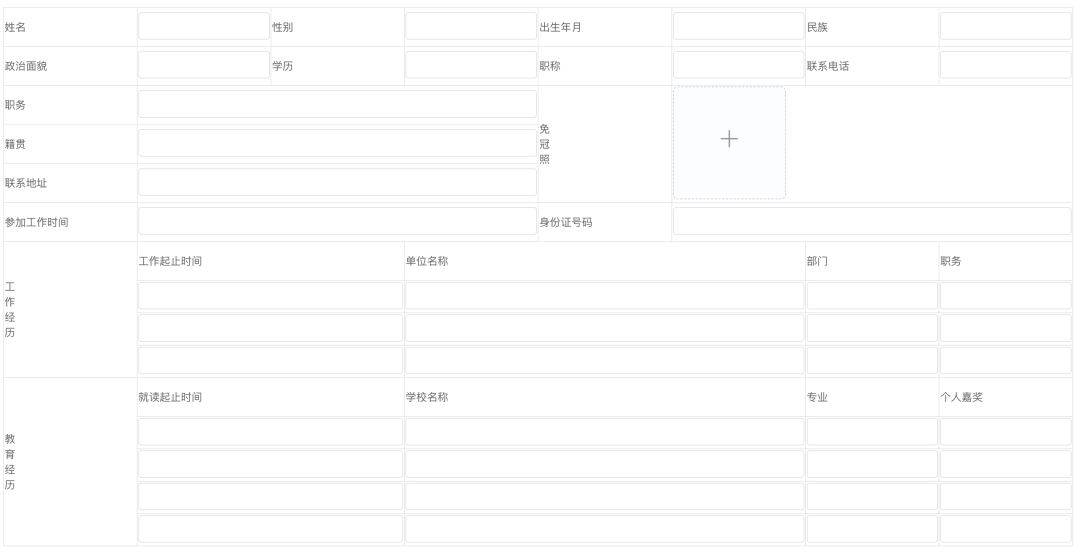
昨天,朋友說(shuō)有個(gè)新需求,需要在短時(shí)間內(nèi)做 100 多個(gè)不同并且很復(fù)雜的表單(類似于下圖,但可能更復(fù)雜),有沒(méi)有什么好的解決方案呢。對(duì)于少量的復(fù)雜表單,手動(dòng)編寫尚可接受,但面對(duì)如此龐大的數(shù)量,逐個(gè)實(shí)現(xiàn)顯然不是明智之選。因此,推薦使用可視化表單生成器來(lái)實(shí)現(xiàn)。這類工具允許用戶通過(guò)簡(jiǎn)單的拖拽和配置快速生成復(fù)雜表單,極大提升了工作效率。
通常,可視化表單生成器包含兩大核心組件:表單設(shè)計(jì)器和表單渲染器。表單設(shè)計(jì)器負(fù)責(zé)提供直觀的可視化界面,讓用戶能夠方便地搭建表單,并生成對(duì)應(yīng)的JSON配置文件;而表單渲染器則負(fù)責(zé)讀取這些JSON配置,并將其轉(zhuǎn)換成實(shí)際可用的表單界面。
本文就來(lái)推薦 6 個(gè)相見恨晚的開源可視化表單生成器,這些工具將幫助你快速生成復(fù)雜的表單,提升工作效率,讓你在面對(duì)大量表單制作任務(wù)時(shí)也能游刃有余!
 圖片
圖片
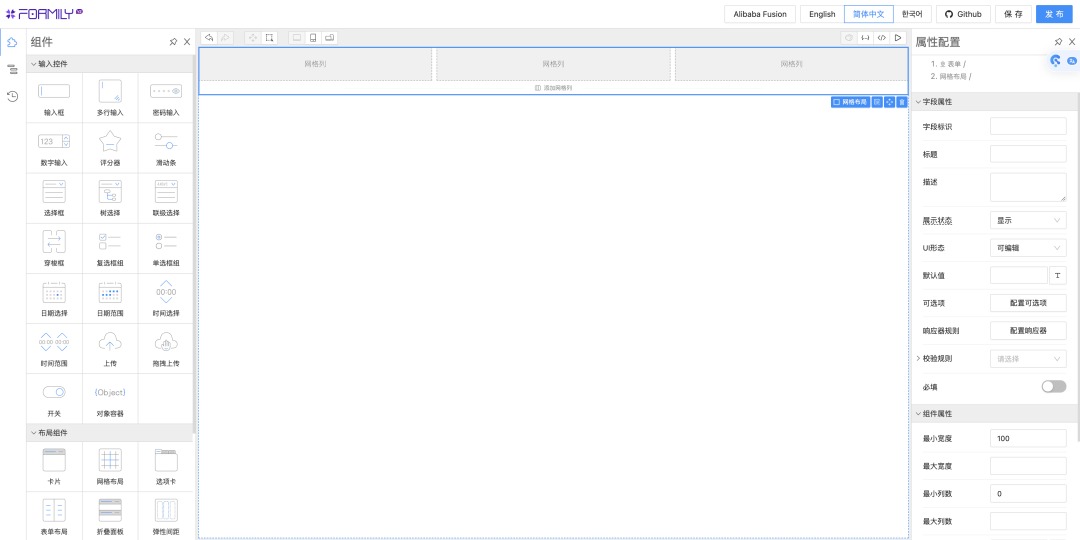
Formily
Formily 是一款面向中后臺(tái)復(fù)雜場(chǎng)景的數(shù)據(jù)+協(xié)議驅(qū)動(dòng)的表單框架,它也是阿里巴巴的統(tǒng)一表單解決方案。借助 Formily 可以完成復(fù)雜的表單頁(yè)面需求,同時(shí) Formily 提供的表單設(shè)計(jì)器可以快速搭建表單。
 圖片
圖片
Github:https://github.com/alibaba/formily
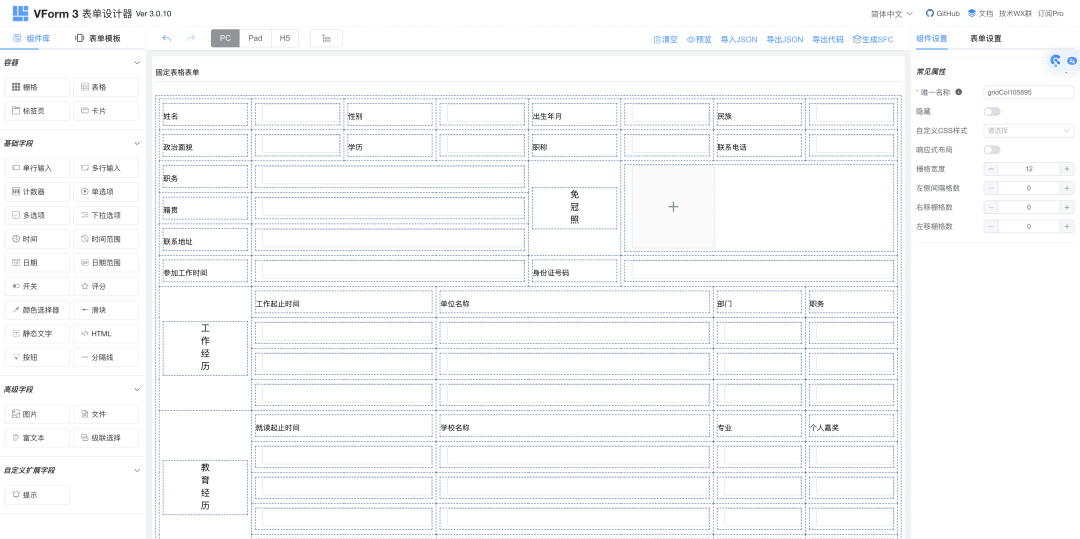
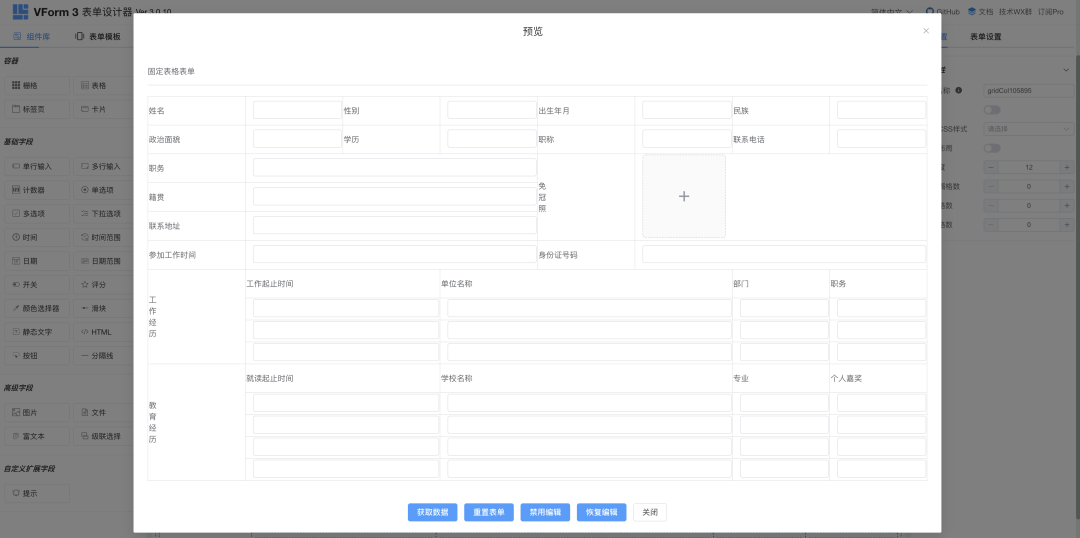
Variant Form
Variant Form 是一款高效的 Vue 低代碼表單、工作流表單,包含表單設(shè)計(jì)器和表單渲染器,可視化設(shè)計(jì),一鍵生成源碼。它支持在 Vue 2 和 Vue 3 中使用,支持 Element UI 組件庫(kù)。
 圖片
圖片
預(yù)覽效果:
 圖片
圖片
Github:https://github.com/vform666/variant-form
form-create
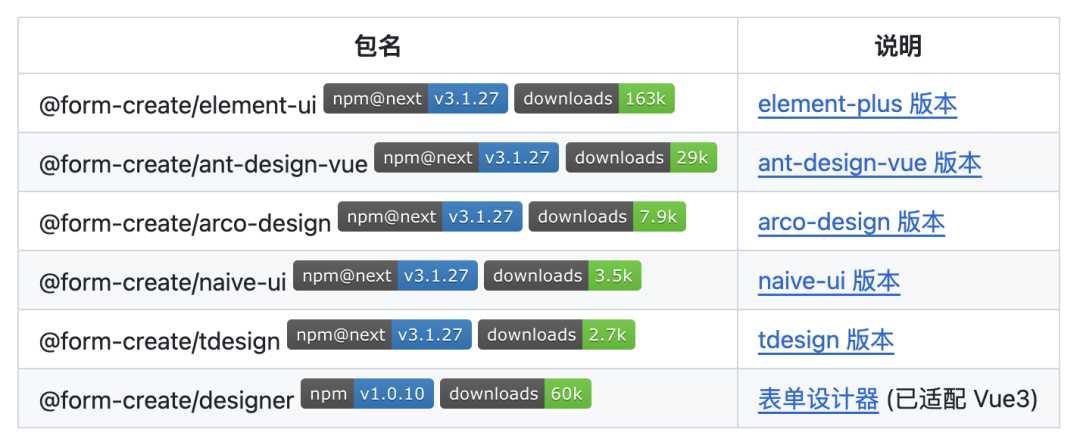
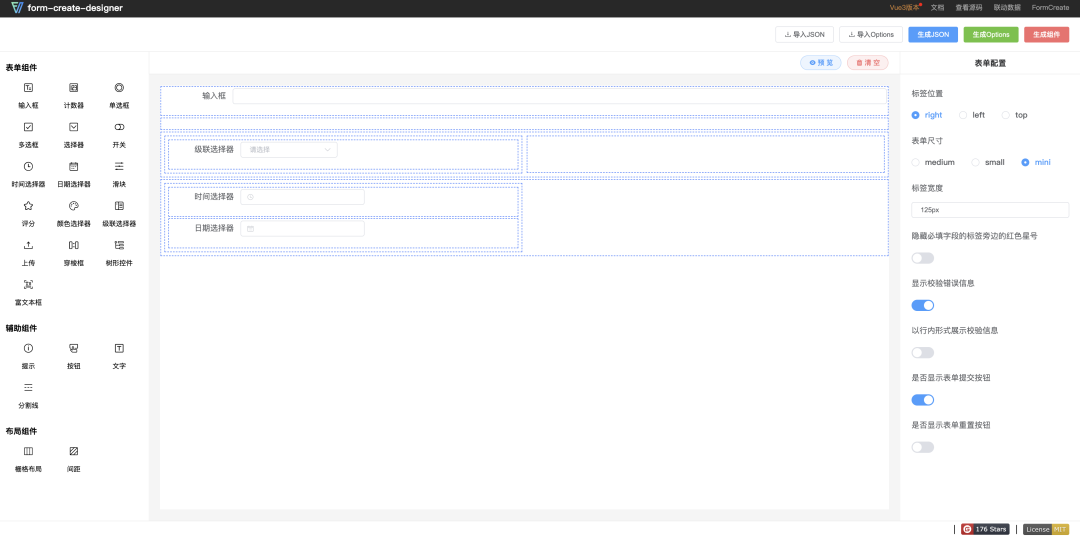
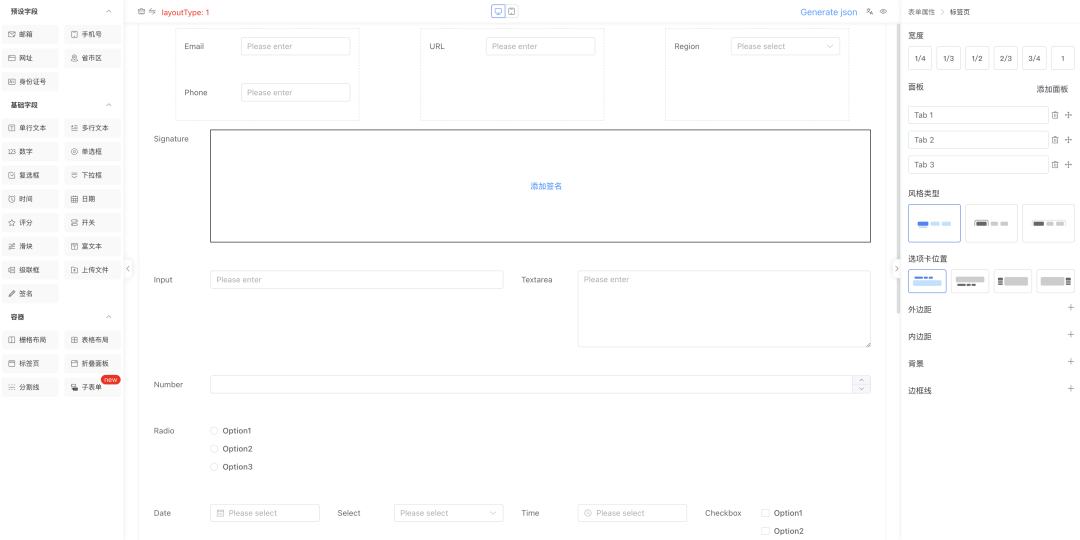
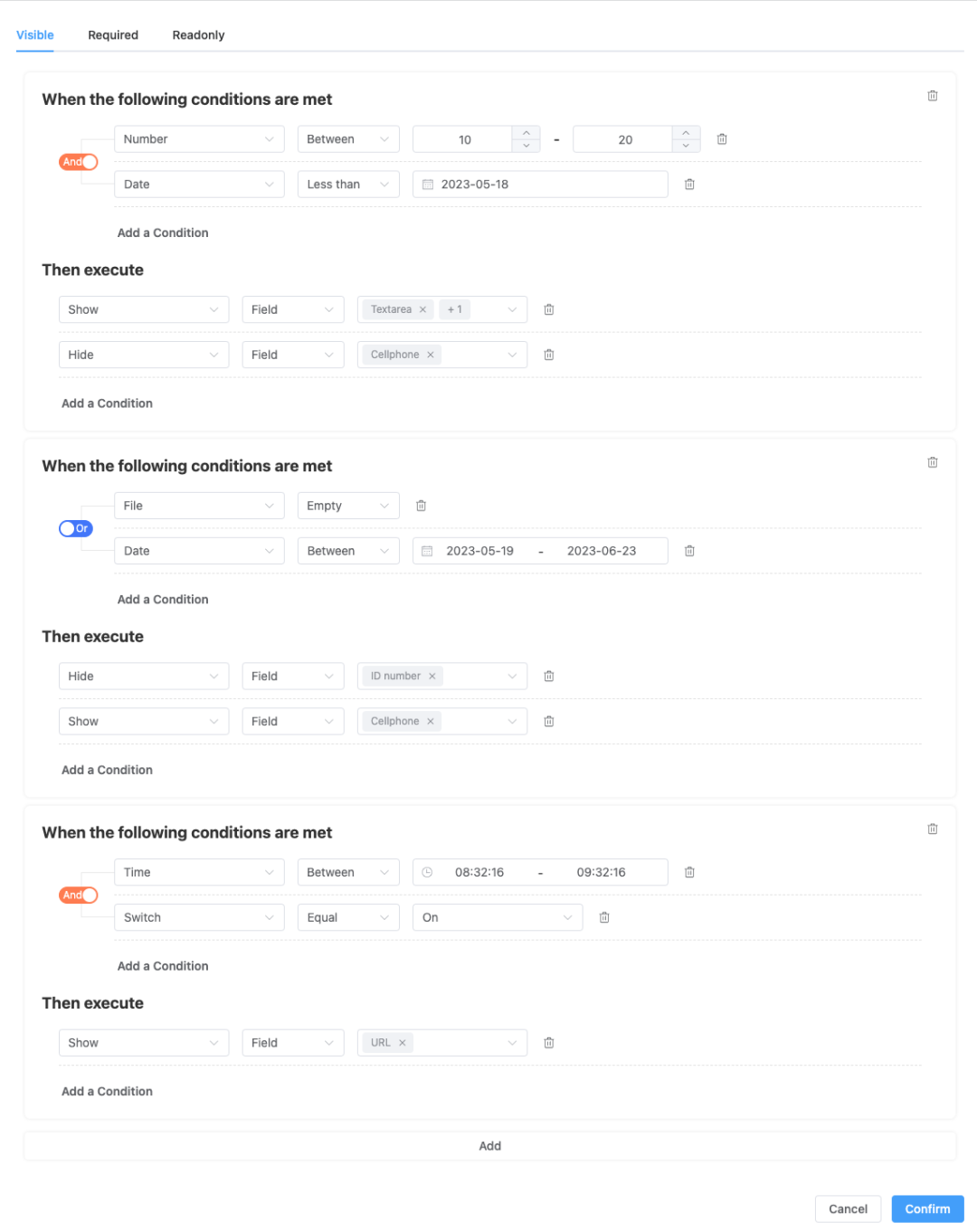
form-create 是一個(gè)可以通過(guò) JSON 生成具有動(dòng)態(tài)渲染、數(shù)據(jù)收集、驗(yàn)證和提交功能的表單生成組件。支持 5 個(gè)UI框架,并且支持生成任何 Vue 組件。內(nèi)置20種常用表單組件和自定義組件,再?gòu)?fù)雜的表單都可以輕松搞定。
 圖片
圖片
 圖片
圖片
Github:https://github.com/xaboy/form-create
Everright-formEditor
Everright-formEditor 是一個(gè)開源的可視化低代碼編輯器,只需簡(jiǎn)單的操作即可創(chuàng)建出表單,擁有靈活的交互界面,PC端依賴Element Plus,Mobile 依賴 Vant,內(nèi)部有一套適配器,適配 Element 和 Vant 的組件。
 圖片
圖片
邏輯控制器:
 圖片
圖片
Github:https://github.com/Liberty-liu/Everright-formEditor
form-generator
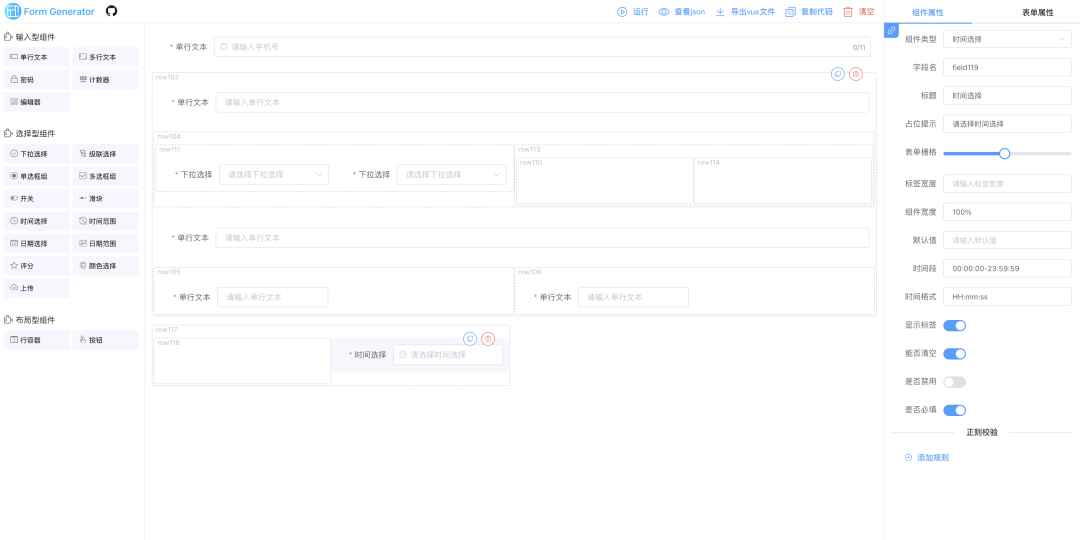
form-generator 是一款 Element UI 表單設(shè)計(jì)及代碼生成器,可將生成的代碼直接運(yùn)行在基于 Element UI 的 Vue 項(xiàng)目中;也可導(dǎo)出 JSON 表單,使用配套的解析器將 JSON 解析成真實(shí)的表單。
 圖片
圖片
Github:https://github.com/JakHuang/form-generator
EpicDesigner
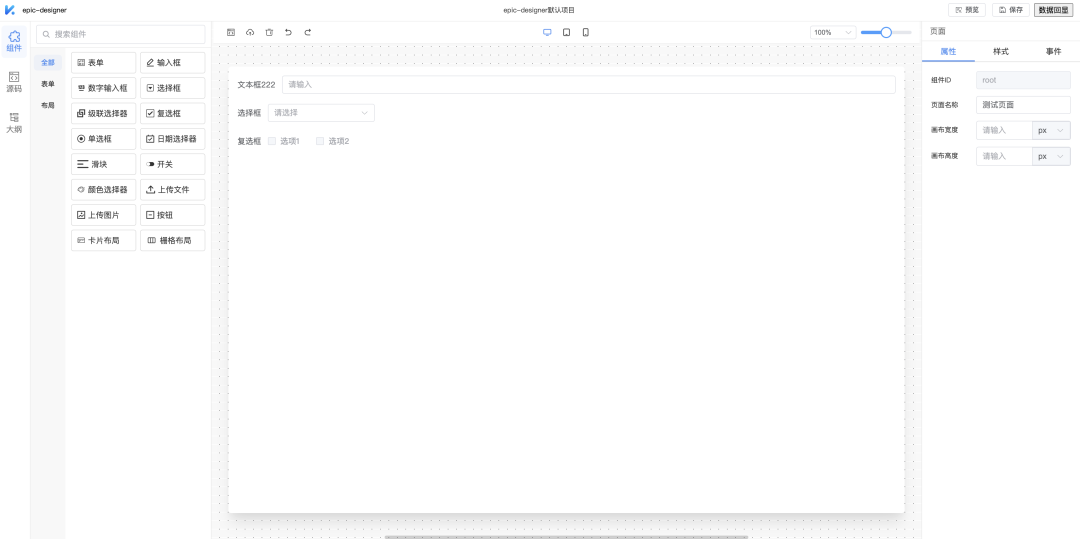
EpicDesigner 是一款功能強(qiáng)大、開箱即用的拖拽式低代碼設(shè)計(jì)器。它基于 Vue3 開發(fā),兼容多套 UI 組件庫(kù),除了基礎(chǔ)的頁(yè)面設(shè)計(jì)功能,EpicDesigner 還提供了強(qiáng)大的擴(kuò)展功能,可以讓開發(fā)者根據(jù)自己的需求自由擴(kuò)展和定制組件。此外,EpicDesigner使用 JSON 配置來(lái)生成頁(yè)面,可幫助開發(fā)者快速生成頁(yè)面,提高開發(fā)效率。它提供了兩個(gè)重要組件:e-designer 設(shè)計(jì)器和 e-builder 生成器。
 圖片
圖片




























